weex30秒创建第一个weex项目
Posted 寒小枫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了weex30秒创建第一个weex项目相关的知识,希望对你有一定的参考价值。
1.简介
Weex 是一套简单易用的跨平台开发方案,能以 web 的开发体验构建高性能、可扩展的 native 应用,为了做到这些,Weex 与 Vue 合作,使用 Vue 作为上层框架,并遵循 W3C 标准实现了统一的 JSEngine 和 DOM API,这样一来,你甚至可以使用其他框架驱动 Weex,打造三端一致的 native 应用。
关于搭建weex开发环境大家可以看官网教程,很详细,这里就不多说了!
2.创建HelloWeex
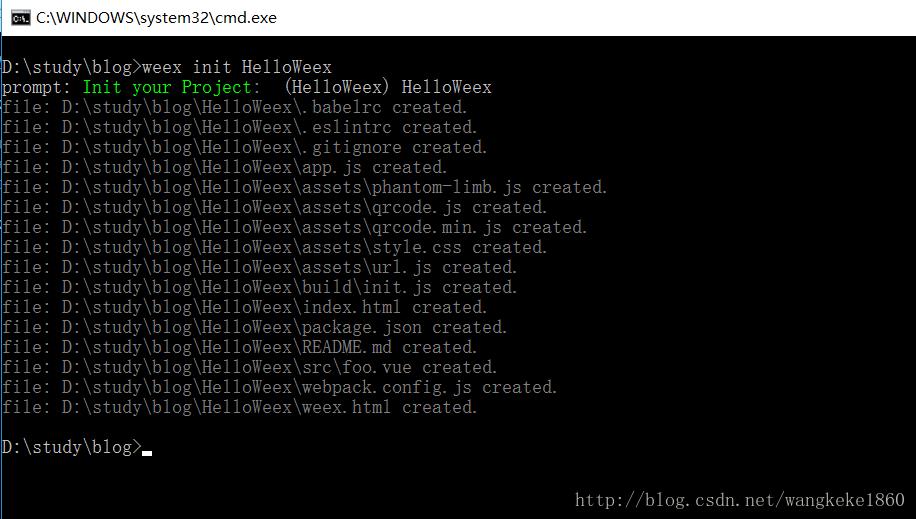
1.通过weex init 工程名字 可以创建一个Weex项目


