Android studio 线性布局
Posted 北岸初晴405
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android studio 线性布局相关的知识,希望对你有一定的参考价值。
文章目录
线性布局
- 线性布局(LinearLayout)是一种比较常用且简单的布局方式。在这种布局中,所有的子元素都是按照垂直或水平的顺序排列在界面上。如果是垂直排列,每个子元素占一行,如果是水平排列,则每个子元素占一列。线性布局可以支持布局样式嵌套实现复杂的布局样式。
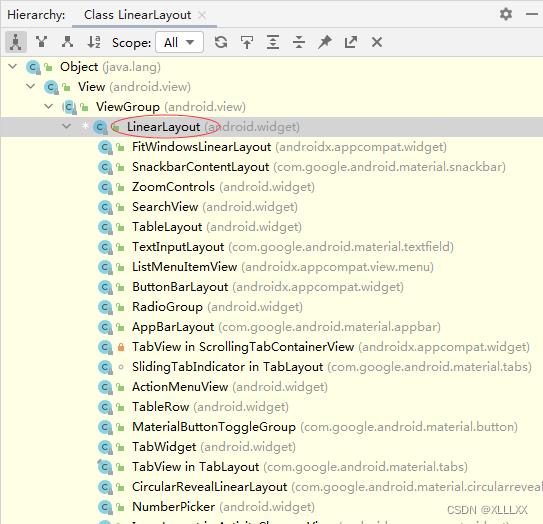
1、继承关系图
LinearLayout是ViewGroup的子类,注意:后面我们要学习的单选按钮组(RadioGroup)是线性布局的子类

2、常用属性
| 属性 | 含义 |
|---|---|
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
| orietation | 方向(vertical,horizontal) |
| gravity | 对齐方式(left, right, center, top, bottom…) |
| background | 背景(颜色[color]、图片[drawable]、选择器[selector]) |
| weight | 比重(用于瓜分手机屏幕) |
| padding | 内边距 (paddingLeft, paddingRight, paddingTop, paddingBottom) |
| margin | 外边距 (marginLeft, marginRight, marginTop, marginBottom) |
线性布局属性
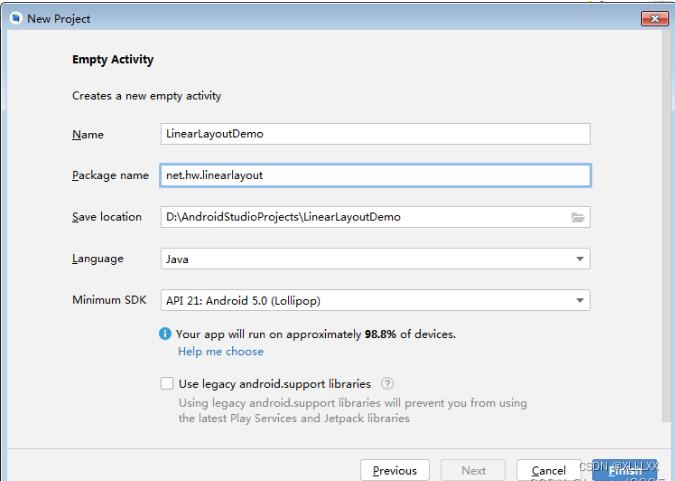
1、创建安卓应用
-
基于Empty Activity模板创建安卓应用 - LinearLayoutDemo

-
单击【Finish】按钮

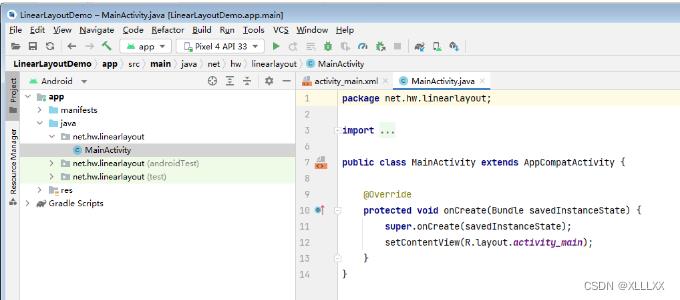
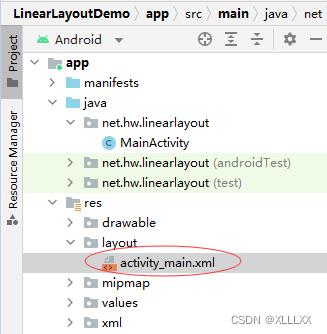
2、主布局资源文件
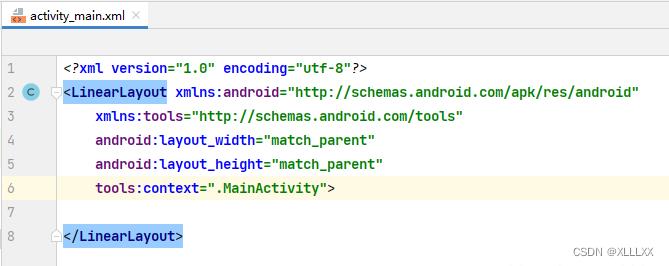
- 主布局资源文件 activity_main.xml

