SDWebImage总结,很到位,简单易懂
Posted 刚刚下课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SDWebImage总结,很到位,简单易懂相关的知识,希望对你有一定的参考价值。
序言
在ios的图片加载框架中,SDWebImage可能是占据大半壁江山。它支持从网络中下载并缓存图片,并设置图片到对应的
UIImageView控件或者UIButton控件。在项目中使用SDWebImage来管理图片加载相关操作可以极大地提高开发效率,让我们更加专注于业务逻辑实现。
SDWebImage
支持异步的图片下载+缓存,提供了UIImageView + WebCache的类别,方便使用。
优点:首先NSURLCache是缓存原始数据(原始数据)到磁盘或内存,因此每次使用的时候需要将原始数据转换成具体的对象,如UIImage等,这会导致额外的数据解析以及内存占用等,而SDWebImage则是缓存的UIImage对象在内存,缓存在NSCache中,同时直接保存压缩过的图片到磁盘中;还有一个问题是当你第一次在的UIImageView中使用图像对象的时候,图片的解码是在主线程中运行的!而SDWebImage会强制将解码操作放到子线程中。
SDWebImage使用
1.使用ImageView + WebCache类别来加载UITableView中单元的图片
[cell.imageView sd_setImageWithURL:[NSURLURLWithString:@“http://www.domain.com/path/to/image.jpg”] placeholderImage:[UIImageimageNamed:@“placeholder.png”]];
2.使用块,采用这个方案可以在网络图片加载过程中得知图片的下载进度和图片加载成功与否
[cell.imageView sd_setImageWithURL:[NSURLURLWithString:@"http://www.domain.com/path/to/image.jpg"] placeholderImage:[UIImageimageNamed:@"placeholder.png"] completed:^(UIImage*image,NSError*error, SDImageCacheType cacheType,NSURL*imageURL) //... completion code here ... ];
3.使用 SDWebImageManager,SDWebImageManager 为UIImageView+WebCache category 的实现提供接口。
SDWebImageManager *manager = [SDWebImageManager sharedManager] ;[manager downloadImageWithURL:imageURL options:0progress:^(NSIntegerreceivedSize,NSIntegerexpectedSize) // progression tracking code completed:^(UIImage*image,NSError*error, SDImageCacheType cacheType,BOOLfinished,NSURL*imageURL) if(image) // do something with image ];
4.加载图片还有使用 SDWebImageDownloader 和 SDImageCache 方式,但那个并不是我们经常用到的。基本上面所讲的3个方法都能满足需求。
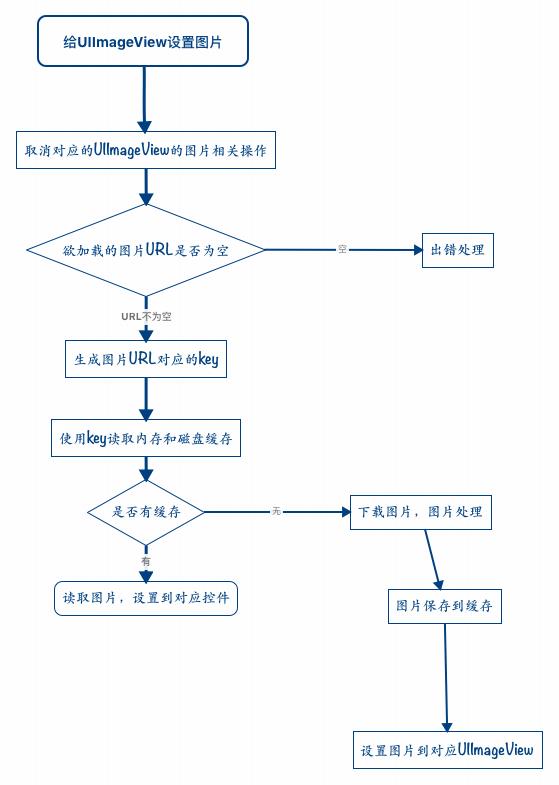
SDWebImage 加载图片的流程:
1 入口setImageWithURL:placeholderImage:options: 会先把placeholderImage显示,然后SDWebImageManager根据URL开始处理图片。2 进入SDWebImageManager-downloadWithURL:delegate:options:userInfo:,交给SDImageCache从缓存查找图片是否已经下载queryDiskCacheForKey:delegate:userInfo:.3 先从内存图片缓存查找是否有图片,如果内存中已经有图片缓存,SDImageCacheDelegate回调imageCache:didFindImage:forKey:userInfo: 到SDWebImageManager。4SDWebImageManagerDelegate回调webImageManager:didFinishWithImage: 到UIImageView+WebCache等前端展示图片。5 如果内存缓存中没有,生成NSInvocationOperation添加到队列开始从硬盘查找图片是否已经缓存。6 根据URLKey在硬盘缓存目录下尝试读取图片文件。这一步是在NSOperation进行的操作,所以回主线程进行结果回调notifyDelegate:。7 如果上一操作从硬盘读取到了图片,将图片添加到内存缓存中(如果空闲内存过小,会先清空内存缓存)。SDImageCacheDelegate回调imageCache:didFindImage:forKey:userInfo:。进而回调展示图片。8 如果从硬盘缓存目录读取不到图片,说明所有缓存都不存在该图片,需要下载图片,回调imageCache:didNotFindImageForKey:userInfo:。9 共享或重新生成一个下载器SDWebImageDownloader开始下载图片。10 图片下载由NSURLConnection来做,实现相关delegate来判断图片下载中、下载完成和下载失败。11connection:didReceiveData: 中利用ImageIO做了按图片下载进度加载效果。12connectionDidFinishLoading: 数据下载完成后交给SDWebImageDecoder做图片解码处理。13 图片解码处理在一个NSOperationQueue完成,不会拖慢主线程UI。如果有需要对下载的图片进行二次处理,最好也在这里完成,效率会好很多。