渐进式加载-基础讲解
Posted 夏雨_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了渐进式加载-基础讲解相关的知识,希望对你有一定的参考价值。
前言:
我们在PC端用浏览器看图片的时候,经常是先看到一张模糊图,然后再渐渐的变得清晰,这种情况在看漫画的时候尤其常见(模糊图如下),这种效果就叫做渐进式加载.渐进式加载能够大大的提升体验感,我们先来了解一下渐进式加载的原理.

(图片来自网络)
1.JPEG
要做到渐进式加载,我们的图片需要是JPEG格式,而JPEG格式的图片又分为两种,我们要做到渐进式加载的话,需要的是Progressive JPEG.
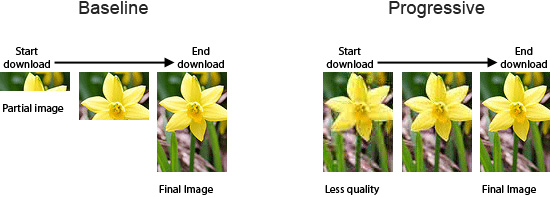
(1)Baseline JPEG(标准型)
这种格式的图片在保存信息的时候,是从上往下,将每一行的数据顺序的保存起来的,所以读一部分就展示的话,那么效果就会像是从上往下一点一点展示.

(图片来自网络)
(2)Progressive JPEG(渐进式)
这种格式的图片在保存信息的时候,是一帧一帧的存储的,如果逐帧逐帧的读的话,就会先看到模糊图,然后一点一点变清晰

(图片来自网络)

(图片来自网络)
2.解码
如何判断是否JPEG格式的图片呢?下面引用一段Glide框架的代码
//ImageHeaderParser.java
private static final int EXIF_MAGIC_NUMBER = 0xFFD8;
// JPEG.
if (firstTwoBytes == EXIF_MAGIC_NUMBER)
return JPEG;
我们可以看出,JPEG是以FFD8开头的
其实JPEG是以FFD8开头,FFD9结尾,FFDA代表一个帧的开头
FFD8 ... FFDA ... FFDA ... FFDA ... FFD9
Baseline JPEG 里面只有一个FFDA
Progressive JPEG 里面含有多个FFDA
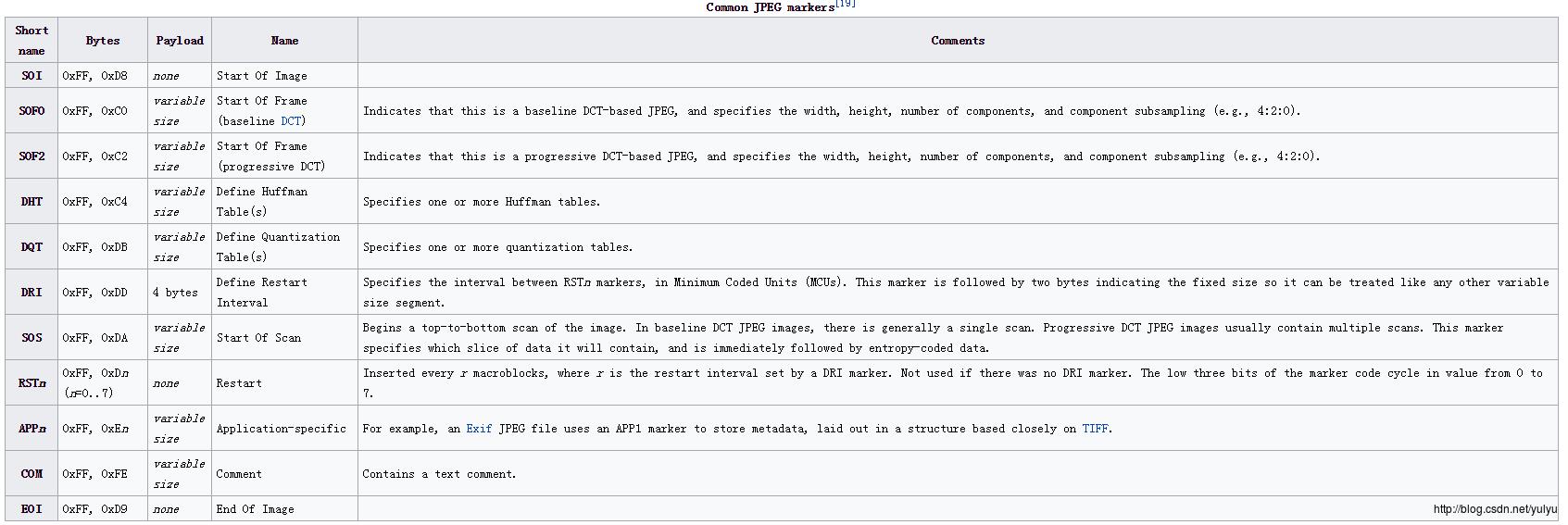
比较完整的数据结构如下

