那些视频格式?视频编码?主流是那些?收藏用啥? 加悬赏!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那些视频格式?视频编码?主流是那些?收藏用啥? 加悬赏!相关的知识,希望对你有一定的参考价值。
用mediainfo可以查看到视频的一些信息 我下载的mkv格式视频标有说是x264 但在mediainfo无法看到 百度无解
1.如何察看视频是否为x264
2.都有那些视频格式? 不要给我复制 复制粘贴我也会 不懂得别来瞎扯 要行家
3.都有那些视频解码 如avc什么的.... 要最全的
4.都有哪些音频解码? 如ac-3 DT 什么的..要最全的
5.音频解码的24位 16位都是什么? 除这两个还有什么?
6.音频解码的2声道 6声道是什么? 做什么用的?
7.除了x264 还有什么解码格式? 都有什么特点? 那个是主流? 那个效果最好?
8.接第2 这些视频格式哪个是主流? 特点都是什么?
9.貌似多数无水印高清晰度的干净电影都是mkv格式的? 这有什么含义?
10. bd hd hdtv ....都是什么? 还有那些?
*不懂别来回答
*最高可以200悬赏分
*不要粗略带过 要详细
*不要复制的 如果你是行家 请说的容易理解一些
*广告 复制粘贴 的都滚 天天搜个问题 全都是复制粘贴 不会就别***来
mkv、AVI只是封装容器的格式,和里面装有什么内容【基本无关】,里面放的什么都可以!
平时我们看到的.AVI、.mkv、.mp4、.flv都只是封装容器的格式
0. mediainfo最新版本0.7.47,即是文件不标注封装格式(甚至把AVI标成mkv),mediainfo都可以读取内容的类型,所以请检查你得mediainfo是不是损坏了。请到sourceforge开源网下载最新版本,该软件内置中文,请勿使用【汉化版】【破解版】等等
1. 目前为止,mediainfo是最好的检查工具了,可以检查出压制视频的x264的编码器版本、所有压制参数(添加mediainfo到右键菜单是个不错的选择)
2. 封装格式想必你也见多了,就是文件的后缀名
3. 封装容器里面的东西可以用很多,就视频来说,常见的码有h264、h263、MPEG-4、MPEG-2、MPEG-1、VP6、VP7、VP8、Xvid、DivX、VC-1、WMV、Real等等
总的来说,先有最古老的MPEG-1,然后2,2被广泛应用于DVD,然后出现了4,在4的基础上,然后又衍生出了XviD\DivX,最后出现了h264;VP8是谷歌的,有点向h264靠拢;VC-1是微软自己搞的,还好;Real(封装RMVB/RM)原来是非常出色的整套体系,但是一直没有更新,05年那时,Real才是王道,现在早该让位于新出的码了
4. 音频就更多了……不解释,查查更健康,最好的是AACv2,一般用最新nero AAC 1.5.4的编码器
5. 16位、24位有点像颜色的位,越大,可用的色彩越多,可用的声音大小等级越多
6. 每种码都有自己相应的编码和解码方式
7. 声道x,就是播放声音的方向有x个,你也要有x个音响放在x个不同的位置环绕着你才能享受
8. x264是最好的编码器,可以产出最好的h264视频,一般封装成mkv.第二好的是其他h264编码器、VP8、Real和VC-1.就速度来说,最快的是硬件h264编码(英特尔新一代处理器可以达到400fps的编码速率)
9. x264已经天下无敌了
10. x264和AVI容器有点小矛盾,所以放进去会有问题,一般还是放在mkv或者mp4里。不止mkv可能有高清内容,mp4也有的!
