微信小程序-- 自定义组件 - 父子组件之间的通信(三十八)
Posted 我是夜阑的狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-- 自定义组件 - 父子组件之间的通信(三十八)相关的知识,希望对你有一定的参考价值。

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第38篇文章;
今天开始学习微信小程序的第21天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、父子组件之间的通信
前面已经介绍了自定义组件 - 组件所在页面的生命周期 & 插槽,通过栗子学习了组件页面生命周期在实际中应用,以及插槽使用方式。接下来就来讲解一下另外一个自定义组件 - 父子组件之间的通信。话不多说,让我们原文再续,书接上回吧。

1、父子组件之间通信的 3 种方式
在小程序中,组件之间的通信方式如下所示:
| 通信方式 | 说明 |
|---|---|
| 属性绑定 | 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据 |
| 事件绑定 | 用于子组件向父组件传递数据,可以传递任意数据 |
| 获取组件实例 | 父组件还可以通过 this.selectComponent() 获取子组件实例对象。 这样就可以直接访问子组件的任意数据和方法 |
2、属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。这里将 message 页面当成父组件,父组件的具体代码如下:
app.json
新建自定义组件 test5 并设置全局引用。
"usingComponents":
"my-test1": "/components/test1/test1",
"my-test2": "/components/test2/test2",
"my-test3": "/components/test3/test3",
"my-test4": "/components/test4/test4",
"my-test5": "/components/test5/test5"
,
message.js
父组件的 data 节点。
Page(
/**
* 页面的初始数据
*/
data:
count: 0
,
)
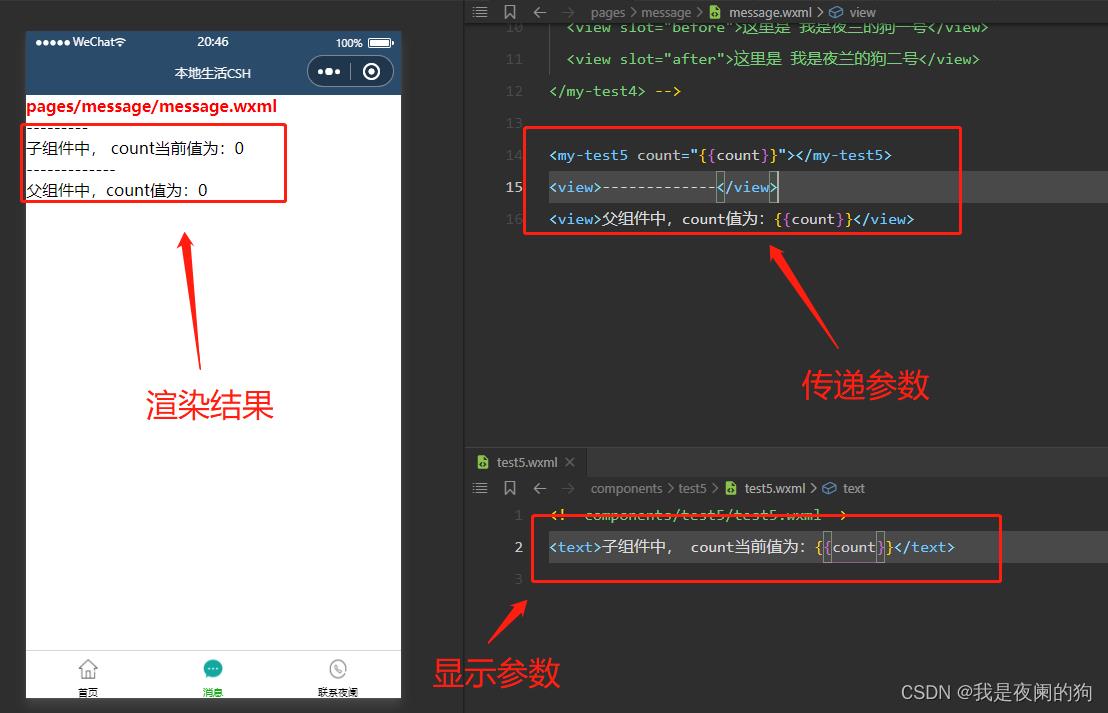
message.wxml
父组件 wxml 结构。
<my-test5 count="count"></my-test5>
<view>-------------</view>
<view>父组件中,count值为:count</view>
设置父组件参数之后,接下来就在子组件的 properties 节点中声明对应的属性并使用。具体代码如下:
test5.js
Component(
/**
* 组件的属性列表
*/
properties:
count: Number
,
)
test5.wxml
<text>子组件中, count当前值为:0</text>
可以来看一下运行结果:

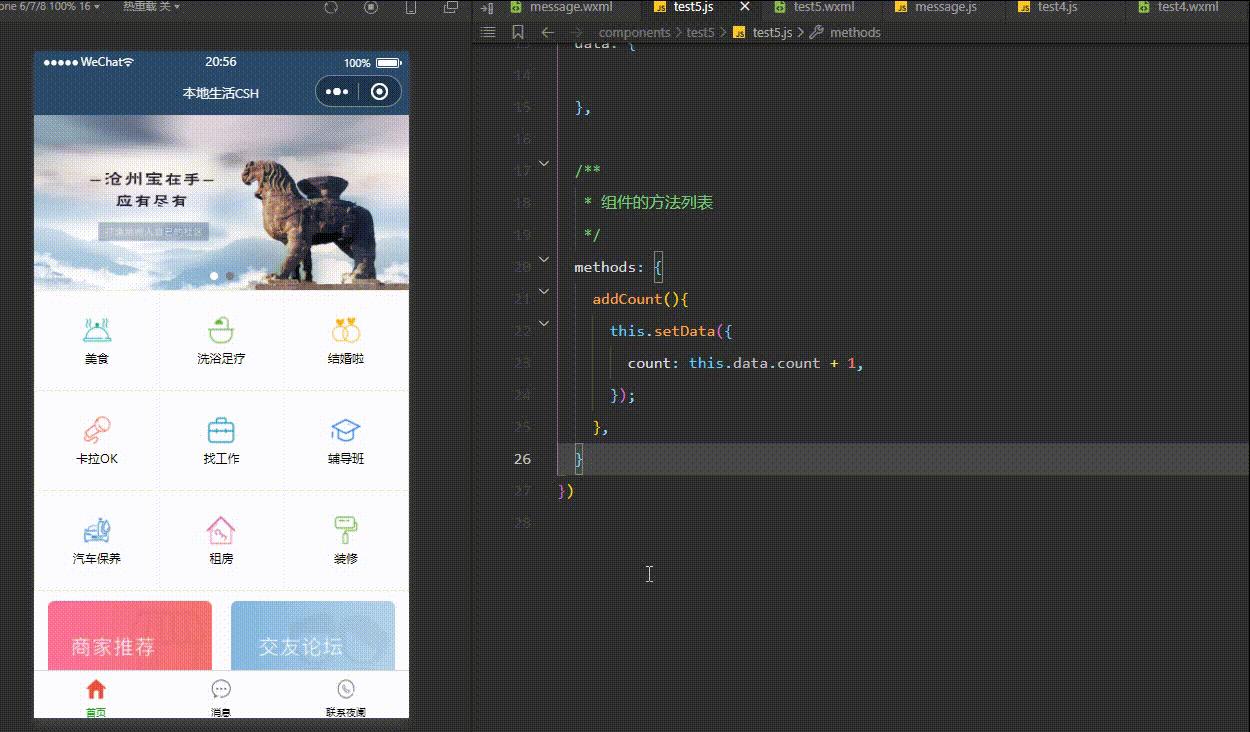
接下来就是要实现通过按钮方式让子组件的 count 属性自加1,具体代码如图所示:
test5.js
Component(
/**
* 组件的方法列表
*/
methods:
addCount()
this.setData(
count: this.data.count + 1,
);
,
)
test5.wxml
<button bindtap="addCount">count+1</button>
通过点击按钮可以让 count 属性进行自加,但是可以发现父组件的 count 值并没有进行同步,来看一下运行效果:

这里就需要子组件向父组件传值了。
3、事件绑定
事件系统是组件间通信的主要方式之一。自定义组件可以触发任意的事件,引用组件的页面可以监听这些事件。事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
- Step 1、 在父组件的
js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。
message.js
Page(
/**
* 页面的初始数据
*/
data:
count: 0
,
syncCount(e)
console.dir("syncCount");
,
)
- Step 2、 在父组件的
wxml中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。
基本语法
<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 -->
<component-tag-name bindmyevent="onMyEvent" />
<!-- 或者可以写成(推荐:结构清晰) -->
<component-tag-name bind:myevent="onMyEvent" />
message.wxml
<my-test5 count="count" bind:sync="syncCount"></my-test5>
- Step 3、 在子组件的
js中,通过调用this.triggerEvent('自定义事件名称', /* 参数对象 */ , /* 事件选项 */),指定事件名、detail对象和事件选项,将数据发送到父组件。
触发事件的选项包括:
| 选项名 | 类型 | 是否必填 | 默认值 | 描述 |
|---|---|---|---|---|
| bubbles | Boolean | 否 | false | 事件是否冒泡 |
| composed | Boolean | 否 | false | 事件是否可以穿越组件边界,为false时,事件将只能在引用组件 的节点树上触发,不进入其他任何组件内部 |
| capturePhase | Boolean | 否 | false | 事件是否拥有捕获阶段 |
test5.wxml
<text>子组件中, count当前值为:count</text>
<button bindtap="addCount">count+1</button>
test5.js
Component(
/**
* 组件的方法列表
*/
methods:
addCount()
this.setData(
count: this.data.count + 1,
);
this.triggerEvent('sync', value: this.properties.count);
,
)
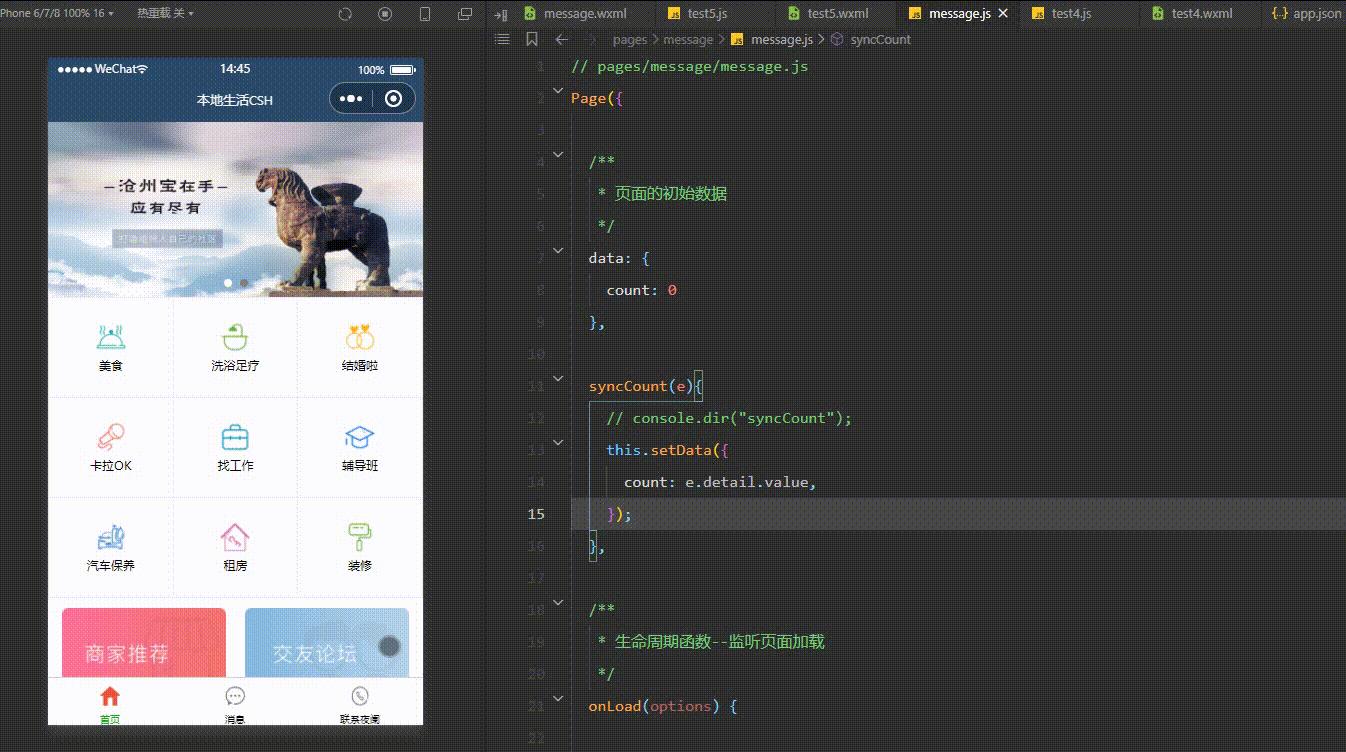
- Step 4、在父组件的
js中,通过e.detail 获取到子组件传递过来的数据。
message.js
Page(
/**
* 页面的初始数据
*/
data:
count: 0
,
syncCount(e)
// console.dir("syncCount");
this.setData(
count: e.detail.value,
);
,
)
到这里基本就完成整个事件绑定,当点击按钮让子组件 count 值自加时,父组件的 count 也会一起自加,可以来看一下运行效果:

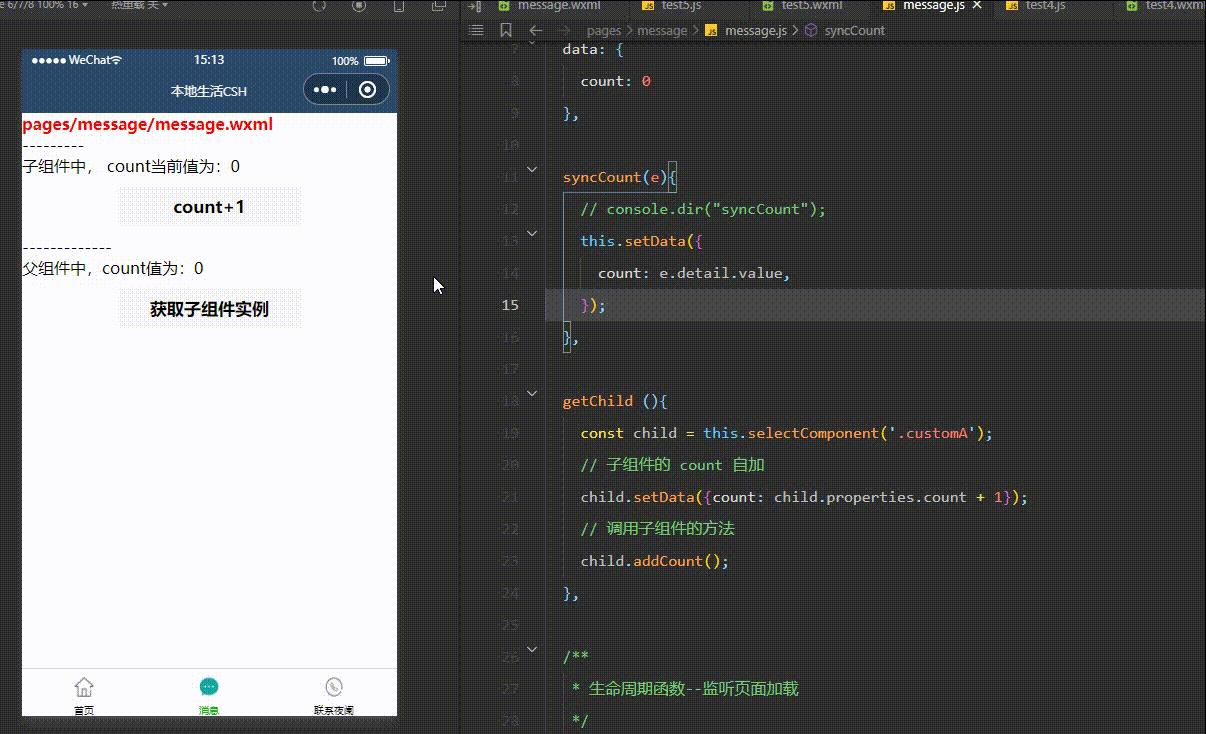
4、获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器") ,这里只能传递获取id或class选择器,不能传递标签选择器。子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。
message.wxml
<my-test5 count="count" bind:sync="syncCount" class="customA" id="cA"></my-test5>
<view>-------------</view>
<view>父组件中,count值为:count</view>
<button bindtap="getChild">获取子组件实例</button>
message.js
selectComponent 的参数不能传递标签选择器 my-test5 ,不然返回的是 null,也可以传递 id 选择器 #cA。
Page(
getChild ()
const child = this.selectComponent('.customA');
// 子组件的 count 自加
child.setData(count: child.properties.count + 1);
// 调用子组件的方法
child.addCount();
,
)
这里父组件想要给子组件的属性进行修改,不能用 this 指向,必须用 child, 因为此时 this 指向的是父组件,而 child 指向的是子组件。可以来看一下运行效果:

总结
感谢观看,这里自定义组件 - 父子组件之间的通信的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
微信小程序父子组件之间传值
父子组件之间传值
组件之间传值有两种,一种是父向子传值,另外一种是子向父传值
先说一下大致的区别吧…
区别:
- 父向子传值使用的是
属性绑定,子组件中 的properties对象 进行接收父组件传递过来的值 - 子向父传值使用的是
自定义事件,父组件通过自定义事件中的事件对象e来接收子组件传递过来的值
父向子传值
首先我们在我们的小程序中创建一个 components 文件夹 用来存放我们的子组件。创建以后我们就可以在 components 文件夹下创建我们的子组件 child , 当然创建成任何名字都可以,我在这里创建成 child ,如下图:

创建好以后就是引入了,把这个子组件 child 引入到我们的 父组件 index 首页中去。 这里说明一下,我在这里一共就创建了两个页面,一个是 pages 节点下的 index 路由页面,以及 components 节点下的 child 组件。
那么我们怎么引入呢?(原则在父组件的 json 文件中的 usingComponents节点下 引入)如下:
"usingComponents":
"child":"../../components/child/child"
引入以后怎么把子组件的内容渲染到父组件上呢?… :
也很简单:上面我们引入的时候,看上面代码:给组件起的自定义名字是 child 那么 我们渲染的时候就 在 index 父组件 里写上一组 <child><child> 标签即可,就可以把子组件渲染到 父组件中…
此时我们父子页面都有了,那么就可以进行传值了…
我们在父组件的数据data 中定义两个数据,name:'张三', age:23, 把这个数据传递给 子组件 child
在这里我们分三个步骤:
1.在 child 标签中 使用属性绑定的方式 把父组件的值绑定一下 <child name=" name " age=" age " ></child>,此时父组件的操作已经ok了,接下来看子组件的操作…
2.在子组件的 js 文件的 properties 对象中接收父组件传递过来的值
// 接受父组件传递过来的值
properties:
name:
type:String,
value:'我是默认值:苹果'
,
age:
type:Number,
value:'我是默认值: 100'
,
3.此时子组件 child 已经接收到了 父组件传递过来的值 ,我们可以在 子组件的 wxml 页面中 引用一下这个值看看是否传递成功了
<!-- 父向子传值 -->
<view>
这是父组件传递过来的值 name: name -----age age
</view>
index 父页面 显示的结果如下:

显然传递成功… >^<
接下来说说子向父传值
子向父传值
我们先在子组件的data 数据中 定义一个数据 msg
data:
msg:'我是子组件的值'
,
接下来就开始传值,传值时间上来分有两种,
第一种在组建的生命周期中,也就是页面一加载就把组件中的值传过去
第二种通过事件绑定的方式传值
先说第二种:(时间绑定的方式):
1.在子组件wxml 中放一个按钮,并给他绑定一个事件 send
<!-- 点击按钮向父组件传值 -->
<button bindtap="send">点击按钮向父组件传值</button>
2.在child.js中定义一下这个send ,并写入一下传值的代码:
methods:
send()
this.triggerEvent('send',this.data.msg)
,
传值使用的是 :this.triggerEvent() ,上面代码中 send 就是传递给父组件的自定义事件名称,接下来就在父组件中定义一下这个自定义事件bindsend="send"
<child name=" name " age=" age " bindsend="send"></child>
定义好以后,在 父组件的 js 文件中,定义一下send ,并且给send 方法 ,传递一个 事件对象 e
// 父组件接受子组件传递过来的值
send(e)
console.log(e.detail);
,
子组件传递过来的值就存放在 e.detail 中…

以上是关于微信小程序-- 自定义组件 - 父子组件之间的通信(三十八)的主要内容,如果未能解决你的问题,请参考以下文章