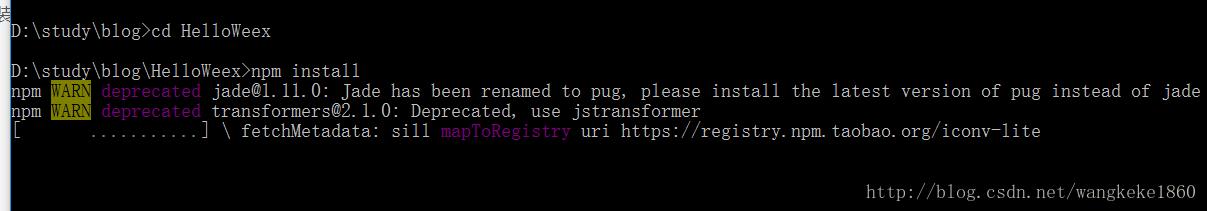
2.进入项目目录,执行npm install命令安装项目依赖,然后稍等片刻

去了个厕所,哎呦,安装完成

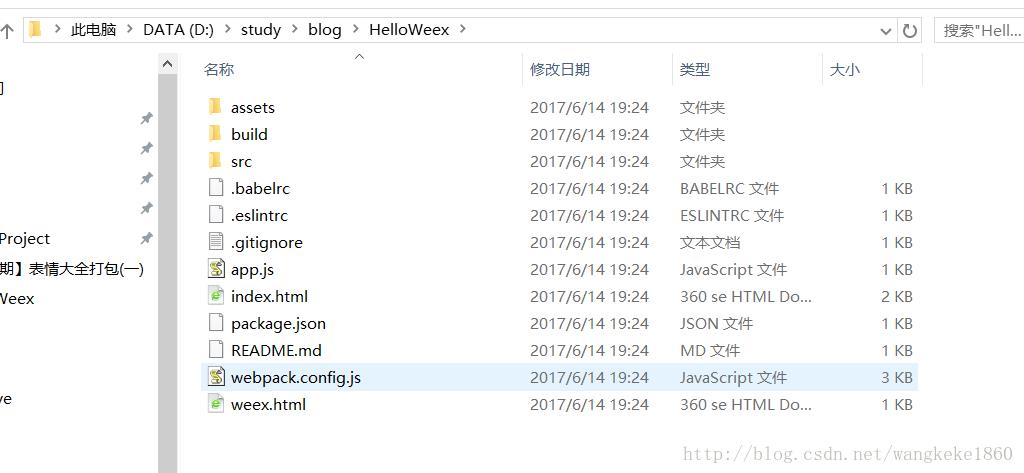
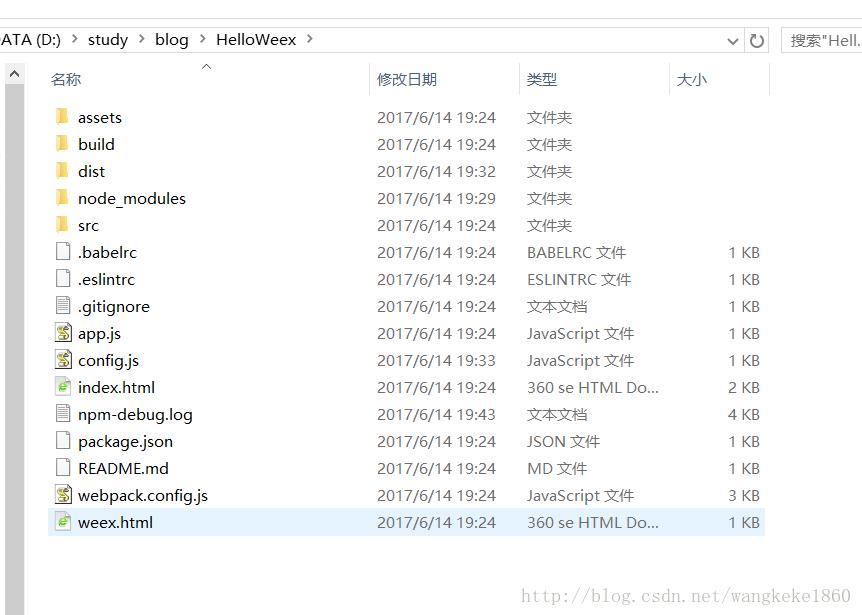
3.之后看下此时的项目目录

简单介绍一下,dist是编译好的js文件,node_modules是我们执行过npm install后安装的依赖库,src就是我们编写页面的地方了,打开看看

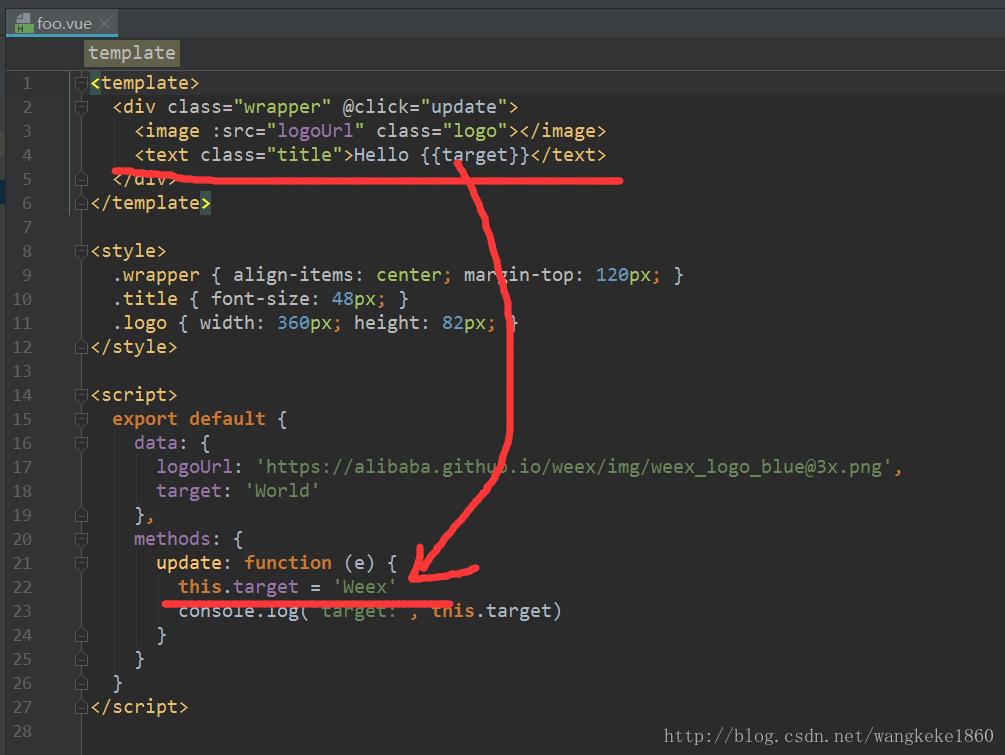
卧槽,这是啥,别怕,这就是HelloWeex页面,不信?打开看看:

果然是他,HelloWeex大哥,说了半天也没见他长啥样啊,别急,我们运行下weex foo.vue命令

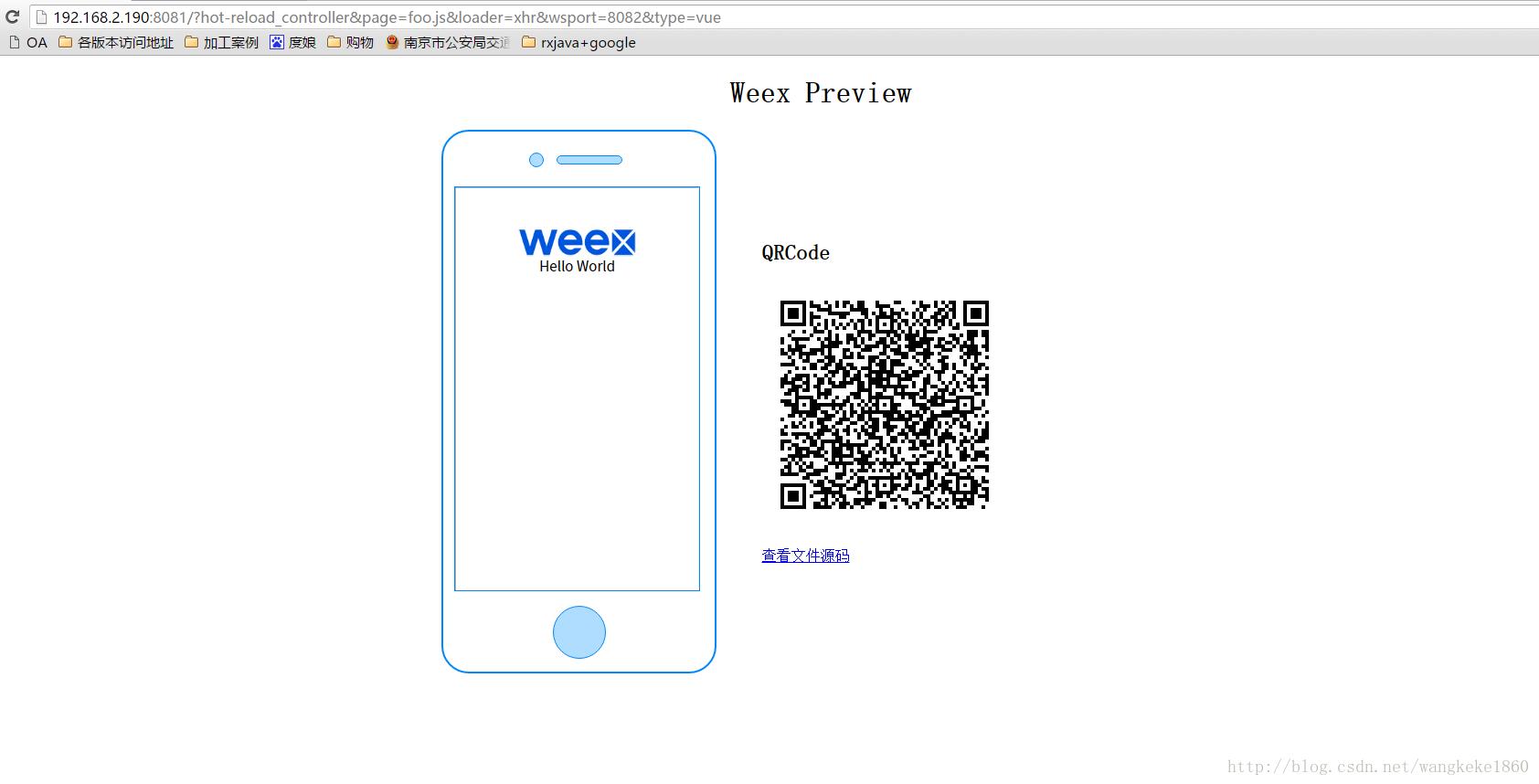
等了好一会,自动弹出了浏览器页面:

终于等到你,还好我没放弃!
3.debug调试单个页面
1.执行weex debug foo.vue命令

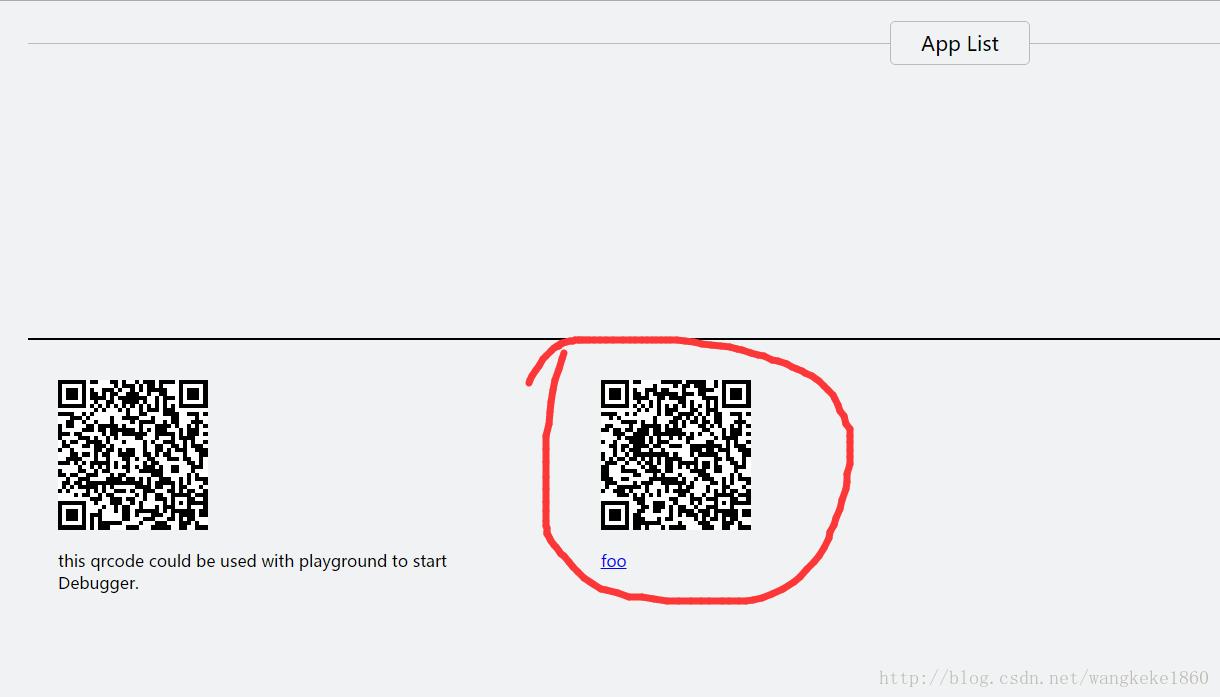
此时同样会弹出浏览器页面:

不要紧张,就一个页面的二维码而已,下面去官网 下载Weex Playground App,安装成功后,扫描上图的二维码,既可以进入debug调试模式:


然后随便改点foo.vue里面的代码,点击app右上角的刷新图标,看看是不是看到效果了,自己去尝试一下吧!
以上是关于weex30秒创建第一个weex项目的主要内容,如果未能解决你的问题,请参考以下文章