微信小程序最新用户头像昵称获取规则调整应对措施(2022)
Posted 小绵杨Yancy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序最新用户头像昵称获取规则调整应对措施(2022)相关的知识,希望对你有一定的参考价值。
目录
一、调整
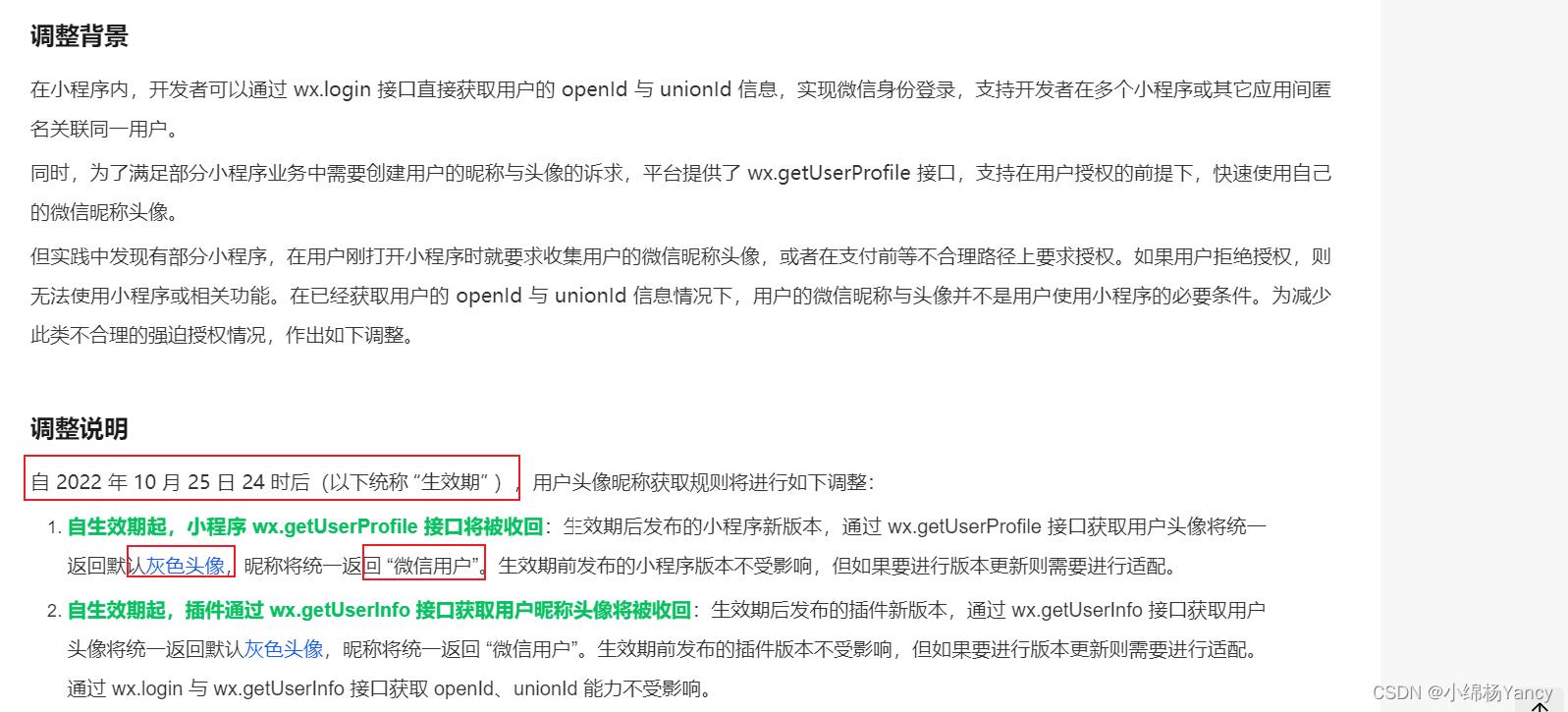
小程序用户头像昵称获取规则调整公告

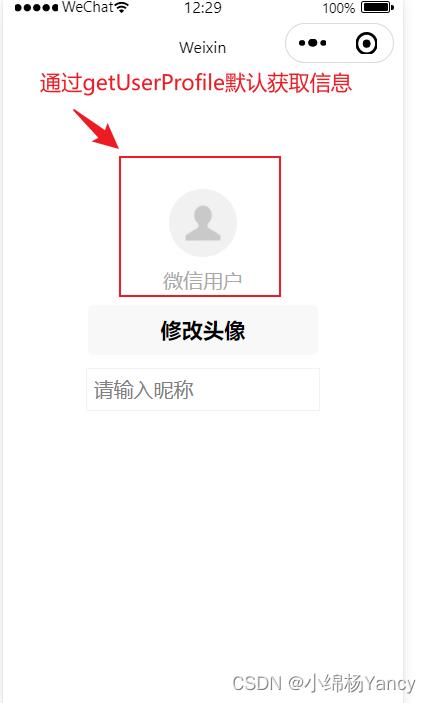
以前通过wx.getUserProfile获取用户信息,用户点击同意以后,便可以直接获取相关信息,但是官方最近做出了调整,直接将头像和昵称使用默认值填充了,所以我们无法直接获取用户的信息了,需要新增一个页面用于用户自定义头像和昵称。
二、应对措施
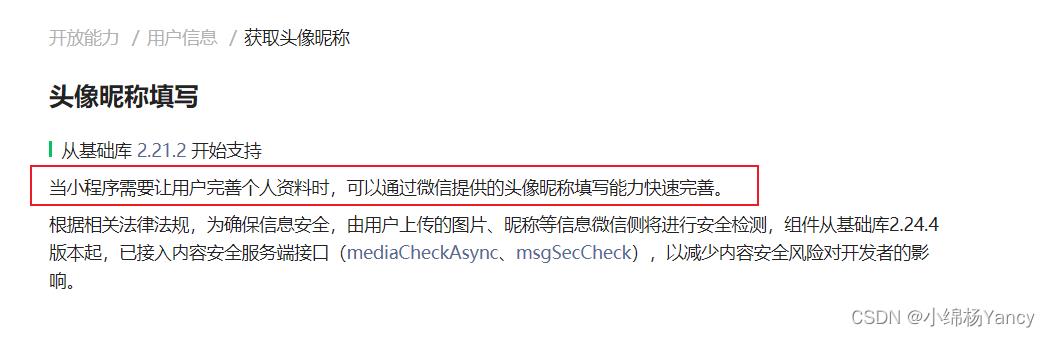
微信新增了头像填充能力:头像昵称填写


2.1 更新头像

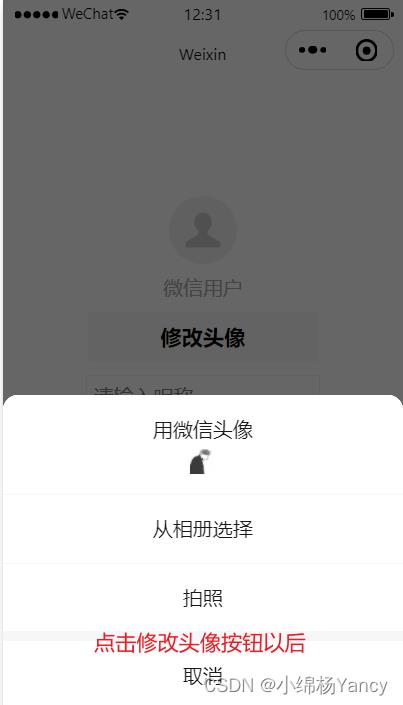
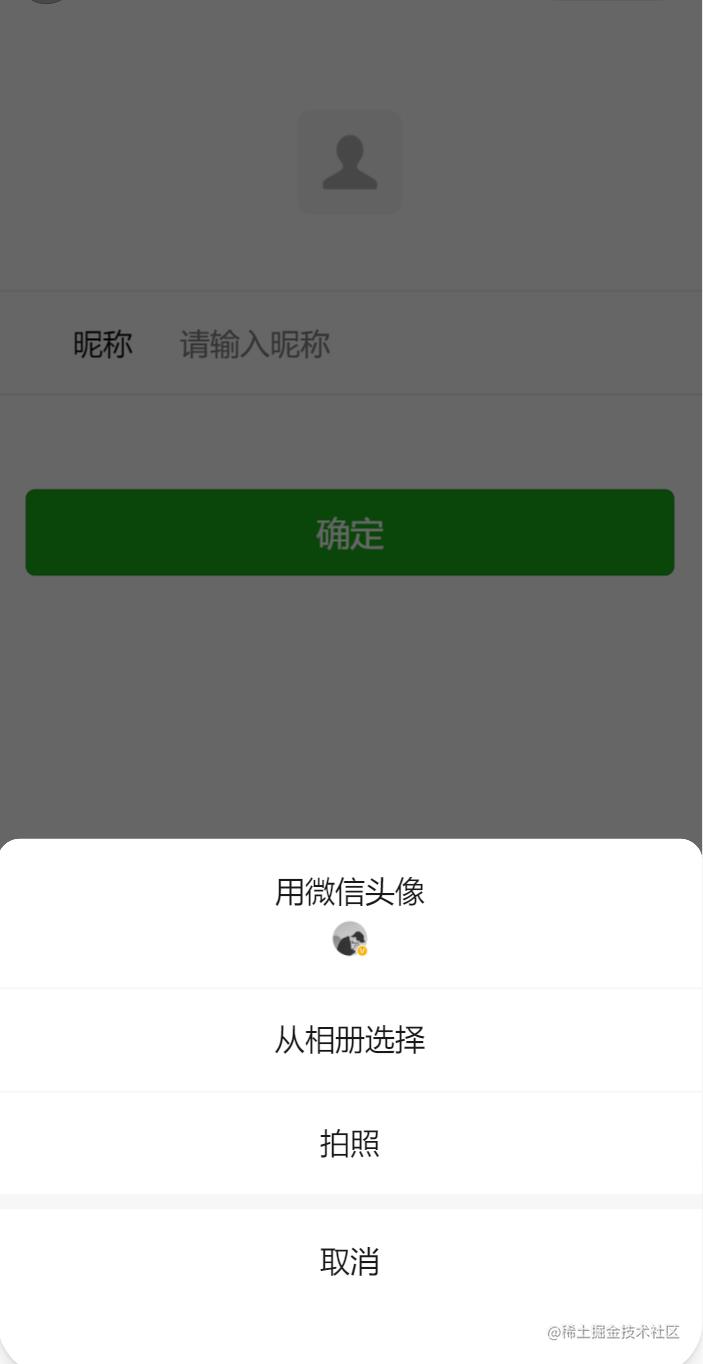
就是设置button的open-type为chooseAvatar,当用户点击时,就会触发“修改头像”事件。

button按钮
