uni-app--》如何实现网上购物小程序(上)?
Posted 亦世凡华、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app--》如何实现网上购物小程序(上)?相关的知识,希望对你有一定的参考价值。
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
目录
项目搭建
今天实现一个商城购物的案例,并制作成一个微信小程序在手机上使用,项目需要有四个tabBar按钮来实现,如果第一次接触uni-app的话,欢迎订阅一下本专栏,学习里面的文章,项目的实现原理基本可以搞懂,废话不多说,直接上手操作。
配置tabBar路由
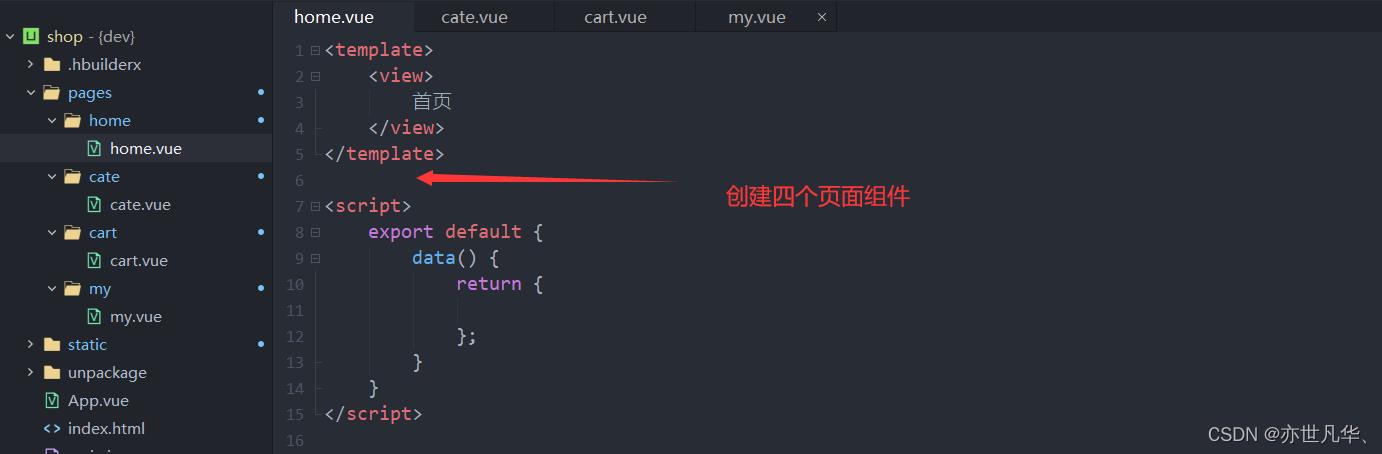
在pages目录上创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,具体步骤如下:

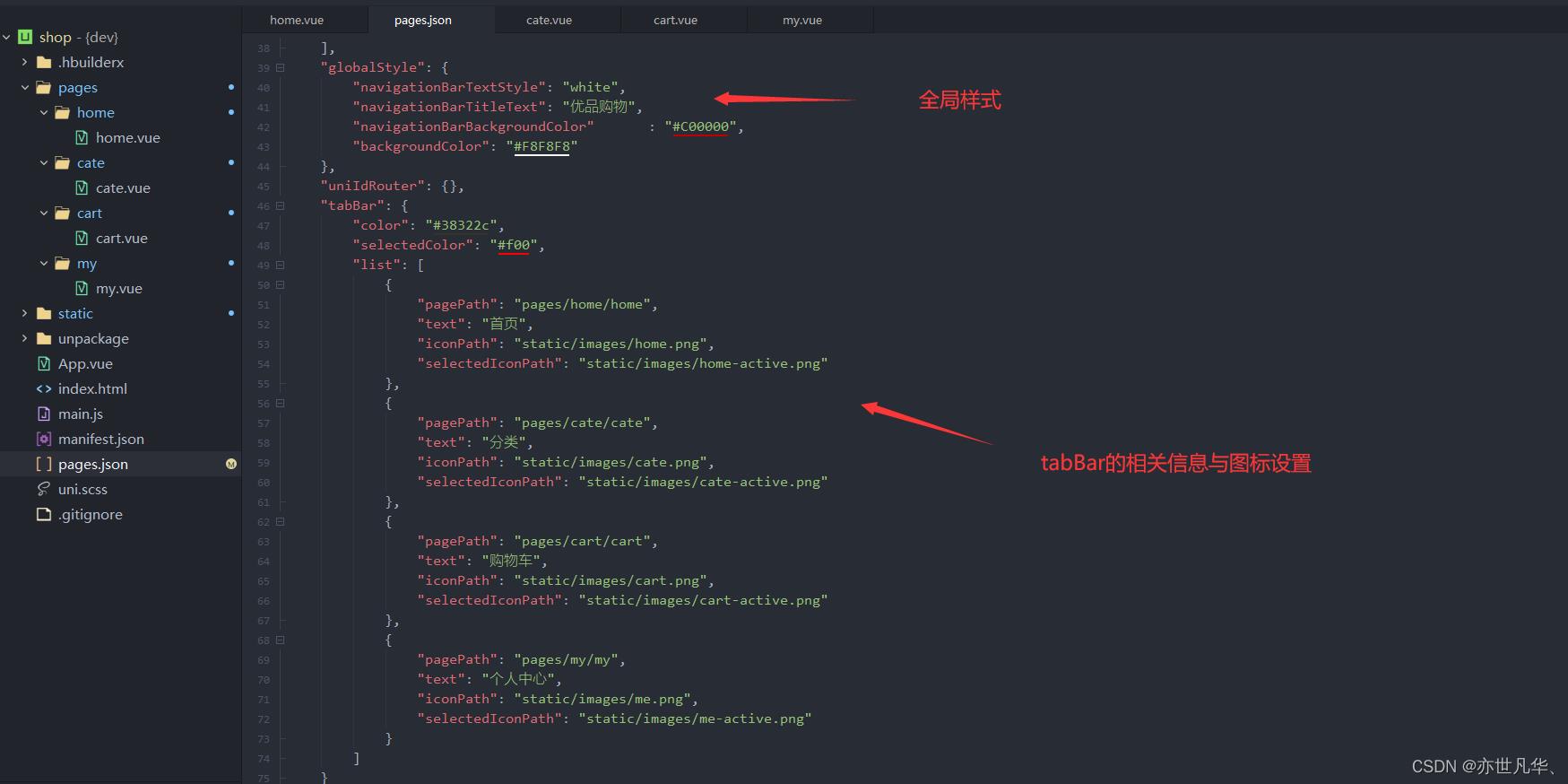
接下来需要配置tabBar,相关图标库可以自行去阿里云图标库查找,这里不再赘述,如下:

