jQ如何获得网页实际高度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQ如何获得网页实际高度?相关的知识,希望对你有一定的参考价值。
jQ如何获得网页实际高度?除去工具栏和状态栏,为什么我用document.documentElement.clientHeight获得的高度跟window.height()是一样的,也就是说document.documentElement.clientHeight获得的是网页实际高度加上工具栏的高度。。。可追加悬赏分!
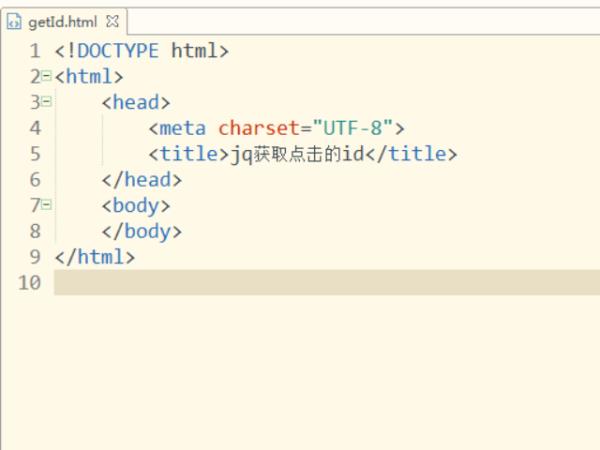
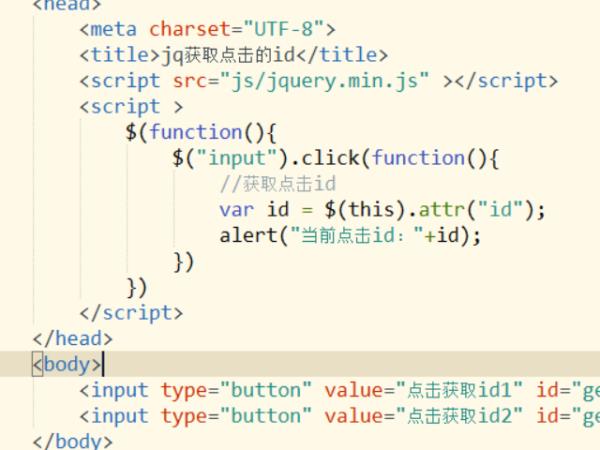
1、新建一个html文件。

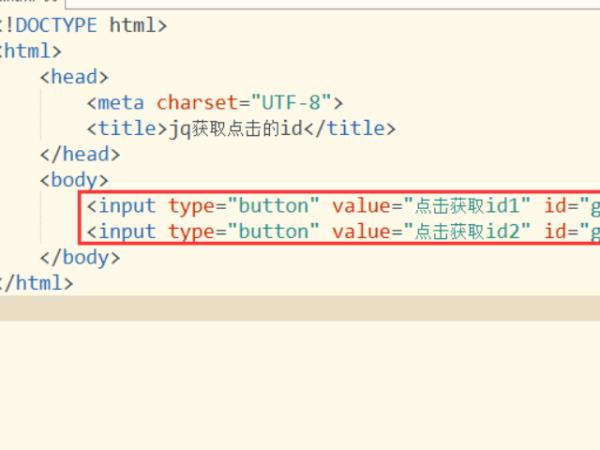
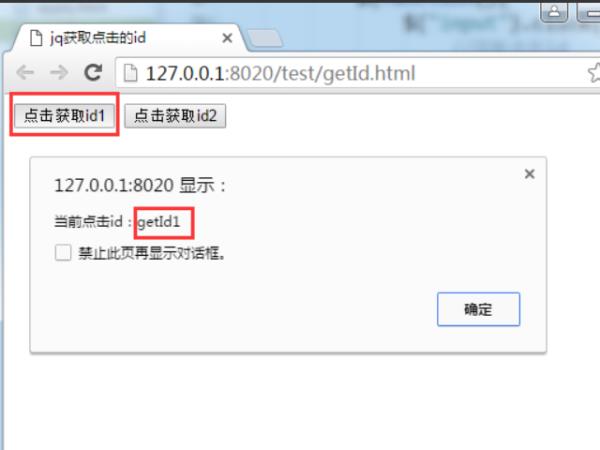
2、为了更好区分,会创建两个按钮标签,然后给这两个按钮标签添加不同的id。