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
修改头像
</button>
回调函数onChooseAvatar:
//用户选中自定义头像的回调
onChooseAvatar(e)
const
avatarUrl
= e.detail
// 获取到的avatarUrl(临时地址):http://tmp/ZENIKXqaUC20a19f3c2fd621b82c7662b952e000d532.jpeg
console.log(avatarUrl);
//更新当前页面信息
this.setData(
['userInfo.avatarUrl']: avatarUrl,
)
,
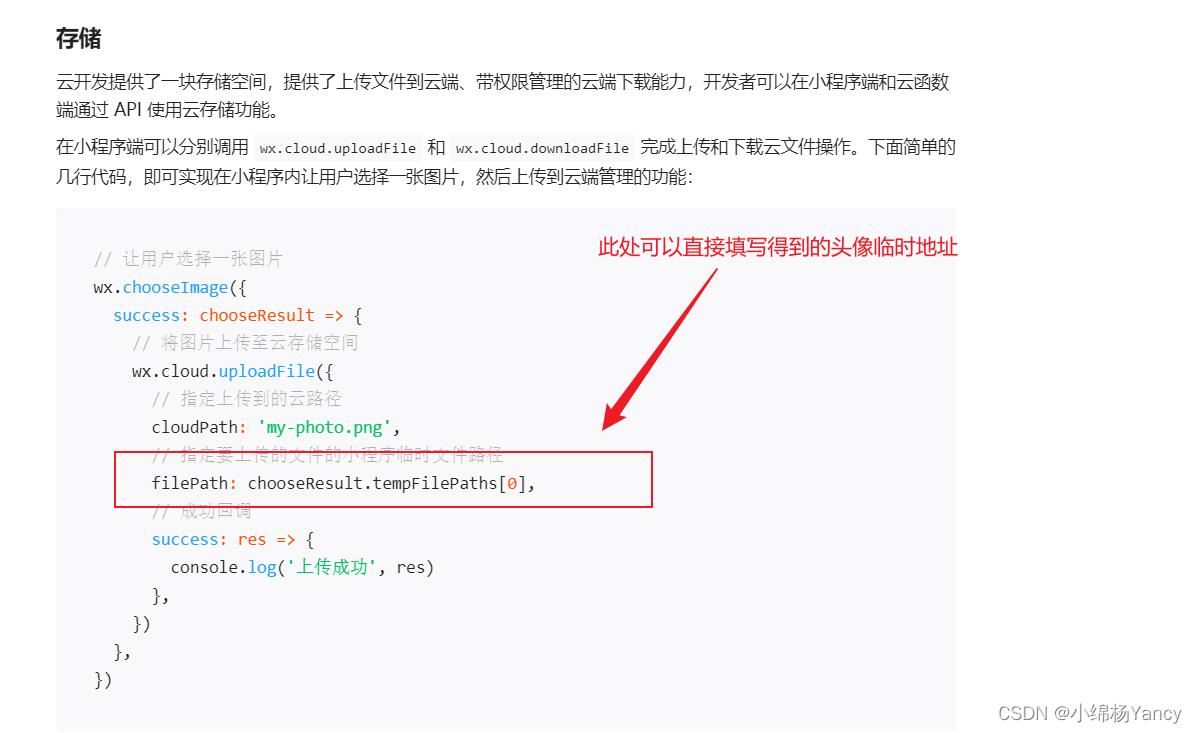
获取到的头像地址是一个临时地址,并不是长期有效的,我们需要将这个地址对应的文件存到自己的服务器上或者云存储中。
例如使用云开发的存储能力:微信小程序云开发-存储

2.2 更新昵称

<input type="nickname" class="nick-name-input" placeholder="请输入昵称" bindblur="changeNickName"/>
// 用户修改昵称
changeNickName(e)
let name = e.detail.value;
