微信小程序基础介绍
Posted 清风 与我
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序基础介绍相关的知识,希望对你有一定的参考价值。
目录
前言:
微信小程序自2016年1月11日开始发展至今,已经成立我们的日常生活中不可或缺的一部分,那么本篇文章我们也根据官方的文档,来了解一下微信小程序是怎么一回事。
一、什么是微信小程序
微信小程序,简称小程序,英文名 Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
二、微信小程序的发展历史
- 2016年1月11日,微信之父张小龙公布微信小程序
- 2016年9月21日,微信小程序正式开启内测
- 2017年1月9日,第一批小程序正式上线
- 2017年12月28日,微信更新的 6.6.1 版开放了小游戏,微信启动页面推荐了小游戏《跳一跳》,可以通过小程序找到已经玩到小游戏
- 2018年1月25日,微信团队在“微信公众平台”发布公告称,“从移动应用分享至微信的小程序页面,用户访问时支持打开来源应用。
三、微信小程序的优缺点
- 优点
- 不需要安装,省去了安装的麻烦
- 体积小,节省手机空间
- 使得手机桌面更加简洁
- 可以依靠微信平台传播、获取客户,节省了推广成本
- 开发周期短,节省了开发成本
- 开发门槛相对较低
- 连接线上线下,给生活带来了便利…
- 缺点
- 微信小程序整个体系依赖于微信
- 推送消息有诸多限制
- 小程序不能承载用户的所有需求
四、与其他相关概念的区别
与H5的区别
本质上是两种不同的东西:小程序是计算机程序,H5则是互联网网页
对用户而言,在微信中使用小程序,会比H5流畅很多
对开发者而言,相比H5,小程序可以节省大量的服务器资源
与公众号、订阅号、服务号、企业微信的区别
公众号:能被公众看到的信息平台。范围最广,包括了订阅号、服务号、企业微信和微信小程序
订阅号:是用户在微信中订阅文章所使用的公众账号。
服务号:是一种服务导向的公众账号。
注意:订阅号和服务号以【聊天界面】为基础,它们的功能和界面早就规定好了的
企业微信:一般为企业所有,受众一般是这个企业的员工。
小程序:可简单理解成嵌入微信的app,如果你想快速的开发一个应用,并且这个应用的功能没有很复杂,可以考虑使用小程序。
注意:小程序允许开发者自定义界面,不用局限于微信的聊天界面。
五、小程序的环境

六、初始化项目
- 新建项目
- 扫码登录
- 开发工具
- 切后台
- sensor 用来调试地理位置调式重力感应的api
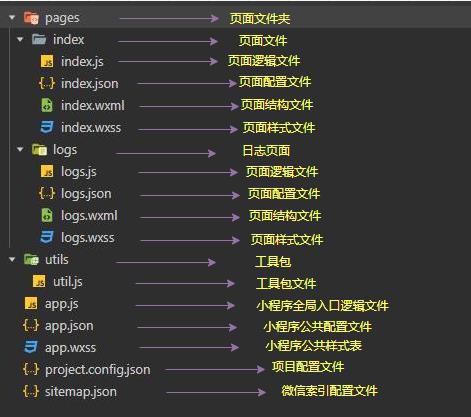
- 目录结构
- app.json
- 全局的公共配置:是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
- app.wxss
- 小程序公共样式表
- app.js
- 小程序逻辑
- project.config.json
- 记录开发者工具配置信息例如界面颜色、编译配置等等
- sitemap.json
- 配置小程序页面是否被微信索引;
- app.json
- 小程序页面
- js :页面逻辑
- wxml:页面结构
- json:页面配置
- wxss: 页面样式
七、小程序单位
-
相关单位
- pt逻辑分辨率(视觉单位,和屏幕尺寸有关系);
- px物理分辨率(像素点)
- ppi:每英寸包含的像素点
-
小程序单位换算关系
- iphone6下1px=1rpx=0.5pt(rpx会在不同设备下转换、而px不会);
八、导航栏配置
- app.json
- pages:配置小程序页面路径
- window 配置顶部导航栏 文档地址
"window":
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
- tabbar配置底部导航栏
"tabBar":
"list": [
"pagePath": "pages/index/index",
"text": "首页"
,
"pagePath": "pages/logs/logs",
"text": "日志"
]
,

- 路由跳转
- wx.switchTap:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
- wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
- wx.redirectTo:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
- wx.reLaunch:关闭所有页面,打开到应用内的某个页面
- 事件绑定
- bindtap 和 catchtap:catch 会阻止冒泡
- dataset 带参数
- 事件中布尔值
- bindtap 和 catchtap:catch 会阻止冒泡
九、模板引用
提高模板复用性;
- 定义模板
<template name="A">
<text> A template </text>
</template>
- 引入模板
- Import 可以在该文件中使用目标文件定义的
template
- Import 可以在该文件中使用目标文件定义的
<import src="/pages/templates/a.wxml" />
<template is="a"></template>
include可以将目标文件除了template外的整个代码引入,相当于是拷贝到include位置
<include src="/pages/templates/b.wxml" />
十、网络请求
wx.request(
url: 'test.php', //仅为示例,并非真实的接口地址
data:
x: '',
y: ''
,
header:
'content-type': 'application/json' // 默认值
,
success (res)
console.log(res.data)
)
总结:
以上就是 微信小程序基础介绍,不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
微信小程序框架介绍以及项目目录结构
微信小程序框架介绍
微信团队为小程序提供的框架命名为MINA。MINA框架通过封装微信客户端提供的文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供一整套JavaScript API,让开发者方便的使用微信
客户端提供的各种基础功能与能力,快速构建应用。
小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供
了数据传输和事件系统,让开发者能够专注于数据与逻辑。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5GdrKqFO-1621055365425)(image-20210422092031163.png)]](https://image.cha138.com/20210520/b5ceb3e25a0d47e58b88eee00342fbe3.jpg)
项目目录结构
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html

小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
允许上传的文件
在项目目录中,以下文件会经过编译,因此上传之后无法直接访问到:.js、app.json、.wxml、*.wxss(其中 wxml 和 wxss 文件仅针对在 app.json 中配置了的页面)。除此之外,只有后缀名在白名单内的文件可以被上传,不在白名单列表内文件在开发工具能被访问到,但无法被上传。具体白名单列表如下:
- wxs
- png
- jpg
- jpeg
- gif
- svg
- json
- cer
- mp3
- aac
- m4a
- mp4
- wav
- ogg
- silk
- wasm
- br
微信搜一搜【java1234】关注这个放荡不羁的程序员,关注后回复【资料】有我准备的一线大厂笔试面试资料以及简历模板。
以上是关于微信小程序基础介绍的主要内容,如果未能解决你的问题,请参考以下文章