良心之作,7 个值得收藏的 GitHub 开源项目!
Posted GitHubDaily
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了良心之作,7 个值得收藏的 GitHub 开源项目!相关的知识,希望对你有一定的参考价值。
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

大家好,我是小 G。
今天来简单盘点下,GitHub 上近期比较火,值得收藏关注的几个开源项目。
本期盘点的开源项目,包括各类实用的开发工具、技术教程、编程技巧等内容:
TCP 连接分析工具
Web 流程图组件
机器学习可视化工具
图解 React
Mac 原生 Markdown 编辑器
图像处理节点编辑器
在 VSCode 预览音频文件
1. TCP 连接分析工具
tproxy,一款在 GitHub 开源的 TCP 连接分析工具,可用于监控网络连接,分析请求内容。
作者在开发后端服务时,经常需要监控项目的网络流量,因此他做了这么一款工具,主要辅助他完成如下工作:
监控 gRPC 连接,何时连接、何时重连;
监控 mysql 连接池,找出生命周期策略;
实时监控任何 TCP 连接。

GitHub:https://github.com/kevwan/tproxy
2. Web 流程图组件
流程图,应该是大部分产品文档、技术教程、日常笔记都离不开的一种图形辅助记录形式。
因此,近几年,不少 Web 产品,都配套了颇为实用的流程图在线工具。
如果你考虑在接下来的产品中,将此特性集成进去,那可以看下这个在 GitHub 上开源的 Web 流程图组件:Vue Flow。
该组件支持灵活定制、可应用于 Vue 3,具有丝滑的缩放与拖拽交互,自带 Minimap 和各类实用的图形组件。
GitHub:https://github.com/bcakmakoglu/vue-flow
3. 机器学习可视化工具
随着机器学习这项技术的不断完善,GitHub 上也因此诞生不少于此配套的实用工具。
今天推荐一个在 GitHub 上开源的机器学习工具包:ClearML,自带简洁美观的可视化界面。
该工具可用于简化机器学习开发、运维流程,自动完成实验跟踪与结果记录,并提供了灵活多变的数据管理方案。

GitHub:https://github.com/allegroai/clearml
4. 图解 React
自 Meta(Facebook)发布 React 这一框架之后,Web 视图组件化概念开始深入人心,极具条理且易于维护的特性,受到了无数前端工程师的追捧。
Instagram 在这项技术上的成功应用,也给不少旁观者打了一针强心剂。
想学习这一技术的同学,建议看下 GitHub 上的这本开源技术教程:《图解 React 源码系列》。作者将尝试通过大量配图,把 react 原理表述清楚。
教程主要包含 React 基础概念、运行核心、数据管理、交互、高频算法等内容,颇为丰富,值得一看。

GitHub:https://github.com/7kms/react-illustration-series
5. Mac 原生 Markdown 编辑器
仔细想想,我在公众号应该推荐过不少比较实用的 Markdown 编辑器了。
如果要论当前技术圈什么应用内卷最为严重,想必 Markdown 编辑器肯定当之无愧。每过一段时间,就会有一款精品编辑器在 GitHub 上横空出世。
就像今天要给大家推荐的,这款颜值颇高的 Markdown 编辑器:MiaoYan(妙言)。
它拥有极简的设计风格,纯本地使用、支持语法高亮、黑暗模式、源文件保存、国际化等功能。

另外,项目基于 Swift5 原生开发,用起来比较丝滑,可自定义快捷和编辑器字体。
可惜的是,目前仅支持 macOS 操作系统。
GitHub:https://github.com/tw93/MiaoYan
6. 图像处理节点编辑器
图像处理,应该是不少 AI 工程师在平时进行模型训练,数据结果比对比较头疼的一个问题。
不过,当你拥有了下面这个开源工具,应该能省去你不少麻烦。
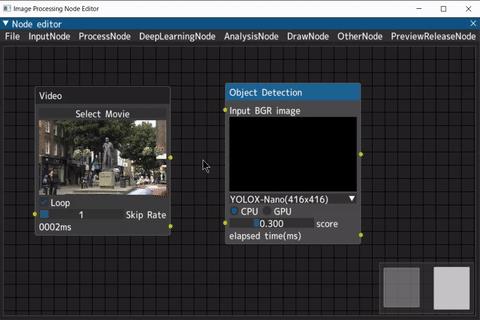
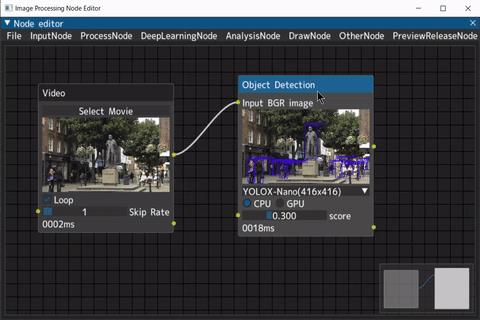
日本开发者在 GitHub 开源的一款图像处理节点编辑器:Image-Processing-Node-Editor。
通过该工具,可以辅助并完成深度学习的各项图像处理工作,快速验证、对比各个图像在不同条件下的执行结果。

下面搞几个简单示例给大家看下。
节点连接:

节点删除:

快速导出 JSON 设置文件:

GitHub:https://github.com/Kazuhito00/Image-Processing-Node-Editor
7. 在 VSCode 预览音频文件
不少开发者现在都调侃说,VSCode 真的是开发者工具中的万金油,能写代码,只能算是他最微不足道的特性之一。
它最强悍的地方,在于它的插件市场,每次我一无聊,到上面乱逛,总能有一些意想不到的收获。
就好比我前两天发现的 audio-preview 这个扩展,就支持在 VSCode 中直接播放或预览音频文件。
它支持如 wav, aac, mp3, ogg, flac 等音频格式的声波图和音谱图。
呈现的效果也颇为直观,难道说用 VSCode 剪辑视频指日可待?
GitHub:https://github.com/sukumo28/vscode-audio-preview
开源项目总结
如果你想了解更多 GitHub 优质开源项目和开发者工具,可以关注下这个 GitHub Repo。
里面收录了 3000 多个高质量、有趣实用的 GitHub 开源技术教程、开发者工具、编程项目等内容。
GitHub:https://github.com/GitHubDaily/GitHubDaily

以上是关于良心之作,7 个值得收藏的 GitHub 开源项目!的主要内容,如果未能解决你的问题,请参考以下文章