iOS 开发中使用到的小技巧汇总
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 开发中使用到的小技巧汇总相关的知识,希望对你有一定的参考价值。
国庆即将来到,一个小项目也即将完成,把自己在项目中用的一些小技巧写出来,方便查找。
1,去掉分割线--动画设置透明度alpha
//去掉tableView的分隔线:
self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone;
self.tableView.showsVerticalScrollIndicator=NO;
-(void)viewDidLayoutSubviews{
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.tableView setSeparatorInset:UIEdgeInsetsMake(0,0,0,0)];
}
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.tableView setLayoutMargins:UIEdgeInsetsMake(0,0,0,0)];
}
}
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
typedef NS_ENUM(NSInteger, UITableViewCellStyle) {
UITableViewCellStyleDefault, // 左侧显示textLabel(不显示detailTextLabel),imageView可选(显示在最左边)
UITableViewCellStyleValue1, // 左侧显示textLabel、右侧显示detailTextLabel(默认蓝色),imageView可选(显示在最左边)
UITableViewCellStyleValue2, // 左侧依次显示textLabel(默认蓝色)和detailTextLabel,imageView可选(显示在最左边)
UITableViewCellStyleSubtitle // 左上方显示textLabel,左下方显示detailTextLabel(默认灰色),imageView可选(显示在最左边)
UITableViewCellStyleDefault, // 左侧显示textLabel(不显示detailTextLabel),imageView可选(显示在最左边)
UITableViewCellStyleValue1, // 左侧显示textLabel、右侧显示detailTextLabel(默认蓝色),imageView可选(显示在最左边)
UITableViewCellStyleValue2, // 左侧依次显示textLabel(默认蓝色)和detailTextLabel,imageView可选(显示在最左边)
UITableViewCellStyleSubtitle // 左上方显示textLabel,左下方显示detailTextLabel(默认灰色),imageView可选(显示在最左边)
};
//取消选中效果
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
2,更改Xcode的缺省公司名
在终端输入
defaults write com.apple.Xcode PBXCustomTemplateMacroDefinitions ‘{"ORGANIZATIONNAME" = "COMPANY";}‘
3,如何使屏幕一直保持唤醒状态?(就是不自动黑屏)
比如,如果我们做一个播放视频的功能时,想在播放的时候,不会自动进入屏保(黑屏)
[[UIApplication sharedApplication] setIdleTimerDisabled:YES];
4,在Xcode中,文件名后小方框中的A(M或C)表示什么意思啊?
‘A‘ 新增
‘D‘ 删除
‘M‘ 修改
‘R‘ 替代
‘C‘ 冲突
‘I‘ 忽略
‘?‘ 未受控
‘!‘ 丢失,一般是将受控文件直接删除导致
‘D‘ 删除
‘M‘ 修改
‘R‘ 替代
‘C‘ 冲突
‘I‘ 忽略
‘?‘ 未受控
‘!‘ 丢失,一般是将受控文件直接删除导致
5,如何隐藏UINavigationBar
有的时候,我们的视图使用了Navigation Controller ,但是主界面(rootviewcontroller)或其它push进入的界面 想使用一个全屏的view,就是说,不显示顶部的navigationBar,这个时候,就需要我们来隐藏了。
//隐藏NavigationBar
-(void) viewWillAppear:(BOOL)animated{
[self.navigationControllersetNavigationBarHidden:YESanimated:YES]; //设置隐藏
[super viewWillAppear:animated];
}
-(void) viewWillDisappear:(BOOL)animated{
[self.navigationControllersetNavigationBarHidden:NOanimated:YES];
[super viewWillDisappear:animated];
}
6,怎么保存选中的按钮,下一次点击取消上一次点击的按钮:
//当前选中的按钮
@property (nonatomic, weak) UIButton *selecteButton;
- (void)btnClick:(UIButton *)button
{
_selecteButton.selected = NO;
button.selected = YES;
_selecteButton = button;
{
_selecteButton.selected = NO;
button.selected = YES;
_selecteButton = button;
}
7,获取当前屏幕的点数
//当前屏幕的比例 如果视网膜 = 2,如果是非视网膜= 1 6Plus为3
CGFloat scale = [UIScreen mainScreen].scale;
//切割一张图片 bigImage.CGImage要切割的图片,clipRect要切割的大小
CGImageRef smallImage = CGImageCreateWithImageInRect(bigImage.CGImage, clipRect);
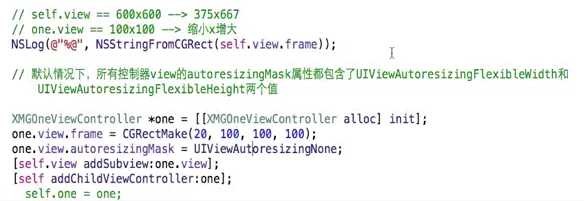
8.某些情况下,如果控制器的view是从xib加载的,并且是600*600,当在控制器上再加一个控制器的view的时候,图片会缩放,可能会因为缩放太严重而导致没有显示出来,需要把autoresizingMask(缩放)清掉.

