在 Chrome(V8) 中 Symbol() Object.create(null) 和 {} 的内存占用分别是多少?
Posted 迷渡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在 Chrome(V8) 中 Symbol() Object.create(null) 和 {} 的内存占用分别是多少?相关的知识,希望对你有一定的参考价值。
使用 Chrome Dev Tools 很容易查看内存占用。
代码:
function Holder()
var holder = new Holder()
holder.s = Symbol("s")
holder.n = Object.create(null)
holder.o =
如果你不喜欢自己敲,我在 GitHub 上新建了一个 repo:justjavac/v8-javascript-memory
分析步骤:
使用 Chrome 浏览器访问 https://justjavac.com/v8-javascript-memory/
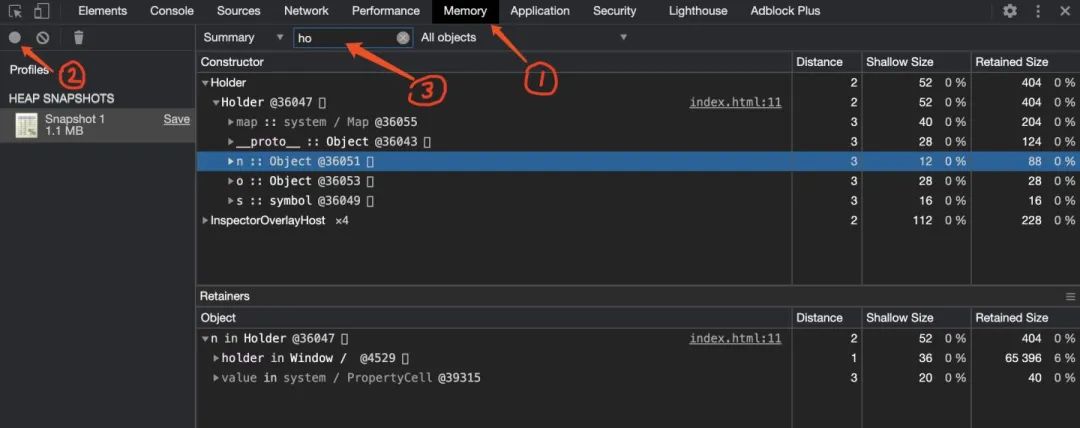
打开 Dev Tools,如图:

选择 Memory 标签页
点击 take heap snapsshot
在过滤框中输入
hol快速过滤出 holder
Shallow Size:对象自身占用内存的大小,不包括它引用的对象。JavaScript 对象会将一些内存用于自身的说明和保存中间值。通常,只有数组和字符串会有明显的浅层大小。
Retained Size:这是将对象本身连同其无法从 GC root 到达的相关对象一起删除后释放的内存大小。
单位是字节(Byte)。
从截图中可以看到
Symbol()的内存占用是 16。Object.create(null)自身占用 12,总占用 88。自身占用 28,总占用 28。
继续展开你会看到其他信息:

__proto__是原型链。map就是很多文章都在介绍的 V8 对象的黑魔法 Hidden Class。
使用 V8 进行调试
V8 的 %DebugPrint() 函数可以打印出对象的调试信息。这需要手动使用 --is_debug=true 参数来编译 V8。
代码:
let o = ;
%DebugPrint(o);运行:d8 --allow_natives_syntax heap.js
输出:
DebugPrint: 0x2604080c60e9: [JS_OBJECT_TYPE]
- map: 0x2604082802d9 <Map(HOLEY_ELEMENTS)> [FastProperties]
- prototype: 0x2604082413c9 <Object map = 0x2604082801c1>
- elements: 0x2604080406e9 <FixedArray[0]> [HOLEY_ELEMENTS]
- properties: 0x2604080406e9 <FixedArray[0]>
0x2604082802d9: [Map]
- type: JS_OBJECT_TYPE
- instance size: 28
- inobject properties: 4
- elements kind: HOLEY_ELEMENTS
- unused property fields: 4
- enum length: invalid
- back pointer: 0x26040804030d <undefined>
- prototype_validity cell: 0x2604081c0451 <Cell value= 1>
- instance descriptors (own) #0: 0x2604080401b5 <DescriptorArray[0]>
- prototype: 0x2604082413c9 <Object map = 0x2604082801c1>
- constructor: 0x2604082413e5 <JSFunction Object (sfi = 0x2604081c5869)>
- dependent code: 0x2604080401ed <Other heap object (WEAK_FIXED_ARRAY_TYPE)>
- construction counter: 0注:虽然 node 和 deno 都支持 V8 的 --allow_natives_syntax参数,但是如果你使用 node 或者 deno 运行,只能得到一行类似 0x053bedbc1399 <Object map = 0x53b630d1d51>的输出。如果想得到详细的输出,必须手动编译,并且在编译过程中增加 --is_debug=true 参数。
相关阅读
以上是关于在 Chrome(V8) 中 Symbol() Object.create(null) 和 {} 的内存占用分别是多少?的主要内容,如果未能解决你的问题,请参考以下文章
Chrome V8系列--浅析Chrome V8引擎中的垃圾回收机制和内存泄露优化策略[转]