11. HDTV、STV、TV等等说明来源类型。常见的来源类型有VHS(电影胶片)、DVD(如D9光碟)、TV(电视)、BD(蓝光)。一般看见BD约等于看见了高清
12. 不同的码,码率越高,差别越小,码率越低,差别越大。
13. 编码是有损压缩,必定是比不上来源的质量的,所以不要轻易转码
还有什么~~
部分码和容器一般是一起出现的,不需要用mediainfo查,比如后缀是RMVB(RM)的里面一般都是Real视频流和音频流;MOV的里面一般都是QUICKTIME
sorry,我是不是写得太罗嗦了,哈哈? 参考技术A 我会在下面详细介绍视频格式,先说收藏问题,avi的是无压缩的,最清晰,缺点是所占空间太大;一般MPEG-4或者rmvb都可以,能够在保证画面质量的条件下又不会占用太大空间。你可以根据自己的实际情况决定。下面开始罗嗦现在市面上常见的视频格式。
一、本地影像视频:
●AVI格式:(最清晰的、最常用的)
●nAVI格式:(我也不太了解)
●DV-AVI格式:(摄像机采集常用,这种视频格式的文件扩展名一般是.avi)
●MPEG格式:(你喜欢看影碟吗?)家里常看的VCD、SVCD、DVD就是这种格式。目前MPEG格式有三个压缩标准,分别是MPEG-1、MPEG-2、和MPEG-4,另外,MPEG-7与MPEG-21仍处在研发阶段。 MPEG-1是我们通常所见到的VCD制作格式,文件扩展名包括.mpg、.mlv、.mpe、.mpeg及VCD光盘中的.dat文件等。MPEG-2主要应用在DVD/SVCD的制作(压缩)方面,同时在一些HDTV(高清晰电视广播)和一些高要求视频编辑、处理上面也有相当的应用,可以把一部120分钟长的电影压缩到4到8GB的大小,文件扩展名包括.mpg、.mpe、.mpeg、.m2v及DVD光盘上的.vob文件等。MPEG-4是为了播放流式媒体的高质量视频而专门设计的,它能够保存接近于DVD画质的小体积视频文件,文件扩展名包括.asf、.mov和DivX AVI等。
●DivX格式(这是由MPEG-4衍生出的另一种视频编码(压缩)标准,也即我们通常所说的DVDrip格式,其画质直逼DVD并且体积只有DVD的数分之一。)
●MOV格式:(知道QuickTime吗?美国Apple公司开发的一种视频格式,默认的播放器是苹果的QuickTimePlayer。 )
二、网络影像视频(也就是我们常说的流媒体格式):
●ASF格式
●WMV格式
●RM格式(用的少了)
●RMVB格式(比RM清晰些)
●FLV格式(它是flash推出后产生的一种格式,目前各在线视频网站都采用这种视频格式,如新浪播客、56、土豆、酷6)
————————————
10. bd hd hdtv ....都是什么? 还有那些?
bd是标清,hd是高清,hdtv是高清电视。以前摄像机多是标清,标清是4:3,现在向高清发展,高清是16:9,画面大小、线数、帧率、分辨率不同。追问
我转了些论坛 下了些电影
很多人说mkv比rmvb质量好很多
并且通常一些值得收的电影都是mkv格式的
为什么呢?mkv格式很特别?
mkv是一种新的格式,会逐渐取代avi。要说画质,mkv肯定要比rmvb好,mkv的格式都是高清的,rmvb是流媒体。mkv这种格式,相当于一种多媒体封装格式,除了视频,它里面可能还包含有音频和字幕,比如在播放时可以选择是否显示字幕,音频可以选择左声道、右声道等等,就好比很多进口大片,你可以选择原音版,也可以选择中文翻译版。
参考技术B 关于视频格式可以看这里:http://hi.baidu.com/michael1000000/blog/item/223657a63af7068fd1435896.html
http://hi.baidu.com/michael1000000/blog/item/ba39c106ea392dd77b894795.html追问
..我不是要转码..
只是了解一些基础知识
那些H5用到的技术——音频和视频播放
前言
正常情况,除了非常简陋的小功能H5,音乐播放是必不可少的,对于带有互动的小游戏,还必须有各种酷炫的音效,这就必须用到音频使用了,而对于视频,主要用到过场动画和品牌广告宣传。
audio标签
audio 标签是 HTML 5 的新标签。
其中controls属性可以向用户显示控件,是浏览器自带的样式,否则audio是隐藏不显示的,但是每个浏览器自带样式都不一样,例如在chrome下样子是这样

功能也比较单一,所以一般要做播放器啥的就不会用自带的样式了…取而代之的是使用HTMLAudioElement DOM对象来进行操作,里面提供了许多方法事件给我们使用。它继承自HTMLMediaElement
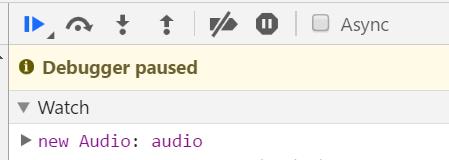
PS:对于查看dom对象的方法,除了查看官方文档,也可以这样(我经常这样)
chrome浏览器里面,直接在debug窗口pause脚本,然后再监视窗口new dom元素,直接展开查看即可


Web Audio API
Web Audio API提供了一套强大&通用的音频操控接口,可以允许用户选择音源,给音频添加效果,添加声场特效,可视化音频等等。基本上可以玩转音频!
一般情况下用不到……所以有兴趣的同学可以研究一下,以后我有机会研究过后也会补充。
自动播放的问题
正常PC客户端的浏览器audio都能够正常使用,不幸的是,在移动设备中大多数浏览器都屏蔽了autoplay属性,也就是无法实现默认的自动播放。
原因当然也很简单,移动设备流量被你这样一播放就去了一大半了,当然要保护起来。必须是要用户主动出发play方法才行。
下面是引自Safari Reference
In Safari on iPhone OS (for all devices, including iPad), where the
user may be on a cellular network and be charged per data unit,
autobuffering and autoplay are disabled. No data is loaded until the
user initiates it. This means the JavaScript play() and load() methods
are also inactive until the user initiates playback, unless the play()
method is triggered by user action.