9.父子控制器的重要性
如果控制器1不是控制器2的子控制器,那么2的事件就传不到1里了,dismiss的时候也是回不去的。
10,设置选中图片和文本的高亮状态
// 设置普通图片
cell.imageView.image = [UIImage imageNamed:c.icon];
// 设置高亮图片(cell选中 -> cell.imageView.highlighted = YES -> cell.imageView显示highlightedImage这个图片)
cell.imageView.highlightedImage = [UIImage imageNamed:c.highlighted_icon];
cell.imageView.image = [UIImage imageNamed:c.icon];
// 设置高亮图片(cell选中 -> cell.imageView.highlighted = YES -> cell.imageView显示highlightedImage这个图片)
cell.imageView.highlightedImage = [UIImage imageNamed:c.highlighted_icon];
// 设置label高亮时的文字颜色
cell.textLabel.highlightedTextColor = [UIColor redColor];
11.修改 UITableview 滚动条颜色的方法
UITableview 的滚动条默认颜色是黑色的,如果 UItableview 背景也是深颜色,则滚动条会变的很不明显。您可以用下面这行代码来改变滚动条的颜色
self.tableView.indicatorStyle=UIScrollViewIndicatorStyleWhite; 当然,最后的 “White” 也可以换成其它颜色。
12.打印设置
(在PCH文件中设置)
//调试的打印发布之后自动取消
#ifdef DUBUG
#define LGFLog(...) NSLog(__VA_ARGS__)
#else
#define LGFLog(...)
#ifdef DUBUG
#define LGFLog(...) NSLog(__VA_ARGS__)
#else
#define LGFLog(...)
#endif
#ifdef DEBUG
#define LGFLog(s,...) NSLog( @"[%@ 行数 %d ] =====>%@", [[NSString stringWithUTF8String:__FILE__] lastPathComponent], __LINE__, [NSString stringWithFormat:(s), ##__VA_ARGS__] )
#else
#define LGFLog(s,...)
#define LGFLog(s,...)
#endif
//定义一个打印函数的输出
#define LGFLogFunc LGFLog(@"%s",__func__)
怎么设置所有的控制器的切换返回键都是同一格式的返回
在自定义的navigationController里设置
/**
* 可以在这个方法中拦截所有push进来的控制器
*/
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
{
if (self.childViewControllers.count > 0) { // 如果push进来的不是第一个控制器
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setTitle:@"返回" forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"navigationButtonReturn"] forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"navigationButtonReturnClick"] forState:UIControlStateHighlighted];
button.size = CGSizeMake(70, 30);
// 让按钮内部的所有内容左对齐
button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
// [button sizeToFit];
// 让按钮的内容往左边偏移10
button.contentEdgeInsets = UIEdgeInsetsMake(0, -10, 0, 0);
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
[button addTarget:self action:@selector(back) forControlEvents:UIControlEventTouchUpInside];
viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:button];
// 隐藏tabbar
viewController.hidesBottomBarWhenPushed = YES;
}
// 这句super的push要放在后面, 让viewController可以覆盖上面设置的leftBarButtonItem
[super pushViewController:viewController animated:animated];
}
- (void)back
{
[self popViewControllerAnimated:YES];
* 可以在这个方法中拦截所有push进来的控制器
*/
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated
{
if (self.childViewControllers.count > 0) { // 如果push进来的不是第一个控制器
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setTitle:@"返回" forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"navigationButtonReturn"] forState:UIControlStateNormal];
[button setImage:[UIImage imageNamed:@"navigationButtonReturnClick"] forState:UIControlStateHighlighted];
button.size = CGSizeMake(70, 30);
// 让按钮内部的所有内容左对齐
button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
// [button sizeToFit];
// 让按钮的内容往左边偏移10
button.contentEdgeInsets = UIEdgeInsetsMake(0, -10, 0, 0);
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[button setTitleColor:[UIColor redColor] forState:UIControlStateHighlighted];
[button addTarget:self action:@selector(back) forControlEvents:UIControlEventTouchUpInside];
viewController.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:button];
// 隐藏tabbar
viewController.hidesBottomBarWhenPushed = YES;
}
// 这句super的push要放在后面, 让viewController可以覆盖上面设置的leftBarButtonItem
[super pushViewController:viewController animated:animated];
}
- (void)back
{
[self popViewControllerAnimated:YES];
}
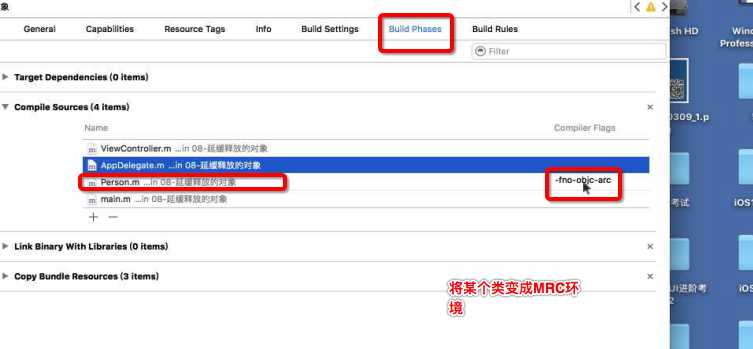
MRC与ARC的转换

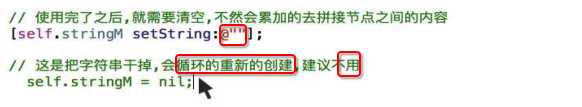
字符串的清空设置

TableView默认选中首行
[self.categoryTableView selectRowAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:0] animated:NO scrollPosition:UITableViewScrollPositionTop];
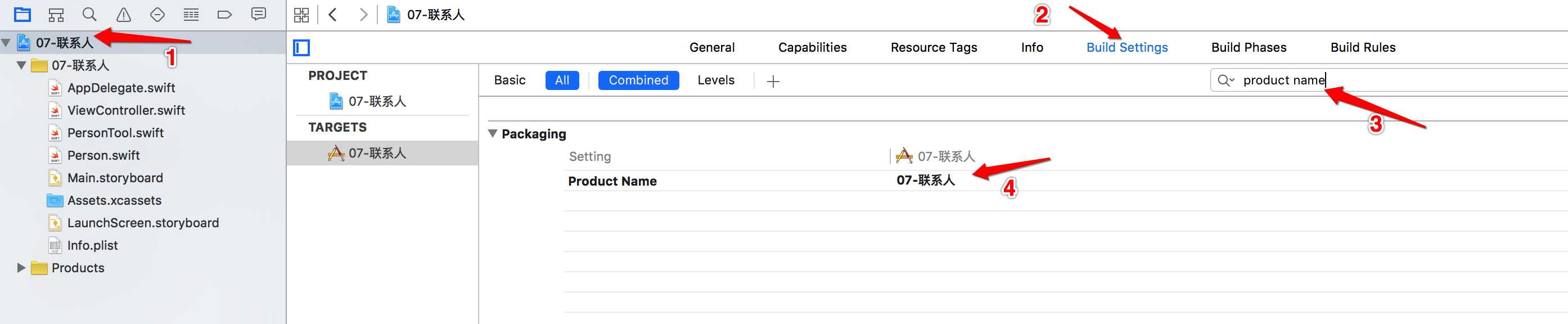
修改项目的名称

开启显示隐藏文件
- 显示
defaults write com.apple.finder AppleShowAllFiles -bool true - 隐藏
defaults write com.apple.finder AppleShowAllFiles -bool false
killall Finder
方法一:在Dock 图标上操作
按住 Option 键并右键点按 Finder 图标,选择菜单中的“重新开启”

方法二:在终端里操作
打开终端(应用程序 – 实用工具),然后输入以下命令并回车
killall Finder
执行重新开启命令后,Finder 会退出并重新启动,整个桌面也会随之更新。有时遇到的小麻烦通过重启 Finder 就能解决,不一定要重启系统。
Finder 和 Mac OS X 里的其它应用一样只是一个运行着的进程,因此你可以像退出其它应用一样退出 Finder,将其完全关闭。关闭 Finder 后桌面就没有图标了,也不能通过 Finder 窗口浏览文件了
去除TabBarItem的渲染效果(swift)
//设置选中的图片并且去除选中渲染效果
controller.tabBarItem.selectedImage = UIImage(named:selectImagePath)?.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)

//隐藏阴影线
[[UITabBar appearance] setShadowImage:[UIImage new]];
- (void)setupTabBarBackgroundImage {
UIImage *image = [UIImage imageNamed:@"tab_bg"];
CGFloat top = 40; // 顶端盖高度
CGFloat bottom = 40 ; // 底端盖高度
CGFloat left = 100; // 左端盖宽度
CGFloat right = 100; // 右端盖宽度
UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
// 指定为拉伸模式,伸缩后重新赋值
UIImage *TabBgImage = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
self.tabBar.backgroundImage = TabBgImage;