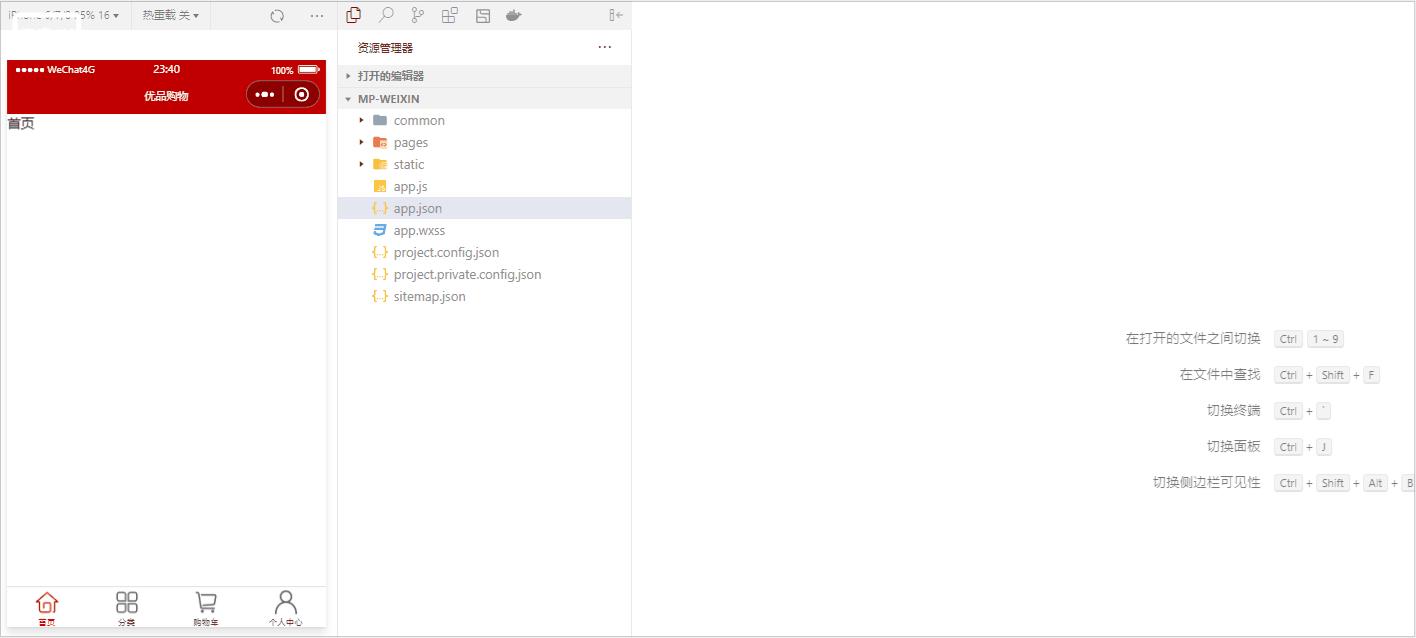
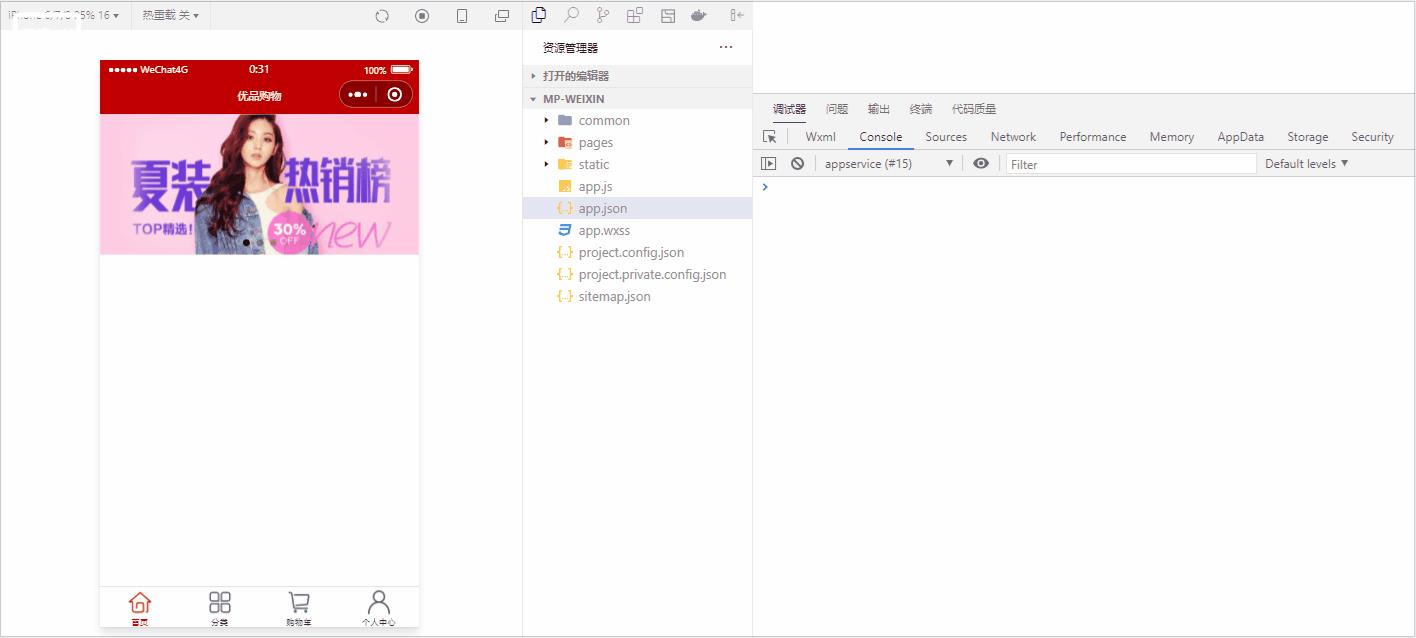
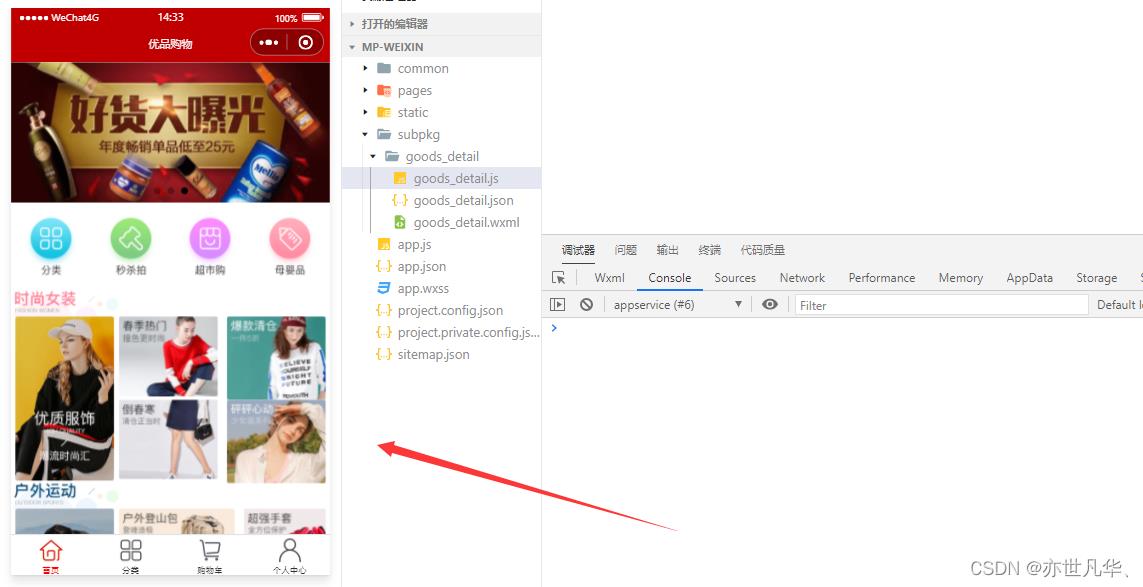
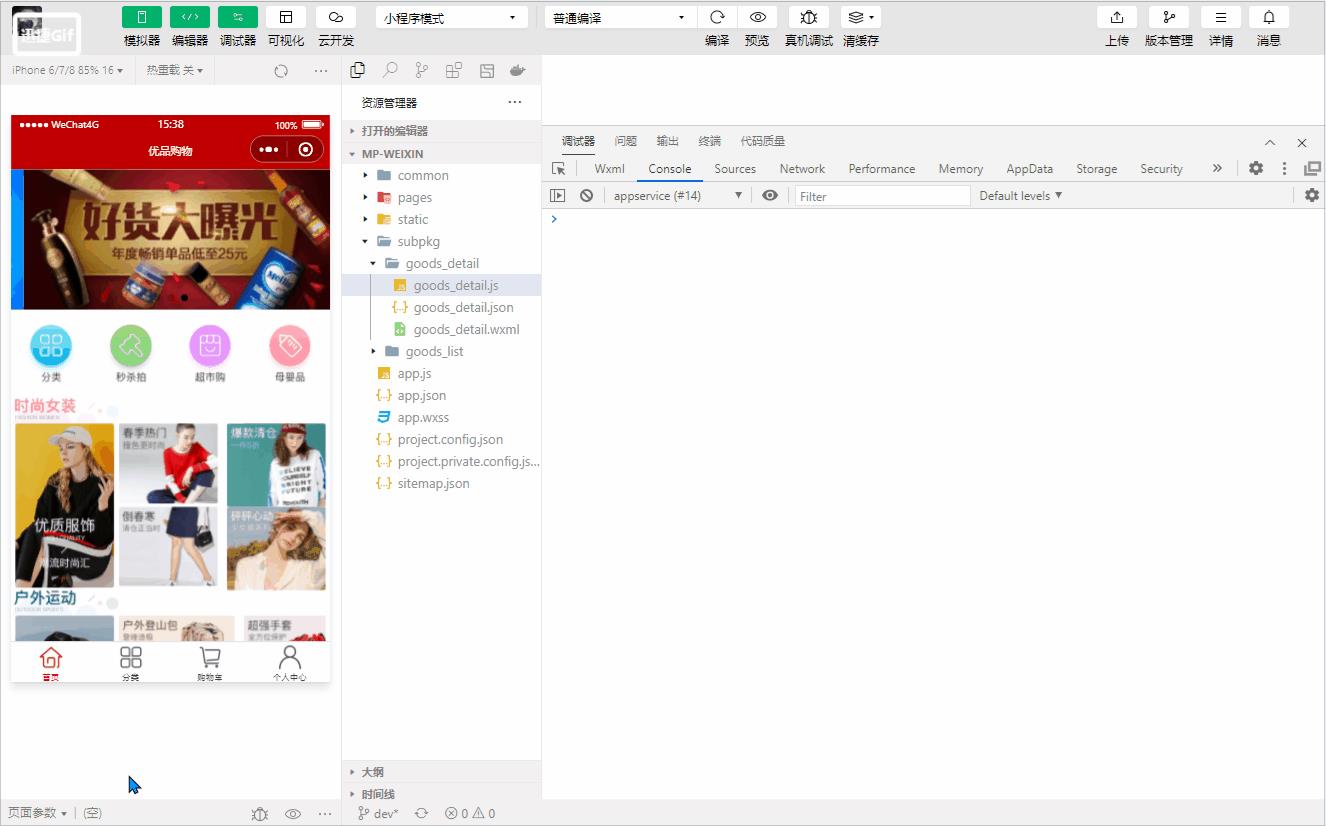
接下来项目的样式,我都会在小程序中进行检测配置,最后打包APP,结果如下所示:

Git管理项目
因为此项目的代码还是比较多的,这里的话我就借助git进行版本管理,创建子分支,如果子分支没问题的话就合并主分支,要知道我们在创建uni-app项目文件,是没有git忽略文件的,这里需要我们单独创建,具体操作如下:
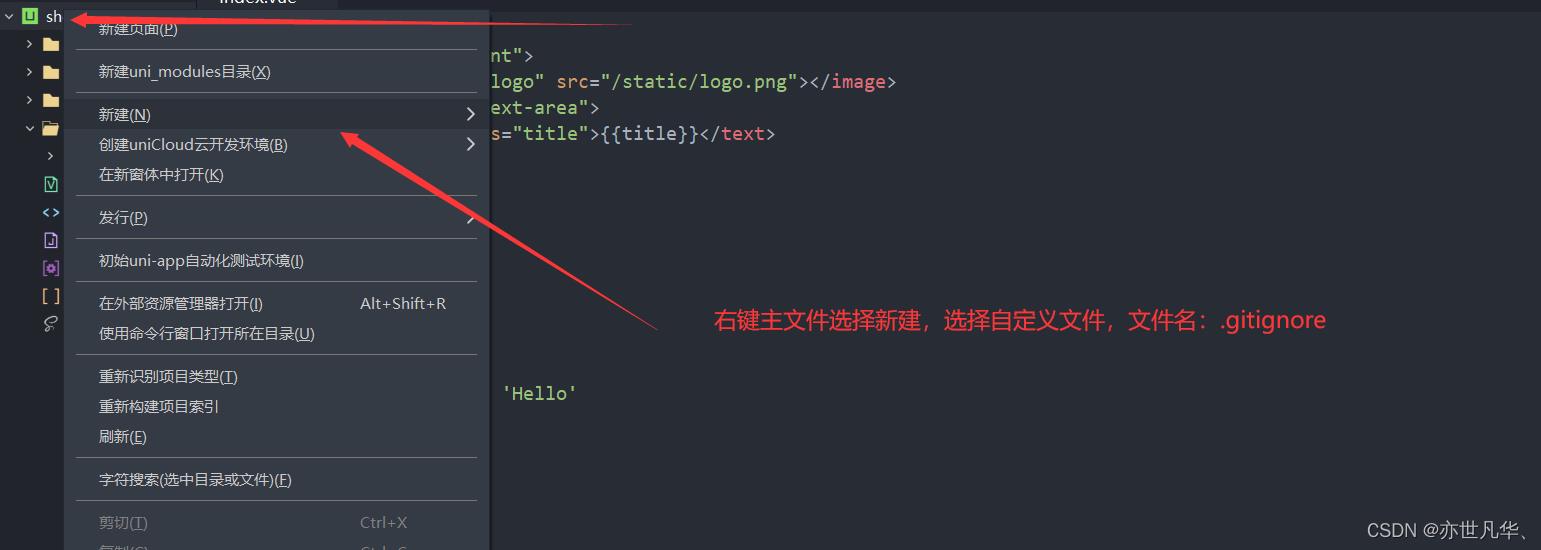
在项目根目录中新建 .gitignore 忽略文件,并配置如下:

注意:由于我们忽略了 unpackage 目录中仅有的 dist 目录,因此默认情况下, unpackage 目录不会被 Git 追踪,此时,为了让 Git 能够正常追踪 unpackage 目录,我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位。
# 忽略的目录
/node_modules
/unpackage/dist创建好忽略文件后,现在将文件上传到远程仓库上,这里我使用的是github,当然你也可以选择国内的gitee,效果都是一样的,如下:
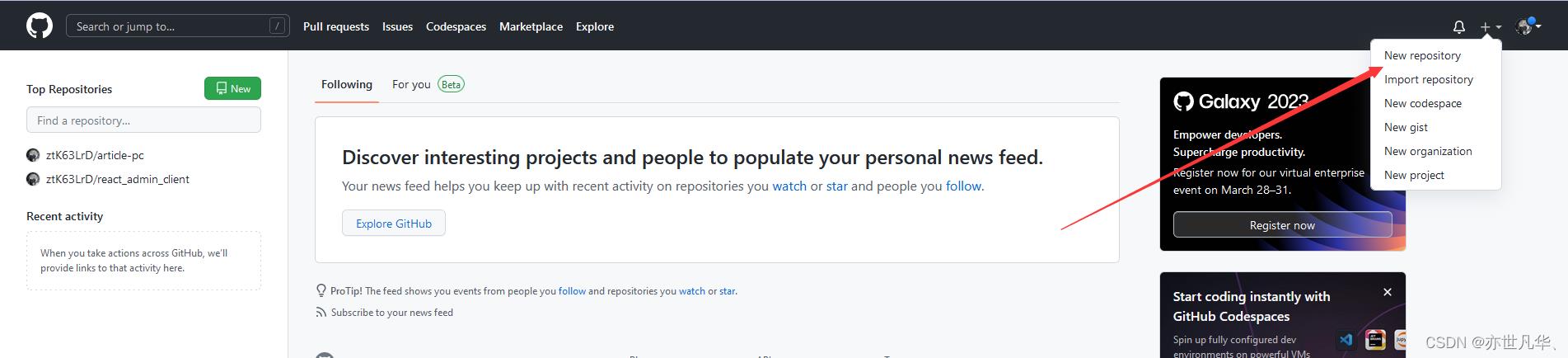
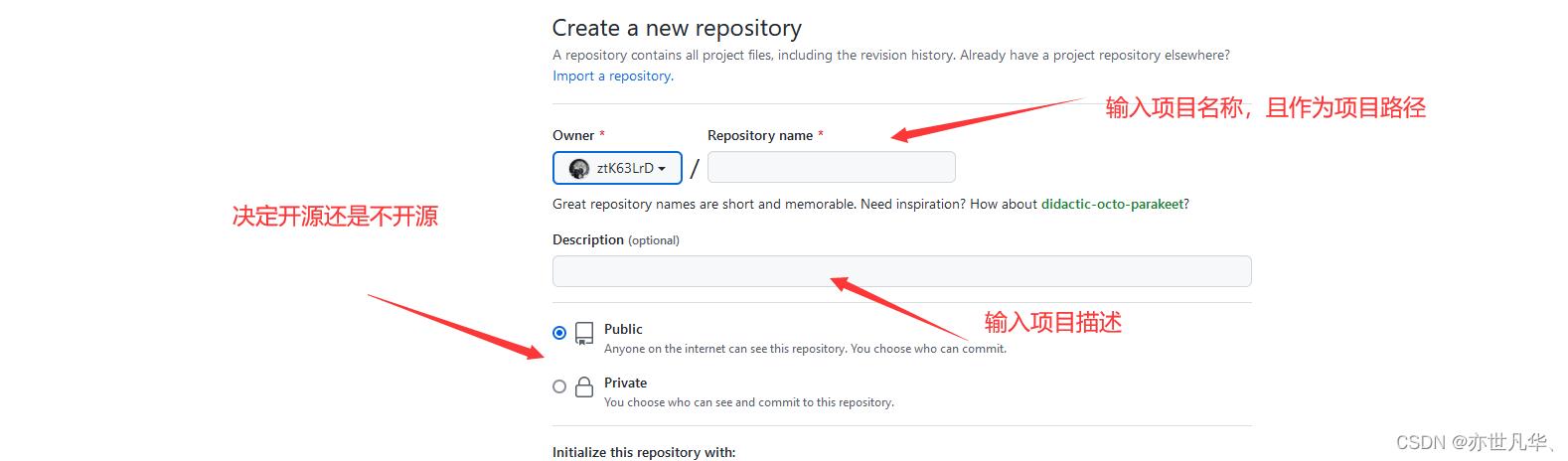
创建远程仓库:进入github网址,登录自己的账号后点击右上角头像新建仓库,如下


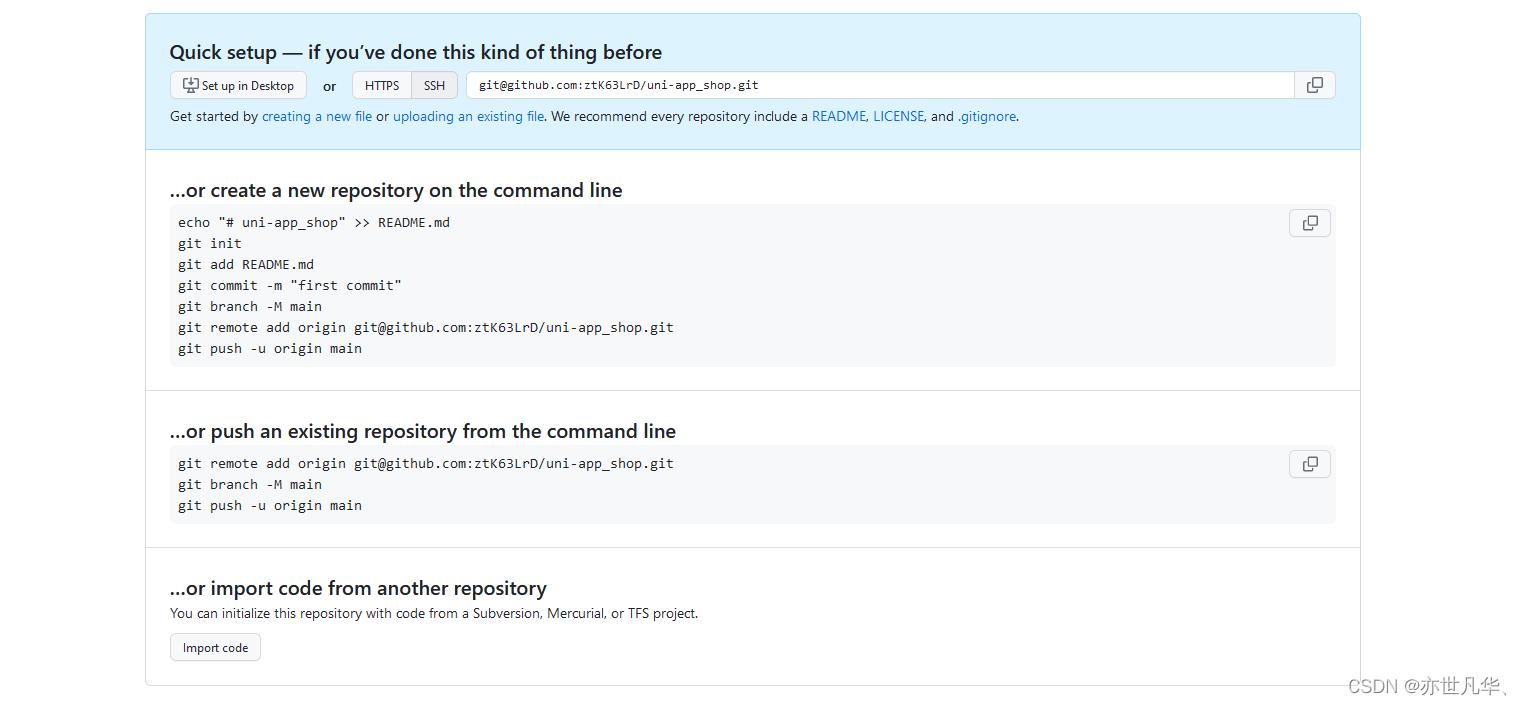
创建完成后,会跳转到如下界面,上面代码详细的告诉你如何将代码提交到远程库:

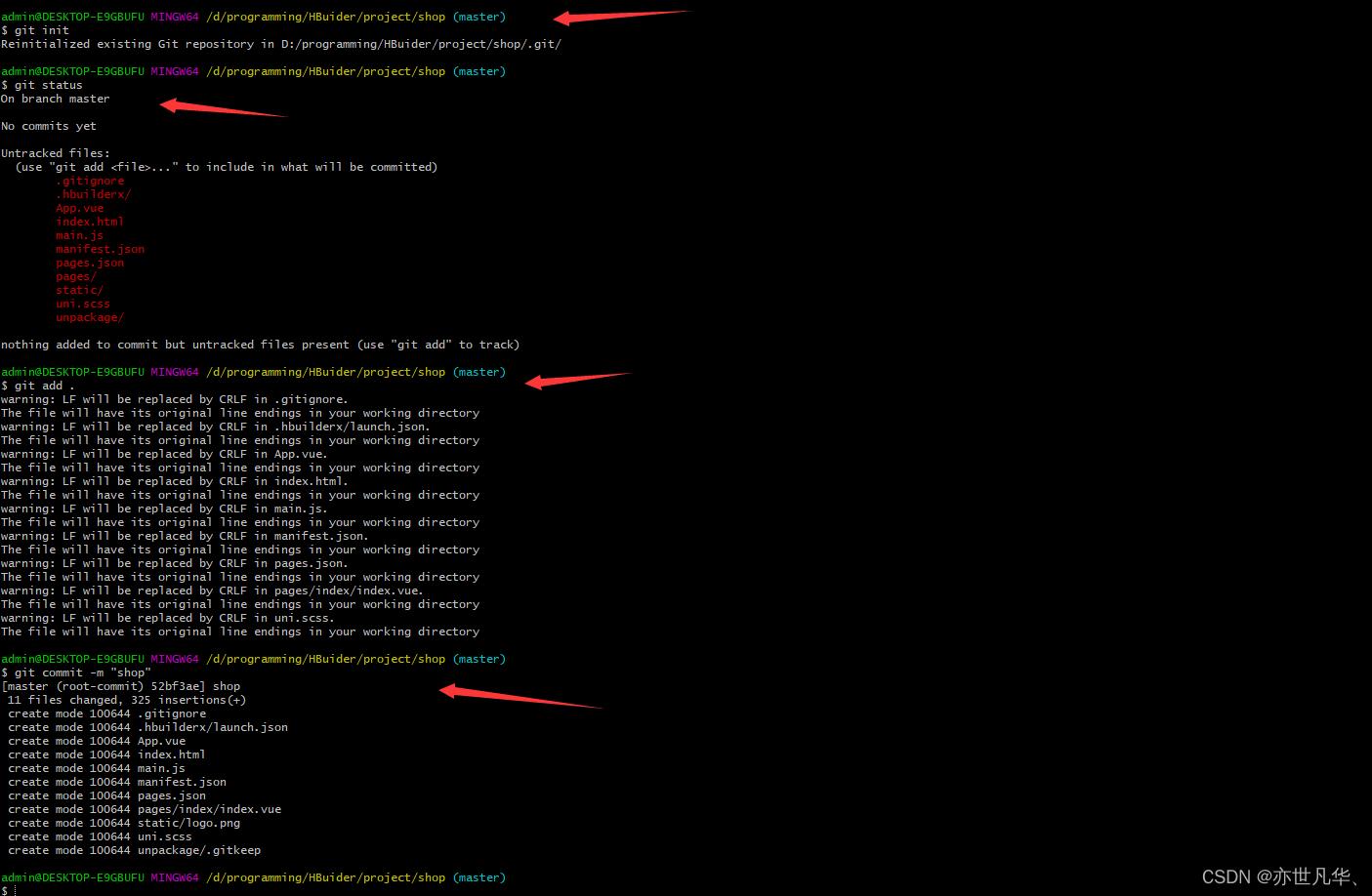
生成本地仓库:具体步骤如下:
git init 生成工作区
git status 查看提交的文件情况
git add . 提交到暂存区
git commit -m "shop" 提交到版本区

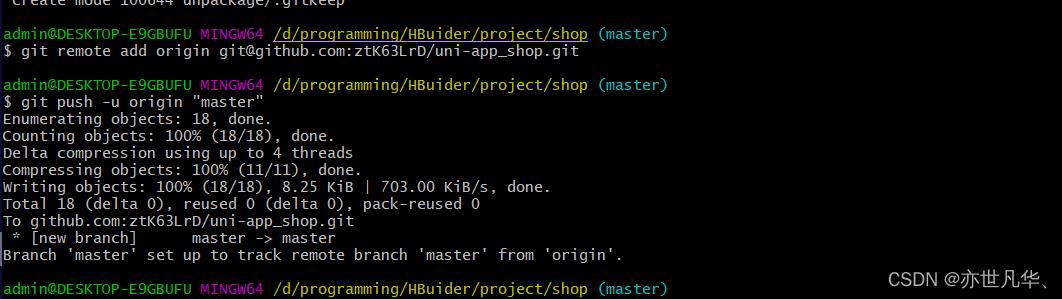
推送到远程仓库:具体步骤如下:
git remote add origin git@github.com:ztK63LrD/uni-app_shop.git 关联别名
git push -u origin main 推送分支

