Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)
Posted unity_YTWJJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)相关的知识,希望对你有一定的参考价值。
Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)
提示:作者是 Unity 2020.3 以上版本做的开发。开发VR程序需要安装 Steam,SteamVR, (Vive Cosmos,需要再安装VIVEPORT,VIVEConsole)
OpenXR 控制设备 (头盔,手柄)通信。
XR Interaction Toolkit 是UI交互和3D交互
文章目录
一、OpenXR是什么?
OpenXR是一个针对XR应用程序接口,简称API。XR的定义:计算机通过人机交互产生的虚实环境连续统一体,包括VR,AR,MR。
OpenXR的最终目标是将VR/AR应用和头显之间的通信方式标准化。 提示:作者是 Unity 2020.3 以上版本,做的开发
二、开发步骤
提示:每个unity都有对应插件版本,不必纠结
1.安装必要插件
代码如下(示例):
1,Unity新建项目-> packageManger
2,安装 Open XRPlugin, XR Plugin Management, XR Interaction Toolkit

3,导入Open XRPlugin示例 , XR Interaction Toolkit示例

2.查看重要入门示例
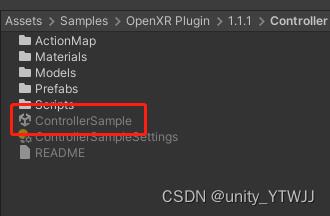
1,导入Open XRPlugin示例 (此场景可以查看 手柄点击了那个按键)

2, XR Interaction Toolkit示例(此场景可以查看 UI交互和3D物体交互)

3.重要设置
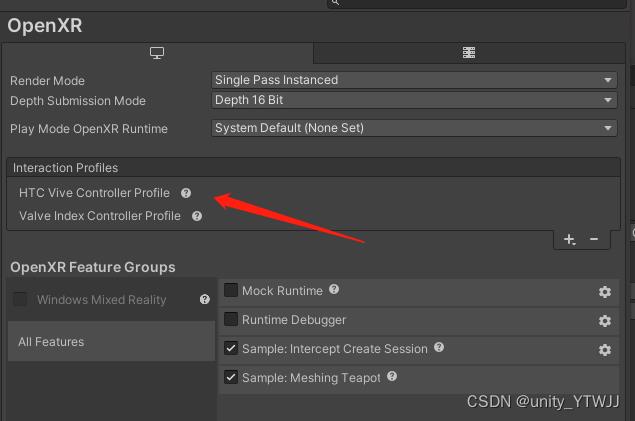
进入 PlayerSetting -> XR Plugin Management 添加openXR 和 Htc vive 模板


4.使用OpenXR Plugin
1.方法一

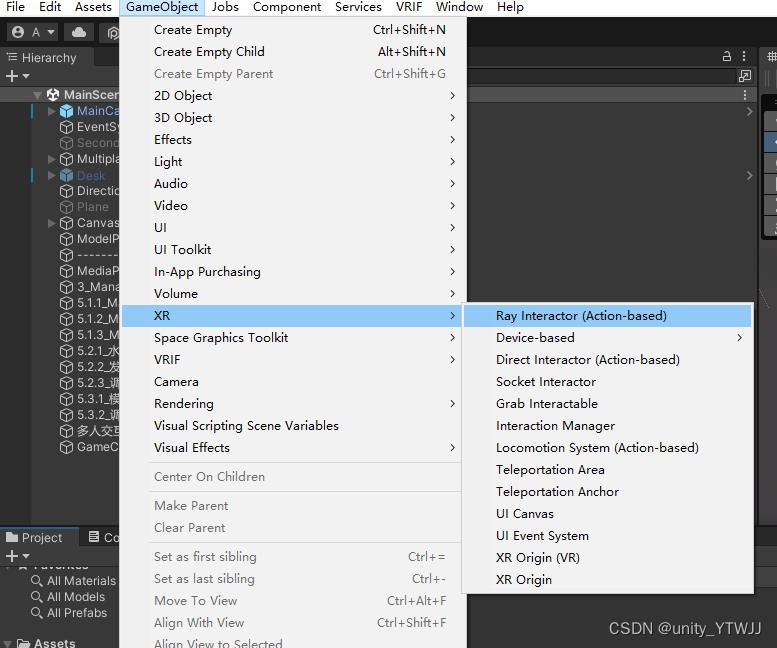
2.方法二 (使用XR Interaction Toolkit 预制体 拖到项目中)

总结
以上就是Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)的流程,
`如有疑问请留言评论,如果还有不懂我后续会上传一个示例代码。
Unity VR开发教程 OpenXR+XR Interaction Toolkit 传送
文章目录

