分布式技术 webapi 路由追加htmlaspxshtml 适用于 对接 安卓IOS
Posted Greg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分布式技术 webapi 路由追加htmlaspxshtml 适用于 对接 安卓IOS相关的知识,希望对你有一定的参考价值。
首先是这样,在对接安卓和ios或者是第三方调用的接口,我需要在服务端返回一个带.html/.aspx这样后缀的接口。
例子如下图:http://localhost:64131/api/UsersInfo/GetAllUsersInfo.html

当然,我们用的肯定是webapi 来做这件事情。不需要建aspx/html/do/shtml...这样的文件,只需要配置一下路由就可以了。
首先要打开:WebApiConfig 这个配置文件。需要将
routeTemplate: "api/{controller}/{action}/{Id}",
修改成:
如果要想是aspx,那么就修改成
routeTemplate: "api/{controller}/{action}.aspx",
如果要想是html,那么就修改成
routeTemplate: "api/{controller}/{action}.html",
修改完成代码如下:
public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}.html", defaults: new { id = RouteParameter.Optional } ); // 取消注释下面的代码行可对具有 IQueryable 或 IQueryable<T> 返回类型的操作启用查询支持。 // 若要避免处理意外查询或恶意查询,请使用 QueryableAttribute 上的验证设置来验证传入查询。 // 有关详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=279712。 //config.EnableQuerySupport(); // 若要在应用程序中禁用跟踪,请注释掉或删除以下代码行 // 有关详细信息,请参阅: http://www.asp.net/web-api config.EnableSystemDiagnosticsTracing(); //将webapi中的XmlFormatter 移除,默认就是以JsonFormatter作为其传输格式 config.Formatters.Remove(config.Formatters.XmlFormatter); } }
webapi Controller代码:

namespace WebApiApp.Controllers { public class UsersInfoController : ApiController { UsersInfo[] usersInfos = new UsersInfo[] { new UsersInfo{Id=1,Name="张三", Age=100, Email="abcd@126.com", Adress="北京"}, new UsersInfo{Id=2,Name="李四", Age=222, Email="abcd@126.com", Adress="北京"}, new UsersInfo{Id=3,Name="王五", Age=333, Email="abcd@126.com", Adress="北京"}, new UsersInfo{Id=4,Name="侯六", Age=444, Email="abcd@126.com", Adress="北京"} }; /// <summary> /// /api/Contact /// </summary> /// <returns></returns> public IEnumerable<UsersInfo> GetListAll() { return usersInfos; } /// <summary> /// 获取全部数据 /// </summary> /// <returns></returns> public ReturnJson GetAllUsersInfo() { return new ReturnJson { data = usersInfos }; } /// <summary> /// 根据Id 获取数据 /// </summary> /// <param name="Id"></param> /// <returns></returns> public UsersInfo GetUsersInfoById(int Id,[FromBody]string value ) { var usersInfo = usersInfos.FirstOrDefault((u) => u.Id == Id); return usersInfo; } public class ReturnJson { public int count { get; set; } public object data { get; set; } public string msg { get; set; } } } }
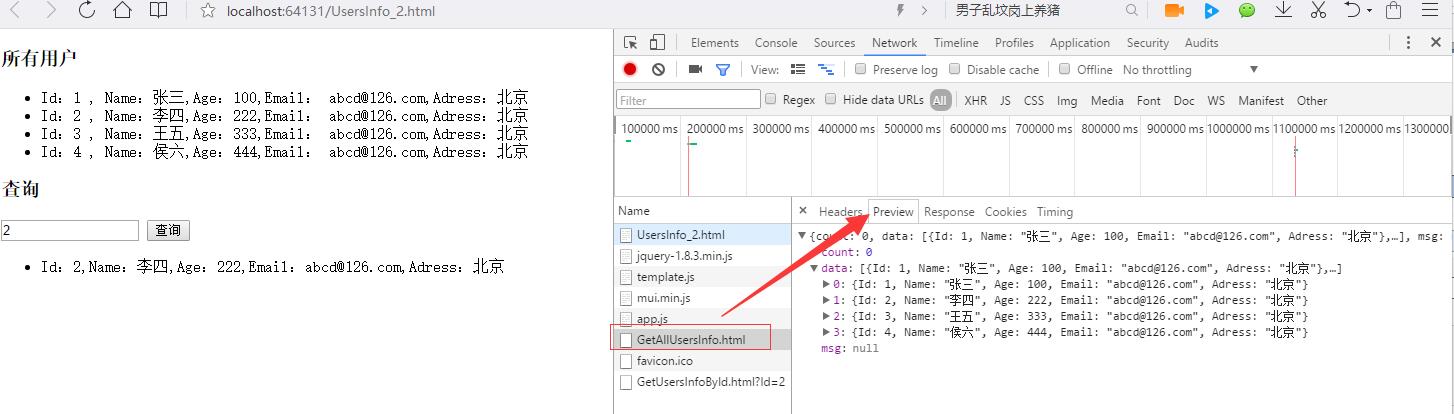