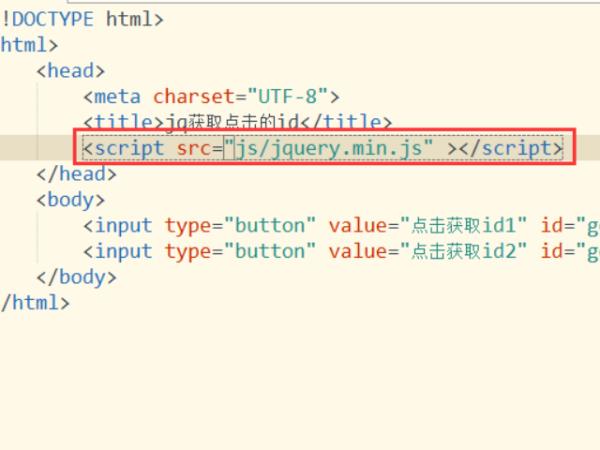
3、引入jquery文件(注:jquery的引入路径一定要正确)。

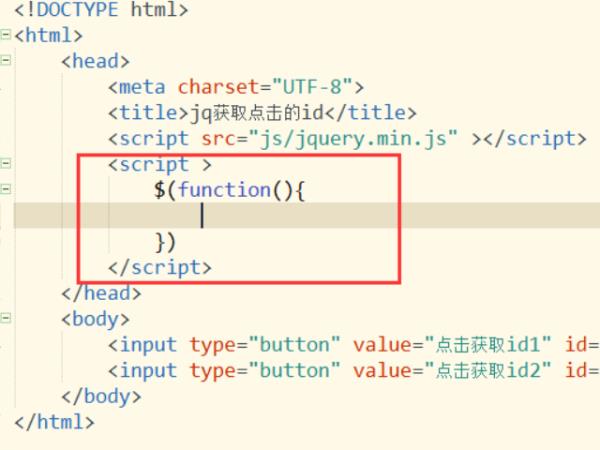
4、创建加载完成函数,然后创建一个点击按钮获取当前id的函数。

5、保存好html文件后使用浏览器打开,然后点击按钮即可看到点击的id。

6、页面所有代码,如有不懂可把所有代码复制到新建的html文件上,然后修改引入的jquery文件即可。

可以使用$(document).height()方法来获取网页的实际高度。
工具原料:编辑器、浏览器
1、$(document).height()方法是获取网页的实际高度,简单的代码示例如下:
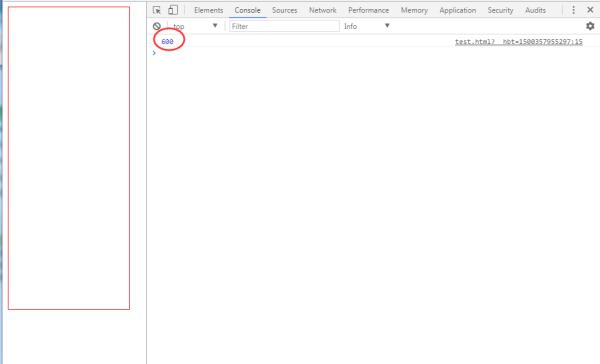
body><div style="height: 500px;width: 200px;border: 1px solid red;">
</div>
<script>
console.log($(document).height());
</script>
</body>
2、运行的结果如下图:

alert($(document).height()); //浏览器时下窗口文档的高度
alert($(document.body).height());//浏览器时下窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器时下窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器时下窗口可视区域宽度
alert($(document).width());//浏览器时下窗口文档对于象宽度
alert($(document.body).width());//浏览器时下窗口文档body的高度
alert($(document.body).outerWidth(true));//浏览器时下窗口文档body的总宽度 包括border padding margin
alert($(document).scrollTop()); //获取滚动条到顶部的垂直高度
alert($(document).scrollLeft()); //获取滚动条到左边的垂直宽度本回答被提问者和网友采纳
如何获得文本的真实高度?
【中文标题】如何获得文本的真实高度?【英文标题】:How to get the real height of a text? 【发布时间】:2013-02-16 04:04:31 【问题描述】:参考这个例子http://jsfiddle.net/uzgJX/
结果是包含文本的框的高度(如果您用鼠标选择文本,您可以看到的高度..)wichi 高于文本的实际高度。 有没有办法使用 jquery 或纯 js 获得真实高度? 在我尝试过的示例中
text.height()
和
text[0].getBoundingClientRect().height
没有运气,它说的是 19 像素而不是 14 像素
【问题讨论】:
看看这个:***.com/questions/1134586/… sorry fgokalp: 在输入和编辑问题时出现了一些错误,请参考 Andy E 下面的答案和小提琴示例 坦克矢量,我要读你的链接,但安迪的答案似乎更简单 【参考方案1】:获取为您的文本元素计算的font-size:
parseInt(window.getComputedStyle(text[0]).fontSize, 10);
font-size 表示字体的 em 正方形的大小。应该注意的是,虽然大多数字形会保持在 em 方格的范围内,但有些 可能 会超出这些范围。不过,这通常不会发生在垂直维度上。
试一试:http://jsfiddle.net/uzgJX/1/。提示:截图并复制到您喜欢的图像编辑器中,然后选择与文本高度完全一致的像素并与小提琴中给出的值进行比较。
【讨论】:
谢谢安迪 E!这就是我需要的! @ettolo:在文本不可见的情况下,您可能需要先检查 jQuery 的结果,height 是否大于 0。
@ettolo:不,我看到的只是 3 个空的圆角矩形。 (Ubuntu 上的 Chrome 27 和 Firefox 19)
@ettolo:奇怪......当字体大小被继承时它似乎不起作用(尽管它应该)。如果我通过 CSS 直接在元素上设置字体大小,它可以工作:jsfiddle.net/ynfAP/4。它一定是 SVG 的东西,因为 Firefox 和 Chrome 都表现出相同的行为。
谢谢!我试试看以上是关于jQ如何获得网页实际高度?的主要内容,如果未能解决你的问题,请参考以下文章