关于Vue子组件在方法中使用父组件传过来的值的解决方案
Posted 阿呆攻防
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Vue子组件在方法中使用父组件传过来的值的解决方案相关的知识,希望对你有一定的参考价值。
关于Vue子组件在方法中使用父组件传过来的值的解决方案
我遇到了这样的问题:
子组件在接收到父组件传过来的props的值,却只能在<template>中用 cityMsg 使用,查纠网上全是苦恼,或者使用watch去解决。
苦恼
看了网上所有的都不够方便,可是这个花了我一个多小时,忽然灵机一动,直接在渲染的时候调用一个方法将参数穿进去给子组件中的值赋值这个参数不就可以了吗。
解决方案
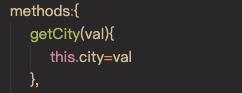
先上图举例
直接在渲染的时候调用方法,方法位置随便放。
这样就获取到了!!!!简单粗暴!!!改成自己要的city参数了,怎么调用怎么爽还能操作!!!
以上是关于关于Vue子组件在方法中使用父组件传过来的值的解决方案的主要内容,如果未能解决你的问题,请参考以下文章