阅读《Android 从入门到精通》(30)——字体
Posted SweetLoverFT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阅读《Android 从入门到精通》(30)——字体相关的知识,希望对你有一定的参考价值。
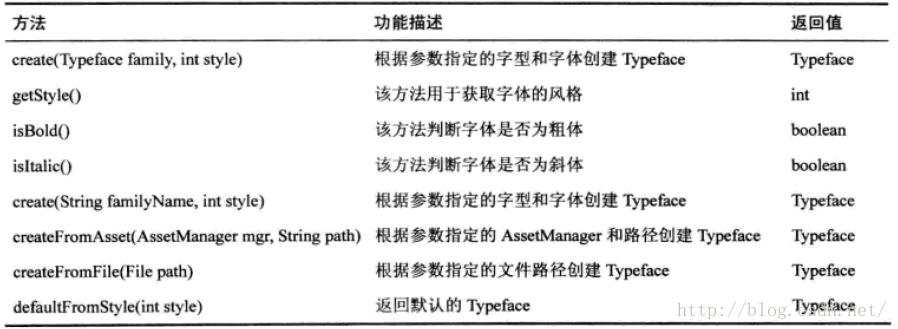
TypeFace 类方法

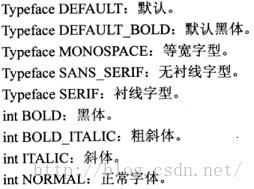
TypeFace 的五种字型和四种字体

TypeFace 示例
完整工程:http://download.csdn.net/detail/sweetloveft/9456531
1.MainActivity.java
package com.sweetlover.activity;
import com.sweetlover.typeface.R;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity
private EditText editText = null;
private RadioGroup radioGroup = null;
private RadioButton[] radioBtn = null;
private TextView textView = null;
@Override
protected void onCreate(Bundle savedInstanceState)
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.edittext1);
radioGroup = (RadioGroup) findViewById(R.id.rg);
radioBtn = new RadioButton[5];
radioBtn[0] = (RadioButton) findViewById(R.id.rb1);
radioBtn[1] = (RadioButton) findViewById(R.id.rb2);
radioBtn[2] = (RadioButton) findViewById(R.id.rb3);
radioBtn[3] = (RadioButton) findViewById(R.id.rb4);
radioBtn[4] = (RadioButton) findViewById(R.id.rb5);
textView = (TextView) findViewById(R.id.textview);
radioGroup.setOnCheckedChangeListener(new CheckChangedListener());
class CheckChangedListener implements OnCheckedChangeListener
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
// TODO Auto-generated method stub
if (checkedId == radioBtn[0].getId() && radioBtn[0].isChecked())
textView.setText(editText.getText());
textView.setTextColor(Color.BLUE);
textView.setTypeface(Typeface.DEFAULT, Typeface.NORMAL);
Toast.makeText(MainActivity.this,
radioBtn[0].getText() + " 被选择", Toast.LENGTH_SHORT)
.show();
else if (checkedId == radioBtn[1].getId() && radioBtn[1].isChecked())
textView.setText(editText.getText());
textView.setTextColor(Color.BLUE);
textView.setTypeface(Typeface.DEFAULT_BOLD, Typeface.BOLD);
Toast.makeText(MainActivity.this,
radioBtn[1].getText() + " 被选择", Toast.LENGTH_SHORT)
.show();
else if (checkedId == radioBtn[2].getId() && radioBtn[2].isChecked())
textView.setText(editText.getText());
textView.setTextColor(Color.BLUE);
textView.setTypeface(Typeface.MONOSPACE, Typeface.ITALIC);
Toast.makeText(MainActivity.this,
radioBtn[2].getText() + " 被选择", Toast.LENGTH_SHORT)
.show();
else if (checkedId == radioBtn[3].getId() && radioBtn[3].isChecked())
textView.setText(editText.getText());
textView.setTextColor(Color.BLUE);
textView.setTypeface(Typeface.MONOSPACE, Typeface.BOLD_ITALIC);
Toast.makeText(MainActivity.this,
radioBtn[3].getText() + " 被选择", Toast.LENGTH_SHORT)
.show();
else if (checkedId == radioBtn[4].getId() && radioBtn[4].isChecked())
textView.setText(editText.getText());
textView.setTextColor(Color.BLUE);
textView.setTypeface(Typeface.DEFAULT_BOLD, Typeface.BOLD);
textView.getPaint().setFakeBoldText(true);
Toast.makeText(MainActivity.this,
radioBtn[4].getText() + " 被选择", Toast.LENGTH_SHORT)
.show();
2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/edittext1"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:textSize="30sp"
android:hint="@string/note" />
<RadioGroup
android:id="@+id/rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical" >
<RadioButton
android:id="@+id/rb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rb1" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rb2" />
<RadioButton
android:id="@+id/rb3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rb3" />
<RadioButton
android:id="@+id/rb4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rb4" />
<RadioButton
android:id="@+id/rb5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rb5" />
</RadioGroup>
<TextView
android:id="@+id/textview"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:textSize="30sp"
android:text="@string/note" />
</LinearLayout>3.string.xml
<resources>
<string name="app_name">TypeFace</string>
<string name="note">请输入文字</string>
<string name="rb1">默认</string>
<string name="rb2">粗体</string>
<string name="rb3">斜体</string>
<string name="rb4">粗斜体</string>
<string name="rb5">仿粗体</string>
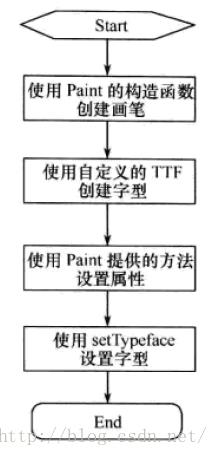
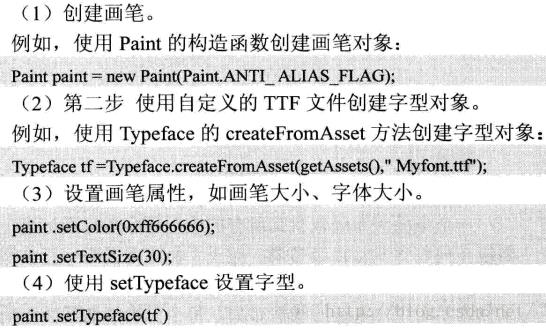
</resources>自定义字体创建流程

核心代码

以上是关于阅读《Android 从入门到精通》(30)——字体的主要内容,如果未能解决你的问题,请参考以下文章