- 将约束布局改为线性布局,删掉默认的标签

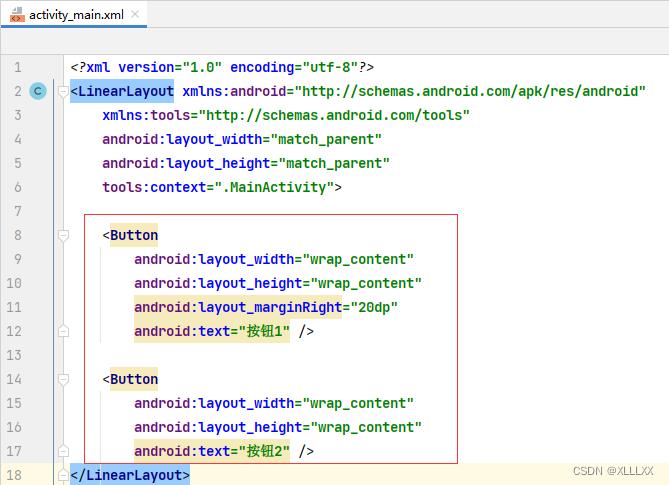
- 添加两个按钮

3、字符串资源文件
- 字符串资源文件 - strings.xml

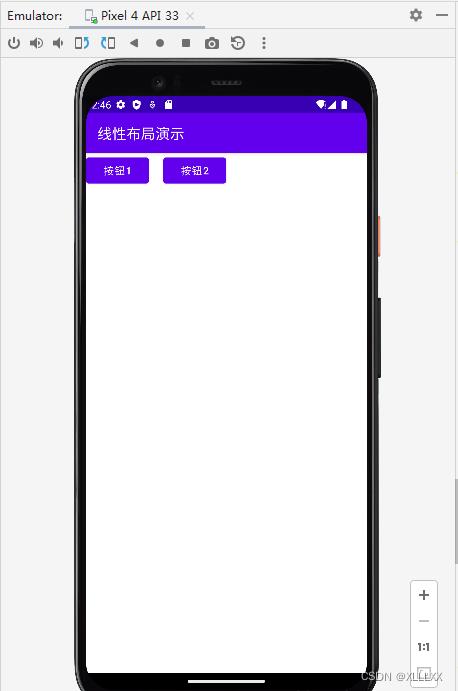
4、启动应用,查看效果
- 发现两个按钮水平摆放,在窗口左上角

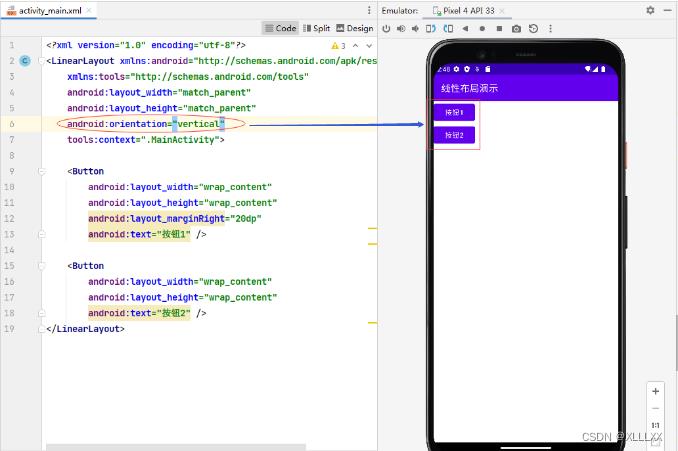
5、设置布局属性,查看效果
(1)设置线性布局方向
- orientation属性
-
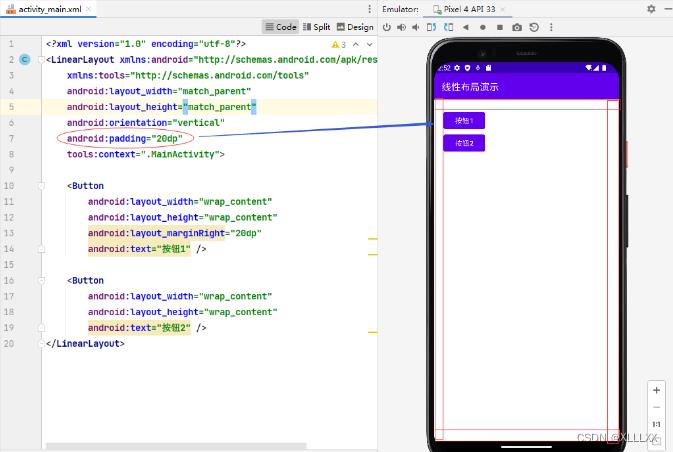
(2)设置线性布局内边距
- padding (paddingTop, paddingBottom, paddingLeft, paddingRight)