但是产品说了,一定要给播放背景音乐!那怎么办?
1、对于android的webview
// 设置4.2以后版本支持autoPlay,非用户手势促发if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {webView.getSettings().setMediaPlaybackRequiresUserGesture(false);}
2、对于手机浏览器
这是我个人的测试,在手机Safari/Chrome中,如果调用play,报错audio.play can only be initiated by a user gesture.
所以,目前没有什么太好的方案,除非欺骗用户主动点击屏幕,然后播放。
3、微信浏览器
注册使用微信JS-SDK的ready事件(前提是需要有公众号,好在目前JS-SDK的权限基本都开放了)
在事件内调用play方法是没有任何问题的。
wx.ready(function(){// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。audio.play();});
理论是大多H5都是在微信传播的,所以首选方案3,其他就没有考虑那么多了。
背景音乐的实现
看起来是这个样子的,左上角一个音乐图标在旋转(很多h5都是这么干的)

默认情况,一进入便加载背景音乐,这种情况一般不用SoundJS,在wx.ready中调用方法即可
wx.ready(function(){music_player = new Player($(\'#btn_play_music\'), "./audio/107192078.m4a");});
如果需要在正常浏览器也能使用,判断一下是否是浏览器即可
//判断是否是微信浏览器function is_weixin() {var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;}}
核心代码如下,具体可以见demo
CSS样式
/*音乐按钮*/#wraper_music {position: fixed;width: 40px;height: 40px;top: 10px;right: 10px;z-index: 999;border-radius: 40px;display: block;}#btn_play_music {width: 40px;height: 40px;cursor: pointer;background-size: 40px 40px;}.c_btn_play_music_playing {background: url(./img/music_playing.png) no-repeat;-webkit-animation: kf_music_playing 8s linear infinite;animation: kf_music_playing 8s linear infinite;}.c_btn_play_music_paused {background: url(./img/music_stop.png) no-repeat;}@keyframes kf_music_playing {0% {-webkit-transform: rotateZ(0deg);}100% {-webkit-transform: rotateZ(360deg);}}@-webkit-keyframes kf_music_playing {0% {-webkit-transform: rotateZ(0deg);}100% {-webkit-transform: rotateZ(360deg);}}@media screen and (max-width: 380px) {#btn_qtcs {font-size: small;}#btn_toumiao {font-size: small;}}@media screen and (max-width: 320px) {#btn_qtcs {font-size: x-small;}#btn_toumiao {font-size: x-small;}}
播放器JS
//---------start播放器代码---------function Player(el, src) {this.el = el;this.isPlay = true;if (src == undefined) {src = \'\';}this.init(src);}Player.prototype = {init: function(src) {var _this = this,attr = {loop: true,preload: "auto",autoplay: true,src: src};this._audio = new Audio;for (var i in attr) {attr.hasOwnProperty(i) && i in this._audio && (this._audio[i] = attr[i]);}this.inited = false;$(this._audio).on(\'durationchange\', function() {// 播放加载if (_this._audio.duration > 1) {_this.inited = true;}});$(this._audio).on(\'ended\', function() {// 播放结束_this._audio.currentTime = 0;_this.isPlay = false;_this._play();});if (src != \'\') {this._audio.load();}if (typeof this.el !== \'string\') {this.el.on(\'click\', function() {_this._play();});}},_load: function() {this._audio.load();},_src: function(src) {this._audio[\'src\'] = src;},_isplay: function() {return this.isPlay;},_play: function() {if (!this.isPlay) {this._audio.play();if (typeof this.el !== \'string\') {this.el.removeClass(\'c_btn_play_music_paused\');this.el.addClass(\'c_btn_play_music_playing\');}} else {this._audio.pause();if (typeof this.el !== \'string\') {this.el.removeClass(\'c_btn_play_music_playing\');this.el.addClass(\'c_btn_play_music_paused\');}}this.isPlay = !this.isPlay;},_playOn: function() {this._audio.play();if (typeof this.el !== \'string\') {this.el.removeClass(\'c_btn_play_music_paused\');this.el.addClass(\'c_btn_play_music_playing\');}this.isPlay = true;},_playOff: function() {this._audio.pause();if (typeof this.el !== \'string\') {this.el.removeClass(\'c_btn_play_music_playing\');this.el.addClass(\'c_btn_play_music_paused\');}this.isPlay = false;},_volume: function(num) {this._audio.volume = num;}}//---------end播放器代码---------
立即播放的问题
默认情况下,播放个单个背景音乐,不用太在乎加载播放延迟的问题,但是H5互动小游戏就不行了,会影响用户体验。
上面可以知道,在微信中是可以主动加载音频的,这时候new Audio(src)的音频加载方法就可以适用了,可以做到多个音频的加载,加载完成再在需要的时候播放。但实际测试手机过程中发现,即使已经加载完毕了,在代码用audio标签更换src路径,还是会有一定的延迟(PC端没有这个问题,可能是由于手机内存限制,又要从本地缓冲读取加载一次),然而就算是建立N个audio标签,然后用到的时候用该标签播放,也没有用,还是有延迟,特别是Safari中,本身就有300毫秒的延迟,这样更加明显了。当时候就没有什么头绪了,最后还是找到了神器SoundJS,在H5互动小游戏上,完美解决音频的播放问题。
SoundJS
SoundJS为我们提供了一套具有较高兼容性的简单API,来解决H5互动游戏时的音频操控问题。
当然是配合PreloadJS的效果更棒哦!
