ThemeableBrowser在IOS中按钮图片的使用
Posted 吉喆吉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThemeableBrowser在IOS中按钮图片的使用相关的知识,希望对你有一定的参考价值。
1. 首先确保图片的名称为 ***@1x.png, ***@2x.png 或 ***@3x.png
| iPhone —— iPhone3GS | ***@1x.png |
| iPhone —— iPhone6 | ***@2x.png |
| iPhone 6 Plus and above | ***@3x.png |
2. 复制图片到以下目录
<cordova_project_root>/platforms/ios/<project_name>/Resources
Resources文件夹不存在的话,请自行创建。
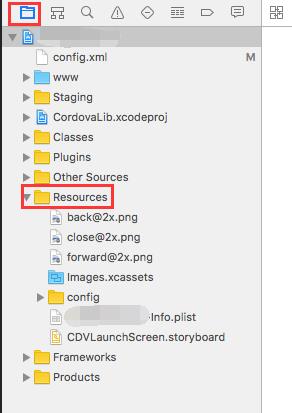
3. 复制图片到XCode的Resources文件夹下

大功告成!!!下来就可以在项目中正常使用了

To import image resources for iOS, it is slightly trickier, because you have to register your file in Xcode project file with help from Xcode, and there are two ways of doing this. Let\'s start with the old school way. iOS also shares similar concept with android in terms of pixel density. iPhone to iPhone 3GS uses 1x the resolution, iPhone 4 to iPhone 6 uses 2x the resolution while iPhone 6 Plus and above uses 3x the resolution (even though it\'s actually down scaled, but that\'s a different discussion). In the old school way, you have to name your images with @1x, @2x, and @3x suffix with respect to their target density. eg. icon@2x.png. Here is a documentation that explains this concept. You then have to move it under
<cordova_project_root>/platforms/ios/<project_name>/Resources
Then open your native iOS project with Xcode by double clicking on
<cordova_project_root>/platforms/ios/<project_name>.xcodeproj
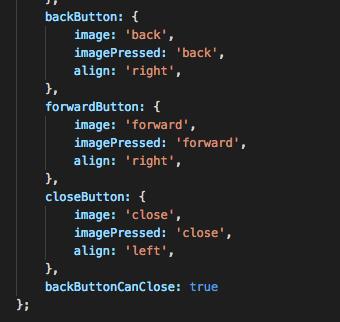
In the left hand side panel, make sure you are in Project navigator tab. Then you can see a list of directories under your project. One of them being Resources, but you don\'t see your newly added images there. Now you need to drag your images fron Finder to Xcode and drop it under Resource folder. In your javascript config, you can then reference to them without suffix or extension. eg. With the previous example, simply icon will suffice.
以上是关于ThemeableBrowser在IOS中按钮图片的使用的主要内容,如果未能解决你的问题,请参考以下文章
iOS -- 解决iOS11中navigationBar上使用initWithCustomView按钮图片错位 frame无效