(3)设置线性布局对齐方式
- gravity (left、center、right、top、bottom可以搭配形成很多种对齐方式)
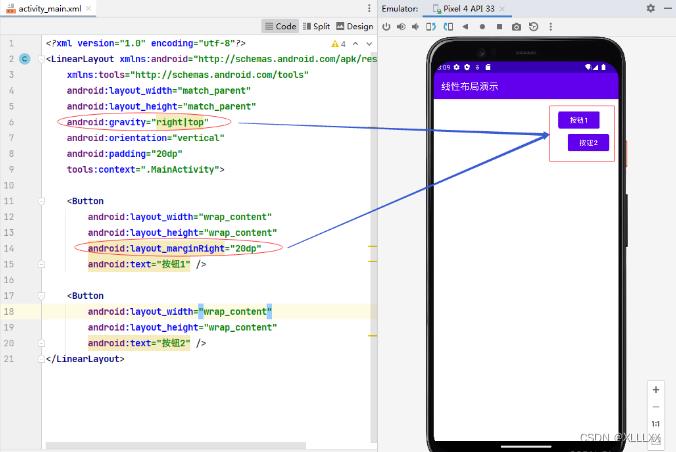
- 设置右上对齐 - right|top

-
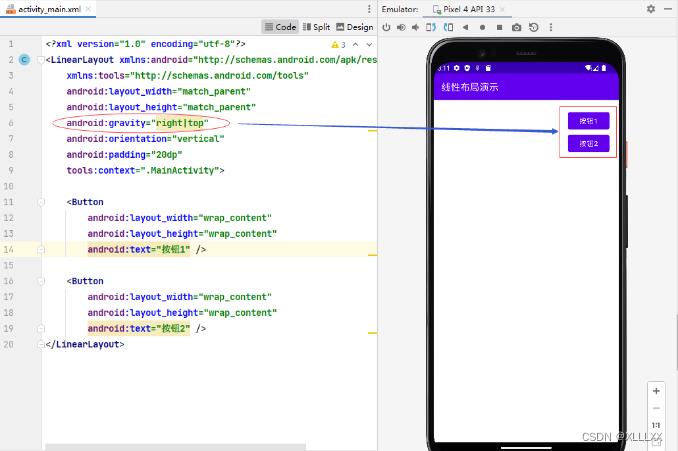
删掉【按钮1】的右外边距

-
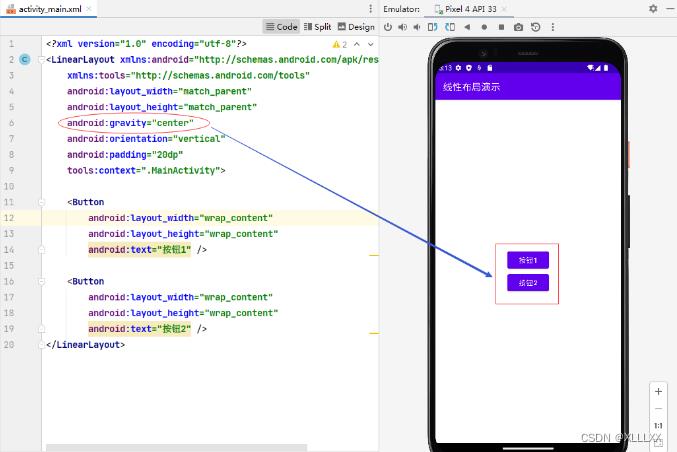
设置居中对齐 - center

-
设置左下对齐 - left|bottom

-
