Echarts Gallery的官方实例和个人的实例源代码如何下载?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts Gallery的官方实例和个人的实例源代码如何下载?相关的知识,希望对你有一定的参考价值。
有些只有程序没有数据项我想看看完整的程序,该如何下载啊?我进入到github但是下载 后怎么运行啊
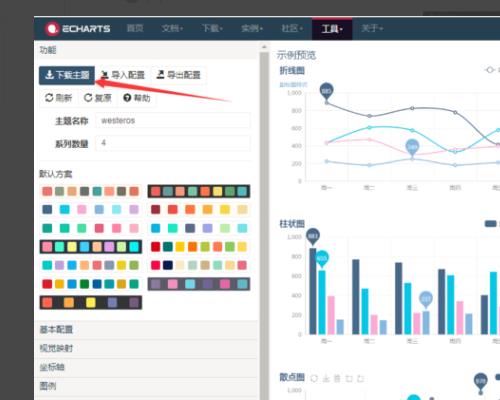
1、打开echarts官网网站,如图。

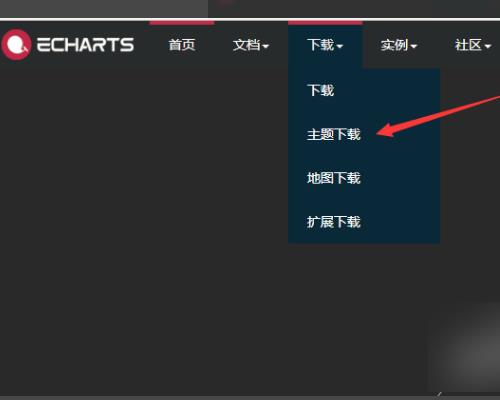
2、点击下载功能,显示列表,如图。

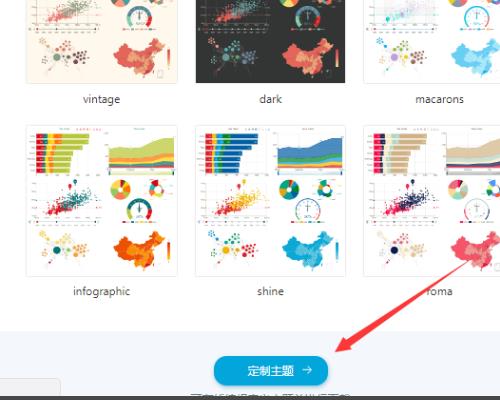
3、点击主题下载,进入到主题下载页面,如图。

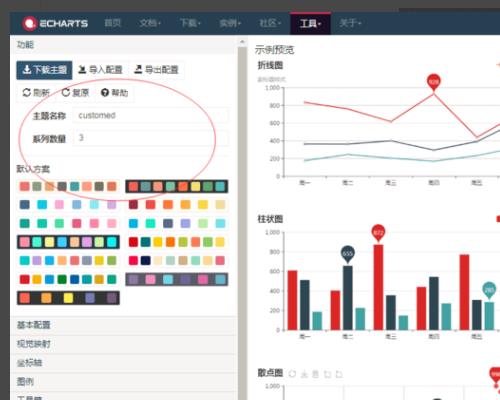
4、点击定制主题,进入到定制页面,如图。

5、这里可以使用默认的,也可以休息主题名称、系列数量的功能,如图。

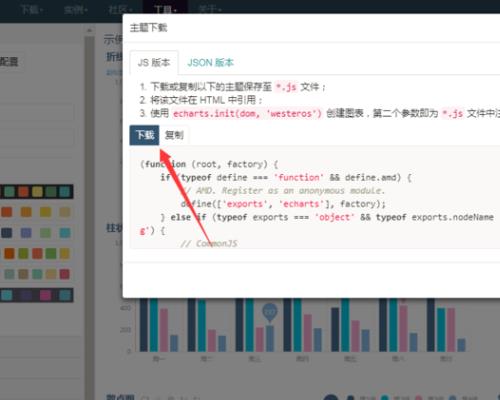
6、点击下载主题,弹出主题下载窗口,如图。

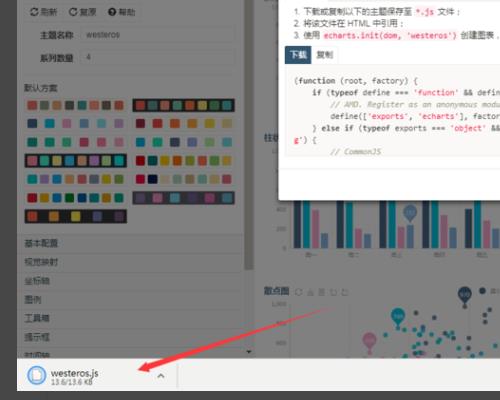
7、点击下载就开始自动下了,如图。

之前介绍过推荐一个不错的纯 javascript图表库——ECharts介绍了ECharts,今天来介绍一下如何将ECharts官方示例库下载到本地运行并下载完整示例源代码。
在ECharts官网点击右上角的:

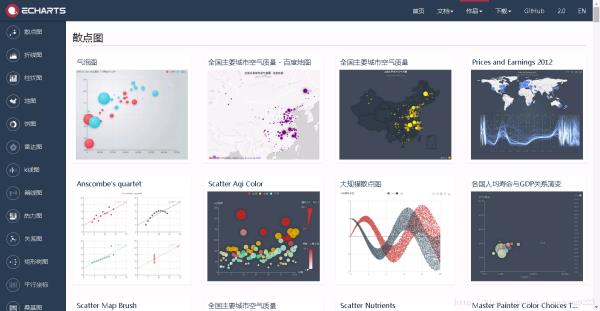
能看到ECharts的所有官方示例,非常丰富:

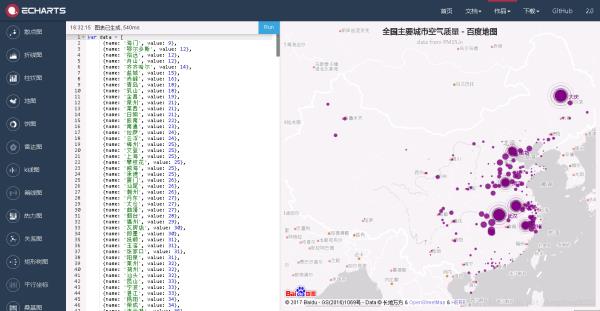
随便进一个看看:

这里左侧是代码,有测试显示效果。但要注意,左侧的代码不是完整版的,这里也无法将完整的代码下载下来。如果要获取完整版的js代码,需要下载ECharts官方示例库到本地。
点击ECharts官网点击右上角的:
GitHub
来到ECharts在其GitHub上的源代码页面,点击左上角的上一层页面:
点击进入echarts-examples如图:
echarts-examples的界面如图:
将这个项目下载到本地eclipse运行环境中,在eclipse中建立github项目可以参考我之前写的使用阿里云的ip地址查询服务-使用java调用ip地址查询服务这篇文章。
新项目建立好之后,将其部署到nginx上,运行之后就会得到本地的官方示例,点击一个进去:
能够看到右上角有一个“Download Demo”的按钮,点击就可以下载当前js效果所在html对应的源码。
