localstorage(本地存储)
Posted 师兄白泽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了localstorage(本地存储)相关的知识,希望对你有一定的参考价值。
web storage(本地存储,比cookie强大) 与http无关 ,没有性能消耗。永远不会消失,只能手动删除。
与cookie相同的地方:不能跨域
与cookie不同的地方: 大小 5MB(cookie大小 4kb)
localstorage数据在当前域名有效
localstorage属性
- length 本地存储数据的数量
- key() 通过索引找到存储的数据
- getItem() 通过键名找到本地存储的数据
- setItem() 设置一个本地存储数据
- removeItem() 删除一个本地存储数据
- clear() 清空本地存储数据
console.dir(Storage);
console.log(sessionStorage);
console.log(localStorage);
console.log(localStorage.length);
// 设置本地化存储
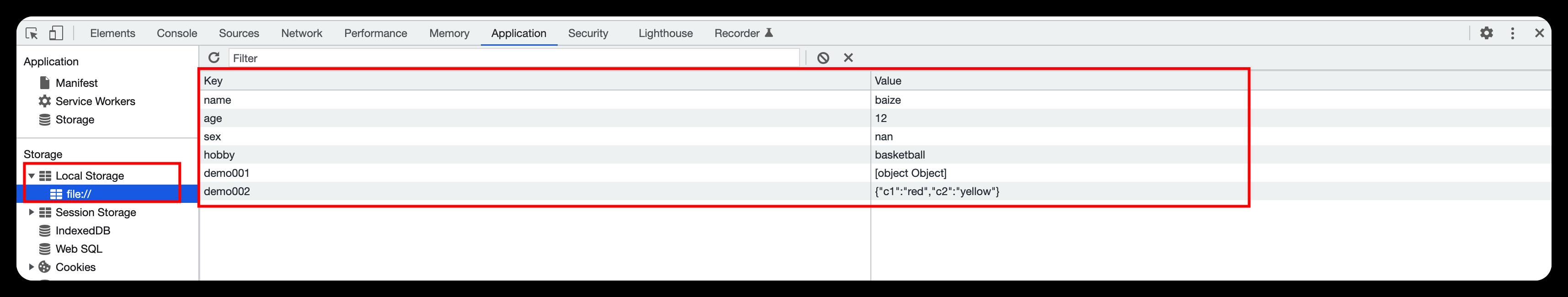
localStorage.setItem('name','baize');
localStorage.setItem('age','12');
localStorage.setItem('sex','nan');
localStorage.setItem('hobby','basketball');
var color = ['red','yellow','blue'];
var demo = c1:'red','c2':'yellow';
localStorage.setItem('color',color);//存储数组
localStorage.setItem('demo001',demo);//[object Object]
localStorage.setItem('demo002',JSON.stringify(demo));//正确存储对象
console.log(JSON.parse(localStorage.getItem('demo002')));
console.log(localStorage.getItem('color'));
console.log(localStorage.getItem('name'));
localStorage.removeItem('color');
localStorage.clear();
sessionstorage
数据仅在当前窗口有效

以上是关于localstorage(本地存储)的主要内容,如果未能解决你的问题,请参考以下文章