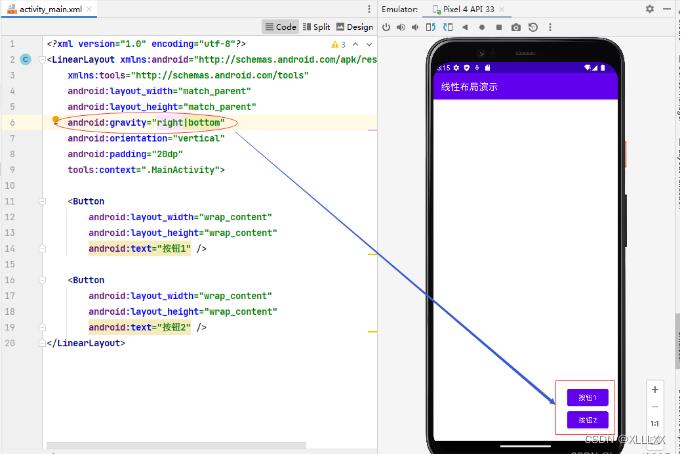
设置右下对齐 - right|bottom

-
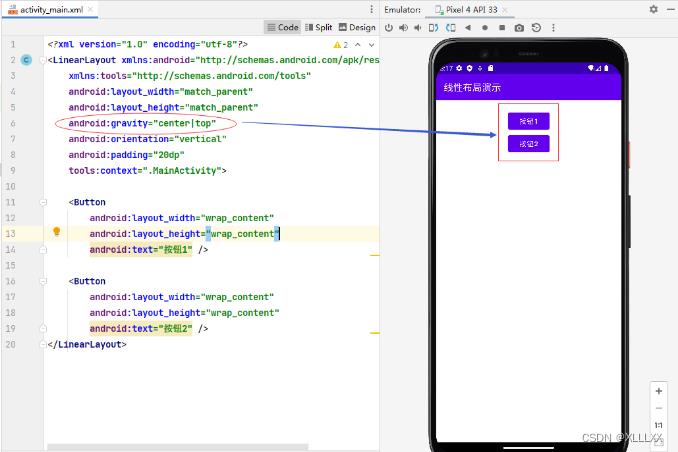
设置上中对齐 - center

-
其余几种情况:左中对齐、右中对齐和下中对齐,大家自己玩一玩
(4)设置线性布局背景
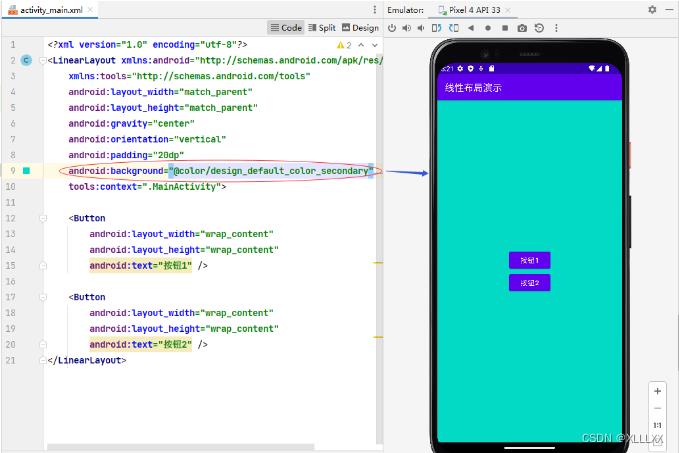
- 设置背景颜色(采用颜色变量)

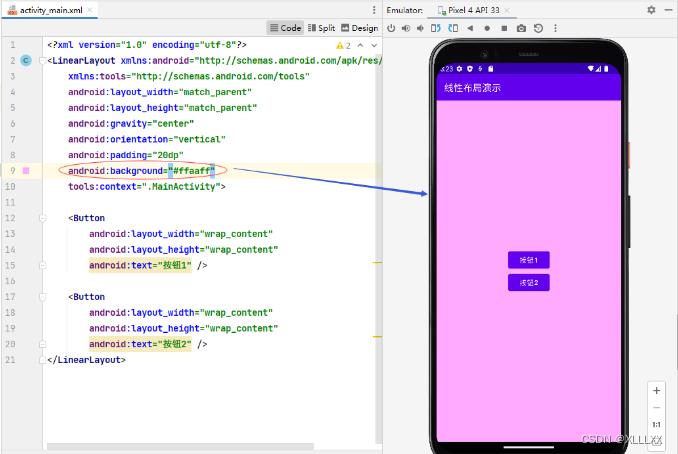
- 设置背景颜色(采用颜色常量)