往期回顾:
Unity VR开发教程 OpenXR+XR Interaction Toolkit (一) 安装和配置
Unity VR开发教程 OpenXR+XR Interaction Toolkit (二) 手部动画
Unity VR开发教程 OpenXR+XR Interaction Toolkit (三) 转向和移动
上一篇教程中,我们学习了如何用手柄来控制转向和持续移动。在 VR 应用中,除了持续移动还有另一种比较常见的移动方式,那就是 “传送”,即让玩家直接到达想要传送的地点 。相较于持续移动,传送给人带来的晕动感不会那么强烈。本篇教程,我们一起来学习如何实现传送功能。
📕教程说明
使用的 Unity 版本: 2020.3.36
使用的 VR 头显: Oculus Quest 2
教程使用的 XR Interaction Toolkit 版本:2.1.1
前期的配置:环境配置参考教程一,手部模型参考教程二
项目源码(持续更新):https://github.com/YY-nb/Unity_XRInteractionToolkit_Tutorial2022/tree/master
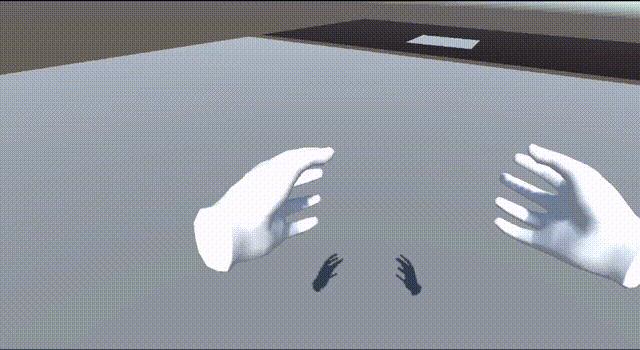
最终实现的效果:向前推动手柄的摇杆然后释放,实现人物的传送。

📕添加触发传送的脚本
传送其实也是交互的一种。而交互的过程一般需要两个对象,一个是可交互的对象(Interactable),一个是发起交互的对象(Interactor,一般是玩家自己)。传送的过程也是如此,需要可传送的区域和触发传送的人。现在,我们先来介绍与触发传送相关的脚本。
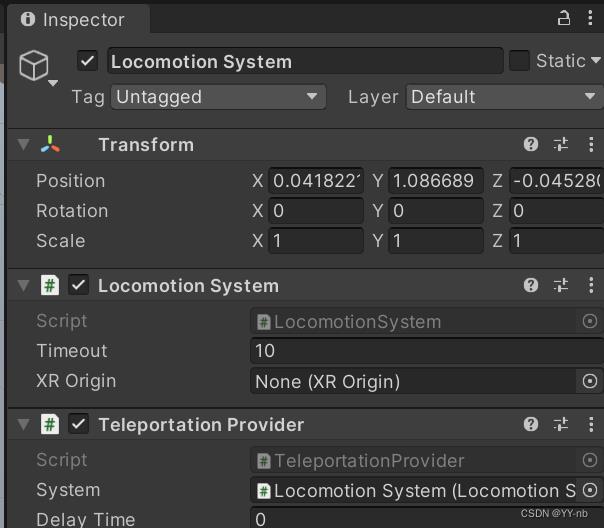
Locomotion System:可以直接控制场景中的 XR Origin(在 VR 中就是我们自己的身体),从而实现 VR 中人物的运动。
Teleportation Provider:负责传送功能。
XR Ray Interactor:通过射线检测实现与物体的远距离交互,在传送时可以配合可视化的射线使用。
Line Renderer:用于渲染传送时的射线
XR Interactor Line Visual:搭配 Line Renderer 和 XR Ray Interacter,使准备传送的射线可视化。
另外 XR Controller(Action-based) 这个脚本也是必备的,它用于跟踪手柄的姿态和处理手柄输入和动作的绑定。而我们的传送功能也是通过手柄的按键触发的。(这个系列中的每一篇教程都会用到它,这篇教程再次强调它是因为待会儿要对这个脚本上的一些设置做些修改)
如果你跟着此系列教程的前三篇做了一遍,那么这些脚本其实就已经添加好了。我这里直接将上一篇教程中的大部分场景沿用下来,此时 Hierarchy 窗口如下图所示:

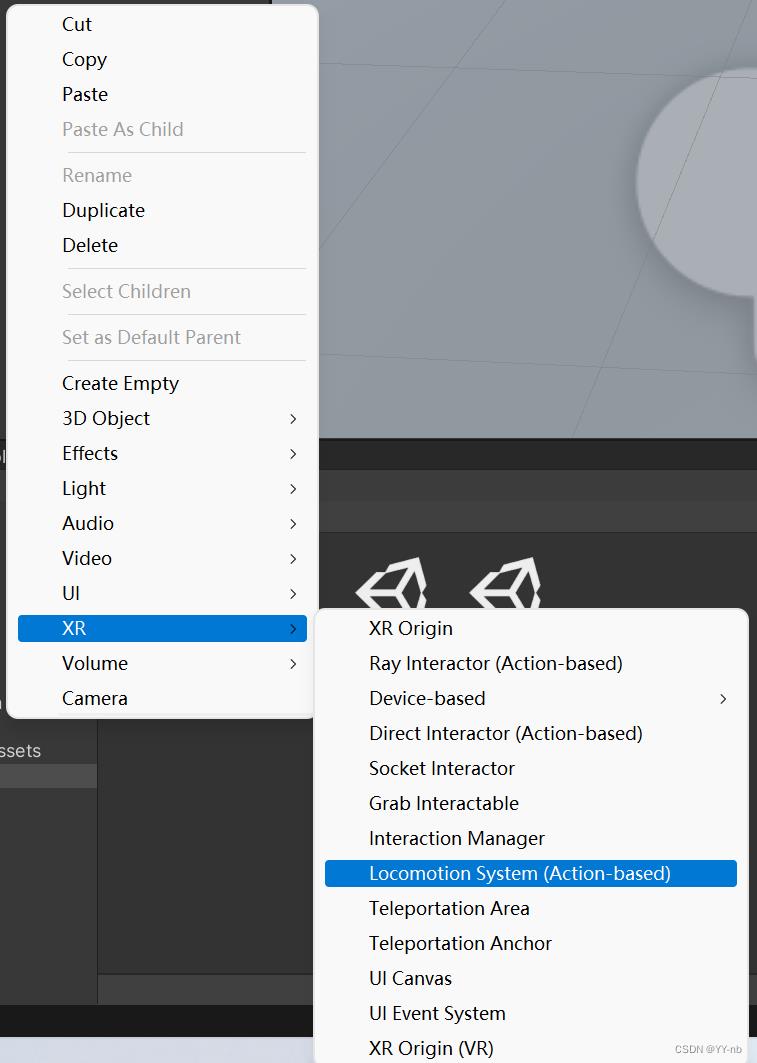
不过这里还是再简要地提一下:最底下的 Locomotion System 游戏物体可以直接在 Hierarchy 面板中的 XR 下创建。

添加了这个游戏物体就会自带 Teleportation Provider 和 Locomotion System 脚本。

而 XR Controller,XR Ray Interactor,Line Renderer 和 XR Interactor Line Visual 脚本在 XR Origin 下的 LeftHand Controller 和 RightHand Controller 上。


虽然这些脚本可以让 Unity 自动帮我们创建好,但是还是希望大家能够记住需要用到哪些脚本,以及这些脚本大致的作用,以便日后能够根据我们的需求灵活使用。
最后,我们还需要对 XR Ray Interactor 脚本进行一些操作:
在 Inspector 面板中将 Keep Selected Target 取消勾选。否则当你选中了一个传送区域后,你无法切换到另一个传送区域。

接下来,我们来介绍一下传送需要的可交互对象。
📕添加传送区域脚本
⭐Teleportation Area 脚本
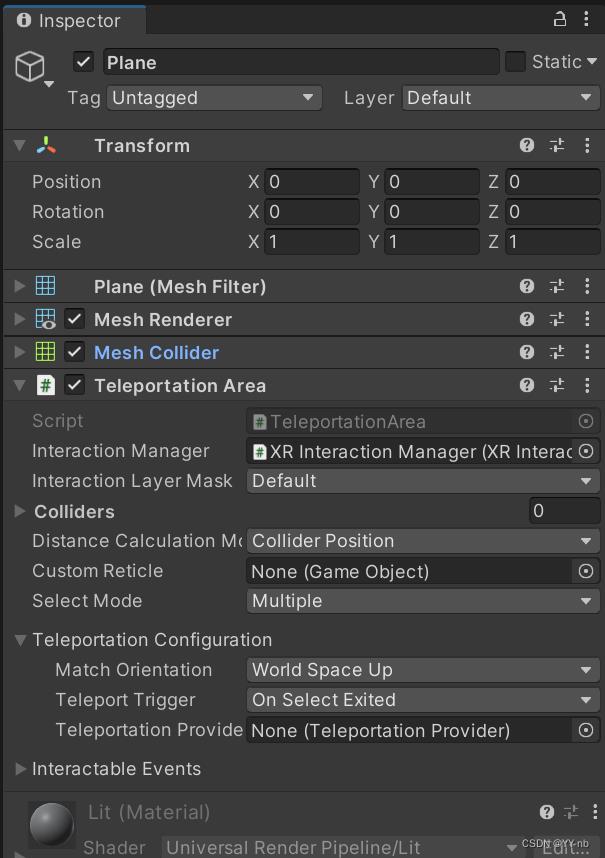
我们可以在地面(在本教程的场景中是 Plane)添加 Teleportation Area 脚本。
注:地面必须要有碰撞体,且碰撞体不能设为 Is Trigger,否则无法检测到传送区域