if(name.length === 0) return;
this.setData(
['userInfo.nickName']: name
)
这里没有使用bindtap而是直接使用bindblur是因为如果直接使用提示的个人微信昵称填充时,不会触发bindtap事件。
三、完整代码
主要是逻辑代码,样式还需要根据自己的业务进行调整。
index.wxml
<!--index.wxml-->
<view class="container">
<view class="userinfo" wx:if="hasUserInfo">
<block>
<image class="userinfo-avatar" src="userInfo.avatarUrl" mode="cover"></image>
<text class="userinfo-nickname">userInfo.nickName</text>
</block>
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
修改头像
</button>
<input type="nickname" class="nick-name-input" placeholder="请输入昵称" bindblur="changeNickName"/>
</view>
<button bindtap="getUserProfile" wx:else>获取用户信息</button>
</view>
index.js
// index.js
// 获取应用实例
const app = getApp()
Page(
data:
userInfo: ,
hasUserInfo: false
,
onLoad()
,
getUserProfile(e)
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile(
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) =>
console.log(res.userInfo)
this.setData(
userInfo: res.userInfo,
hasUserInfo: true
)
)
,
//用户选中自定义头像的回调
onChooseAvatar(e)
const
avatarUrl
= e.detail
// 获取到的avatarUrl(临时地址):http://tmp/ZENIKXqaUC20a19f3c2fd621b82c7662b952e000d532.jpeg
console.log(avatarUrl);
this.setData(
