前端入职第一天,应该做什么
Posted Gik99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端入职第一天,应该做什么相关的知识,希望对你有一定的参考价值。
前端入职第一天,应该做什么
1、安装Node
- Node官网
终端查看版本号 node -v
2 、安装前端开发工具及扩展插件
vsCode










HbuliderX



3、安装npm
下载node 会自动安装npm查看npm包管理工具 npm -v安装包 npm install 包的名称 (npm i 包的名称)安装指定版本的包 npm i 包的名称@2.2.2忽略文件 .gitgnore / 文件名
4、安装yarn
npm install -g yarn初始化 yarn init查看版本号 yarn --version安装包 yarn install
5、安装谷歌浏览器
- 谷歌官网
下载 devtools调试工具导入标签
6、下载git
- git官网
- 配置用户信息
git config --global user.name "guitu"
git config --global user.email "95****97@qq.com"
- 检查配置信息
git config --list --global
- 初始化git仓库 git init
- 检查状态 git status -s
- 跟踪新文件 git add .
- 提交更新 git commit -m “init”
git拉取提交代码步骤
- 1.拉取公司代码 git clone 远程地址 并安装依赖 npm i
- 2.创建并切换到自己的分支 git checkout -b 分支名
- 3.添加到暂存区 git add .
- 4.添加到本地仓库 git commit -m “备注内容”
- 5.查看状态 git status
- 6.产看分支列表 git branch
- 7.切到主分支 git checkout main
- 8.拉取最新代码 git pull
- 9.将自己分支的代码合并到主分支上 git merge login
- 10.切回到自己的分支 git checkout login
- 11.合并主分支的最新代码 git merge main
7、下载postman
入职第一天,老板竟让我优化5亿数据量,要凉凉?
>jsoncat:https://github.com/Snailclimb/jsoncat (仿 Spring Boot 但不同于 Spring Boot 的一个轻量级的 HTTP 框架)
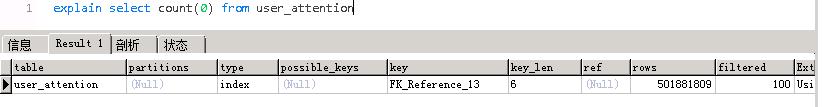
前段时间hellohello-tom离职了,因为个人原因,在修整一段时间后,重新入职了一家新公司。入职的第一天tom哥就经历了一次生产事故,运维同学告警说线上MYSQL负载压力大,直接就把主库MYSQL压崩了(第一天这可不是好兆头),运维同学紧急进行了主从切换,在事后寻找导致生产事故的原因时,排查到是慢查询导致mysql雪崩的主要原因,在导出慢查询的sql后,项目经理直接说吧这个mysql优化的功能交给新来的tom哥吧,tom哥赶紧打开跳板机进行查看,不看不知道一看吓一跳

单表的数据量已经达到了5亿级别!,这尼玛肯定是历史问题一直堆积到现在才导致的啊,项目经理直接就把这个坑甩给了tom哥,tom哥心中想,我难道试岗期都过不了么??
以上是关于前端入职第一天,应该做什么的主要内容,如果未能解决你的问题,请参考以下文章