(图片来自Wiki)
https://en.wikipedia.org/wiki/JPEG
3.如何保存或者转换成JPEG
(以下转换方法来自网络,由于非java代码,所以没有做验证,特此说明一下)
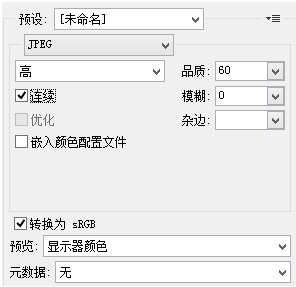
1、PhotoShop
在photoshop中有“存储为web所用格式”,打开后选择“连续”就是渐进式JPEG。

2、Linux
检测是否为progressive jpeg : identify -verbose filename.jpg | grep Interlace(如果输出 None 说明不是progressive jpeg;如果输出 Plane 说明是 progressive jpeg。)
将basic jpeg转换成progressive jpeg:> convert infile.jpg -interlace Plane outfile.jpg
3、php
使用imageinterlace和imagejpeg函数我们可以轻松解决转换问题。
<?php
$im = imagecreatefromjpeg('pic.jpg');
imageinterlace($im, 1);
imagejpeg($im, './php_interlaced.jpg', 100);
imagedestroy($im);
?>
4、Python
import PIL
from exceptions import IOError
img = PIL.Image.open("c:\\\\users\\\\biaodianfu\\\\pictures\\\\in.jpg")
destination = "c:\\\\users\\\\biaodianfu\\\\pictures\\\\test.jpeg"
try:
img.save(destination, "JPEG", quality=80, optimize=True, progressive=True)
except IOError:
PIL.ImageFile.MAXBLOCK = img.size[0] * img.size[1]
img.save(destination, "JPEG", quality=80, optimize=True, progressive=True)
5、jpegtran
jpegtran -copy none -progressive <inputfile> <outputfile>
6、C
using (Image source = Image.FromFile(@"D:\\temp\\test2.jpg"))
ImageCodecInfo codec = ImageCodecInfo.GetImageEncoders().First(c => c.MimeType == "image/jpeg");
EncoderParameters parameters = new EncoderParameters(3);
parameters.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, 100L);
parameters.Param[1] = new EncoderParameter(System.Drawing.Imaging.Encoder.ScanMethod, (int)EncoderValue.ScanMethodInterlaced);
parameters.Param[2] = new EncoderParameter(System.Drawing.Imaging.Encoder.RenderMethod, (int)EncoderValue.RenderProgressive);
source.Save(@"D:\\temp\\saved.jpg", codec, parameters);
4.效果
明白了渐进式加载的原理后,我们就能想办法在app端也做到渐进式加载的效果了.
(大概就是判断是否JPEG图片,然后根据每一帧的节点来判断并决定是否需要加载)
下面展示一下效果图
(1)原图

(Progressive JPEG的图一打水印就变成Baseline JPEG,应该是CSDN打水印保存的时候处理了)
(2)解码到第一个FFDA与第二个FFDA的中间

(3)刚好解码到第二个FFDA

(4)解码到第五个FFDA

需要看图片二进制结构的,可以下载一些工具(如hex-editor-neo)
hex-editor-neo下载
在后面的文章里面我们将具体讲解如何在app端做渐进式加载
热门文章
- Glide-源码详解
- 活用productFlavors
- onTouch事件传递
- 那些年我们解决滑动冲突时遇过的坑
- 进程间通信–AIDL
- 序列化–Serializable与Parcelable
- 如何解决内存溢出以及内存泄漏
- Okhttputils终极封装
- FaceBook推出的调试神器
- Android代码优化工具
- Glide-入门教程
- Glide-图片预处理(圆角,高斯模糊等)
- Glide-图片的压缩
- Glide-内存缓存与磁盘缓存
- Glide-自定义缓存
以上是关于渐进式加载-基础讲解的主要内容,如果未能解决你的问题,请参考以下文章