MVVM源码解析之Watcher监听
Posted 理小理...
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM源码解析之Watcher监听相关的知识,希望对你有一定的参考价值。
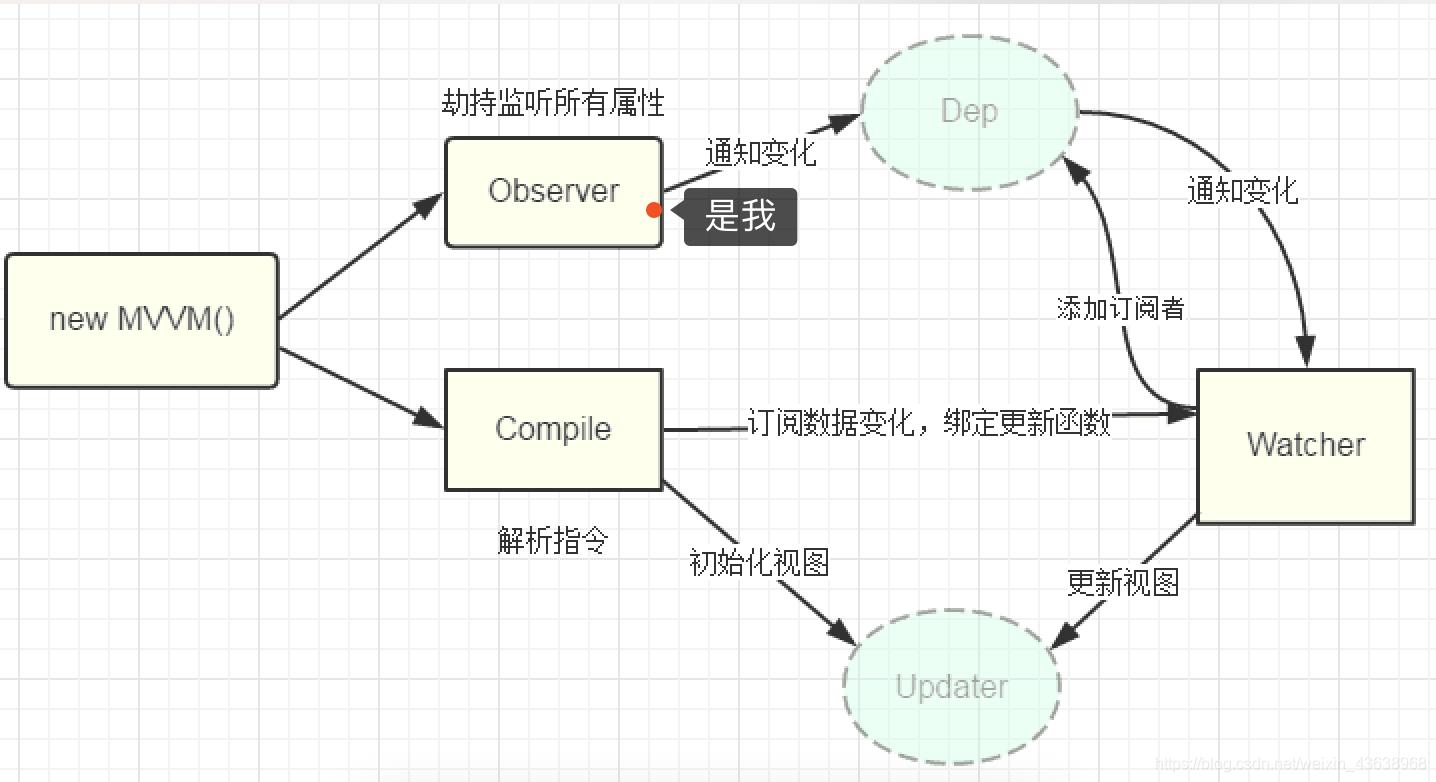
关于watcher的监听,我觉得还是上一篇中的那张图比较明了

实现Watcher监听
vm.$watch('child.someStr', function()
console.log(arguments);
);
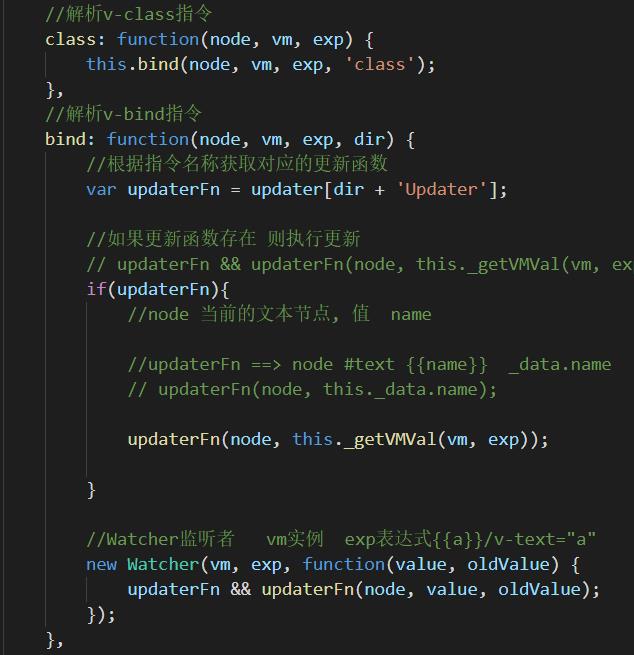
watcher的第一次出现是在compile模板解析中,
在模板解析中,Watcher中回调视图更新函数,

