JavaWeb开发 —— HTML
Posted Hgngy.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb开发 —— HTML相关的知识,希望对你有一定的参考价值。
目录
一、什么是html、CSS
HTML ( HyperText Markup Languaqe) :超文本标记语言。
① 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
② 标记语言:由标签构成的语言
- HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
-
详细标签见W3school官网中的 HTML 标签参考手册 。
CSS (Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。 详细内容见W3school官网中的 CSS 参考手册 。
二、内容介绍
> HTML结构标签:
<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>
> 特点:
- HTML标签不区分大小写
- HTML标签属性值单双引号都可以
- HTML语法松散
> VSCode详细安装: VSCode安装
三、基本标签 & 样式
1. 实现标题
1.1 标题排版

① 图片标签:< img >
- src:指定图像的url(绝对路径 / 相对路径)
- width:图像的宽度(像素 / 相对于父元素的百分比)
- height:图像的高度(像素 / 相对于父元素的百分比)
② 标题标签:< h1 > - < h6 >
③ 水平线标签:< hr >
<!-- 文档类型为html -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为utf-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
路径书写方式
绝对路径:
1.绝对磁盘路径:
C:\\Users\\Administrator\\Desktop\\HTML\\img\\news_logo.png
2.绝对网络路径:
https://12.sinaimg.cn/dy/deco/2023/0313/yocc20230313mg01/news_logo.png
相对路径:
./ :当前目录 , ./ 可以省略
../ :上一级目录
-->
<img src="img/news_logo.png" width="80%" > 新浪政务 > 正文
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
2023年03月02日21:50 央视网
<hr>
</body>
</html>1.2 标题样式

① CSS引入方式:
- 行内样式:写在标签的style属性中(不推荐)
<h1 style="xxx: xxx; xxx: xx×; ">中国新闻网</h1> - 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
<style> h1 XXX:XXX; XXX:XXX; </style> - 外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
h1 XXX:XXX; XXX:XXX;
② 颜色表示形式:
| 表示方式 | 表示含义 | 取值 |
| 关键字 | 预定义的颜色名 | red.、green、blue. . . |
| rgb表示法 | 红绿蓝三原色,每项取值范围:8-255 | rgb(8,e,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000、#ff0000、#cccccc,简写:#000、#ccc |
③ <span>标签:
- <span>是一个在开发网页时大量会用到的没有语义的布局标签。
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开。
④ CSS选择器:用来选取需要设置样式的元素(标签)
| 元素选择器 |  |  |  |
| id选择器 |  |  |  |
| 类选择器 |  |  |  |
| 优先级:id选择器 > 类选择器 > 元素选择器 | |||
⑤ CSS属性:
- color:设置文本的颜色
- font-size:字体大小(注意:记得加px)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 方式二:内嵌样式 -->
<style>
h1
color: #4D4F53;
/* 元素选择器 */
span
color: #968D92;
/* 类选择器 */
.cls
color: #968D92;
/* id选择器 */
#time
color: #968D92;
front-size:13px; /* 设置字体大小 */
</style>
<!-- 方式三:外联样式 -->
<link rel="stylesheet" href="css\\news.css">
</head>
<body>
<img src="img/news_logo.png" width="80%" > 新浪政务 > 正文
<!-- 方式一:行内样式 -->
<h1 style="color: #4D4F53;">焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<!-- 方式二:内嵌样式 -->
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<hr>
<span class="cls" id="time">2023年03月02日21:50</span>
<span class="cls">央视网</span>>
<hr>
</body>
</html>
<!-- news.css -->
h1
color: red;
1.3 超链接
① 标签:
<a href="..." target="...">央视网</a>
② 属性:
- href:指定资源访问的url
- target:指定在何处打开资源链接
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
③ CSS属性:
- text-decoration:规定添加到文本的修饰,none表示定义标准的文本。
- color:定义文本的颜色。
2. 实现正文
2.1 正文排版
① 视频标签:<video>
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
② 音频标签:<audio>
- src:规定音频的
- urlcontrols:显示播放控件
③ 段落标签:<p>
④ 文本加粗标签:<b> / <strong>
⑤ CSS样式:
- line-height:设置行高
- text-indent:定义第一个行内容的缩进
- text-align:规定元素中的文本的水平对齐方式
注意:在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p
text-indent: 35px; /* 设置首行缩进 */
line-height: 40px; /* 设置行高 */
#plast
text-align: right; /* 设置文本靠右对齐 */
</style>
</head>
<body>
<!-- 正文 -->
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<audio src="audio/1.mp3" controls></audio>
<p>段落一</p>
<br>
<p><b>段落二</b></p>
<img src="img/1.jpg" >
<p>段落三</p>
<img src="img/2.jpg" >
<p>段落四</p>
<p id="plast">段落五</p>
</body>
</html>2.2 页面布局
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
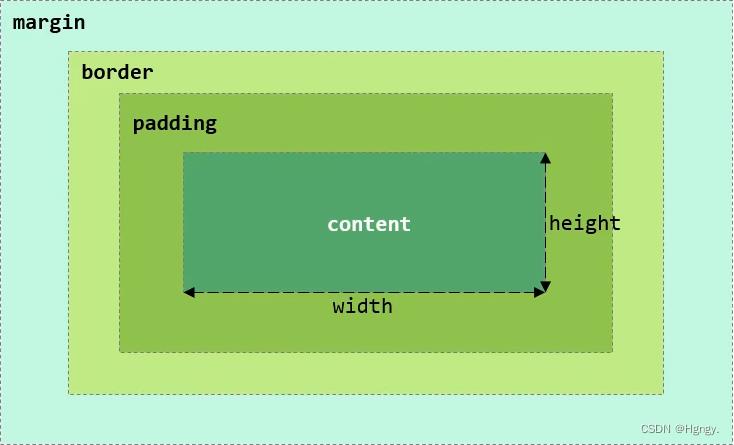
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

