js Javascript递归构建菜单 展开式菜单的构建利用接口的数据
Posted YunusQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js Javascript递归构建菜单 展开式菜单的构建利用接口的数据相关的知识,希望对你有一定的参考价值。
js js javascript递归构建菜单 展开式菜单的构建利用接口的数据
构建导航菜单
// 使用数据库中的结点列表构建导航菜单
// 结点结构如下
// interface Node
// /** 导航菜单结点 id */
// id: number
// /** 导航菜单父结点 id (parent id),根结点 pid 为 -1 */
// pid: number
// /** 菜单名称 */
// name: string
// /** 子菜单列表 */
// children?: Node[]
//
// 从数据库取出的结点列表数据
let data = [
id: 0, pid: -1, name: '面试' ,
id: 1, pid: 0, name: '计算机基础知识及原理' ,
id: 2, pid: 0, name: '前端技能' ,
id: 3, pid: 0, name: '综合素质' ,
id: 4, pid: 1, name: '编码' ,
id: 5, pid: 1, name: '操作系统' ,
id: 6, pid: 1, name: '网络' ,
id: 7, pid: 1, name: '数据结构' ,
id: 8, pid: 2, name: 'js' ,
id: 9, pid: 2, name: '异步' ,
id: 10, pid: 2, name: '项目' ,
id: 11, pid: 3, name: '学习能力' ,
id: 12, pid: 3, name: '解决问题能力' ,
]
应该返回以下的对象(省略部分结点)
id: 0,
pid: -1,
name: '面试',
children: [
id: 1,
pid: 0,
name: '计算机基础知识及原理',
children: [
id: 4,
pid: 1,
name: '编码'
,
id: 5,
pid: 1,
name: '操作系统'
,
// ...
]
,
id: 2,
pid: 0,
name: '前端技能',
children: [
// ...
]
,
id: 3,
pid: 0,
name: '综合素质',
children: [
// ...
]
]
直接上代码 利用递归找到父节点
let data = [
id: 0,
pid: -1,
name: '面试'
,
id: 1,
pid: 0,
name: '计算机基础知识及原理'
,
id: 2,
pid: 0,
name: '前端技能'
,//...省略数据
]
let mp = //全局变量 递归使用 也可以传参
;
function build(nodes)
// 请实现这个函数,要求时间复杂度 O(n)
// (可以直接修改结点列表 data 中的各个结点,如增加 children 属性)
//console.log(nodes);
for (node of nodes)
if (node['pid'] == -1)
mp.id=node.id;
mp.pid=node.pid;
mp.name=node.name;
mp.children = [];
nodes.splice(0, 1);
console.log(mp);
nodes=buildtree(mp, nodes);
console.log(nodes);
function buildtree(itemtreenode, itemlist)
if (itemlist.length === 0)
return;
var j = 0
for (j = 0, len = itemlist.length; j < len; j++)
if (itemtreenode.id === itemlist[j].pid)
var node =
id: itemlist[j].id,
pid:itemlist[j].pid,
name: itemlist[j].name,
children: []
console.log(node);
itemtreenode.children.push(node)
buildtree(node, itemlist)
//console.log(mp)
return mp;
build(data)
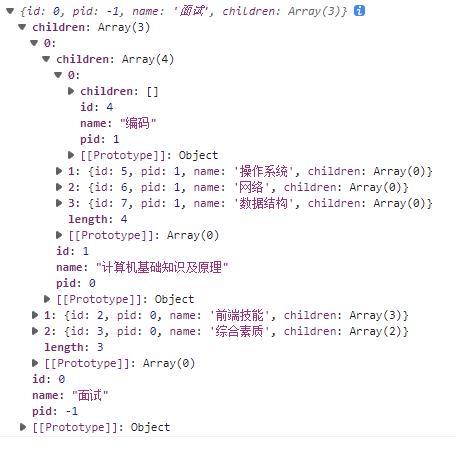
效果如下

以上是关于js Javascript递归构建菜单 展开式菜单的构建利用接口的数据的主要内容,如果未能解决你的问题,请参考以下文章
Javascript,垂直折叠/展开菜单 - 页面更改后记住
WordPress用JavaScript和CSS实现二级菜单展开手风琴效果
Bootstrap.js 未在 Rails 应用程序中切换移动菜单