Clipboard.js 使用说明
Posted 小向光
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Clipboard.js 使用说明相关的知识,希望对你有一定的参考价值。
一、说明
clipboard.js是一款轻量级的实现复制文本到剪贴板功能的javascript插件。通过该插件可以将输入框,文本域,DIV元素中的文本等文本内容复制到剪贴板中
clipboard.js支持主流的浏览器:chrome 42+; Firefox 41+; IE 9+; opera 29+; Safari 10+;
虽然要求Safari版本在10以上,但是作者做了很好的优雅降级:
也就是说,Safari版本是10以上的,可以直接成功复制;如果是版本小于10,可以通过如下代码提示用户手动复制:The good news is that clipboard.js gracefully degrades if you need to support older browsers. All you have to do is show a tooltip saying Copied! when success event is called and Press Ctrl+C to copy when error event is called because the text is already selected.
clipboard.on('error', function(e)
alert('请选择“拷贝”进行复制!')
);
二、使用方式
2.1 引入js文件
以下所有的代码都使用到以下js文件
<script src="/web2/component/clipboard/1.6.1/clipboard.js"></script> clipboard复印内容的方式有
- 从target复印目标内容
- 通过function 要复印的内容
- 通过属性返回复印的内容
2.2 从target复印目标内容
可以从input、textare、div中通过copy/cut获取内容目标内容,其html的代码如下
- input
data-clipboard-target指向复印节点,这里指input的目标id
data-clipboard-action这里使用copy,同时也可以使用cut,则点击按钮后,内容里的值被剪切。如果没有指定,则默认值是copy。cut只能在input和textare中起作用
<input id="foo" type="text" value="hello">
<button class="btn" data-clipboard-action="copy" data-clipboard-target="#foo">Copy</button>- textare
和上面的主要区别只是input和textare不同
<textarea id="bar">hello</textarea>
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">Cut</button>- div
和上面的主要区别只是input和div不同
<div>hello_div</div>
<button class="btn" data-clipboard-action="copy" data-clipboard-target="div">Copy</button>
以上的插件的初始化JS代码都是相同:
<script>
// button的class的值
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e)
console.log(e);
);
clipboard.on('error', function(e)
console.log(e);
);
</script>2.3 通过function 要复印的内容
通过target,text的function复印内容
- 通过target的function复印内容
通过target指定要复印的节点,这里返回舒值是‘hello’
<button class="btn">Copy_target</button>
<div>hello</div>
<script>
var clipboard = new Clipboard('.btn',
// 通过target指定要复印的节点
target: function()
return document.querySelector('div');
);
clipboard.on('success', function(e)
console.log(e);
);
clipboard.on('error', function(e)
console.log(e);
);
</script>- 通过text的function复印内容
text的function指定的复印内容,这里返回‘to be or not to be’
<button class="btn">Copy</button>
<script>
var clipboard = new Clipboard('.btn',
// 点击copy按钮,直接通过text直接返回复印的内容
text: function()
return 'to be or not to be';
);
clipboard.on('success', function(e)
console.log(e);
);
clipboard.on('error', function(e)
console.log(e);
);2.4 通过属性返回复印的内容
通过data-clipboard-text属性返回复印的内容
- 单节点
通过id指定节点对象,并做为参数传送给Clipboard。这里的返回值的内容是data-clipboard-text的内容
// 通过id获取复制data-clipboard-text的内容
<div id="btn" data-clipboard-text="1">
<span>Copy</span>
</div>
<script>
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);
clipboard.on('success', function(e)
console.log(e);
);
clipboard.on('error', function(e)
console.log(e);
);
</script>- 多节点
通过button返回所有button按钮,并做为参数传送给Clipboard。每个按钮被点击时,返回值的内容是其对应的data-clipboard-text的内容,分别是1,2,3
// 多节点获取button的data-clipboard-text值
<button data-clipboard-text="1">Copy</button>
<button data-clipboard-text="2">Copy</button>
<button data-clipboard-text="3">Copy</button>
<script>
var btns = document.querySelectorAll('button');
var clipboard = new Clipboard(btns);
clipboard.on('success', function(e)
console.log(e);
);
clipboard.on('error', function(e)
console.log(e);
);
</script>- 多节点
通过class获取所有button按钮,并做为参数传送给Clipboard。每个按钮被点击时,返回值的内容是其对应的data-clipboard-text的内容,分别是1,2,3
// 通过class注册多个button,获取data-clipboard-text的值
<button class="btn" data-clipboard-text="1">Copy</button>
<button class="btn" data-clipboard-text="2">Copy</button>
<button class="btn" data-clipboard-text="3">Copy</button>
<script>
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e)
console.log(e);
);
clipboard.on('error', function(e)
console.log(e);
);
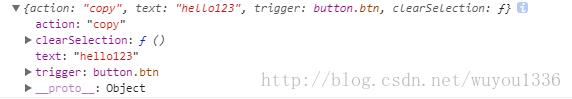
</script>补充:上面的例子Clipboard成功或者错误状态时有一个e,这个e里包含许多属性:

clipboard.on('success', function(e)
console.log(e);
console.log(e.action);
console.log(e.text);
console.log(e.trigger);
e.clearSelection();
);以上是关于Clipboard.js 使用说明的主要内容,如果未能解决你的问题,请参考以下文章