① 布局标签:实际开发网页中,会大量频繁的使用div和 span这两个没有语义的布局标签。
② 标签:<div> <span>
③ 特点:
| div标签 | span标签 |
|
|
④ CSS属性:
- width:设置宽度
- height:设置高度
- border:设置边框的属性,如:1px solid #08e;
- padding:内边距
- margin:外边距
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 -位置,如::padding-top、padding-left、padding-right ....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
width: 200px;
height: 200px;
box-sizing: border-box; /* 指定width height为盒子高宽 */
background-color: aquamarine; /* 背景色 */
padding: 20px 20px 20px 20px; /* 内边距:上 右 下 左 */
border: 10px solid red; /* 边框:宽度 线条类型 颜色 */
margin: 30px 30px 30px 30px; /* 外边距:上 右 下 左 */
#center
width: 65%;
/* margin: 0% 17.5% 0% 17.5%; */
margin: 0 auto;
</style>
</head>
<body>
<div id="center">
<p>段落一</p>
</div>
</body>
</html>四、表格标签
① 场景:在网页中以表格(行、列)形式整齐展示数据,如:班级表。
② 标签:
| 标签 | 描述 | 属性 / 备注 |
| <table> | 定义表格整体,可以包裹多个 < tr > | border:规定表格边框的宽度 |
| width:规定表格的宽度 | ||
| cellspacing:规定单元之间的空间。 | ||
| <tr> | 表格的行,可以包裹多个 < td > | |
| <td> | 表格单元格(普通),可以包裹内容 | 如果是表头单元格,可以替换为 < th > |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px" cellspacing = "0" width="600px">
<tr>
<th>序号</th>
<th>品牌Logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr>
<td>1</td>
<td> <img src="img/1.png" width="100px"></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td> <img src="img/2.png" width="100px"></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>五、表单标签
1. 表单标签
① 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。
② 标签:<form>
③ 表单项:不同类型的input元素、下拉列表、文本域等。
- <input>:定义表单项,通过type属性控制输入形式
- <select>:定义下拉列表
- <textarea>:定义文本域
④ 属性:
- action:规定当提交表单时向何处发送表单数据,比如:URL。
- method:规定用于发送表单数据的方式,比如:GET、POST。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- form表单属性:
action:表单提交的url,往何处提交数据。如果不指定,默认提交到当前页面
method:表单的提交方式
get:在url后面拼接表单数据,比如:?username = ?&& age =? 。url长度有限制
post:在消息体(请求体)中传递的,参数大小无限制的
-->
<form action="" method="get">
用户名:<input type="text" name="username">
年龄:<input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>2. 表单项标签
- <input>:表单项,通过type属性控制输入形式。
- <select>:定义下拉列表,<option>定义列表项。
- <textarea>:文本域。
type取值 描述 text 默认值,定义单行的输入字段 password 定义密码字段 radio 定义单选按钮 checkbox 定义复选框 file 定义文件上传按钮 date / time / datetime-local 定义日期/时间/日期时间 number 定义数字输入框 email 定义邮件输入框 hidden 定义隐藏域 submit / reset / button 定义提交按钮 / 重置按钮 / 可点击按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="post">
<!-- value:表单项提交的值 -->
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
性别: <label> <input type="radio" name="gender" value="1">男</label>
<label> <input type="radio" name="gender" value="2">女</label>
<br><br>
爱好:<label>
<input type="checkbox" name="hobby" value="java">java</label>
<label>
<input type="checkbox" name="hobby" value="game">game</label>
<label>
<input type="checkbox" name="hobby" value="sing">sing</label>
<br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"> <br><br>
时间: <input type="time" name="time"> <br><br>
日期时间: <input type="datetime-local" name="datetime"> <br><br>
邮箱: <input type="email" name="email"> <br><br>
年龄: <input type="number" name="age"> <br><br>
学历: <select name="degree" >
<option value=""> ------请选择------ </option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="button" value="重置">
<input type="button" value="提交">
</form>
</body>
</html>JavaWeb学习总结JavaWeb开发入门
静态网页和动态网页
静态网页:在服务器上没有经过服务器解释执行的网页。
动态网页:在服务器上经过服务器解释执行的网页。
无论是静态网页还是动态网页,客户端看到的网页都是由HTML所构成的,所以JavaWeb开发需要懂HTML。
Servlet和Servlet容器
Servlet:是一些实现了特定接口的Java类的集合。
Servlet容器是JSP/Servlet代码运行的地方,是管理JSP/Servlet的地方。
其实Servlet容器就是一个服务器软件,比如Tomcat。
HTTP协议
浏览器请求服务器网页的过程,遵循HTTP协议,所以请求服务器的网页可以叫做发送HTTP请求给服务器,而服务器返回网页给浏览器可以叫做返回HTTP响应给浏览器。
HTTP协议就是在要发送的信息前面添加某些控制信息,形成HTTP请求或者HTTP响应,这样服务器才知道浏览器请求了什么信息,浏览器才知道服务器发送了什么信息。
具体添加哪些信息,请戳这。
浏览器HTTP请求的过程
1.在浏览器地址栏输入网址
2.网址经DNS解析成ip地址,DNS将ip地址返回给浏览器。(如果浏览器的缓存中有该网址所对应的ip,那么就不会像DNS发送请求。
3.发送HTTP给ip地址所对应的服务器。
4.服务器中的服务器软件(如Tomcat)获得请求信息。
5.如果请求的静态网页,则直接返回给浏览器;如果请求的是动态网页,则在Servlet容器中执行后,生成网页结果,然后发送给浏览器。
6.浏览器收到HTTP响应。