用vue实现echarts条形图官方实例
<style scoped>
#chart_example
width: 50%;
height: 500px;
</style>
<template>
<div >
<h2>vue中插入Echarts示例</h2>
<div id="chart_example">
</div>
</div>
</template>
<script>
import * as echarts from 'echarts'
//import world from '../node_modules/echarts/map/js/world.js'
// import '../../node_modules/echarts/map/js/china.js' // 引入中国地图数据
export default
data()
return
,
mounted()
let myChart = echarts.init(document.getElementById('chart_example'));
let option =
title:
text: 'World Population'
,
tooltip:
trigger: 'axis',
axisPointer:
type: 'shadow'
,
legend: ,
grid:
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
,
xAxis:
type: 'value',
boundaryGap: [0, 0.01]
,
yAxis:
type: 'category',
data: ['Brazil', 'Indonesia', 'USA', 'India', 'China', 'World']
,
series: [
name: '2011',
type: 'bar',
data: [18203, 23489, 29034, 104970, 131744, 630230]
,
name: '2012',
type: 'bar',
data: [19325, 23438, 31000, 121594, 134141, 681807]
]
;
myChart.setOption(option)
window.addEventListener('resize',function() myChart.resize());
,
methods: ,
watch: ,
created()
</script>
官方实例很难用,有时候行,有时候不行,不知道为什么
以上是关于Echarts Gallery的官方实例和个人的实例源代码如何下载?的主要内容,如果未能解决你的问题,请参考以下文章