小程序 项目介绍
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 项目介绍相关的知识,希望对你有一定的参考价值。
项目介绍
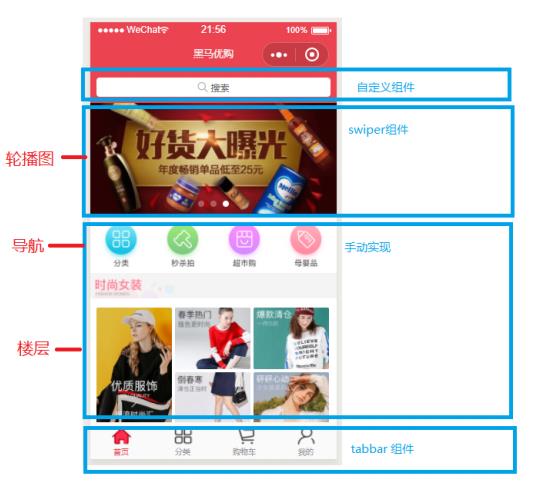
首页 index
效果:

需要完成的部分:
- 使用
tabbar实现底部导航功能 - 使用
自定义组件实现头部搜索框 - 加载
轮播图数据 - 加载
导航数据 - 加载
楼层数据
具体操作:
-
使用
自定义组件实现头部搜索框时记得在js文件中 引入, 用来请求的方法,一定要把路径补全import request from "../../request/index.js"; -
获取轮播图, 导航, 楼层的数据时操作类似, 最后在onLoad里面调用
this.getSwiperList()getSwiperList() request(url: '接口路径') .then(result=> this.setData( data里面定义的空数组: result ) )
分类页面 category
效果

需要完成的部分
- 加载分类页面数据
- 点击左侧菜单, 右侧数据动态渲染
技术
scroll-view组件- es7的
async和await
具体操作
-
web中的本地存储 和 小程序中的本地存储的区别:
-
写代码的方式不一样
web:localStorage.setItem(“key”,“value”); localStorage.getItem(“key”)
小程序中:wx.setStorageSync(“key”,“value”);wx.getStorageSync(“key”);
-
存的时候有没有做类型转换
web:不管存入的是什么类型的数据,最终都会先调用以toString(),把数据变成了字符串 再存入进去;
小程序:不存在类型转换的这个操作 存什么类型的数据进去,获取的时候就是什么类型
-
-
小程序中支持es7的async语法
-
在小程序的开发工具中的详情中的本地设置 ,勾选es6转es5的语法
-
下载facebook的regenerator库中的https://github.com/facebook/regenerator/blob/5703a79746fffc152600fdcef46ba9230671025a/packages/regenerator-runtime/runtime.js
-
在小程序目录下新建文件夹
lib/runtime/runtime.js, 将代码拷贝进去 -
在每一个需要使用async语法的页面js文件中,都引入(不能全局引入)
import regeneratorRuntime from '../../lib/runtime/runtime';
-
-
onLoad里面的思路
1 先判断一下本地存储中有没有旧的数据 time:Date.now(),data:[...] 2 没有旧数据 直接发送新请求 3 有旧数据 同时旧数据也没有过期 就使用本地存储的旧数据即可 -
左侧菜单的点击事件的思路
1 获取被点击的标题身上的索引 2 给data中的currentIndex复制就可以了 3 根据不同的索引来渲染右侧的商品内容
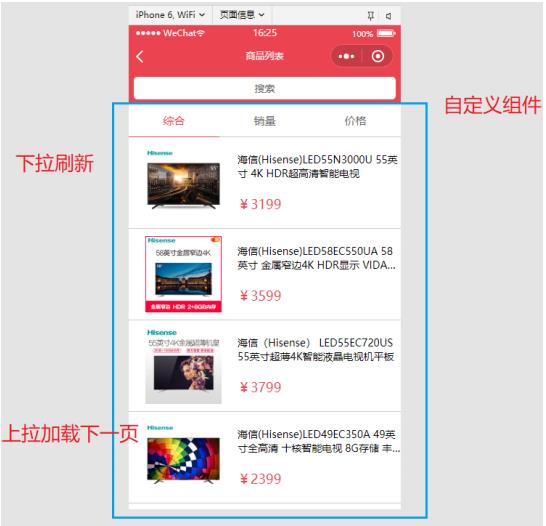
商品列表页 goods_list
效果

需要完成的部分
- 加载商品列表数据
- 启用下拉页面功能
- 页面的json文件中开启设置
enablePullDownRefresh:true - 页面的js中,绑定事件
onPullDownRefresh
- 页面的json文件中开启设置
- 启用上拉页面功能,
onReachBottom页面触底事件 - 加载下一页功能
技术
- 小程序配置文件中启用上拉和下拉功能
- 搜索框和tab栏是小程序的自定义组件(有组件事件和参数交互)
具体操作
-
上拉页面 滚动条触底 加载下一条数据 的思路
1 找到滚动条触底事件 微信小程序开发官方文档 onReachBottom 2 判断还有没有下一页数据 1 获取到总页数 只有一个总条数 总页数 = Math.ceil(总条数 / 页容量pagesize) 2 获取到当前的页码 pagenum 3 判断当前的页码是否大于等于总页数, 表示没有下一页数据 3 假如没有下一页数据 弹出一个提示 4 假如还有下一页数据 来加载下一页数据 1 当前的页码++ 2 重新发送请求 3 数据请求回来 要对data中的数组进行拼接,而不是全部替换 -
下拉刷新数据的思路
1 触发下拉刷新页面 需要在页面的json文件中开启一个配置项找到 触发下拉刷新的事件 2 重置 数据 数组 3 重置页码 设置为1 4 重新发送请求 5 数据请求回来 需要手动的关闭 等待效果
注意
wx.showLoading和wx.showToast同时只能显示一个wx.showToast应与wx.hideToast配对使用
总结
- 在写小程序的项目中有用到很多方法,这些方法里面都有许多属性, 需要去官网去找到这个方法查看具体的属性及值.
- 小程序项目中的页面有很多, 写的时候要分清楚哪个是哪个
- 如果一样的功能, 不同的页面里面使用可以使用自定义组件来直接引用到多个页面里面
以上是关于小程序 项目介绍的主要内容,如果未能解决你的问题,请参考以下文章