react+antd修改antd默认样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+antd修改antd默认样式相关的知识,希望对你有一定的参考价值。
参考技术A 我修改的是Select下拉框的样式就是简单的添加一个背景色1. className 不能写成 className=....的形式,这样会被编译成哈希串
2.修改的样式后面要加impprotant
3.修改webpack.config.js文件后启动报错 定义未使用 取消eslintrc检测就行
React Antd 中如何修改覆盖默认样式及样式引用
如何覆盖antd的默认样式
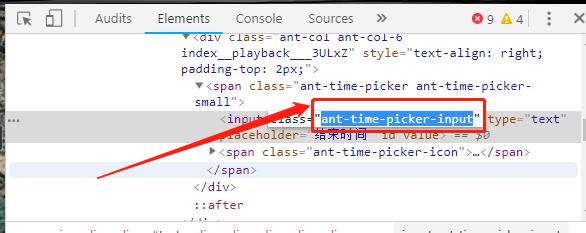
step.1 通过浏览器调试面板,找到需要修改的样式class 名
如下所式 .ant-time-picker-input
index.less样式文件中添加如下样式
.mystyle :global(.ant-time-picker-input) {
width: 120px;
}
step.3 如何在 component组件中引用自定义样式
import styles from '../index.less'
class myComponet extends Component {
render(){
return(<>
<div className={styles.mystyle}>
<TimePicker placeholder="结束时间" size="small" />
<div>
</>)
}
}
以上是关于react+antd修改antd默认样式的主要内容,如果未能解决你的问题,请参考以下文章