如果没有给此脚本的 Colliders 手动赋值,那么它会找到任意一个子物体(包括自己)的碰撞体,将该碰撞体用于检测是否选中了传送区域,如果触发传送的射线射到了碰撞体上,则视为选中了传送区域。
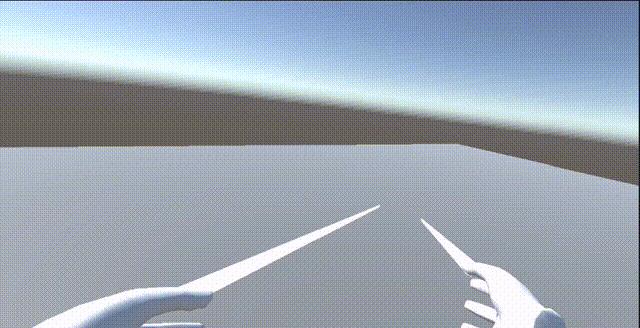
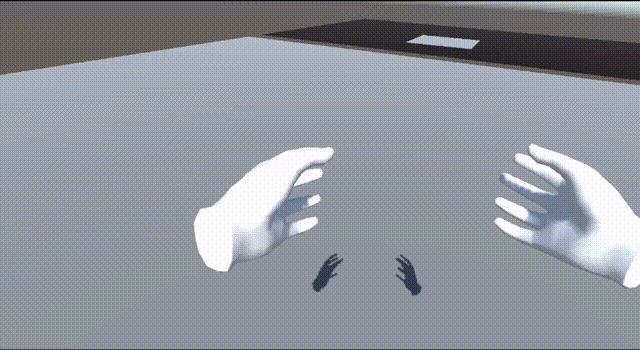
这时候我们可以运行一下程序。可以看到手部会发出一条直线。当直线射到地面上时,射线颜色会变成白色,因为这时候我们选中了传送区域;当直线没有射到地面上,射线的颜色会变成红色。

按下手柄的 Grip 键,传送就会生效。至于为什么是按下 Grip 键才能传送,在稍后的 “向前推动手柄摇杆实现传送” 这一部分会进行详细地说明。
⭐Teleportation Anchor 脚本
Teleportation Anchor 可以理解成传送的一个目标点,它能使玩家传送到一个指定的位置和角度。
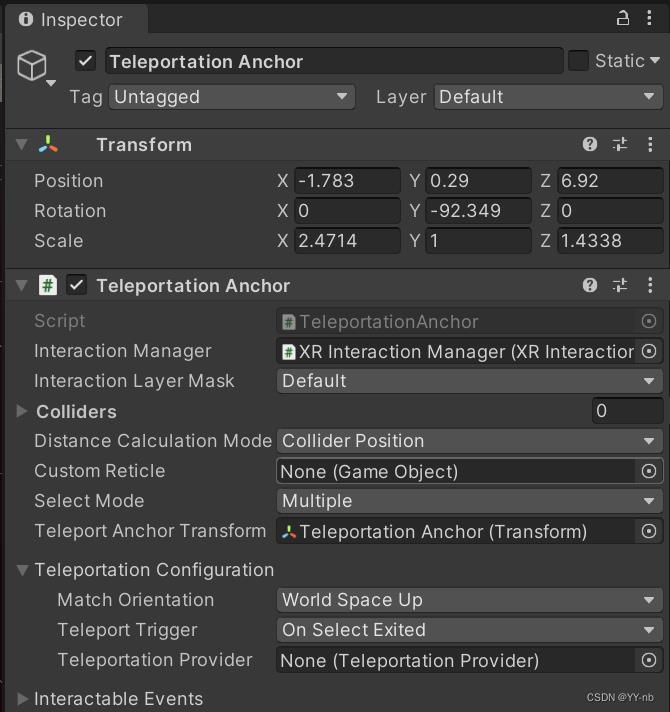
为了演示,我创建了一个新的 Plane,然后创建一个空物体叫做 “Teleportation Anchor",作为传送目标点,然后创建一个它的 Cylinder 子物体来表示可传送的区域,并且将 Cylinder 的碰撞体用于判断是否选中了传送区域。接着给 Teleportation Anchor 游戏物体添加 Teleportation Anchor 脚本。
为了演示能传送到特定角度的功能,我将传送目标点的旋转角度调了一下,让它 z 轴角度和相机 z 轴角度不相同。


相较于 Teleportation Area,Teleportation Anchor 多了一个重要的变量:Teleport Anchor Transform。这个变量就决定了传送的目标点是哪一个,默认是这个脚本所挂载的那个游戏物体,当然你也可以自定义一个传送点。
这个时候我们试着运行程序,可以发现,当手部的射线射到我们设定的圆柱体上时,射线颜色才会变成白色,说明我们选中了传送区域。然后我们按下手柄的 Grip 键,我们就会被传送到圆柱体的那个位置,准确来说就是我们提前设定的 Teleportation Anchor 的位置(可能会有一点点的偏差),尝试多次传送到 Teleportation Anchor,每次传送的位置都是非常相近的,至少都能传送到我们指定的区域。
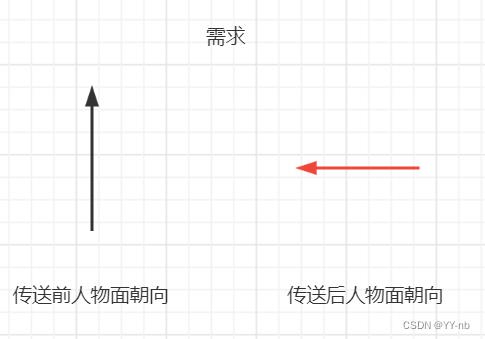
不过我们可以发现,虽然每次传送的 Position 是相近的,但是传送后人物面朝向的角度却还是传送前面朝向的那个角度。而我们的需求是传送后面朝向指定的角度,也就是传送后眼睛看向的方向和 Teleportation Anchor 的 z 轴所指向的方向一样,那这要怎么实现呢?


