uniapp 小程序map地图上显示多个酷炫动态的标点,头像后端传过来,真机测试有效
Posted 搞不动的前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 小程序map地图上显示多个酷炫动态的标点,头像后端传过来,真机测试有效相关的知识,希望对你有一定的参考价值。
文章目录
- 前言
- 一、使用uniapp 原生的map 组件
- 二、发现坑1
- 三、分析ui图----发现坑2
- 四、发现坑3
- 四、发现坑4
- 五、发现坑5 ----------------很重要,楼主花费了好长时间,愿大家都跳坑
- 六、实现聚合
- 六、总结
前言
最近正在做小程序地图,收到ui 给的图,一开始以为很简单的,但在看了ui 给的图以后,发现没有这么简单。
下面是ui给的图:

于是花了很长的时间,走了很多坑才最终实现,来看效果链接:
https://s19.aconvert.com/convert/p3r68-cdx67/2sq95-zprfy.gif
图片如下:


接下来我将花点时间来说说如何实现和所遇到的坑
一、使用uniapp 原生的map 组件
查看uniapp 官网的map 的文档:https://uniapp.dcloud.net.cn/component/map.html#
注意如果没有特定的声明,那微信小程序默认调用的是腾讯地图。
template 代码如下:
<!-- 这是地图 -->
<view class="page-section page-section-gap">
<map :markers="markers" scale='18' :enable-satellite='checkedWeixin' enable-building='true'
style="width: 100%; height:calc(90vh);" :latitude="latitude" :longitude="longitude"
id="map" ref='map' show-location='true' @callouttap='callouttap'>
</map>
</view>
js 的代码如下:
data()
return
checkedWeixin:false,
latitude:31.23598 ,
longitude: 121.48053 ,
markers: [
id: 0,
title: "测试1",
width: 58,
height: 58,
latitude:31.23588,
longitude:121.48053 ,
]
,
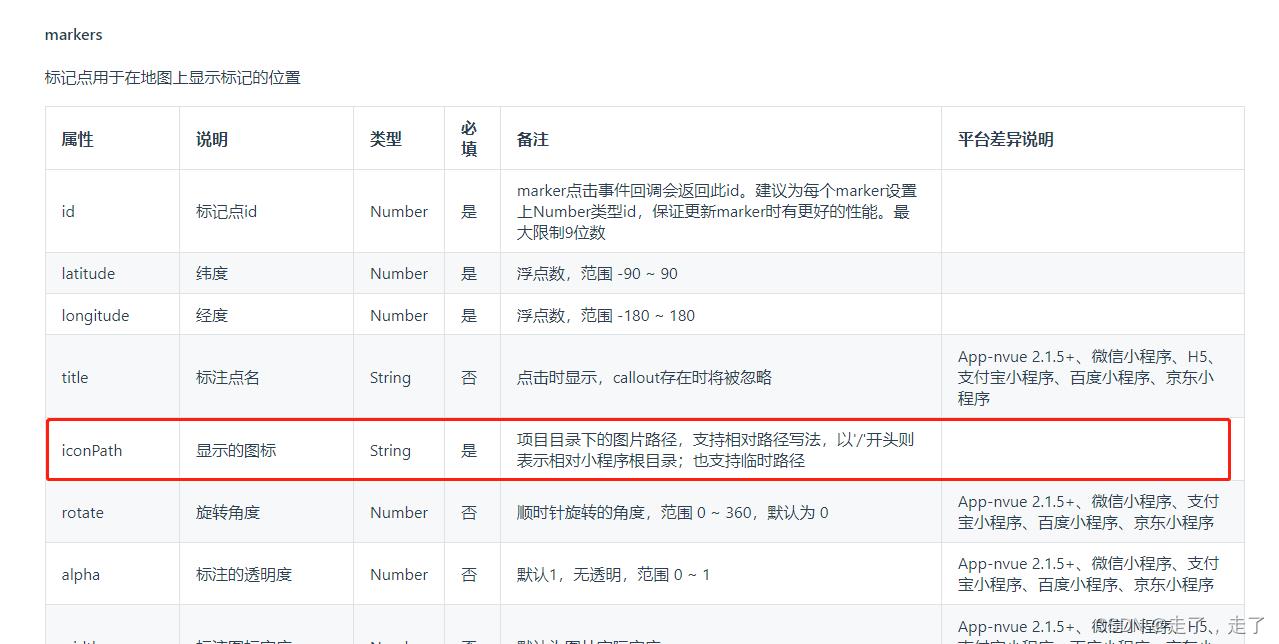
这样写完之后,你会得到一个地图和一个定位坐标点,不过样式比较丑陋,坐标点的图标也是原生的,当然你可以采用自定义的图标,只需要在markers 里添加一个iconpPath ,具体的参数详见上面的官网链接。

