html中设置锚点定位的几种常见方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中设置锚点定位的几种常见方法相关的知识,希望对你有一定的参考价值。
1、方法一:
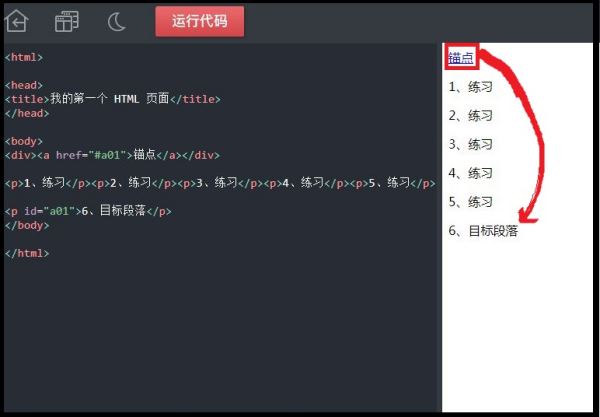
给锚点文本标签添加id,使用<a href="#"></a>来定位,当单击a链接时,就会跳到id为a01的p标签处;
如:
<div><a href="#a01"></a></div>
<p>练习</p><p>练习</p><p>练习</p><p>练习</p><p>练习</p>
<p id="a01">练习</p>
这样的定位可以针对任何标签来定位。
2、方法二:
给a标签的文本添加锚点,单击链接可跳到name为a01的a标签处;
如:
<div><a href="#a01"></a></div>
<p>xxx</p><p>xxx</p><p>xxx</p><p>xxx</p><p>xxx</p>
<a name="a01" href=“#”>练习</a>
使用name属性只能针对a标签来定位,而对div等其他标签就不能起到定位作用。
3、方法三:
使用js,如:
<li class="" onclick="javascript:document.getElementById('here').scrollIntoView()"></li>

扩展资料:
类似的html元素用法:
1、超链接对象
超链接是超级链接的简称。如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
超链接是一种对象,它以特殊编码的文本或图形的形式来实现链接,如果单击该链接,则相当于指示浏览器移至同一网页内的某个位置,或打开一个新的网页,或打开某一个新的WWW网站中的网页。
2、动态静态
超链接还可以分为动态超链接和静态超链接。动态超链接指的是可以通过改变HTML代码来实现动态变化的超链接,例如可以实现将鼠标移动到某个文字链接上。而静态超链接,顾名思义,就是没有动态效果的超链接。
参考资料来源:百度百科-描点
参考资料来源:百度百科-超链接
参考技术A以下是三种html中设置锚点定位的常见方法:
1、通过id设置锚点定位,这样的定位可以针对任何标签来定位。代码如下
<a href="#1F" name="1F">锚点1</a>
<div name="1F">
<p>
11111111111
</br>
11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>11111111111
</br>
</p>
</div>

2、通过name设置锚点定位,代码如下:
<a href="#5F">锚点5</a>
</br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br>
<a name="5F">1111111</href>
3、通过js设置锚点定位,代码如下:
<li class="" onclick="javascript:document.getElementById('here').scrollIntoView()"></li>
扩展资料:
以下是锚点实现图片轮播的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>锚点轮播</title>
<style type="text/css">
.
margin: 0;
padding: 0;
img
display: block;
width: 500px;
height: 340px;
.box
width: 500px;
height: 340px;
margin: 60px auto;
position: relative;
.btn
position: absolute;
right: 10px;
bottom: 10px;
.btn a
float: left;
width: 30px;
height: 30px;
background-color: rgba(0,0,0,0.5);
line-height: 30px;
text-decoration: none;
margin-right: 5px;
text-align: center;
color: white;
.btn a:hover
background-color: rgba(0,0,0,1);
.list
width: 500px;
height: 340px;
overflow: hidden;
</style>
</head>
<body>
<div class="box">
<div class="btn">
<a href="#img1">1</a>
<a href="#img2">2</a>
<a href="#img3">3</a>
<a href="#img4">4</a>
</div>
<div class="list">
<img src="img/1.jpg" alt="" id="img1" />
<img src="img/2.jpg" alt="" id="img2" />
<img src="img/3.jpg" alt="" id="img3" />
<img src="img/4.jpg" alt="" id="img4" />
</div>
</div>
</body>
</html>
1,使用id定位,这样的定位可以针对任何标签来定位,比如以下代码:
<a href="#1F" name="1F" id="">锚点1</a>
<div name="1F">
<p>
11111111111
</p>
</div>
2,使用name定位,使用name属性只能针对a标签来定位,而对div等其他标签就不能起到定位作用,比如以下代码。
<a href="#5F">锚点5</a>
<a name="5F">1111111</a>
3,使用js定位,比如以下代码
<li class="" onclick="javascript:document.getElementById('here').scrollIntoView()"></li>