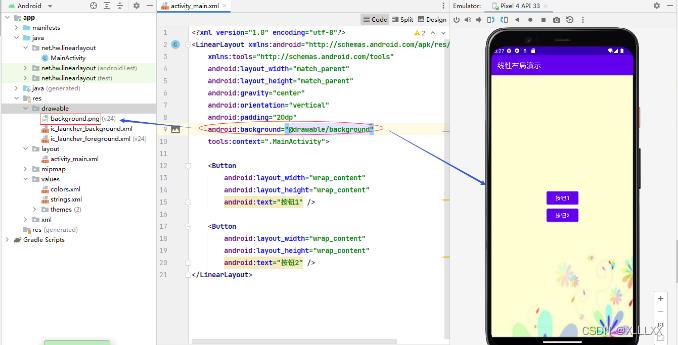
- 设置背景图片

- 设置背景选择器
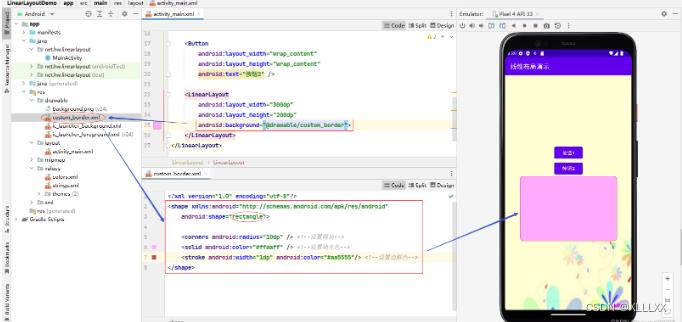
- 添加一个线性布局,设置自定义边框

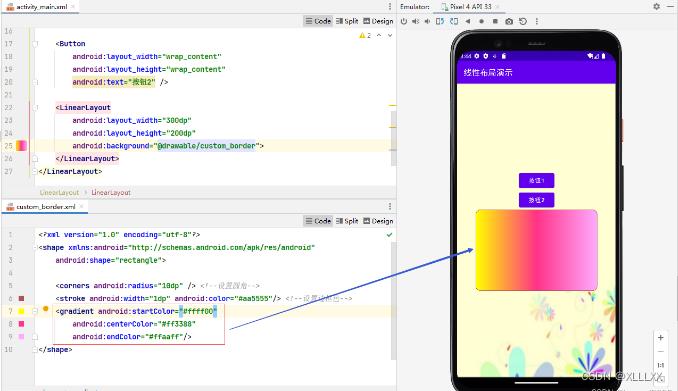
- 实现边框渐变色效果

线性布局嵌套
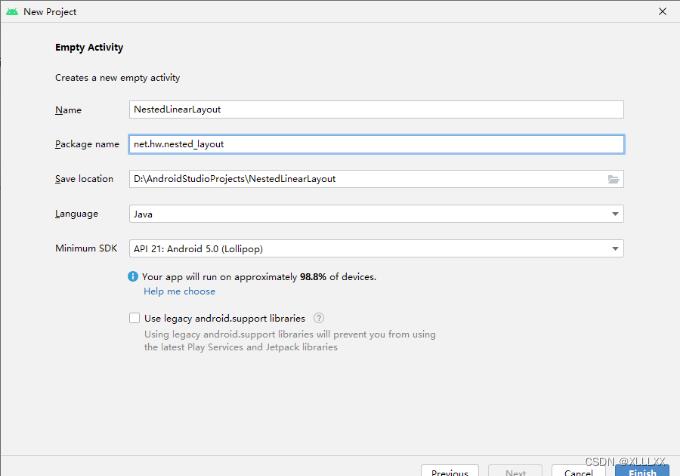
1、创建安卓应用
- 基于Empty Activity创建安卓应用 - NestedLinearLayout

