vuecli4.5 快速创建项目
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuecli4.5 快速创建项目相关的知识,希望对你有一定的参考价值。
1. 搭建项目
vue create <Project Name> //文件名 不支持驼峰(含大写字母)
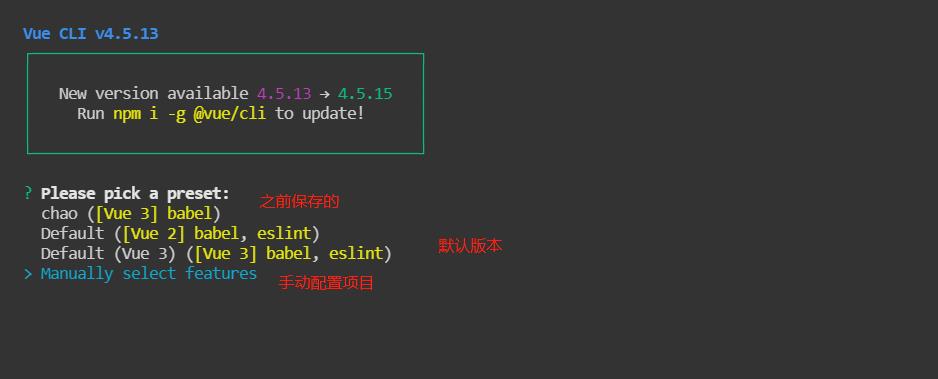
根据情况选择,下面是我个人选择最后一个




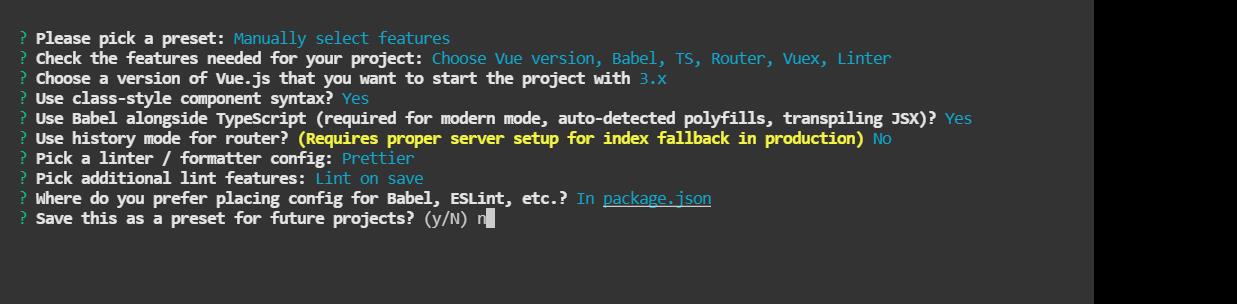
- 是否使用class风格的组件语法:Use class-style component syntax?
- 是否使用babel做转义:Use Babel alongside TypeScript for auto-detected polyfills?
- 选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置
- 选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多
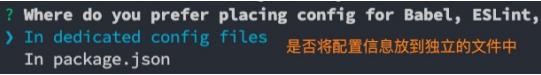
然后选择什么时候进行代码校验,Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,建议第一个 - 下面就是如何存放配置了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中
- 最后就是是否保存本次的配置了,N 不记录,如果选择 Y 需要输入保存名字


以上是关于vuecli4.5 快速创建项目的主要内容,如果未能解决你的问题,请参考以下文章