扩展资料:
最常用的HTML标签以及使用:
1,布局标签。
div标签定义文档中的分区或节(division/section),可以把文档分割为独立的、不同的部分,主要用于布局。aside标签的内容可用作文章的侧栏,<span style="color: #ff0000;">html5新增标签</span>。
2,文本标签。
h1-h6标签可定义标题,p标签定义段落,b/strong标签加粗,em标签来表示强调的文本,斜体strong标签表示重要文本,u标签下划线,s标签删除线。
br标签表示回车换行,hr标签表示水平线span标签被用来组合文档中的行内元素,blockquote标签表示块引用。
3,多媒体标签。
<img src="图片地址" alt="替换文本,图片打不开的时候显示" width="图片宽度" height="高度" border="0" /> audio标签定义声音,比如音乐或其他音频流。
<audio src="someaudio.wav">您的浏览器不支持 audio 标签。</audio>
参考资料来源:百度百科-锚点
参考技术C 例如我们在做一个很长的网页时,需要在页面内做一个导航,点击导航里的链接不是新开一个窗口或者跳转到其他网址,而是跳转到当前页的某一个位置。那么所要跳转到的那个位置,我们就叫做锚点,它是一种在页面内部定位的方式。设置锚点也是很简单的,例如一个文章分了三段,每段有个标题,标题的代码是这样的
<h2>我是标题一</h2>
<h2>我是标题二</h2>
<h2>我是标题三</h2>
如果我想要在页面内设置锚点,做一个索引,点击相应的索引标题就跳转到相应的段落,那么就只要在标题所在的html标签里面设置一个ID,然后链接过去即可,可以像下面这样设置ID:
<h2 id="a">我是标题一</h2>
<h2 id="b">我是标题二</h2>
<h2 id="c">我是标题三</h2>
然后在索引里面这样设置超链接就可以实现和锚点的连接了
<a href="#a">点击我就会跳到第一段</a>
<a href="#b">点击我就会跳到第二段</a>
<a href="#c">点击我就会跳到第三段</a>本回答被提问者和网友采纳
在 UICollectionViewLayoutAttributes 中设置锚点
【中文标题】在 UICollectionViewLayoutAttributes 中设置锚点【英文标题】:Set anchor point in UICollectionViewLayoutAttributes 【发布时间】:2015-03-21 10:11:24 【问题描述】:我想在UICollectionViewLayout 中执行变换动画。好吧,这很容易实现,但我找不到设置anchorPoint 的UICollectionViewLayoutAttributes 的方法。我想在插入集合视图项时执行开门和关门动画
-(UICollectionViewLayoutAttributes *)initialLayoutAttributesForAppearingItemAtIndexPath:(NSIndexPath *)itemIndexPath
UICollectionViewLayoutAttributes *attributes = [super initialLayoutAttributesForAppearingItemAtIndexPath:itemIndexPath];
attributes.alpha = 1.0;
CGFloat progress = 0.0;
CATransform3D transform = CATransform3DIdentity;
transform.m34 = -1.0/500.0;
CGFloat angle = (1 - progress) * M_PI_2;
transform = CATransform3DRotate(transform, angle, 0, 1, 0 );
UICollectionViewCell *cell = [self.collectionView cellForItemAtIndexPath:itemIndexPath];
cell.hidden = YES;
attributes.transform3D = transform;
return attributes;
【问题讨论】:
【参考方案1】:UICollectionViewLayoutAttributes 中似乎没有anchorPoint 属性,因此您必须对其进行子类化,为anchorPoint 添加一个属性并使用UICollectionViewCell 上的applyLayoutAttributes 来设置@ 987654326@ 单元格上的值。
【讨论】:
以上是关于html中设置锚点定位的几种常见方法的主要内容,如果未能解决你的问题,请参考以下文章