//建议使用资源清单,方便管理,如果资源较多,可以考虑独立出json文件,脚本自动生成。var manifest = [{id: \'告白气球\',src: \'./audio/107192078.m4a\'}, {id: \'一生有你\',src: \'./audio/95484.m4a\'},]var queue = new createjs.LoadQueue();//SoundJS默认用的是复杂的Web Audio接口,这会导致加载音频变慢,所以显示注册使用html的audio即可createjs.Sound.registerPlugins([createjs.HTMLAudioPlugin]);//如果需要加载音频,需要注册SoundJs插件queue.installPlugin(createjs.Sound);queue.on("complete", function() {createjs.Sound.play("告白气球");}, this);queue.on("progress", function(event) {console.log("Progress:", queue.progress, event.progress);});//设置并列加载,否则每次只加载一个,太耗时queue.setMaxConnections(5);queue.maintainScriptOrder = true;queue.loadManifest(manifest);
具体的操作可以查阅官方文档,由于当时项目进度比较赶,到目前我也还未研究具体的实现原理。有知道的同学麻烦留言解答一下…
video标签
video标签同样继承自HTMLVideoElement,所以用法和audio大庭相径,具体参考官方文档即可。
播放样式的问题
对于PC客户端,使用controls属性,不同浏览器的样式也是不一样的,下面是chrome的样式,如果不加controls属性,就只能通过dom控制播放了。

悲剧的是!!手机上就又各种坑了……默认都是弹框全屏播放的。
对于android微信,是不能自动播放的,即使在wx.ready中调用代码



播出完成竟然还有广告!
而对于IOS微信,也没广告,默认在wx.ready中是可以自动播放的。
对于一般没啥高要求的H5来说,是可以接受的,但其实用户体验确实都不太好,最好是能统一样式,没有其他任何广告!
那怎么办?感谢Avin同学分享了《视频H5のVideo标签在微信里的坑和技巧》,研究如此透彻,想必也是花了很多的时间。
最后还有一个方案,用canvas实时读video画图,但这个太耗CPU,PC端是可以考虑使用的。
格式的问题
需要注意的是,格式支持的问题,如果格式不对,要嘛就无法播放,要嘛就白屏只有声音,具体可以参考这里《Media formats supported by the HTML audio and video elements》。而且!MP4的编码其实是有很多种的,不一定是mp4就可以用, 转之前我在这个问题就郁闷了挺久,最终的方案就是使用格式工厂,编码选择H.264
总结
才第二篇,已经各种坑了,想想前端其实也不容易啊~!各种兼容调试!什么时候是个头呢?自己也有些惭愧,很多内部原理其实也没深入去了解,只是做到符合业务需求,不过目前前端混乱之治,也是挺头疼,技术变化挺快,没太多时间研究。
啥时候大家才能统一标准呢?这种感觉就好像是我买了个充电器,电源本来都是统一标准的东西,结果在我家能充电,在你家就不能充,我难道还要去研究你家为什么电源不能充电?然后再配合拆开我的充电器研究一下原理?或许还有公司再生产一个万能充电器来适应各种私自改的标准?好像没啥意义,我只是想冲个电(就像我只是想播放个音视频,咋就不能同意效果呢?)…有些浪费生命呐,但是标准终究是标准,人家就是愿意改来自己用也没啥办法……
下一篇将介绍另一个H5神器!!swiper.js!用它我们就可以实现酷炫的上下左右滑动展示特特效了!
demo地址:
https://github.com/leestar54/h5-demo/blob/master/audio%26video.html
以上是关于那些视频格式?视频编码?主流是那些?收藏用啥? 加悬赏!的主要内容,如果未能解决你的问题,请参考以下文章