二、发现坑1
这个时候,如果你的坐标是随便乱写的,你可能发现不了,但如果你刻意的使用某个具体位置的经纬度坐标,你就会发现,你从百度上找来的经纬度复制进去,在小程序的地图上会有偏差,这是怎么回事?这是因为考虑到定位的特殊性和敏感性,然后不同的厂商的算法也不一样,所以相同的经纬度,在不同的地图上显示也不一样了。
解决:使用gcoord.js 这个可以自行去百度。
故 js 的代码也需要修改如下:

这样就解决了偏差的问题,顺利爬出第一个坑。。。。。。。
三、分析ui图----发现坑2
分析ui 图,不难发现,这个定位点,是有一个背景图,然后再背景图上有着不同头像的图片,这个,貌似用iconPath 貌似实现不了呀,这个时候,又陷入了另一个坑,也尝试了很多种的方法,想着,用插槽,我单独写marker ,失败,就在绝望的时候,我把uniapp 的官网向下滑动,发现了另一个东西

查阅资料发现,这两个属性可以用插槽单独写,到这里,想到了思路:
首先改造template 的map 组件,如图:


使用气泡 callout的注意事项,网上查一查也都有
这里我写了两张图,一个背景图,一张人物图,然后一张层级在上面,然后设置好对应的定位,这样就实现了背景图上有头像。
四、发现坑3
继上面的步骤,有人会问,为什么要这样是想呢?不直接给view 一个背景图属性,然后再用img 不就好, 我之前也是这样是想的,奈何,虚拟机上可以,但到了真机上不行,后来查了资料才明白,是cover-view 的限制,至于为什么要在地图上用cover-view ,具体大家可以去百度一下就知道了,还有为什么说cover-view 是个坑,大家百度一下也就知道了,他的第一个坑就是,不支持css 动画,也就是效果上的定位点一上一下的效果,之前直接使用animate.css 就行了,唉,又是掉头的一天,后面采用了uniapp 自己写动画,如下面:
<cover-image style='width: 50px;height: 58px;' src='https://images.hicling.com:9443/weixin/onlineBg.png'
:animation="animationData" />
js :

emmmmm,完美,这样就又解决了一个坑,继续。。。。。。。
四、发现坑4
本来以为写完这个,会出现我想象中的东西,结果还有那个丑陋的原生的marker 图标,这,这,这,我这不是需要重新设置iconPath ,可设置成什么,在页面上都会显示的呀,后面想了个骚操作,我上传一张透明的图片不就好了,这样不就没了,嗯,就这个干,果然marker 图标就不见,完美!!!
五、发现坑5 ----------------很重要,楼主花费了好长时间,愿大家都跳坑
这些写完之后,在模拟机上显示是可以的,但在真机上头像缺不见了,因为现在这个图像是从后端传过来的,之前的头像都是写死的,所以就出这个问题了。


然后我发了好长好长时间,大概一个下午,真的推到重写了很多很多次,网上也说可能是cover-iamge 的问题,然后我发现,可能是position的问题,之前的style 是这样写的,可能cover-image对position 无效

于是我换了种方式写法:

然后真机调试,芜湖,开心,总算出来了,功夫不负有心人!!!

六、实现聚合
这功能可以根据地图的比例,自动将相近的点聚合,然后显示数字。

六、总结
经历了这些,感觉uniapp 和小程序的bug 确实有点多,但好在社区活跃的人比较多,大家集思广益,方法总比问题多,最后如果觉得文章写的不错,麻烦大家点点赞!!!