安装Tomcat
1.Mac电脑上下载.zip后解压成文件夹,然后随便找一个地方放置该文件夹,我放在/Library目录下。
2.进入bin目录,执行sudo chmod 755 *.sh ,将bin目录所有有关服务器的脚本设置成可运行,常用的是startup.sh和shutdown.sh。
3.设置java的bin目录的环境变量,因为Tomcat作为Servlet容器,肯定要运行java命令来编译代码;设置Tomcat的bin目录的环境变量,这样在shell的任何地方都可以使用脚本命令,而不去切换到Tomcat的bin目录下才能使用命令。
4.在浏览器输入http://localhost:8080,如果能正常访问,说明安装成功。
Tomcat的目录结构
bin:存放tomcat的各种脚本文件,启动服务器startup.sh,关闭服务器shutdown.sh。
conf:存放tomcat的配置文件,如果服务器运行时修改了配置文件,那么必须重启服务器,才回重新读取配置文件。
logs:存放日志文件,当有bug发生时,就看看日志文件。
temp:存储tomcat运行时产生的临时文件。
webapps:web应用所在的目录,写好的应用放在这里才能访问。
work:tomcat的工作目录。
Web App目录结构
Servlet规范定义了web应用程序的目录层次。

以上是关于JavaWeb开发 —— HTML的主要内容,如果未能解决你的问题,请参考以下文章