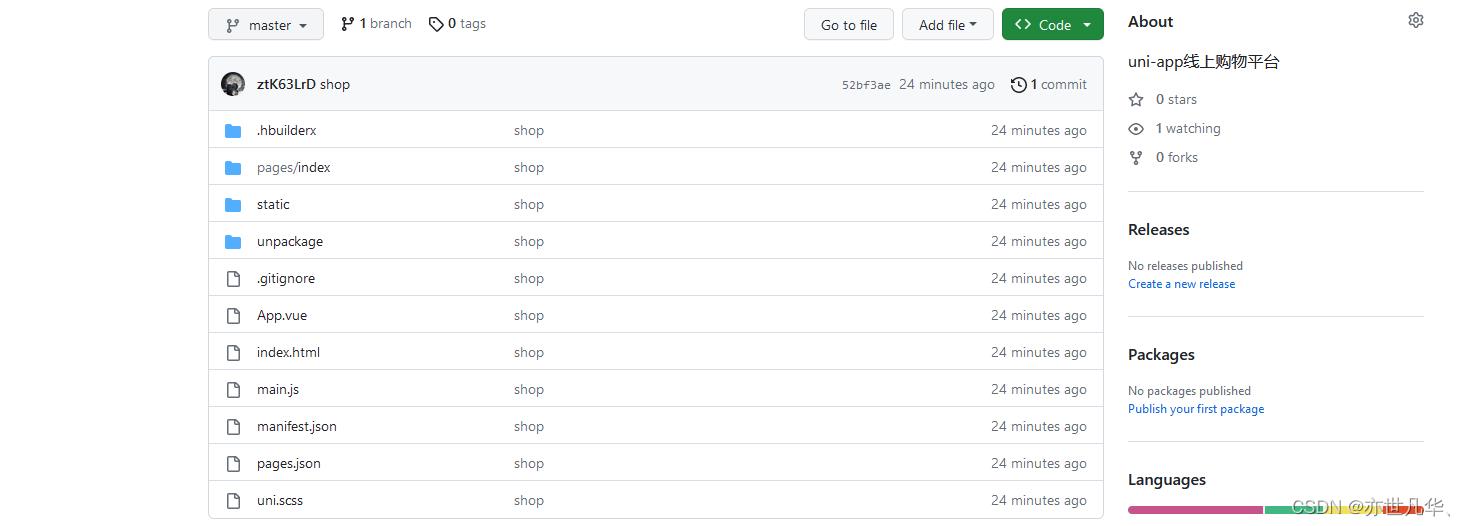
推送完成之后,刷新github页面就会将我们推送的代码呈现在页面上,如下:

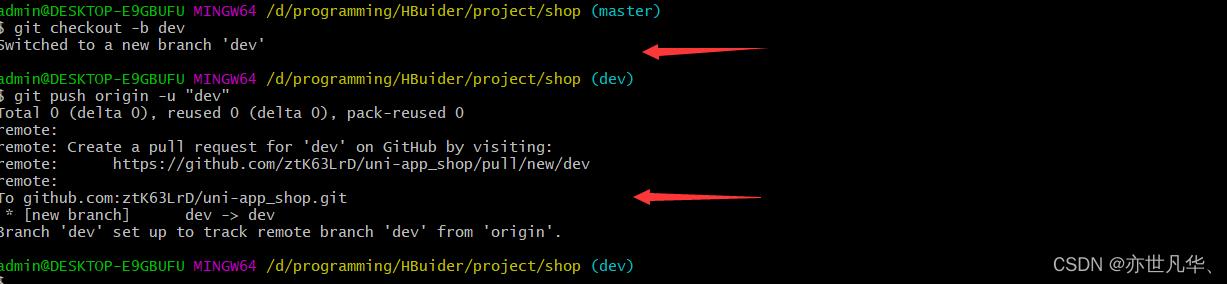
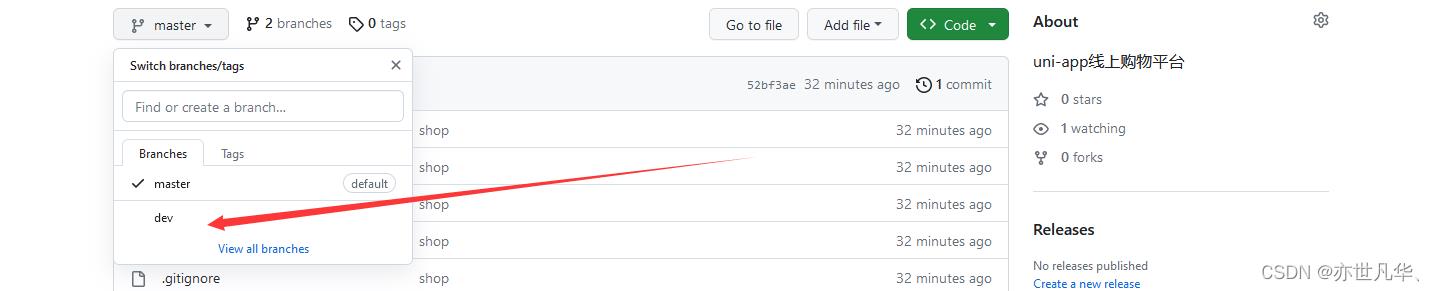
创建dev分支:基于master在本地创建dev分支,用来检测开发和记录相关代码,如下:
git checkout -b dev 创建并切换到该分支
git push origin -u "dev" 将该分支推送到远程仓库上



ok,接下来就开始在我们创建的子分支dev上进行代码的书写, 当确保代码完整性后再与主分支master进行合并,这样会大大提高代码的正确性和规范性。接下来开始真正的项目编写,收好小板凳瞪大眼睛开始学习了。
主页搭建
接下来实现主页样式以及功能的搭建,具体实现过程如下:
实现轮播图区域
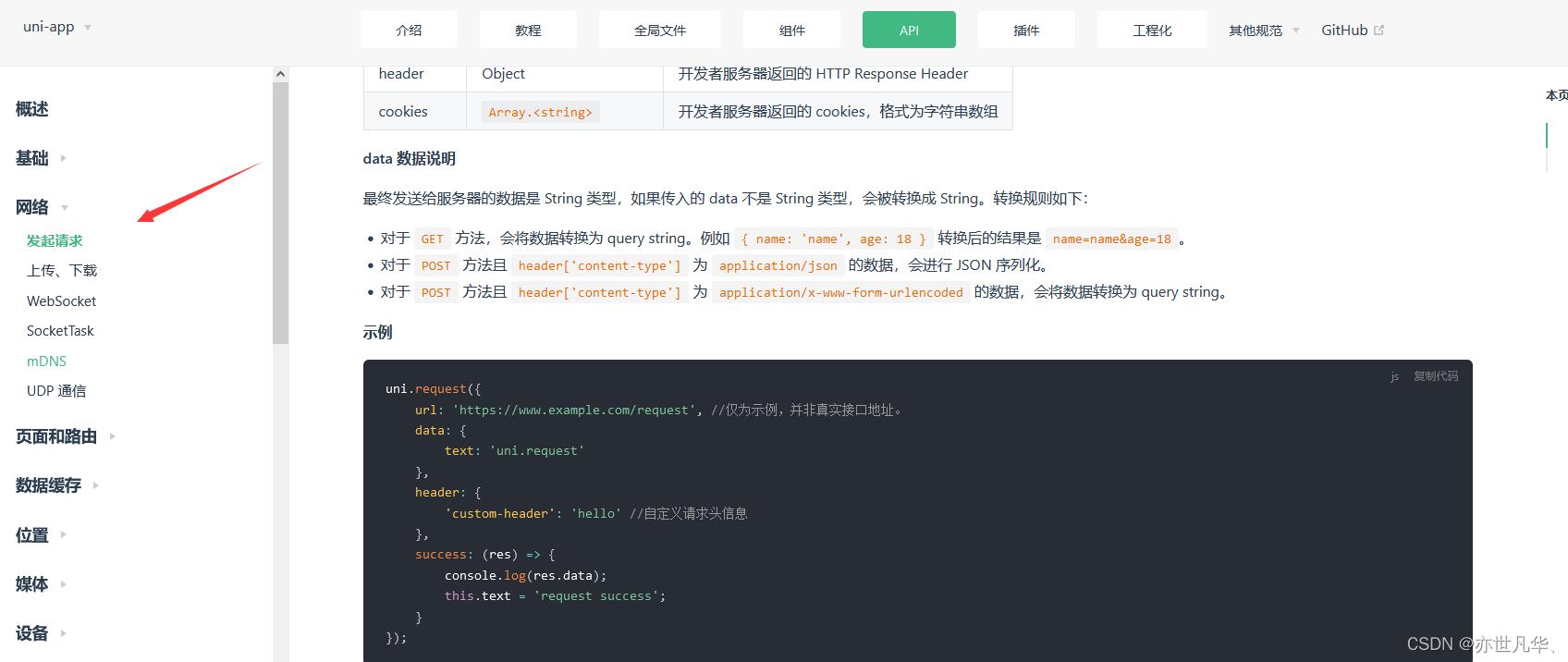
实现轮播图很简单,只要操作uni-app发起网络请求的相关API即可使用,详情可参看官网:

给出详细代码如下:
<template>
<view>
<!-- 轮播图区域 -->
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true">
<!-- 循环渲染轮播图的item项 -->
<swiper-item v-for="(item,index) in swiperList" :key="index">
<view class="swiper-item">
<!-- 动态绑定图片的 src 属性 -->
<image :src="item.image_src" mode="aspectFill"></image>
</view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default
data()
return
swiperList:[] // 轮播图数据列表
;
,
onLoad()
this.getSwiperList() // 调用方法,获取轮播图数据
,
methods:
// 获取轮播图数据的函数
getSwiperList()
uni.request(
url:'https://www.uinav.com/api/public/v1/home/swiperdata',
success:res =>
console.log(res)
this.swiperList = res.data.message
,
fail:error =>
uni.showToast(
title:'数据请求失败!',
duration:1500,
icon:'none'
)
)
</script>
<style lang="scss">
swiper
height: 330rpx;
.swiper-item, image
width: 100%;
height: 100%;
</style>
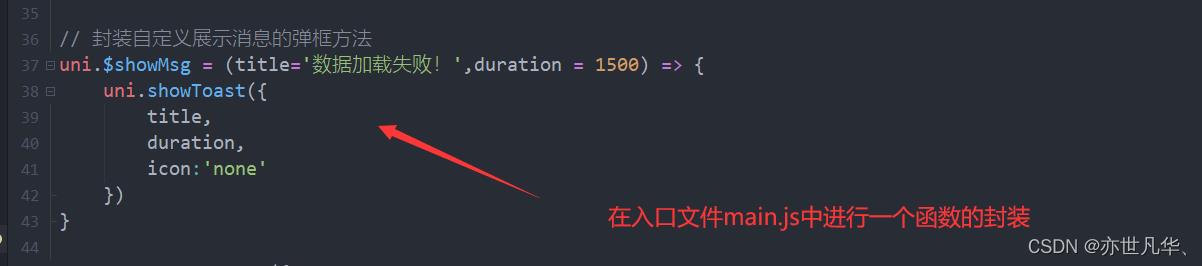
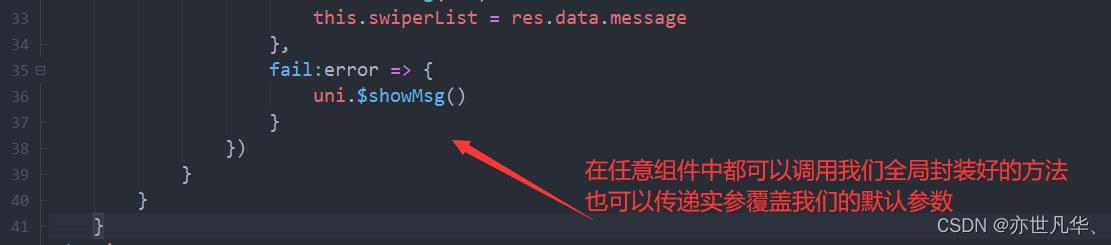
因为后期可能会出现很多的需要进行弹框的操作,所以这里我们可以将上面的代码中进行弹框操作的showToast()函数进行一个全局的封装,操作如下:


配置小程序分包
如果小程序的项目资源过大的话,所有的页面与资源都被打包在一起会导致由于项目体积过大从而影响小程序首次启动的下载时间,所以本次项目需要对小程序进行分包处理,对于分包的详情信息可参考我之前的一篇文章:小程序分包处理 。具体分包过程如下:
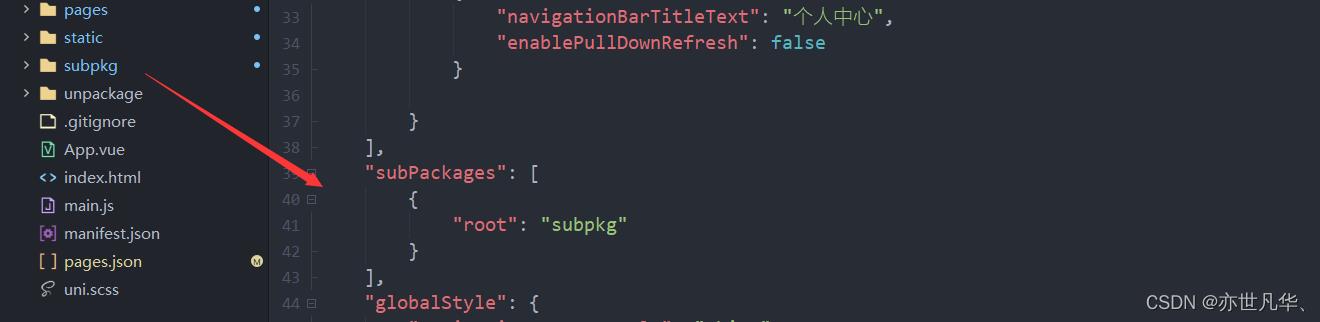
在项目根目录中创建分包的根目录,命名为subpkg;然后在pages.json中和pages节点平级的位置声明 subPackages 节点,用来定义分包的相关结构,如下:

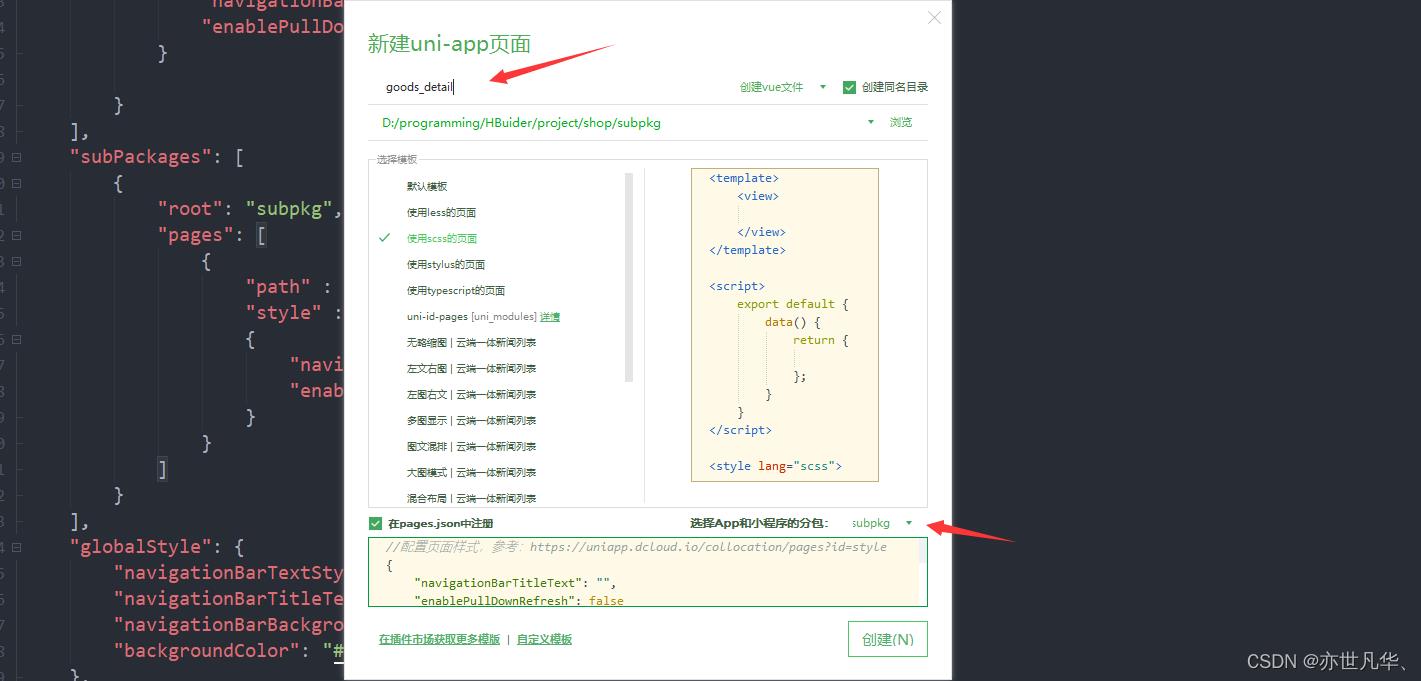
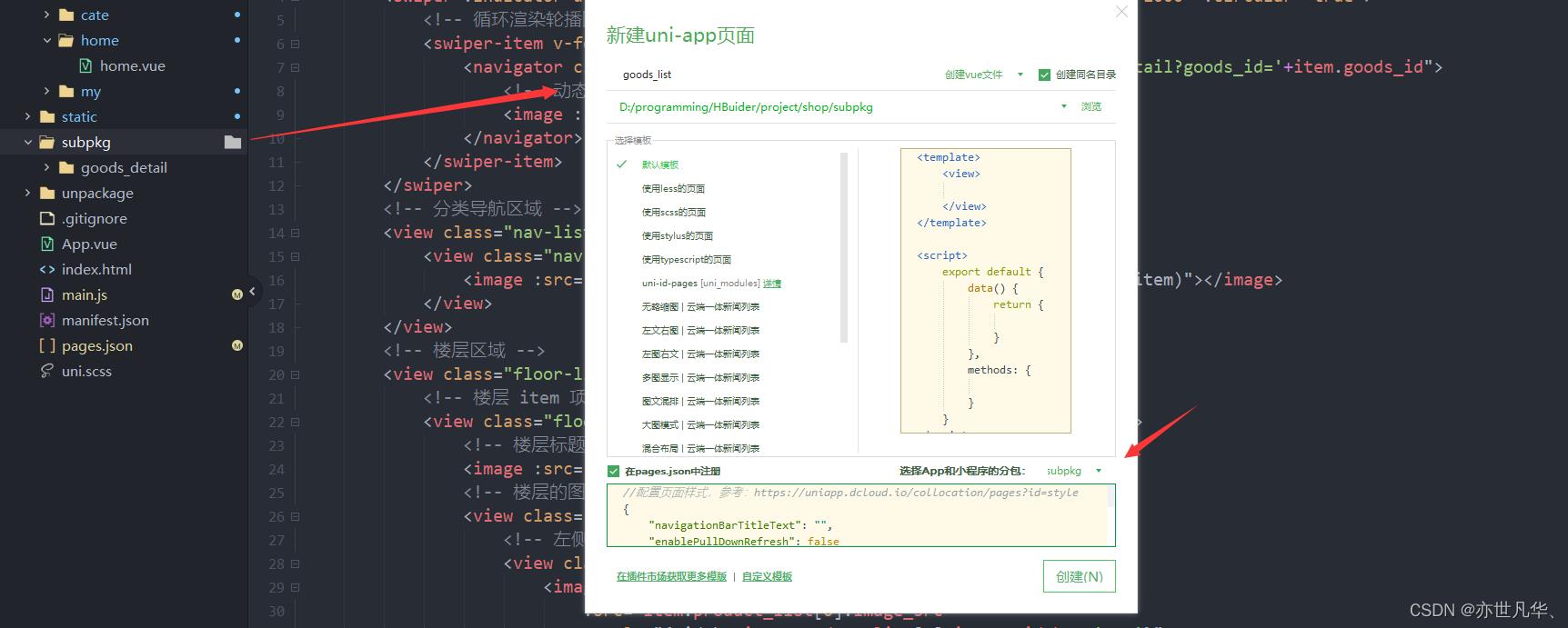
在subpkg目录上鼠标右键新建页面选项,填写以下页面的相关信息:

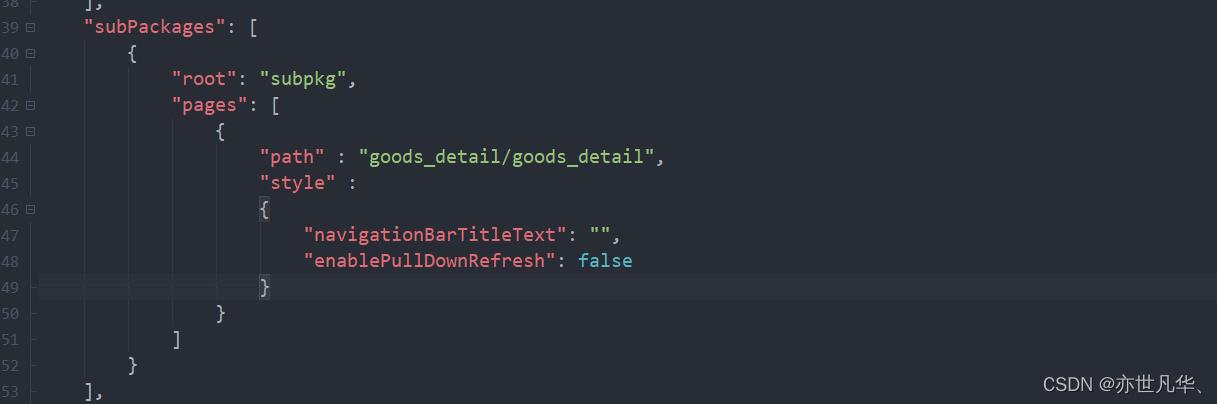
最后在subPackages节点下生成相应的分包路径,如下:

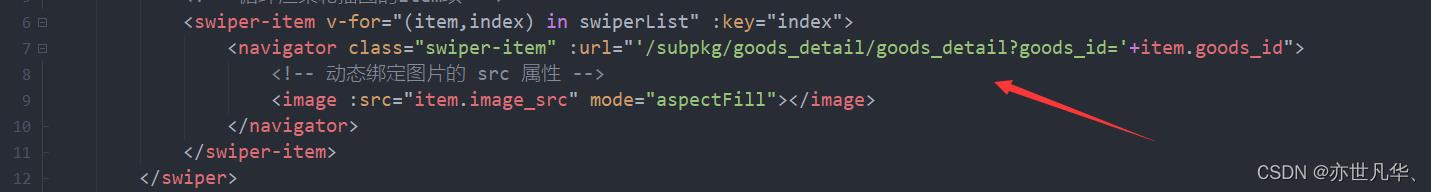
分包的基本配置完成后, 我们将原本的轮播图图片设置可跳转的navigator标签并将图片对应的id进行传递过去,如下:

分类导航区域
接下来实现主页的分类导航区域,具体实现过程如下:
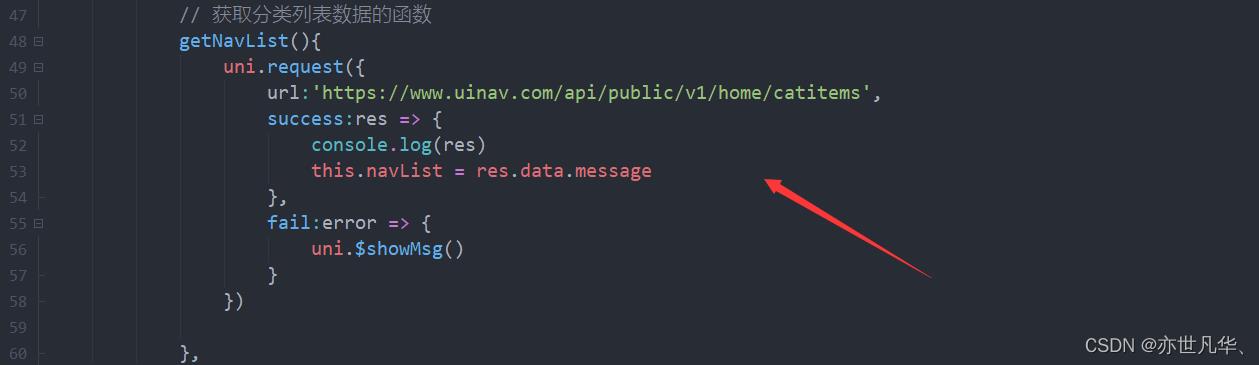
调用获取分类列表数据的接口,将数据转存到data当中去,如下:

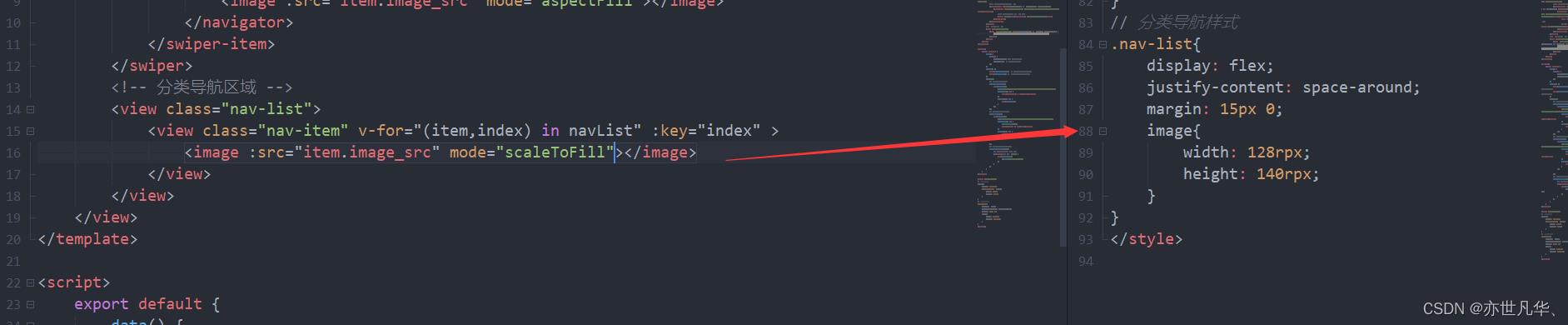
转存完后开始设置分类列表的布局,如下:

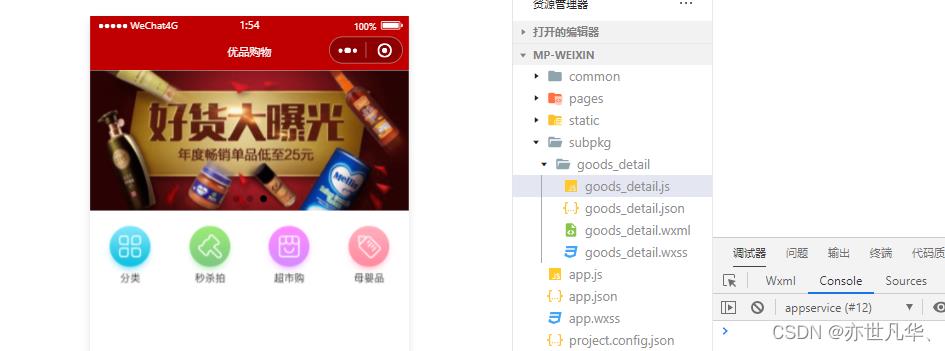
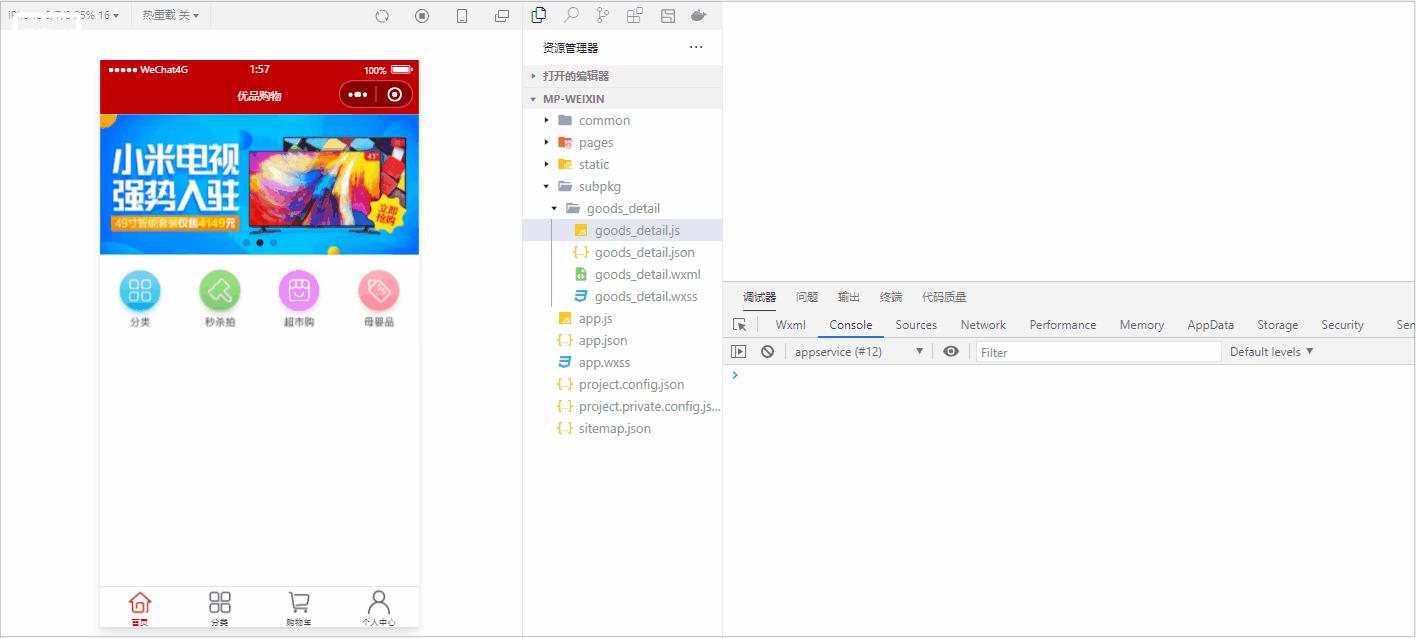
界面如下:

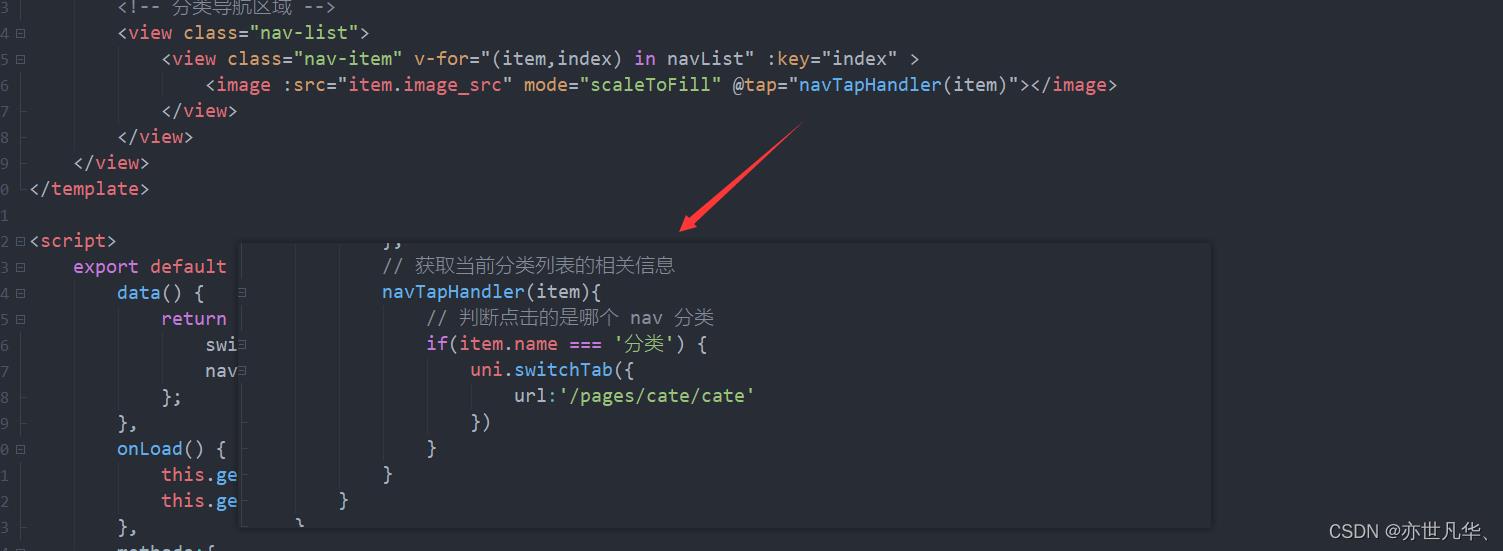
现在开始给分类列表配置点击事件,进行页面的跳转,因为项目的页面还开始写完,现在仅写分类列表中第一个分类图片的点击事件吧,如下:


楼层布局区域
接下来实现主页的楼层布局区域,具体实现过程如下:
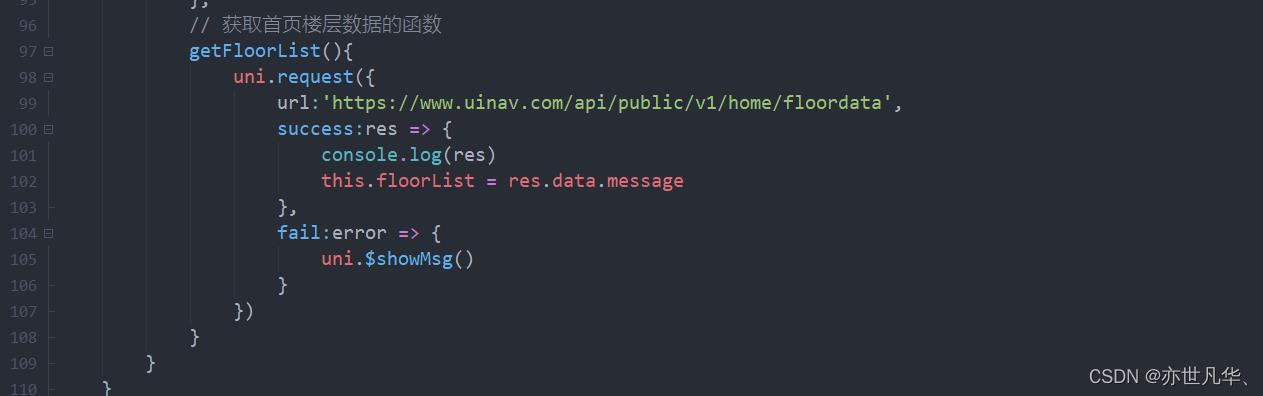
调用获取楼层区域的接口,获取楼层区域的数据并将其转存到data里面:

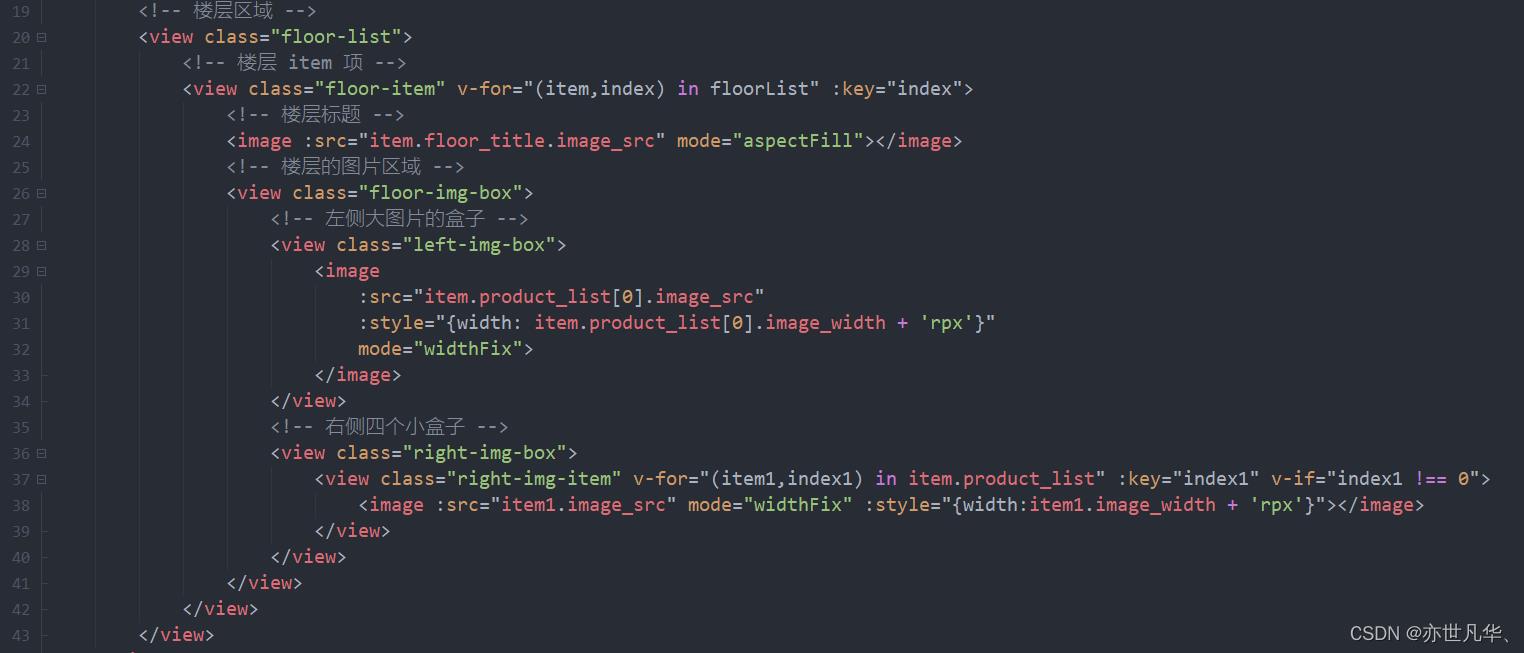
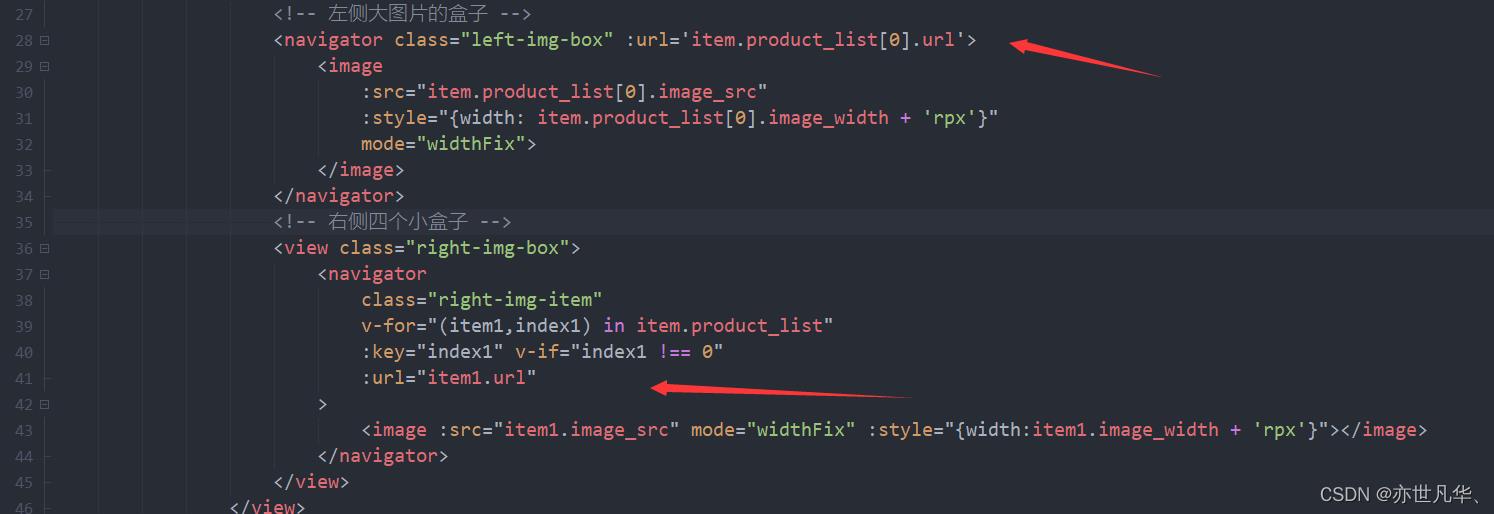
渲染楼层的图片与标题,定义如下的ui结构:

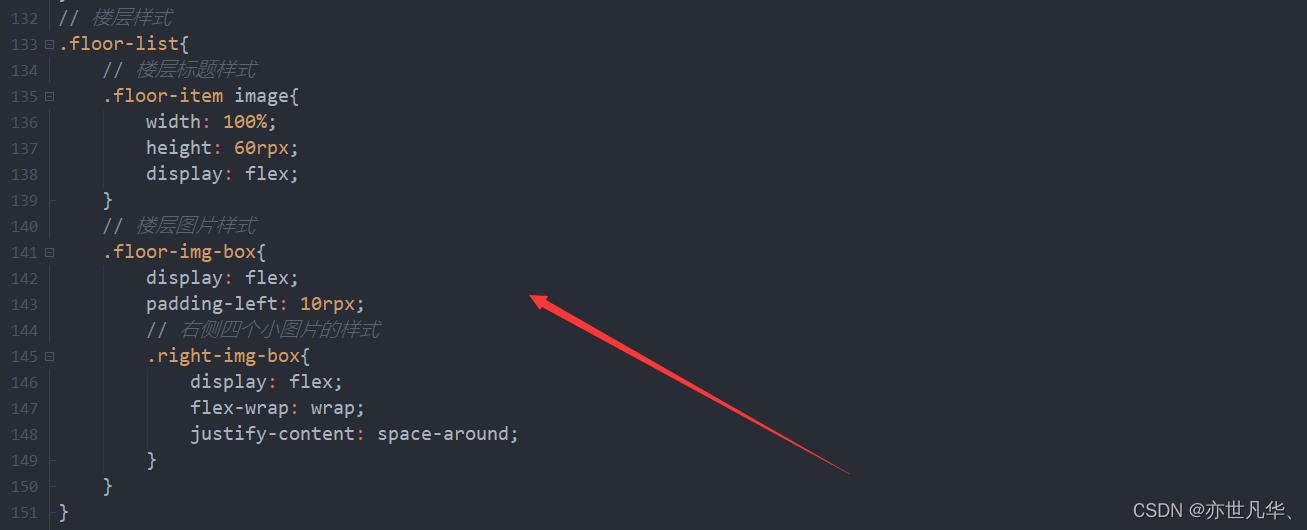
美化楼层的样式:

具体样式如下:

接下来给图片设置点击跳转链接,跳转到其相关的商品列表页面,这里需要设置一下分包来提供给跳转链接的详情界面,如下:

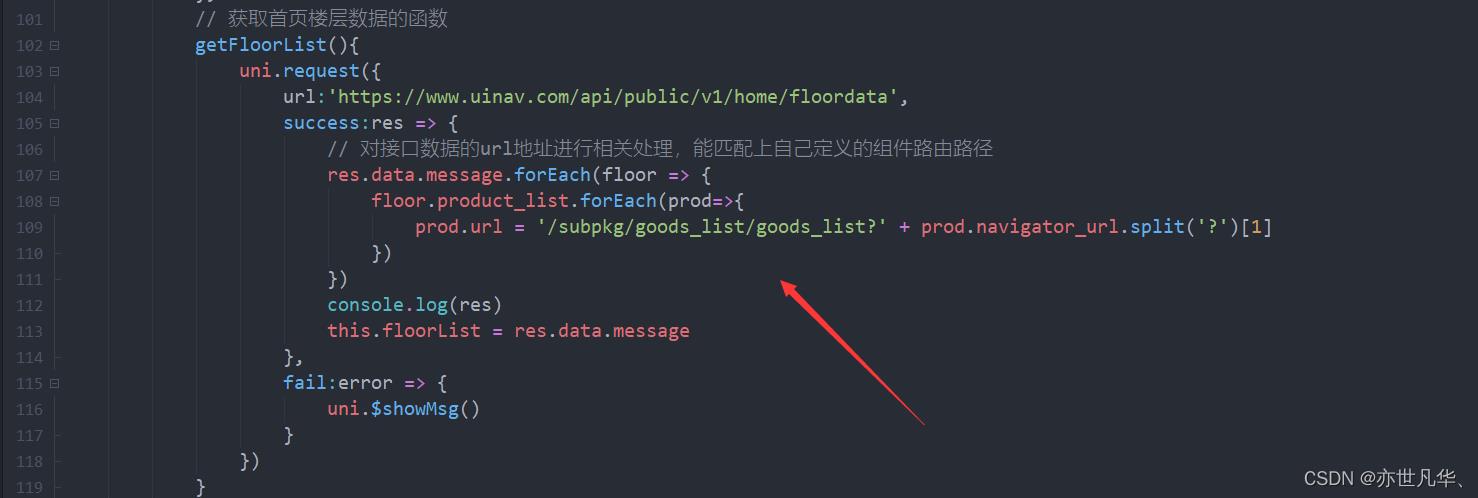
接下来需要对调用获取楼层接口的数据进行一个处理,设置一个能匹配我们目前设置url路径的地址,如下:

接下来对楼层的图片设置路由跳转标签,并将其图片参数进行传递,如下:


至此首页的基本功能已经完成,其相关的分包下的分页内容,会在后面进行讲解到,因为代码量比较多,项目我会分四篇文章来讲解,如果觉得不错的话,可以给博主一键三联,您的支持就是博主创作的最大动力。
uni-app技术分享| uni-app转小程序_实时音视频
微信小程序 实现实时音视频与 uniapp 转码成微信小程序 实现实时音视频两者是一样的,区别仅仅是一个是原生小程序一个是 uniapp 转码成小程序
本文使用uniapp转码成小程序实现音视频通话
前提
- 确保微信开发平台 =》开发 =》开发管理 =》接口设置 的 实时播放音视频流与实时录制音视频流开启

- 线上版本配置 anyRTC 相关的服务器域名(本地调试可设置不校验域名)
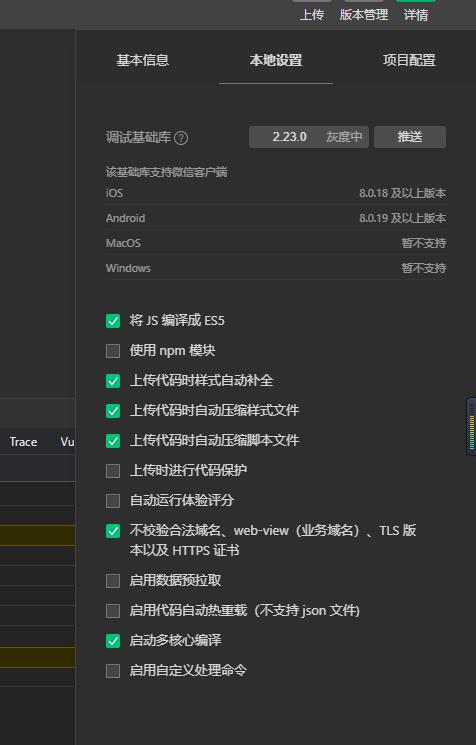
如图所示:小程序原生本地设置不校验域名

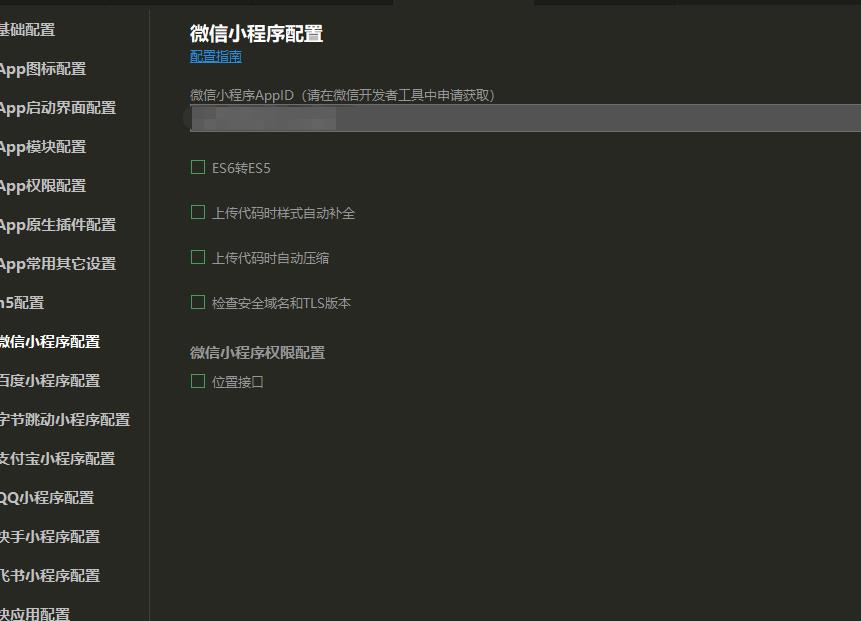
- uniapp 转小程序可以在小程序编辑器中配置也可在 uniapp 的 manifest.json 中配置

代码逻辑
1. 引入anyRTC 小程序版的实时音视频 SDK
2. 初始化 SDK
3. 加入相同的频道并将自己的视频流发布出去
4. 根据相关事件回调处理相关逻辑
必须填写 appid (在 anyRTC 控制台的项目管理中获取)
用户 uid 类型必须为字符串并且不重复
只有加入同一频道房间(类型必须为字符串)才可进行通话
代码实现
1. npm 引入 ar-rtc-miniapp
```js
npm i ar-rtc-miniapp
```
2. 封装 rtc.js
```javascript
// 引入 RTC
import ArRTC from "ar-rtc-miniapp";
console.log("ArRTC 版本", ArRTC);
// 定义
let Store =
appId: '',
// 本地用户uid
userId: "",
// 频道房间
channelId: "",
// RTC 客户端
rtcClient: null,
// 本地录制地址(小程序特有推流)
livePusherUrl: "",
// 远端播放(小程序特有拉流)
livePlayerUrl: "",
;
// 初始化 RTC
const InItRTC = async (info) =>
Store = Object.assign(Store, info)
// 创建RTC客户端
Store.rtcClient = new ArRTC.client();
// 初始化
await Store.rtcClient.init(Store.appId);
// 已添加远端音视频流
Store.rtcClient.on('stream-added', rtcEvent.userPublished);
// 已删除远端音视频流
Store.rtcClient.on('stream-removed', rtcEvent.userUnpublished);
// 通知应用程序发生错误
Store.rtcClient.on('error', rtcEvent.error);
// 更新 Url 地址
Store.rtcClient.on('update-url', rtcEvent.updateUrl);
// 远端视频已旋转
Store.rtcClient.on('video-rotation', rtcEvent.videoRotation);
// 远端用户已停止发送音频流
Store.rtcClient.on('mute-audio', rtcEvent.muteAudio);
// 远端用户已停止发送视频流
Store.rtcClient.on('mute-video', rtcEvent.muteVideo);
// 远端用户已恢复发送音频流
Store.rtcClient.on('unmute-audio', rtcEvent.unmuteAudio);
// 远端用户已恢复发送视频流
Store.rtcClient.on('unmute-video', rtcEvent.unmuteAudio);
return
// RTC 监听事件处理
const rtcEvent =
// RTC SDK 监听用户发布
userPublished: (uid) =>
console.log("RTC SDK 监听用户发布", uid);
if (Store.Mode == 0)
uni.showLoading(
title: '远端加载中',
mask: true,
)
// 订阅远端用户发布音视频
Store.rtcClient.subscribe(uid, (url) =>
console.log("远端用户发布音视频", url);
// 向视频页面发送远端拉流地址
uni.$emit("livePusherUrlEvent",
livePlayerUrl: url
);
, (err) =>
console.log("订阅远端用户发布音视频失败", err);
)
,
// RTC SDK 监听用户取消发布
userUnpublished: (uid ) =>
console.log("RTC SDK 监听用户取消发布", uid);
,
// 更新 Url 地址
updateUrl: (
uid,
url
) =>
console.log("包含远端用户的 ID 和更新后的拉流地址", uid, url);
// 向视频页面发送远端拉流地址
uni.$emit("livePusherUrlEvent",
livePlayerUrl: url
);
,
// 视频的旋转信息以及远端用户的 ID
videoRotation: (
uid,
rotation
) =>
console.log("视频的旋转信息以及远端用户的 ID", uid, rotation);
,
// 远端用户已停止发送音频流
muteAudio: (
uid
) =>
console.log("远端用户已停止发送音频流", uid);
,
// 远端用户已停止发送视频流
muteVideo: (
uid
) =>
console.log("远端用户已停止发送视频流", uid);
,
// 远端用户已恢复发送音频流
unmuteAudio: (
uid
) =>
console.log("远端用户已恢复发送音频流", uid);
,
// 远端用户已恢复发送视频流
unmuteAudio: (
uid
) =>
console.log("远端用户已恢复发送视频流", uid);
,
// 通知应用程序发生错误。 该回调中会包含详细的错误码和错误信息
error: (
code,
reason
) =>
console.log("错误码:" + code, "错误信息:" + reason);
,
// RTC 内部逻辑
const rtcInternal =
// 加入频道
joinChannel: () =>
console.log("加入频道", Store.rtcClient);
return Store.rtcClient.join(undefined, Store.channelId, Store.userId, () =>
// uni.showModal(
// title: '加入频道'
// )
console.log("加入频道成功", Store.rtcClient);
// 发布视频
rtcInternal.publishTrack();
, (err) =>
console.log("加入频道失败");
);
,
// 离开频道
leaveChannel: (sendfase = true) =>
console.log("RTC 离开频道", Store);
,
// 发布本地音视频
publishTrack: () =>
Store.rtcClient.publish((url) =>
console.log("发布本地音视频", url);
// 本地录制地址(小程序特有推流)
Store.livePusherUrl = url;
// 向视频页面发送本地推流地址
uni.$emit("livePusherUrlEvent",
livePusherUrl: url
);
, (
code,
reason
) =>
console.log("发布本地音视频失败", code, reason);
)
,
module.exports =
InItRTC,
rtcInternal,
```
3. 页面调用
- 页面
<!-- 本地录制 -->
<live-pusher v-if="livePusherUrl" :url="livePusherUrl" mode="RTC" autopush @statechange="statechange" @error="error" style="height: 100%;width: 100%;" />
<!-- 远端播放 -->
<live-player v-if="livePlayerUrl" :src="livePlayerUrl" mode="RTC" autoplay @statechange="statechange" style="height: 100%;width: 100%;position: absolute;z-index: -100;" />
- 页面逻辑
import RTC from "../rtc.js";
export default
data()
return
// 可用宽度
windowWidth: "",
// 本地录制地址(小程序特有推流)
livePusherUrl: "",
// 远端播放(小程序特有拉流)
livePlayerUrl: "",
,
async onLoad()
// 初始化 RTC
await ArRTC.InItRTC(
appId: "------------anyRTC 控制台项目管理中获取"
userId: "----------------自定义",
channelId: "----------自定义"
);
// 加入频道
await ArRTC.rtcInternal.joinChannel();
const _this = this;
// // 推拉流变更
uni.$on("livePusherUrlEvent", (data) =>
if (data.livePusherUrl)
_this.livePusherUrl = data.livePusherUrl
if (data.livePlayerUrl)
_this.livePlayerUrl = data.livePlayerUrl
);
// 获取页面宽度
try
const res = uni.getSystemInfoSync();
this.windowWidth = res.windowWidth;
catch (e)
// error
,
onUnload()
// uni.$off()
,
methods:
// 组件状态
statechange(e)
console.log('组件状态:', e)
,
// 组件错误
error(e)
console.log("组件错误", e);

以上是关于uni-app--》如何实现网上购物小程序(上)?的主要内容,如果未能解决你的问题,请参考以下文章