14 在主线程notifyDelegateOnMainThreadWithInfo: 宣告解码完成,imageDecoder:didFinishDecodingImage:userInfo: 回调给SDWebImageDownloader。15imageDownloader:didFinishWithImage: 回调给SDWebImageManager告知图片下载完成。16 通知所有的downloadDelegates下载完成,回调给需要的地方展示图片。17 将图片保存到SDImageCache中,内存缓存和硬盘缓存同时保存。写文件到硬盘也在以单独NSInvocationOperation完成,避免拖慢主线程。18SDImageCache在初始化的时候会注册一些消息通知,在内存警告或退到后台的时候清理内存图片缓存,应用结束的时候清理过期图片。19SDWI也提供了UIButton+WebCache和MKAnnotationView+WebCache,方便使用。20SDWebImagePrefetcher可以预先下载图片,方便后续使用。

UIImageView的图片加载流程
SDWebImage库的作用:
通过对UIImageView的类别扩展来实现异步加载替换图片的工作。
主要用到的对象:
1、UIImageView(WebCache)类别,入口封装,实现读取图片完成后的回调2、SDWebImageManager,对图片进行管理的中转站,记录那些图片正在读取。向下层读取Cache(调用SDImageCache),或者向网络读取对象(调用SDWebImageDownloader)。实现SDImageCache和SDWebImageDownloader的回调。3、SDImageCache,根据URL的MD5摘要对图片进行存储和读取(实现存在内存中或者存在硬盘上两种实现)实现图片和内存清理工作。4、SDWebImageDownloader,根据URL向网络读取数据(实现部分读取和全部读取后再通知回调两种方式)
其他类:
SDWebImageDecoder,异步对图像进行了一次解压……
有趣的点:
1、SDImageCache是怎么做数据管理的?
SDImageCache分两个部分,一个是内存层面的,一个是硬盘层面的。
内存层面的相当是个缓存器,以Key-Value的形式存储图片。当内存不够的时候会清除所有缓存图片。
用搜索文件系统的方式做管理,文件替换方式是以时间为单位,剔除时间大于一周的图片文件。
当SDWebImageManager向SDImageCache要资源时,先搜索内存层面的数据,如果有直接返回,没有的话去访问磁盘,将图片从磁盘读取出来,然后做Decoder,将图片对象放到内存层面做备份,再返回调用层。
2、为啥必须做Decoder?
(1)显示下载进度
NSString*URLString =@"http://ww1.sinaimg.cn/bmiddle/bfc243a3gw1ezautzt7guj20ku0v978r.jpg"; [self.iconView sd_setImageWithURL:[NSURLURLWithString:URLString] placeholderImage:niloptions:SDWebImageProgressiveDownload progress:^(NSIntegerreceivedSize,NSIntegerexpectedSize) /**
receivedSize 前面总共接收了多少字节数
expectedSize 服务器上面文件的总大小
*/CGFloatprogress = (CGFloat)receivedSize / expectedSize;//0NSLog(@"下载进度---%f",progress); completed:^(UIImage*image,NSError*error, SDImageCacheType cacheType,NSURL*imageURL) ];
(2)使用SDManager来显示下载进度
//1.创建一个ManagerSDWebImageManager *manager =[SDWebImageManager sharedManager];//根据URLString去下载图片NSString*URLString =@"http://imgsrc.baidu.com/forum/w%3D580/sign=1c9daa96dbb44aed594ebeec831d876a/9661edf81a4c510f437c4bc66159252dd52aa553.jpg"; __weaktypeof(self) weakSelf =self; [manager downloadImageWithURL:[NSURLURLWithString:URLString] options:SDWebImageProgressiveDownload progress:^(NSIntegerreceivedSize,NSIntegerexpectedSize) /**
receivedSize 前面总共接收了多少字节数
expectedSize 服务器上面文件的总大小
*/CGFloatprogress = (CGFloat)receivedSize / expectedSize;//0NSLog(@"下载进度---%f",progress); completed:^(UIImage*image,NSError*error, SDImageCacheType cacheType,BOOLfinished,NSURL*imageURL) //NSLog(@"%@",image);weakSelf.iconView.image = image; ];
总结
SDWebImage 作为一个优秀的图片加载框架,提供的使用方法和接口对开发者来说非常友好。其内部实现多是采用 block 的方式来实现回调,代码阅读起来可能没有那么直观。能力有限,文章中难免有错误,若大家在阅读过程中有发现不合理或者错误的地方恳请在评论中指出,我会在第一时间进行修正,不胜感激。
(大家如果想看更多干货可以帮忙点个关注跟收藏,其实作为一个开发者,有一个氛围良好的学习交流圈子很重要)本文是我在众多文章中选的一篇作为记录,如有雷同,那我就是转的,
本文仅作为记录使用,原文地址链接:https://www.jianshu.com/p/9dba05c167a7

以上是关于SDWebImage总结,很到位,简单易懂的主要内容,如果未能解决你的问题,请参考以下文章