- 单击【Finish】按钮

2、准备图片素材
- 将三张小图片拷贝到res/drawable目录

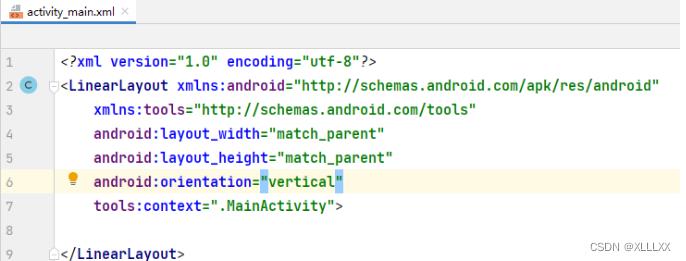
3、主布局资源文件
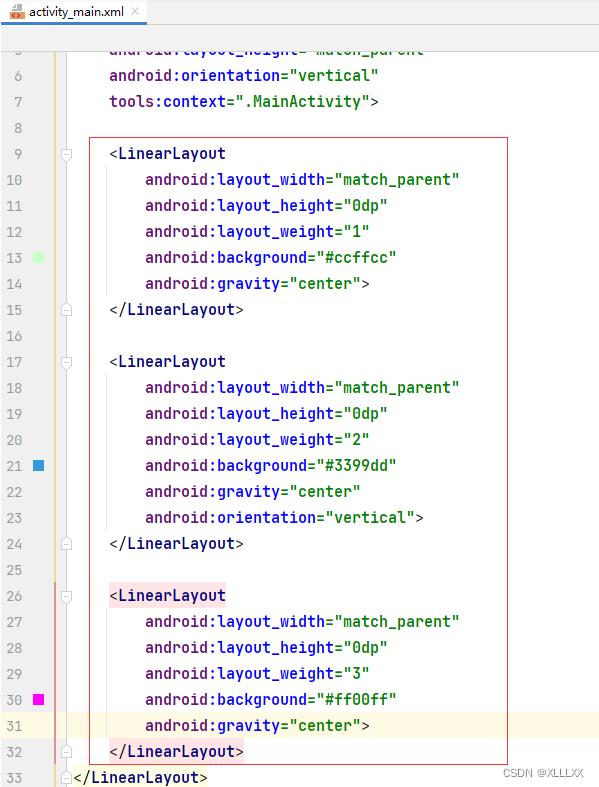
- 主布局资源文件 - activity_main.xml