['userInfo.avatarUrl']: avatarUrl,
)
,
// 用户修改昵称
changeNickName(e)
let name = e.detail.value;
if(name.length === 0) return;
this.setData(
['userInfo.nickName']: e.detail.value
)
)
index.wxss
/**index.wxss**/
.userinfo
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
.userinfo-avatar
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
.avatar-wrapper
margin: 10px 0;
.nick-name-input
border: 1px solid #f1f1f1;
padding:5px;
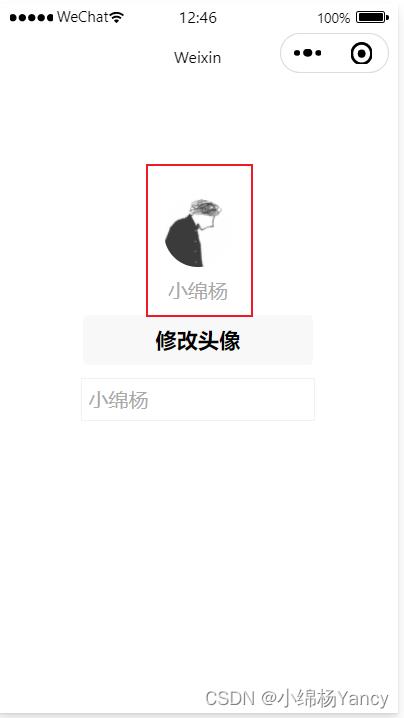
修改后:

注意:修改后的userInfo应该同步更新到数据库中,因为当前仅仅只是修改该了data中的数据。
微信小程序头像昵称填写能力
1、基本介绍
微信小程序获取头像昵称的能力,最近又进行了一次调整,如果没有记错这是今年第三次调整了,每次调整每个开发者心中我相信都跟我一样,万马奔腾。。。今天写个demo体验下实际效果如何。