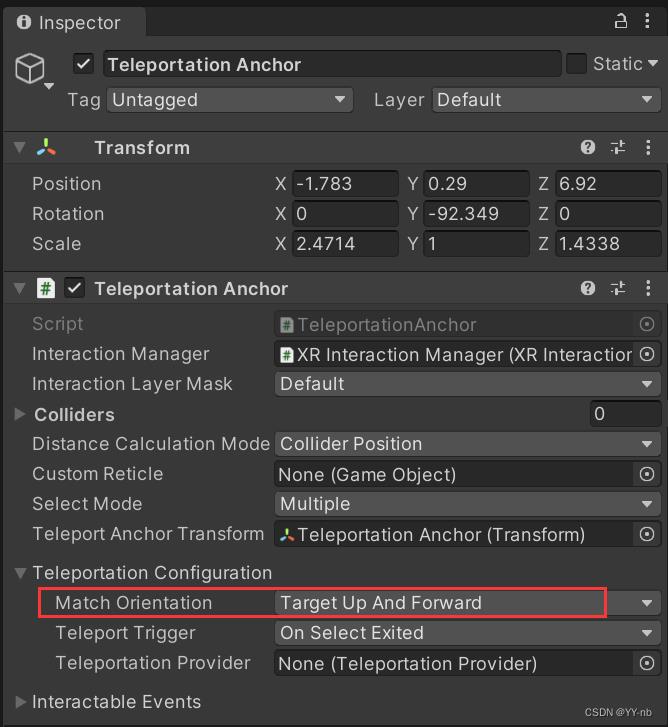
回到 Teleportation Anchor 脚本,找到 Match Orientation,改成 Target Up and Forward,意思是传送到目标点后的角度以目标点正上方为 y 轴,目标点正前方为 z 轴,这就与我们的需求匹配了。

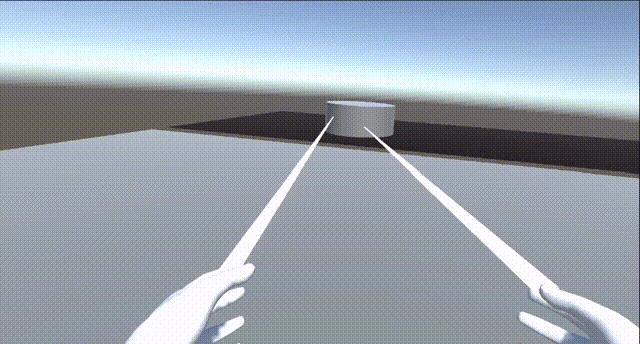
现在我们再运行一下程序看看效果:

现在就成功传送到了特定的位置,特定的角度。
📕向前推动手柄摇杆实现传送
值得注意的是,目前是只有按下手柄的 Grip 键,传送才会生效。那么是在什么地方定义了 “按下 Grip 键开始传送” 呢?
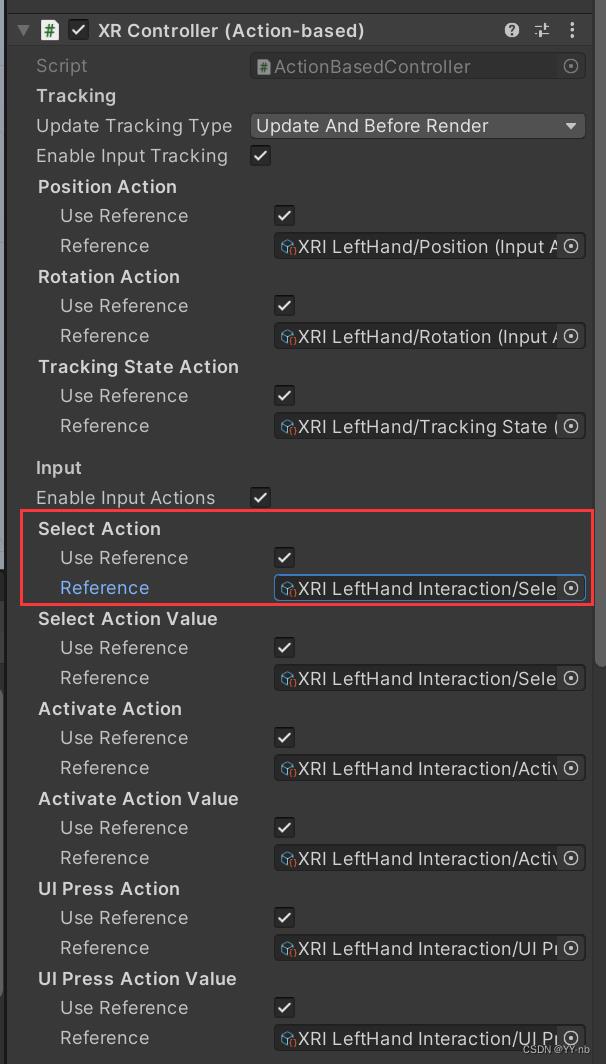
我们来看 XR Controller 这个脚本(以左手为例),原因就出在这个 Select Action 当中:

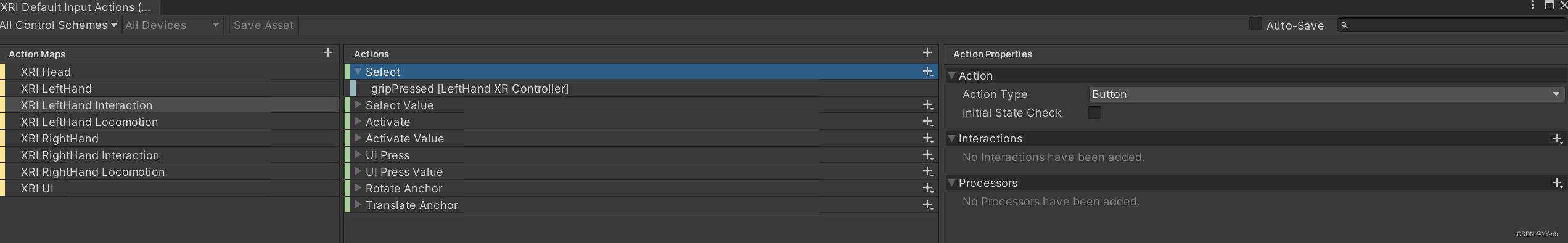
我们打开这个 Reference,可以看到 Select 这个动作绑定的是 “Grip 键按下” 这个操作:

但是,按照大多数 VR 游戏的习惯,传送一般是向前推动手柄摇杆的时候被激活,然后释放摇杆进行触发,那么要怎么更改成这种方式来触发传送呢?
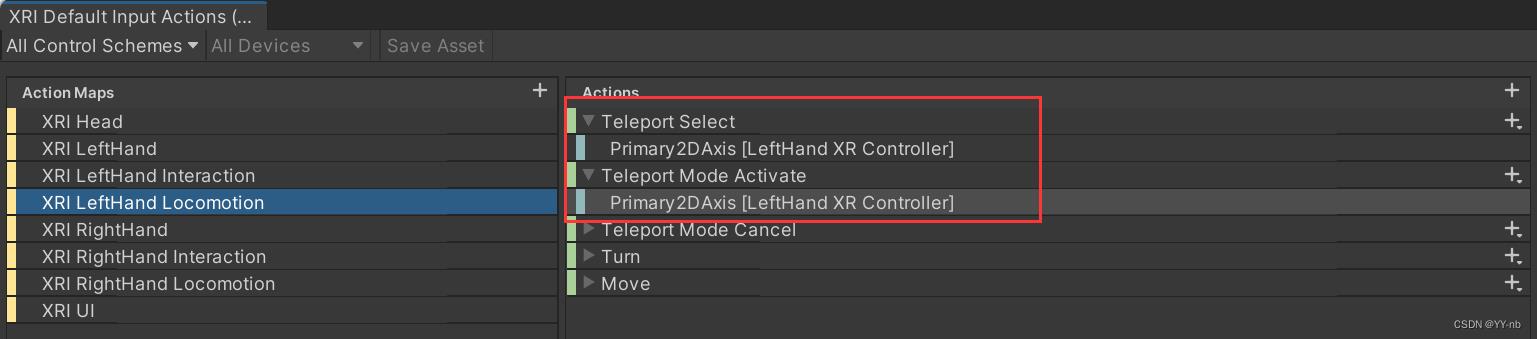
其实在 Input Action Asset 里,就有相关的动作。我们找到 XRI LeftHand Locomotion 的 Teleport Select 或者 Teleport Mode Activate,这两个动作都绑定了 Primary2DAxis,它表示的是摇杆的坐标位置(把摇杆的推动范围看作一个坐标系,不动摇杆的时候摇杆位于原点,推动摇杆后摇杆在 x 和 y 轴上的位置会发生偏移。