新建一个html页面,供测试使用:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <div> <h3>所有用户</h3> <ul id="usersinfos"> <script type="html/javascript" id="js:usersinfos"> {{each data as list i}} <li> Id:{{list.Id}} , Name:{{list.Name}},Age:{{list.Age}},Email: {{list.Email}},Adress:{{list.Adress}}</li> {{/each}} </script> </ul> </div> <div> <h3>查询</h3> <input type="text" id="Id" size="15" /> <input type="button" value="查询" onclick="GetUsersInfoById() " /> <ul id="usersinfo"></ul> </div> <script src="Scripts/jquery-1.8.3.min.js"></script> <script src="Scripts/template.js"></script> <script src="Scripts/mui.min.js"></script> <script src="Scripts/app.js"></script> <script type="text/javascript"> var url_api = \'api/UsersInfo/\'; $(function () { GetAllUsersInfo(); }) function GetAllUsersInfo() { var strli = ""; $.ajax({ type: \'GET\', url: \'api/UsersInfo/GetAllUsersInfo.html\', async: true,//同步 dataType: \'json\', success: function (data) { var jsondata = data.data; var list_html = template(\'js:usersinfos\', data); $(\'#usersinfos\').append(list_html); //$.each(json, function (i, n) { // strli += "<li>"; // strli += \'Id:\' + n.Id + \',\' + \'Name:\' + n.Name + \',\' + \'Age:\' + n.Age + \',\' + \'Email:\' + n.Email + \',\' + \'Adress:\' + n.Adress + \'\'; // strli += \'</li>\'; //}) //$("#usersinfos").html(strli); }, error: function (xhr, status, error) { alert("操作失败"); } }); } function GetUsersInfoById() { var