- 将约束布局改为线性布局

- 添加三个线性布局,按照1:2:3比例垂直瓜分手机屏幕

4、字符串资源文件
- 字符串资源文件 - strings.xml

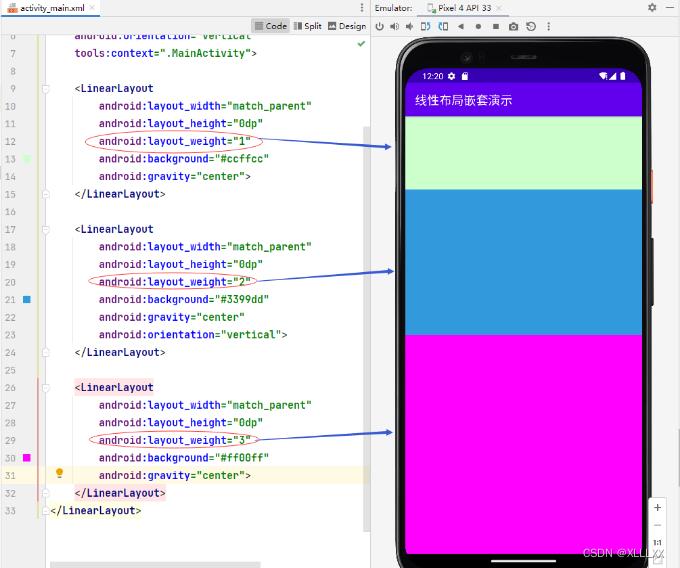
5、启动应用,查看效果
- 三个布局按照1:2:3比例垂直瓜分手机屏幕

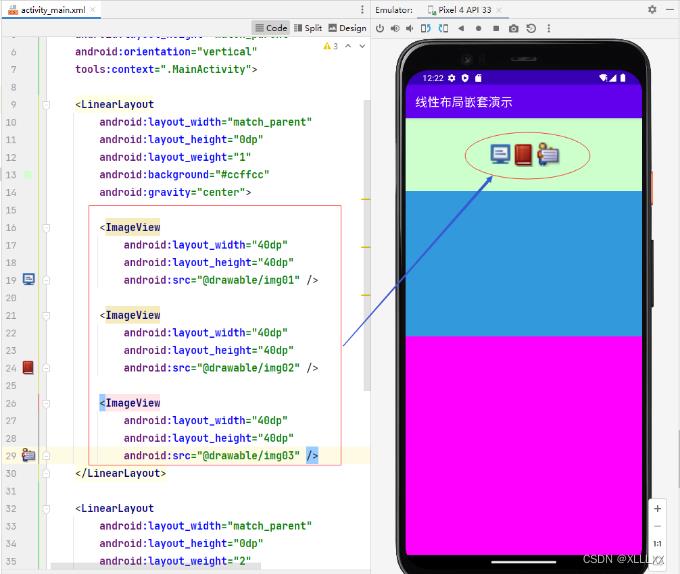
6、修改布局,查看效果
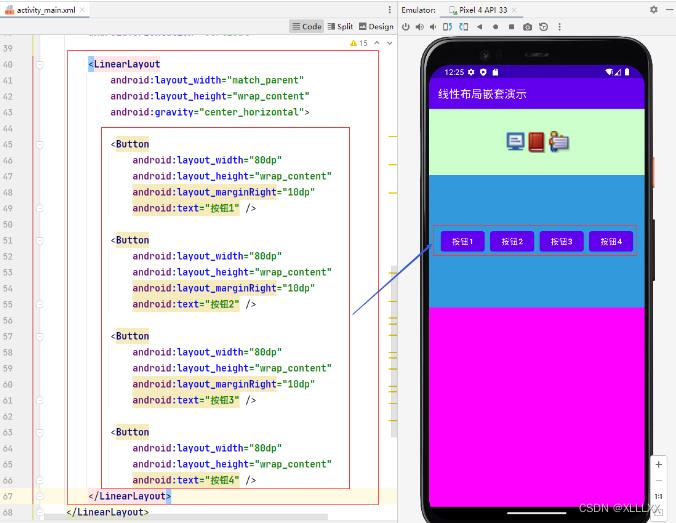
- 在第一个布局添加三个水平摆放的图像视图

- 在第二个布局里添加一个横向线性布局,里面添加四个按钮

- 在第二个布局里添加一个编辑框

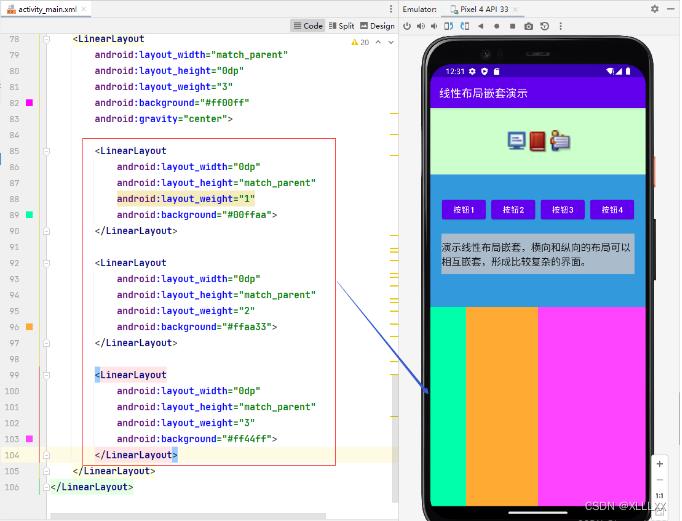
- 第三个布局里添加三个布局,按照1:2:3比例水平瓜分手机屏幕

android studio学习
关于布局绝大部分使用线性布局和相对布局
LinearLayout线性布局
android:id 标识,找到空间
"@+id/"
android:layout_width 宽度
android:layout_height 高度
match_parent 匹配副空间
dp 单位
android:background 背景
android:layout_margin 外边距
android:layout_padding 内边距
android:orientation 布局方向(垂直vertical,水平horizontal)
RelativeLayout相对布局
android:layout_toLeftOf 在...左
android:layout_toRightOf 在...右
android:layout_alignBottom
android:layout_alignParentBottom 在底部
android:layout_below 在...下
以上是关于Android studio 线性布局的主要内容,如果未能解决你的问题,请参考以下文章