如果需要完整的demo 代码,请联系 1015095073@qq.com
uniapp使用地图
uniapp使用地图
使用内置地图查看定位
效果

实现
<!-- 方法一:点击小程序map地图插件跳转到app中打开 -->
<map @click="mapFun" class='map' :latitude="latitude" :longitude="longitude" :markers="covers" />
<!-- 方法二:点击button等按钮打开 -->
<button type="default" @click="mapFun">唤醒题图</button>
<!-- js中 -->
// 高德地图、腾讯、百度等地图中打开
data()
return
latitude: 39.909,
longitude: 116.39742,
covers: [
latitude: 39.909,
longitude: 116.39742,
width:'50rpx'
]
,
methods:
mapFun()
uni.openLocation(
latitude: this.latitude,, //纬度 - 目的地/坐标点
longitude: this.longitude,, //经度 - 目的地/坐标点
name: "电脑城",
address: "重庆九龙坡"
);
<map>注意事项:
使用map地图插件时,具体注意事项及使用方法,参考 uniapp地图组件官网:
https://uniapp.dcloud.net.cn/component/map.html#map-地图组件
1.
uniapp打开第三方地图
打开第三方地图应用需传入 latitude 和 longitude ,name
直接上代码!!!
toMapAPP(latitude, longitude, name)
let url = "";
if (plus.os.name == "Android") //判断是安卓端
plus.nativeUI.actionSheet( //选择菜单
title: "选择地图应用",
cancel: "取消",
buttons: [
title: "腾讯地图"
,
title: "百度地图"
,
title: "高德地图"
],
,
function(e)
console.log(e);
switch (e.index)
//下面是拼接url,不同系统以及不同地图都有不同的拼接字段
case 1:
//注意referer=xxx的xxx替换成你在腾讯地图开发平台申请的key
url=`qqmap://map/geocodercoord=$latitude,$longitude&referer=I47BZ-QPEWO-HIPWK-SA5DW-F6ZRE-O2FCO`;
break;
case 2:
url = `baidumap://map/marker?location=$latitude,$longitude&title=$name&coord_type=gcj02&src=andr.baidu.openAPIdemo`;
break;
case 3:
url = `androidamap://viewMap?sourceApplication=appname&poiname=$name&lat=$latitude&lon=$longitude&dev=0`;
break;
default:
break;
if (url != "")
url = encodeURI(url);
//plus.runtime.openURL(url,function(e))调起手机APP应用
plus.runtime.openURL(url, function(e)
plus.nativeUI.alert("本机未安装指定的地图应用");
);
)
else
// iOS上获取本机是否安装了百度高德地图,需要在manifest里配置
// 在manifest.json文件app-plus->distribute->apple->urlschemewhitelist节点下添加
//(如urlschemewhitelist:["iosamap","baidumap"])
//uniapp 里配置
//"ios" :
// "urlschemewhitelist":["iosamap","baidumap"]
// ,
plus.nativeUI.actionSheet(
title: "选择地图应用",
cancel: "取消",
buttons: [
title: "腾讯地图"
,
title: "百度地图"
,
title: "高德地图"
]
, function(e)
switch (e.index)
case 1:
url = `qqmap://map/geocoder?coord=$latitude,$longitude&referer=I47BZ-QPEWO-HIPWK-SA5DW-F6ZRE-O2FCO`;
break;
case 2:
url = `baidumap://map/markerlocation=$latitude,$longitude&title=$name&content=$name&src=ios.baidu.openAPIdemo&coord_type=gcj02`;
break;
case 3:
url = `iosamap://viewMap?sourceApplication=applicationName&poiname=$name&lat=$latitude&lon=$longitude&dev=0`;
break;
default:
break;
if (url != "")
url = encodeURI(url);
plus.runtime.openURL(url, function(e)
plus.nativeUI.alert("本机未安装指定的地图应用");
);
)
其他使用可参考
https://blog.csdn.net/m0_56344602/article/details/123640217?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167214148016800186599855%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=167214148016800186599855&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_click~default-1-123640217-null-null.142^v68^wechat,201^v4^add_ask,213^v2^t3_control2&utm_term=uniapp%E5%9C%B0%E5%9B%BE&spm=1018.2226.3001.4187
https://blog.csdn.net/weixin_50343572/article/details/116483501?ops_request_misc=&request_id=&biz_id=102&utm_term=uniapp%E5%9C%B0%E5%9B%BE&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-1-116483501.nonecase&spm=1018.2226.3001.4187
以上是关于uniapp 小程序map地图上显示多个酷炫动态的标点,头像后端传过来,真机测试有效的主要内容,如果未能解决你的问题,请参考以下文章