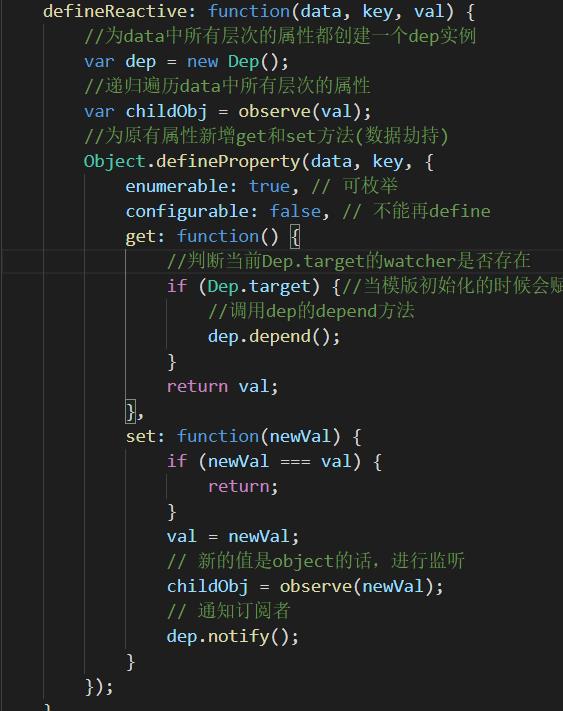
在Observer()中,当数据发生变化,通知订阅者

当数据发生改变,在watcher中监听,调用视图更新的函数,更新视图。
function Watcher(vm, exp, cb)
//在watcher的实例上保存回调函数
this.cb = cb; //用于更新界面的回调函数
this.vm = vm; //MVVM的实例vm
this.exp = exp; //对应的表达式
this.depIds = ; //n个相关的dep的容器
/*
每个子属性的watcher在添加到子属性的dep的同时,也会添加到父属性的dep,监听子属性的同时监听父属性的变更,这样,父属性改变时,子属性的watcher也能收到通知进行update,forEach时会从父级开始取值,间接调用了它的getter
*/
this.value = this.get(); //初始化获取当前表达式对应的value
Watcher.prototype =
update: function()
this.run
/*
每次调用run()的时候会触发相应属性的getter,
getter里面会触发dep.depend(),继而触发这里的addDep
*/
,
run: function()
var value = this.get();
var oldVal = this.value;
if (value !== oldVal)
this.value = value;
//调用构建watcher实例的时候传递过来的回调函数,并且确定他的this指向为vm
this.cb.call(this.vm, value, oldVal);
,
//添加dep到watcher实例的depIds里
addDep: function(dep)
//判断当前depIds中是否已经拥有了dep
//当模版首次更新的时候都是没有的,需要添加,当页面数据发生改变的时候同时会调用此方法,但是depIds中已经拥有了当前的dep,所以就不用再添加了
if (!this.depIds.hasOwnProperty(dep.id))
//调用dep的addSub方法进行对watcher实例的添加
dep.addSub(this);//此时this是watcher的实例
//添加当前的dep到depIds中,并且把dep.id的值作为depIds的key
this.depIds[dep.id] = dep;
,
get: function()
//在watcher初始化的时候保存实例到Dep的target上
Dep.target = this;
//调用get方法获取当前对应表达式的数据
var value = this.getVMVal();
//清空target
Dep.target = null;
return value;
,
getVMVal: function()
var exp = this.exp.split('.');
var val = this.vm._data;
exp.forEach(function(k)
//读取_data中表达式所对应的值 (此时会触发observer中的get方法)
val = val[k];
);
return val;
;
简单举例:
//修改data中的name值。
data:
name: "aa"
vm.name='cc'
整体流程思路:
-
首先是在
mvvm.js中通过调用observe传递data数据,以及vm的实例,对其进行数据劫持。 -
在
observe中对data中数据通过Object.keys()获取到data中的属性名,之后进行数组遍历,调用convent函数,为每个属性添加一个响应式,在添加响应式的过程中,也就是对data中的数据进行初始化的时候,首先是创建一个dep的实例,通过递归遍历,使得每个data的属性都拥有了一个get和set的方法,一旦数据变化,就会触发set,触发set中的notify。 -
在
notify方法中的wathcer的集合subs中遍历每一项watcher,调用wathcer的更新视图方法。更新视图。
最后可以参考前几篇文章。如有不足,请留言指正…
MVVM源码解析之Observer篇,MVVM源码解析之数据代理篇,MVVM源码解析之模板解析篇
以上是关于MVVM源码解析之Watcher监听的主要内容,如果未能解决你的问题,请参考以下文章