JS循环遍历方法你知道几个?
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS循环遍历方法你知道几个?相关的知识,希望对你有一定的参考价值。
JS的遍历
JS的遍历是我们使用JS常用的方法,下面是豆芽总结的常用遍历的方法,快速学习使用。
for
这是常用的最多的一种遍历方法,适用于数组和对象的遍历,可以改变原数据。可以使用break跳出遍历。
const forList = ["曹", "豆", "芽"];
for (let index = 0; index < forList.length; index++)
console.log(forList[index]);

forEach
forEach只适合数组遍历,不能使用break跳出,可以使用try抛出异常终止遍历。forEach 元素、索引、原数组都可以获取。
const forList = [1, 2, 3, 4, 5, 6, 7];
forList.forEach((item,data,index)=>
console.log(item,data,index);
)

for of
for of可以使用break跳出遍历,支持数组和字符串。
const forList = ["曹", "豆", "芽"];
for (let item of forList)
console.log(item);

const forData = "曹豆芽";
for(let item of forData)
console.log(item);

for in
for in 返回是所有可以通过对象访问的属性,适用于对象的遍历。
let arrObj =
name:'曹豆芽',
age:21
for(let item in arrObj)
console.log(item);

every
every主要检测数组所有元素是否都符合指定条件,当判断元素不满足条件,返回 false,循环中断。当所有符合条件,返回true。适用于数组。
let arrList= [
value: '曹豆芽' ,
value: '黄豆芽' ,
value: '绿豆芽'
]
let res = arrList.every( (item, index, ary) =>
return item.value !== '小豆芽'
)
console.log(res)

some
some主要对数组某一个元素满足条件,满足返回true,循环中断。当所有符合条件,返回false。适用于数组。
let arrList= [
value: '曹豆芽' ,
value: '黄豆芽' ,
value: '绿豆芽'
]
let res = arrList.some( (item, index, ary) =>
return item.value == '曹豆芽'
)
console.log(res)

map
map会生成新的数组,不会改变旧的数组。return返回新的数组,新数组和老数组的长度一致。map 生成的新数组元素是可自定义。适用于数组。
let arrList = [
value: '曹豆芽' ,
value: '黄豆芽' ,
value: '绿豆芽'
]
let res = arrList.map((item, index, ary) =>
return item.value = '曹豆芽'
)
console.log(res)

filter
filter创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。map 生成的新数组元素是不可自定义。适用于数组。
let arrList = [
value: '曹豆芽' ,
value: '黄豆芽' ,
value: '绿豆芽'
]
let res = arrList.filter((item, index, ary) =>
return item.value = '曹豆芽'
)
console.log(res)

reduce
reduce存在四个参数,分别是:上一次的值,当前值,当前值的索引和当前数组。主要使用累加场景。适用于数组。
let arrList = [
21,
21,
21
]
let res = arrList.reduce((previousValue, currentValue, index, array) =>
return previousValue + currentValue
)
console.log(res)

reduceRight
reduceRight的适用场景于reduce一致,只是累加从末到首累加。适用于数组。
let arrList = [
21,
21,
21
]
let res = arrList.reduceRight((previousValue, currentValue, index, array) =>
return previousValue + currentValue
)
console.log(res)
find
find查找符合条件的数组元素,返回符合条件的第一个元素的值,。当数组返回符合条件的元素,跳出循环。适用于数组。
let arrList = [
value: '曹豆芽' ,
value: '黄豆芽' ,
value: '绿豆芽'
]
let res = arrList.find((item, index, ary) =>
return item.value == '曹豆芽'
)
console.log(res)

findIndex
findIndex会返回数组中找到的元素的索引,如果不存在会返回-1。适用于数组。
let arrList = [
value: '曹豆芽' ,
value: '黄豆芽' ,
value: '绿豆芽'
]
let res = arrList.findIndex((item, index, ary) =>
return item.value == '曹豆芽'
)
console.log(res)

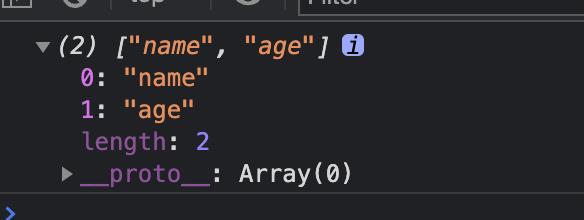
Object.keys
Object.keys遍历获得key值,返回为数组,适用于对象。
let arrObj =
name:'曹豆芽',
age:21
console.log(Object.keys(arrObj));

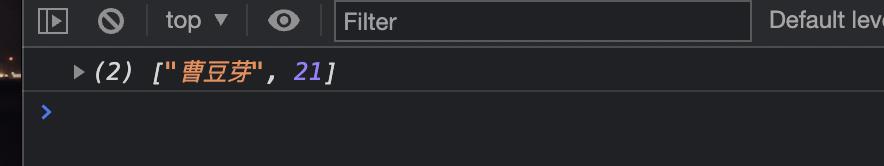
Object.values
Object.values获取遍历的value,返回为数组,适用对象。
let arrObj =
name:'曹豆芽',
age:21
console.log(Object.values(arrObj));

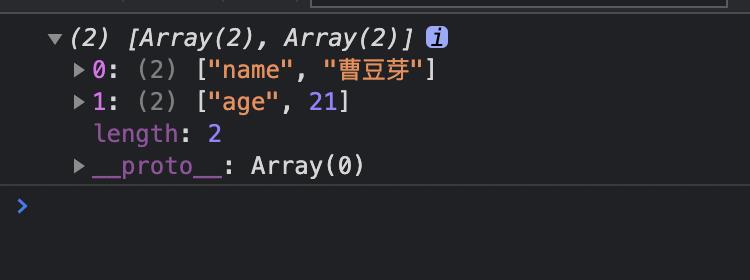
Object.entries
Object.entries获取key,value,分别返回为数组,适用于对象。
let arrObj =
name:'曹豆芽',
age:21
console.log(Object.entries(arrObj));

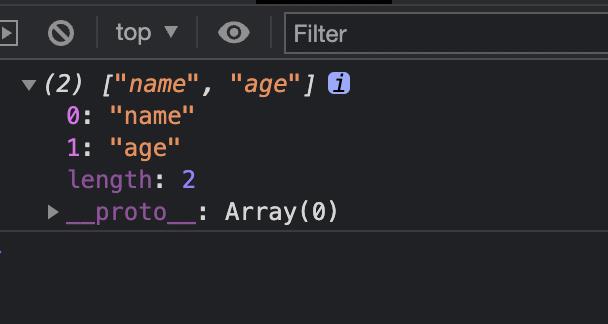
Object.getOwnPropertySymbols
Object.getOwnPropertySymbols获取key,返回为数组,适用于对象。
let arrObj =
name:'曹豆芽',
age:21
console.log(Object.getOwnPropertyNames(arrObj));

Reflect.ownKeys
Reflect.ownKeys获取对象key返回为数组,适用对象。
let arrObj =
name:'曹豆芽',
age:21
console.log(Reflect.ownKeys(arrObj));

欢迎一起交流🙏🙏。
以上是关于JS循环遍历方法你知道几个?的主要内容,如果未能解决你的问题,请参考以下文章