OpenGL入门05.纹理贴图
Posted stq_wyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenGL入门05.纹理贴图相关的知识,希望对你有一定的参考价值。
在OpenGL中,我们渲染出来的画面是一张图片,纹理贴图由像素组成,每个像素又包含4个通道的数据,即RGBA,我们能看到RGB的颜色。这篇文章将介绍如何加载图片,解码图片,并把它贴到几何形体上。
首先我们需要对原有代码封装一下,添加一个通用工具脚本Utils.h和Utils.h。后续一些通用的方法都放在这里边。
Utils.h:
#pragma once
#include <stdio.h>
unsigned char* LoadFileContent(const char* filePath);Utils.cpp:
#include "Utils.h"
unsigned char* LoadFileContent(const char* filePath)
unsigned char* fileContent = nullptr;
FILE* pFile = fopen(filePath, "rb");
if (pFile)
fseek(pFile, 0, SEEK_END);
int nLen = ftell(pFile);
if (nLen > 0)
rewind(pFile);
fileContent = new unsigned char[nLen + 1];
fread(fileContent, sizeof(unsigned char), nLen, pFile);
fileContent[nLen] = '\\0';
fclose(pFile);
return fileContent;
LoadFileContent方法读取文件到内存中。然后我们添加texture.h和texture.cpp文件。
texture.h:
#pragma once
#include <windows.h>
#include <gl/GL.h>
class Texture
public:
GLuint mTextureID;
void Init(const char* imagePath);
;texture.cpp:
#include "texture.h"
#include "Utils.h"
unsigned char* DecodeBMP(unsigned char* bmpFileData, int& width, int& height)
if (0x4D42 == *((unsigned short*)bmpFileData))
int pixelDataOffset = *((int*)(bmpFileData + 10));
width = *((int*)(bmpFileData + 18));
height = *((int*)(bmpFileData + 22));
unsigned char* pixelData = bmpFileData + pixelDataOffset;
//转码成rgb
for (int i=0;i<width*height*3;i+=3)
unsigned char temp = pixelData[i];
pixelData[i] = pixelData[i + 2];
pixelData[i + 2] = temp;
return pixelData;
else
return nullptr;
void Texture::Init(const char* imagePath)
//加载图片文件到内存中
unsigned char* imageFileContent = LoadFileContent(imagePath);
//解码
int width = 0, height = 0;
unsigned char* pixelData = DecodeBMP(imageFileContent, width, height);
//生成opengl图片
glGenTextures(1, &mTextureID);
glBindTexture(GL_TEXTURE_2D, mTextureID);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);
//纹理从内存传到显存
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, pixelData);
glBindTexture(GL_TEXTURE_2D, 0);
delete imageFileContent;
在texture.cpp里我们把加载到内存的图片进行了转码,生成OpenGL图片,接下来我们把图片贴到场景中的物体上:
//指定纹理坐标
glTexCoord2f(0.0f, 0.0f);
glVertex3f(-1.0f, -0.5f, -2.0f);
glNormal3f(0.0f, 1.0f, 0.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(1.0f,-0.5f, -2.0f);
glNormal3f(0.0f, 1.0f, 0.0f);
glTexCoord2f(0.0f, 1.0f);
glVertex3f(-1.0f, -0.5f, -3.0f);
glNormal3f(1.0f, 0.0f, 0.0f);
glTexCoord2f(1.0f, 0.0f);
glVertex3f(1.0f, -0.5f, -2.0f);
glNormal3f(0.0f, 1.0f, 0.0f);
glTexCoord2f(1.0f, 1.0f);
glVertex3f(1.0f, -0.5f, -3.0f);
glNormal3f(0.0f, 1.0f, 0.0f);
glTexCoord2f(0.0f, 1.0f);
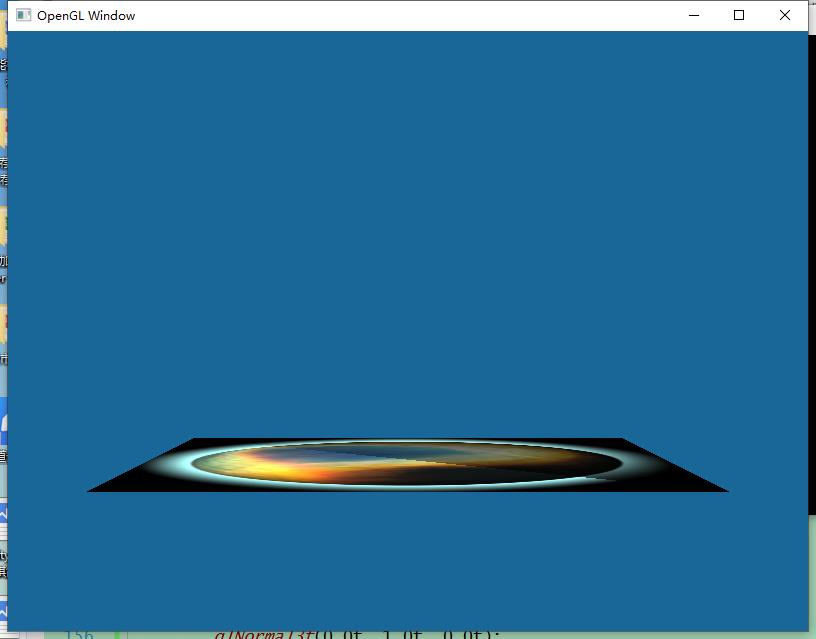
glVertex3f(-1.0f, -0.5f, -3.0f);看下效果:

这个效果图受到光照影响更明显了~
以上是关于OpenGL入门05.纹理贴图的主要内容,如果未能解决你的问题,请参考以下文章