[JS]彻底明白了原型
Posted ouyangshima
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[JS]彻底明白了原型相关的知识,希望对你有一定的参考价值。
什么是原型对象?
原型的概念定义为:所谓原型就是指函数的prototype属性所引用的对象,这个对象就是原型。
原型的作用1:实现对象之间的数据共享。2.在es6之前,没有class的情况下,模拟面向对象,构造函数中放私有属性,原型上放公有属性,一般为方法。
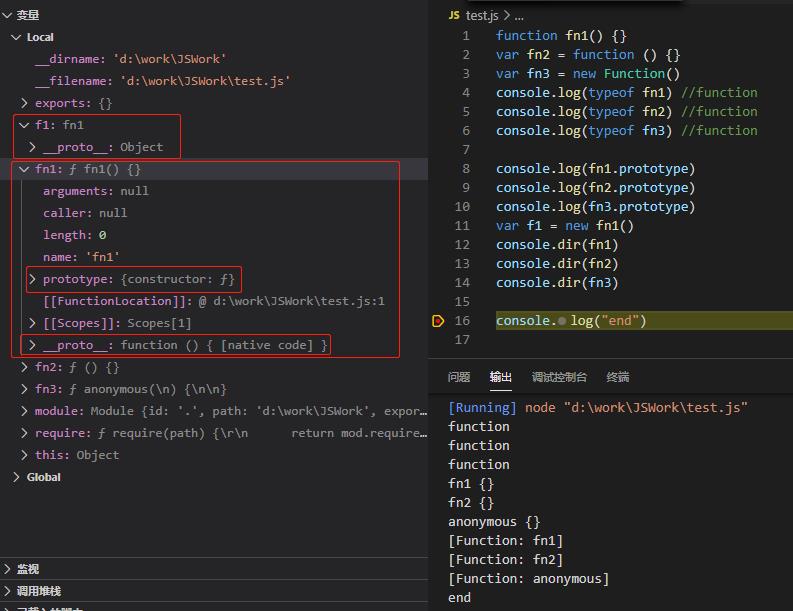
function fn1()
var fn2 = function ()
var fn3 = new Function()
console.log(typeof fn1) //function
console.log(typeof fn2) //function
console.log(typeof fn3) //function
console.log(fn1.prototype)
console.log(fn2.prototype)
console.log(fn3.prototype)
var f1 = new fn1()
console.dir(fn1)
console.dir(fn2)
console.dir(fn3)
每个函数都有一个prototype属性,这个属性是一个指向原型对象指针(有没有C++中地址、引用味道?其值是地址),原型对象里包含着所有实例共享的属性和方法。同时原型对象里也有一个constructor指回了其对应的构造函数(有没有C++中地址、引用味道?其值是地址)。
原型对象有什么作用?
function Person(name, age)
this.name = name
this.age = age
this.eat = function ()
console.log("吃饭")
var per1 = new Person("小明", 18)
var per2 = new Person("小红", 20)
console.log(per1 === per2) //false
per1.eat() //吃饭
per2.eat() //吃饭
console.log(per1.eat === per2.eat) //false这里我使用自定义构造函数实例化了两个对象,可以看到,这两个对象的eat方法虽然功能相同,不是同一个方法!
自定义构造函数每次实例化出来的对象,构造函数都会创建一次,所以eat方法在内存中创建了两次!他们在内存中的地址不同,所以不等!但是因为它们的逻辑和功能一样,这样就导致了代码冗余,影响性能,所以这里就需要用到原型对象!
怎么使用原型及原型的作用
function Person(name, age)
this.name = name
this.age = age
Person.prototype.eat = function () //将eat方法添加到Person的原型中
console.log("恰饭")
var per1 = new Person("小明", 18)
var per2 = new Person("小红", 20)
console.log(per1 === per2) //false
console.log(per1.eat === per2.eat) //true
per1.eat() //恰饭
per2.eat() //恰饭同样的配方,同样的味道,但不同的是:通过原型添加的方法,可以完美的解决属性与方法共享问题,从而节省了内存空间...,像C++语言中的地址引用一样。
以上是关于[JS]彻底明白了原型的主要内容,如果未能解决你的问题,请参考以下文章