mac系统 Xcode打包ionic项目(iOS)
Posted lee_xiumei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mac系统 Xcode打包ionic项目(iOS)相关的知识,希望对你有一定的参考价值。
一、环境搭建
1. 安装Node.js,使用node -v 查询版本号;

2. 安装ionic:
$ sudo npm install -g cordova(可以指定版本,如cordova@7.0.1
$ sudo npm install -g ionic
安装完成后,使用 $ cordova/ionic -v 查询版本;
3. $sudo npm install (国内环境一般都会失败,可以考虑淘宝镜像,不过淘宝镜像也不一定能解决),同理,使用 $ npm -v 查询版本;
4. $ ionic platform add ios/android (先确保安装了Xcode);
二、运行项目
1. 浏览器: $ionic serve;
2. ios模拟器:
第一种方法: $ionic emulate ios
注: $ ionic emulate ios -lcs: 更改代码自动刷新模拟器;
$ ionic emulate -list: 查询模拟器支持的版本;
$ ionic emulate ios -target="iPhone-6, 10.3" -lcs: 指定创建iPhone6,10.3版本的模拟器;
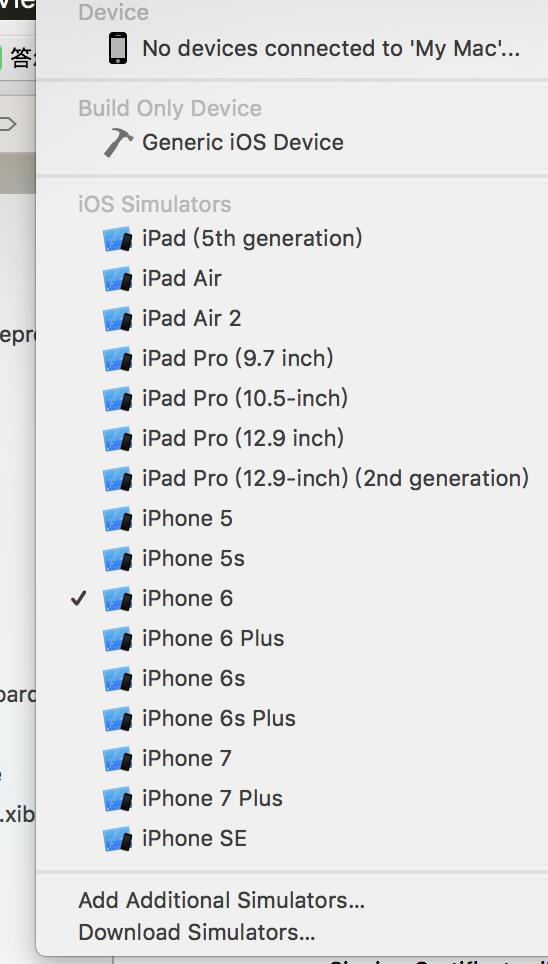
第二种方法: $ ionic build ios,然后使用xCode打开项目目录下/platforms/ios文件夹或者 /platforms/ios/xxx.xcodeproj,选择ios simulators;

3. 安装到ios手机上(测试版):
第一步:$ionic build ios;
第二步:使用Xcode打开项目目录下/platforms/ios文件夹或者 /platforms/ios/xxx.xcodeproj;
第三步:Xcode中的General配置:Signing,勾选Automatically manage signing,第一次会手动倒入证书,之后就不用管了;
第四步:Capabilities配置:项目需要用那些功能就勾选那些功能,比如Push Notifications——推送消息;
第五步:连上iPhone,安装并运行。
以上是关于mac系统 Xcode打包ionic项目(iOS)的主要内容,如果未能解决你的问题,请参考以下文章