[[UITabBar appearance] setShadowImage:[UIImage new]];
[[UITabBar appearance] setBackgroundImage:[[UIImage alloc]init]];
}
//自定义TabBar高度
- (void)viewWillLayoutSubviews {
CGRect tabFrame = self.tabBar.frame;
tabFrame.size.height = 60;
tabFrame.origin.y = self.view.frame.size.height - 60;
self.tabBar.frame = tabFrame;
}
//向上拖动 导航栏隐藏 ,向下就显示导航栏
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
// NSLog(@"offset---scroll:%f",self.tableView.contentOffset.y);
//scrollView已经有拖拽手势,直接拿到scrollView的拖拽手势
UIPanGestureRecognizer* pan = scrollView.panGestureRecognizer;
//获取到拖拽的速度 >0 向下拖动 <0 向上拖动
CGFloat velocity = [pan velocityInView:scrollView].y;
// NSLog(@"offset---scroll:%f",self.tableView.contentOffset.y);
//scrollView已经有拖拽手势,直接拿到scrollView的拖拽手势
UIPanGestureRecognizer* pan = scrollView.panGestureRecognizer;
//获取到拖拽的速度 >0 向下拖动 <0 向上拖动
CGFloat velocity = [pan velocityInView:scrollView].y;
if (velocity<-5) {
//向上拖动,隐藏导航栏
[self.navigationController setNavigationBarHidden:true animated:true];
}
else if (velocity>5) {
//向下拖动,显示导航栏
[self.navigationController setNavigationBarHidden:false animated:true];
}
else if(velocity==0){
//停止拖拽
}
[self.navigationController setNavigationBarHidden:true animated:true];
}
else if (velocity>5) {
//向下拖动,显示导航栏
[self.navigationController setNavigationBarHidden:false animated:true];
}
else if(velocity==0){
//停止拖拽
}
}
/// 设置皮肤
private func setupAppearance() {
let naviBar = UINavigationBar.appearance()
naviBar.tintColor = UIColor.orangeColor()
private func setupAppearance() {
let naviBar = UINavigationBar.appearance()
naviBar.tintColor = UIColor.orangeColor()
}
swift 中两个枚举是用数组,OC的是 枚举1|枚举2的形式。
打印输出%
NSInteger count = 50;
//%是一个特殊符号 如果在NSString中用到%需要如下写法
NSString *string = [NSString stringWithFormat:@"%zd%%",count];
//输出结果是: 50%
NSLog(@"%@", string);
退出键盘
1.UIView中
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[self.view endEditing:YES];
[self.view endEditing:YES];
}
2.tableView中用手势(http://blog.csdn.net/kylinbl/article/details/9139473)
//增加tap手势,点击使退出键盘
UITapGestureRecognizer * tapGesture = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(dismissKeyBoard)];
[self.tableView addGestureRecognizer:tapGesture];
//隐藏键盘
-(void)dismissKeyBoard{
[self.tableView endEditing:YES];
-(void)dismissKeyBoard{
[self.tableView endEditing:YES];
}
问题来了,因为我自定义了UITableViewCell,里面会有一些按钮之类的控件,如果点到这些控件上时,键盘并不会退出。
查了下资料,把tap手势的cancelsTouchesInView设置为NO:
tapGesture.cancelsTouchesInView =NO;
待续。。。。。。
以上是关于iOS 开发中使用到的小技巧汇总的主要内容,如果未能解决你的问题,请参考以下文章
IDEA 常用的小技巧汇总,JAVA 新手上路必备,快上车!(持续更新)