Unity3D 官方移动游戏优化指南9.用户界面
Posted Kaitiren
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D 官方移动游戏优化指南9.用户界面相关的知识,希望对你有一定的参考价值。
Unity UI (UGUI) 常常是性能问题的来源。Canvas 组件生成和更新 UI 组件的网格并向 GPU 发出绘制调用。它的运行开销很大,因此,在使用 UGUI 时,请注意以下因素。
划分画布
如果是包含成千上万个元素的大型画布,更新单个 UI 元素就必须更新整个画布,这可能会造成 CPU 尖峰。
利用 UGUI 的功能可以支持多个画布。根据 UI 元素的更新频率要求,划分这些元素。将静态 UI 元素保留在单独的画布上,将同时更新的动态元素保留在较小的子画布上。
确保每个画布中的 UI 元素都有相同的 Z 值、材质和纹理。
隐藏不可见的UI 元素
可能有些 UI 元素(如仅当角色收到伤害时才出现的生命值血条)只偶尔在游戏中出现。如果不可见的 UI 元素是活动的,它仍然可能使用绘制调用。显式禁用所有不可见的 UI 组件,在需要时再重新启用。
如果只需要关闭画布的可见性,请禁用 Canvas 组件而不是游戏对象。这样就不必重新构建网格和顶点。
限制GraphicRaycaster 和禁用Raycast Target
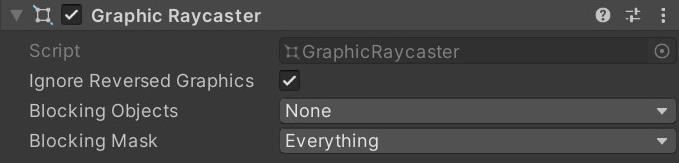
输入事件(如屏上触摸或单击)需要 GraphicRaycaster 组件。它只是循环处理屏幕上的每个输入点,检查它是否在 UI 的 RectTransform 之内。
从层级视图的顶层画布中移除默认的 GraphicRaycaster。只向需要交互的各元素(按钮、滚动矩形等)添加 GraphicRaycaster。

禁用在默认情况下处于活动状态的 Ignore Reversed Graphics。
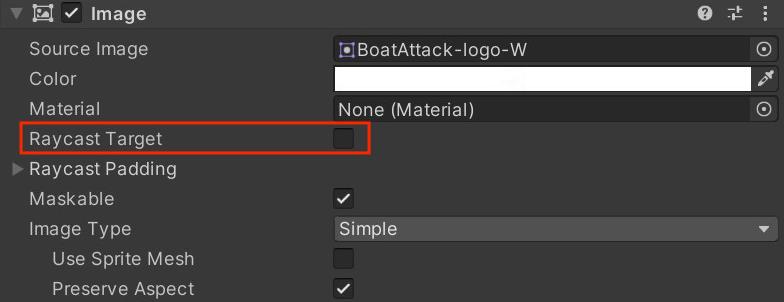
另外,在所有不需要 Raycast Target 的 UI 文本和图像上将其禁用。如果是包含很多元素的复杂 UI,所有这些小更改都可以减少不必要的计算。

尽可能禁用 Raycast Target。
避免使用布局组
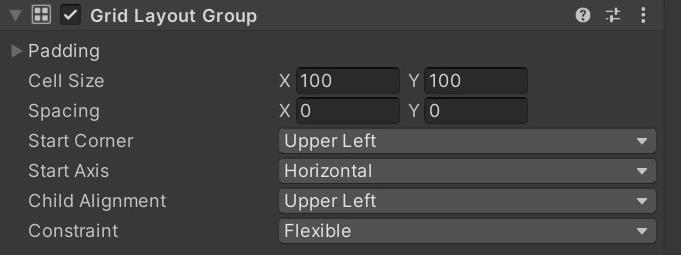
布局组的更新很低效,应少量使用。如果内容是动态的,应完全避免不用,而是使用锚点进行比例布局。或者,创建自定义代码,在 Layout Group 组件设置 UI 之后,将该组件禁用。
如果动态元素确实需要使用布局组(水平、垂直、网格),应避免嵌套它们,从而改善性能。

布局组会降低性能,尤其是在嵌套时。
避免使用大型列表和网格视图
大型列表和网格视图开销很大。如果需要创建大型列表或网格视图(如包含成百上千项目的物品栏屏幕),可以考虑重复使用较小的 UI 元素池,而不是为每个项目都创建 UI 元素。请参阅此示例 GitHub 项目了解实际方法。
避免大量使用重叠元素
对大量 UI 元素(如卡牌游戏中堆叠的卡牌)分层会造成过度绘制。自定义代码在运行时将分层元素合并到更少的元素和批次中。
使用多种分辨率和宽高比
现在,移动设备使用的分辨率和屏幕大小极为不同,创建不同的 UI 版本可以按设备提供最佳体验。
使用设备模拟器可以预览 UI 在各种受支持的设备上的呈现。您也可以在 XCode 和 Android Studio 中创建虚拟设备。

使用设备模拟器预览各种屏幕格式。
使用全屏UI 时,隐藏其他全部内容
如果暂停屏幕或者启动屏幕遮住场景中的其他全部内容,则禁用摄像机对 3D 场景的渲染。同样,禁用隐藏在顶层画布之后的所有背景画布元素。
由于不需要以 60 fps 的帧率进行更新,可以考虑在全屏 UI 过程中降低 Application.targetFrameRate。
将摄像机分配给世界空间画布和摄像机空间画布
将 Event 或 Render Camera 字段留空会使 Unity 填充 Camera.main,这会导致不必要的开销。
尽可能使画布 RenderMode 采用 Screen Space - Overlay,这样就不需要摄像机。

使用世界空间 (World Space) 渲染模式时,请务必填充 Event Camera。
以上是关于Unity3D 官方移动游戏优化指南9.用户界面的主要内容,如果未能解决你的问题,请参考以下文章