详细信息请见小程序用户头像昵称获取规则调整公告
大概意思呢就是我们为了保护用户隐私,提升用户体验,用户在使用小程序的时候可以选择不使用真实的微信头像昵称,可以从自己本地选择一张图片作为头像,昵称是用户可以手动输入。
为确保信息安全,由用户上传的图片、昵称等信息微信侧将进行安全检测,组件从基础库2.24.4版本起,接入内容安全服务端接口,mediaCheckAsync、msgSecCheck),以减少内容安全风险对开发者的影响。
可以说微信团队可真是贴心。
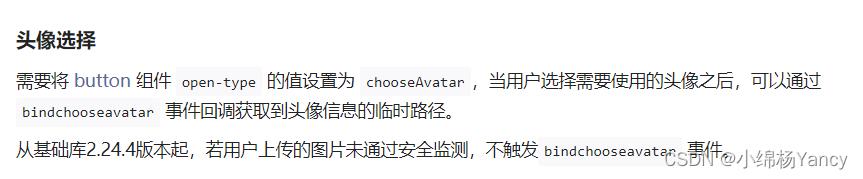
2、头像选择
需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。

具体使用效果如下

代码如下:
<button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatar" :src="avatarUrl" mode="aspectFill"></image>
</button>
tips:
有一点需要注意的是:我们在这里通过onChooseAvatar拿到的图片路径是本地的一个临时路径,想把用户的头像给保存起来,我们需要把图片转成base64存储,或者做个图片上传。。。
