用Github pages制作网页
Posted zealifree005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Github pages制作网页相关的知识,希望对你有一定的参考价值。
1.首先你要有你写好的网页文件

2.需要去GitHub注册一个账号
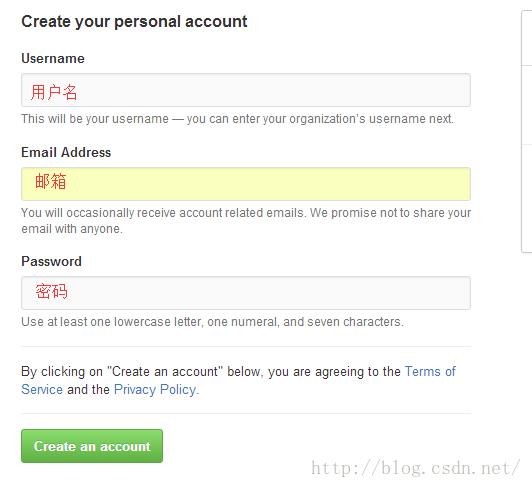
进入链接https://github.com/ 页面右上角点击sign up 进入注册页面开始注册。

填写完用户名、邮箱、密码后,点击下面的Create an account完成注册。
3.在github创建一个个人网站
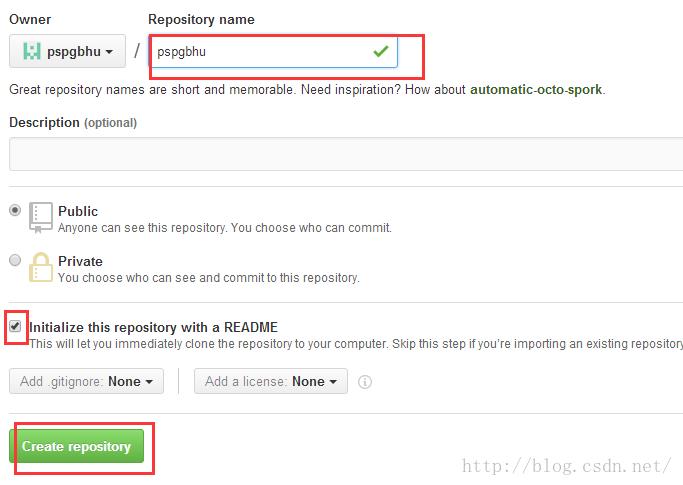
登陆你的github账号,然后点击网页右上角的加号 然后点击New repository

输入你的repository name ,然后将下面的小勾勾上,之后就可以点下面的绿色创建啦

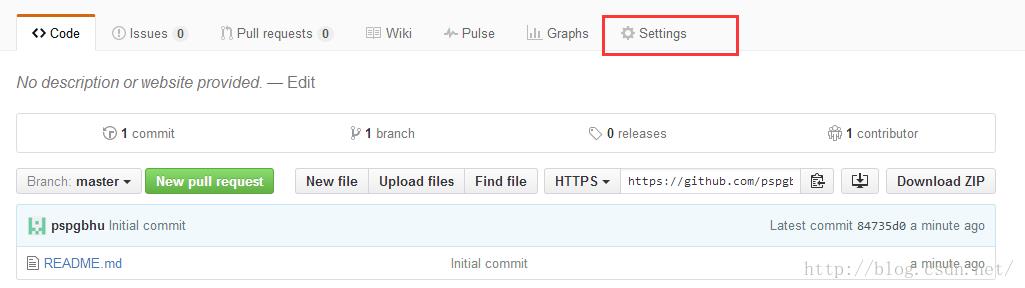
在仓库中打开sitting
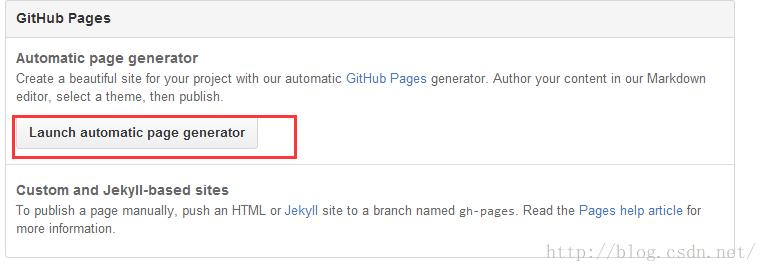
在sitting下点击launch automatic page generator按钮。之后再点击右下角绿色的continue to layouts

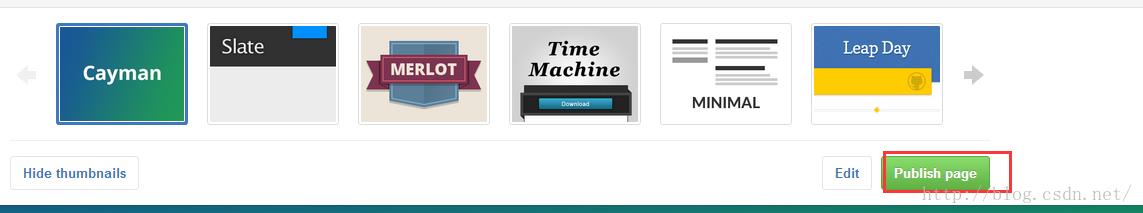
进入到样式选择界面,随便选一个就行,然后点击 publish page,对后面没有影响,毕竟我们是要上传自己的网页的。

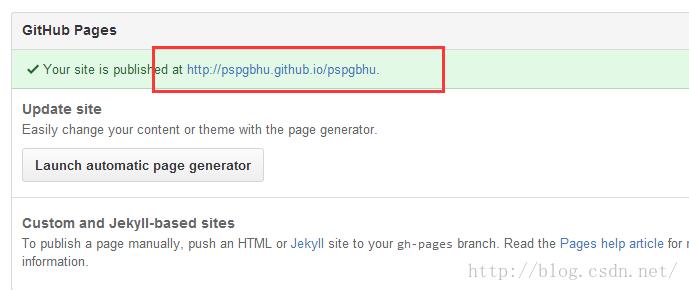
完了之后网页会自动跳回我们仓库的界面,这时候我们再点sitting,在下头能看到一个链接,这个就是我们成功创建的网站,当然这个还不是我们自己想要的那个网站。

以上是关于用Github pages制作网页的主要内容,如果未能解决你的问题,请参考以下文章