strli_ById = ""; var Id = $(\'#Id\').val(); $.ajax({ type: \'GET\', url: \'api/UsersInfo/GetUsersInfoById.html\', async: true,//同步 dataType: \'json\', data: { \'Id\': Id }, success: function (json) { strli_ById += "<li>"; strli_ById += \'Id:\' + json.Id + \',\' + \'Name:\' + json.Name + \',\' + \'Age:\' + json.Age + \',\' + \'Email:\' + json.Email + \',\' + \'Adress:\' + json.Adress + \'\'; strli_ById += \'</li>\'; $("#usersinfo").html(strli_ById); }, error: function (xhr, status, error) { alert("操作失败"); } }); } </script> </body> </html>
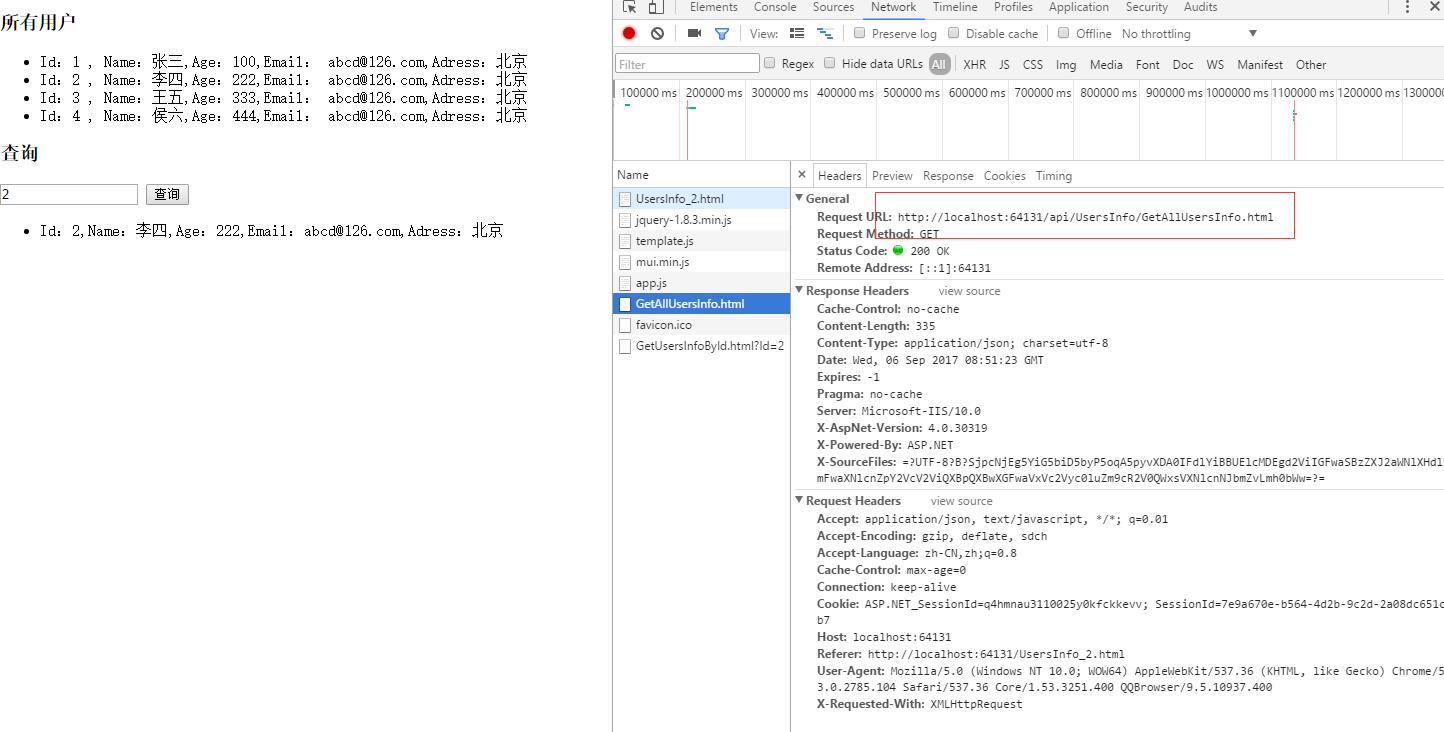
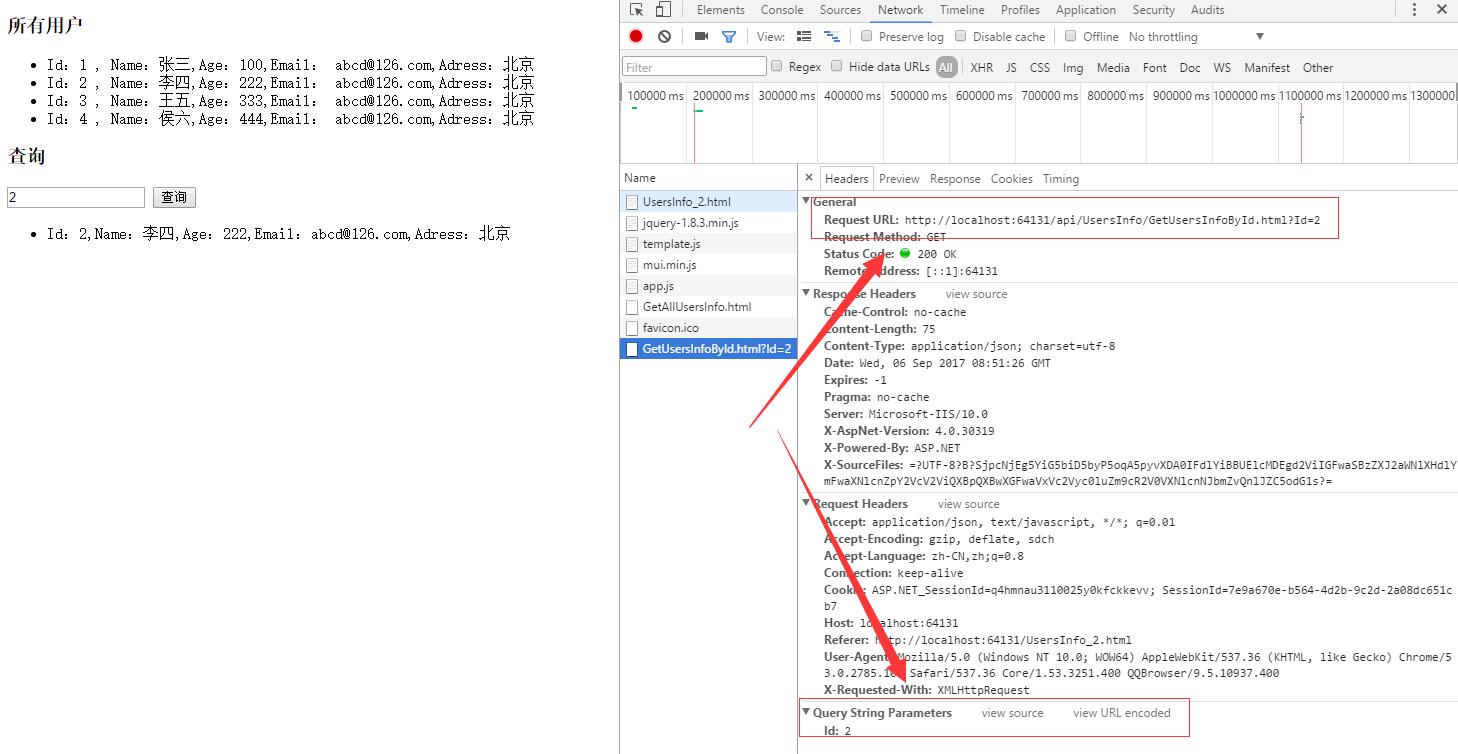
报文:



PS:如果http://localhost:64131/api/UsersInfo/GetAllUsersInfo.html 报404,往下看↓
1.MVC4 版本以上 不支持 直接在路由中配置.html/.aspx/.shtml
我们需要在webconfig中配置一下
<modules runAllManagedModulesForAllRequests="true" /> :
2.如果用到了 webapi 中的put 、delete 等rest操作,需要配置一下
<handlers>
<remove name="WebDAV"/> <!--PUT DELETE 放开-->
</handlers>
全部代码如下:
<system.webServer> <validation validateIntegratedModeConfiguration="false" /> <modules runAllManagedModulesForAllRequests="true" /> <handlers> <remove name="WebDAV"/> <!--PUT DELETE 放开--> </handlers> </system.webServer>
以上是关于分布式技术 webapi 路由追加htmlaspxshtml 适用于 对接 安卓IOS的主要内容,如果未能解决你的问题,请参考以下文章