3、昵称填写
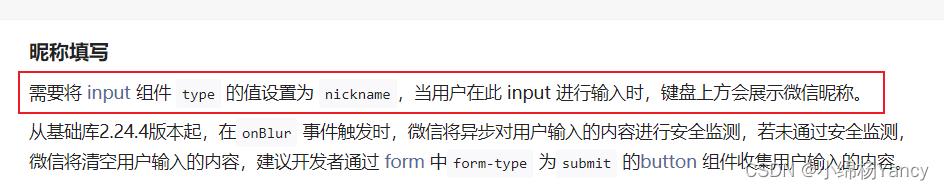
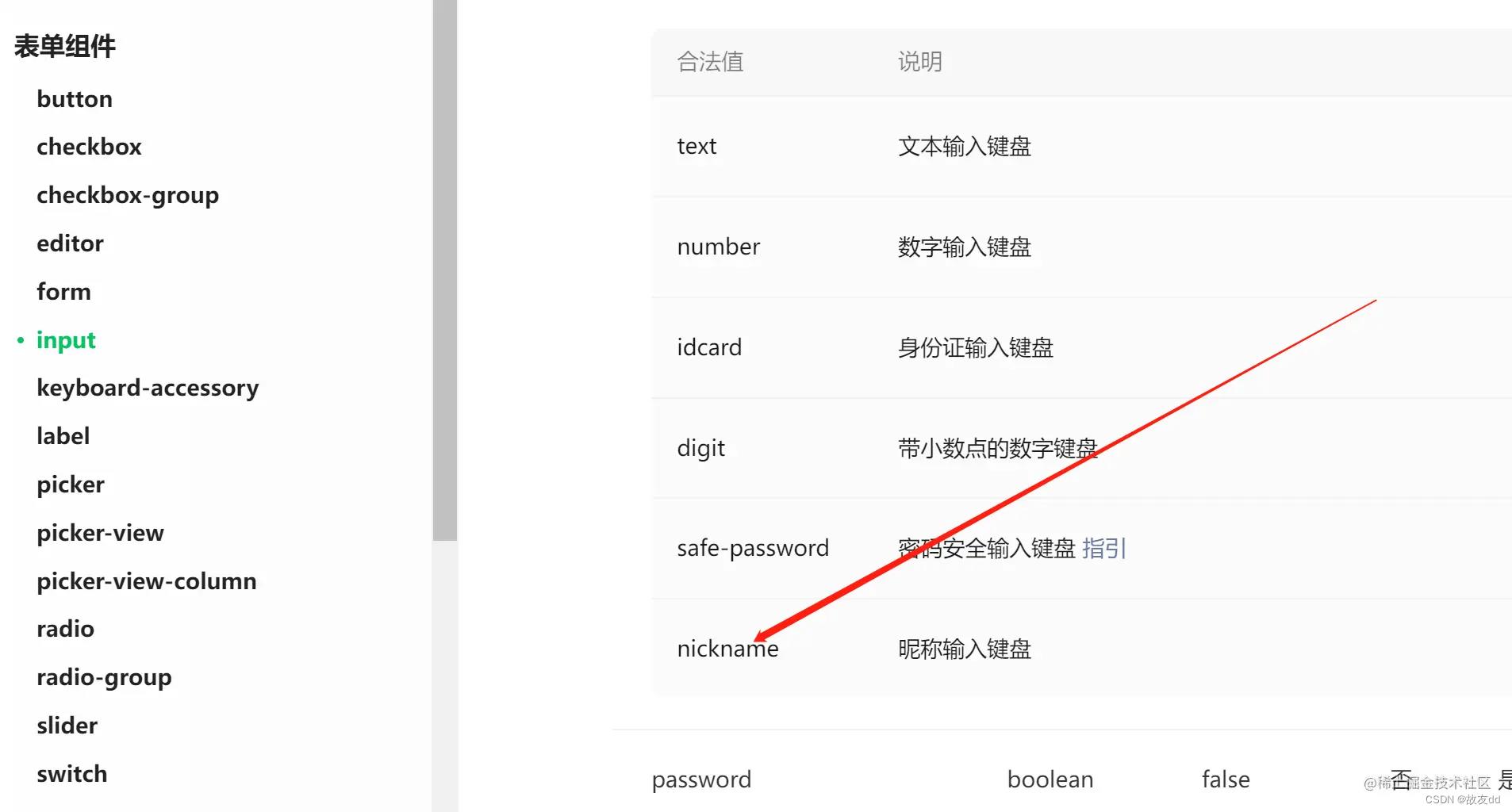
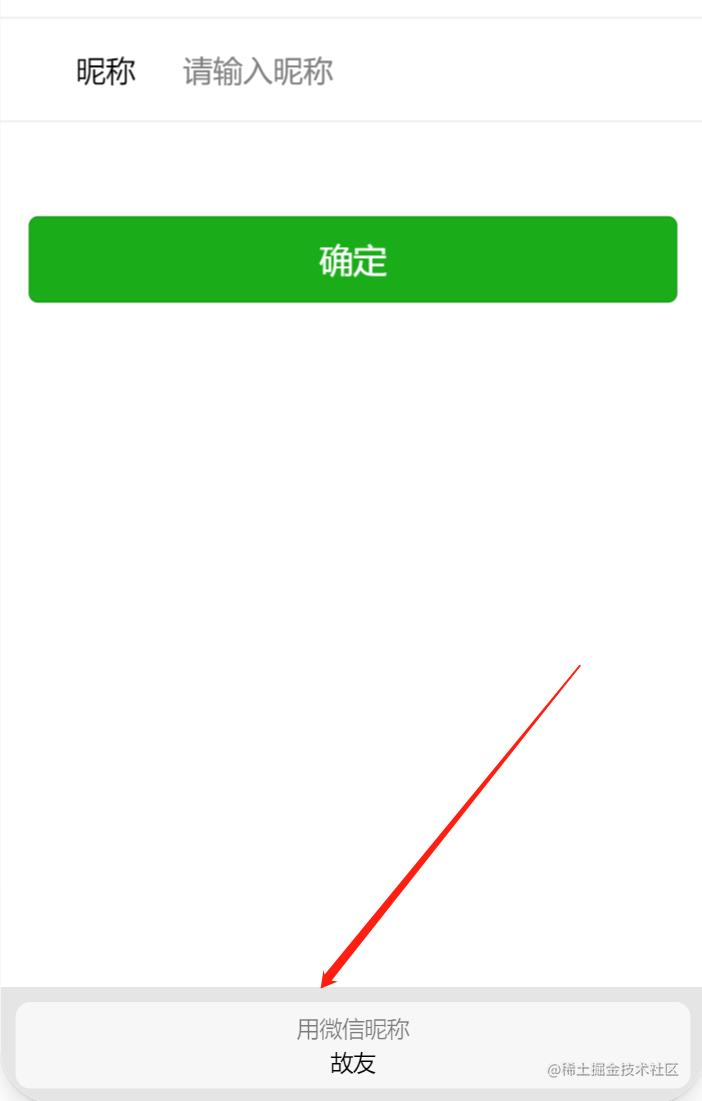
需要将 input 组件 type 的值设置为 nickname,当用户在此 input 进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。

具体使用代码和效果如下
<input v-model="nickname" @input="inp" type="nickname" class="weui-input" placeholder="请输入昵称" />

tips:
这里有一点需要注意的是:我这里是通过uniapp来写的,输入框的值是通过v-model来进行绑定的,在微信开发者工具中,在输入框手动输入昵称是可以通过v-model拿到值的,但是点击下方的弹层使用微信昵称时,一直拿不到值,整的我有点怀疑人生,后来发现是开发者工具的问题,使用真机就好了~~~
本篇文章到此结束,如果对你有帮助,请留下你的评论和点赞,谢谢~~
以上是关于微信小程序最新用户头像昵称获取规则调整应对措施(2022)的主要内容,如果未能解决你的问题,请参考以下文章