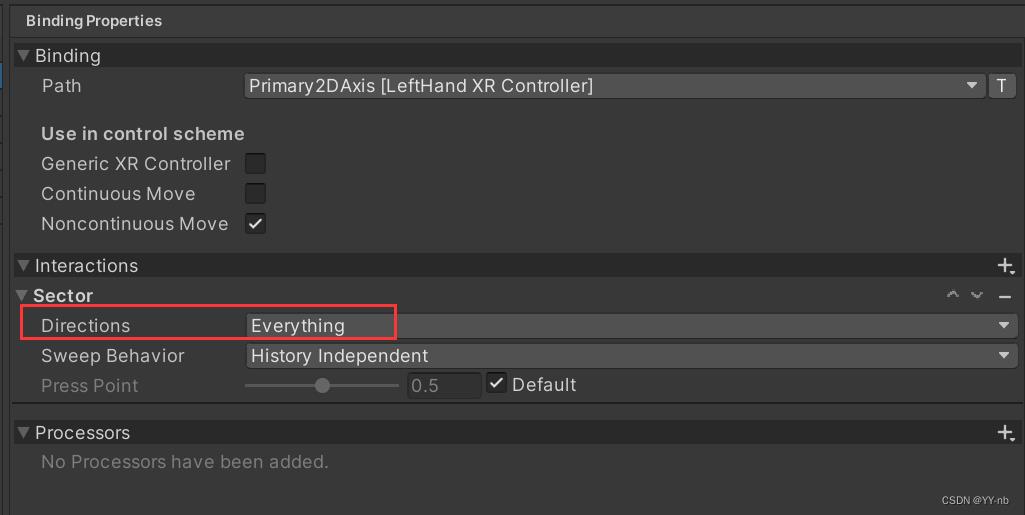
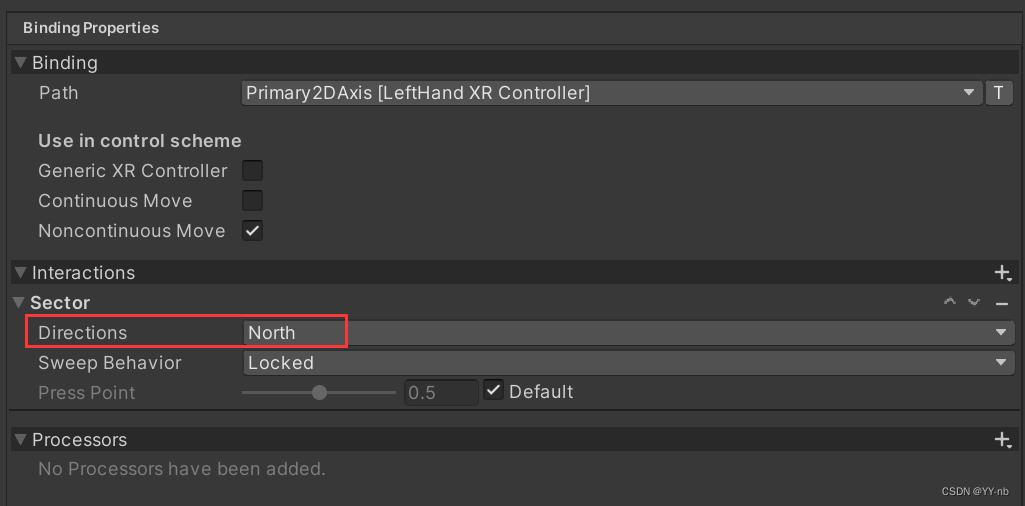
它们的区别可以看界面最右边的 Binding Properties
Teleport Select:

Teleport Mode Activate:

可以观察上面两幅图用红框标出的部分,最显著的区别是这个 Directions。
Teleport Select 是 Everything,意为摇杆推向任何方向都能激活传送。
Teleport Mode Activate 是 North,意为摇杆向北(向前)推才能激活传送。
因为我们想要通过向前推动摇杆来激活传送,所以我们将要选择的是 Teleport Mode Activate。然后,我们把 XR Controller 中的 Select Action 和 Select Action Value 都换成 Teleport Mode Activate:

接下来可以运行程序,选中了传送区域后,向前推动摇杆,再松开摇杆,人物就能够传送了!😊
📕让传送的射线变成曲线
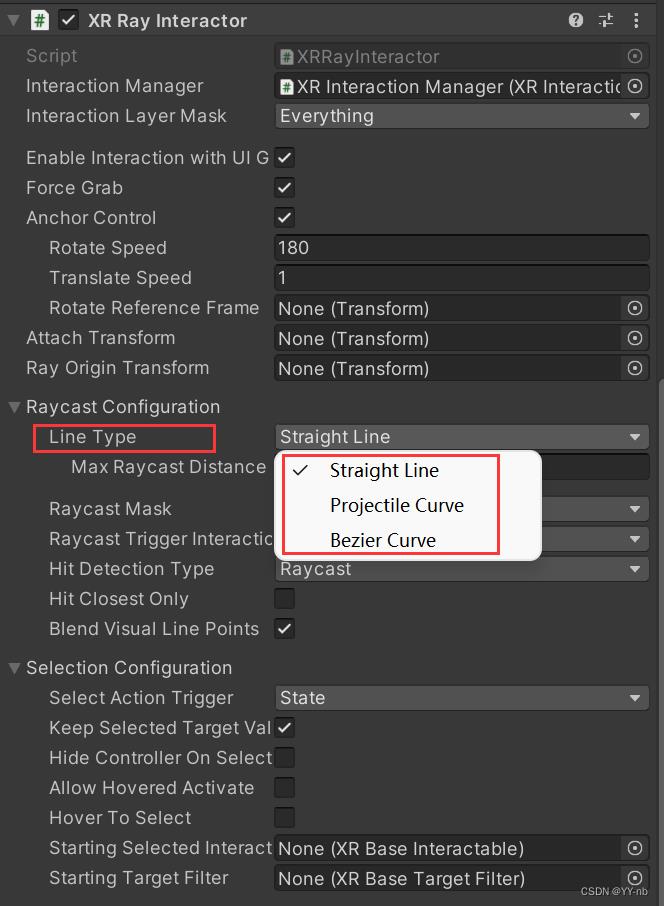
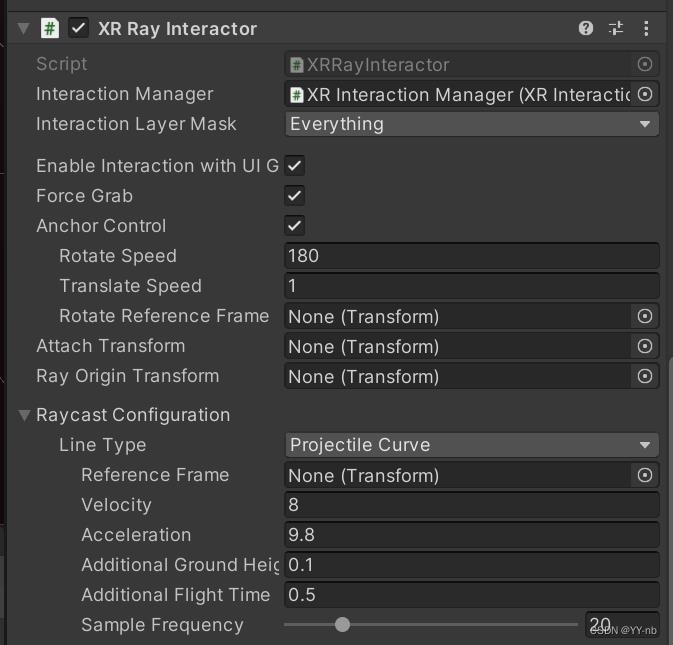
在大多数游戏中,传送时的射线是曲线,或者是贝塞尔曲线。我们可以更改 XR Ray Interactor 脚本的配置来实现这个需求。

我们可以选择 Projectile Curve 或者 Bezier Curve,它们都能实现曲线的效果,只不过底层原理会有些不同。我这边选择 Projectile Curve,然后将 Velocity 减小到了 8,Velocity 越大,曲线射到的距离就越远。感兴趣的小伙伴也可以调试一下曲线的其他数值以及贝塞尔曲线的各个数值,调出适合自己的曲线。

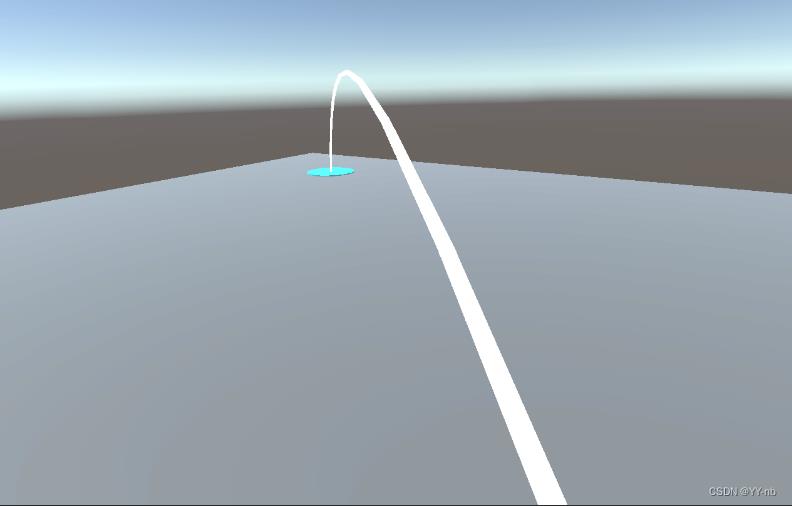
然后运行程序,可以看到射线变成了曲线:

📕在射线末端添加辅助瞄准区域
英文的说法是添加 Reticle,Reticle 有十字线、瞄准线的意思,大家可以联想瞄准镜的样子。

在大部分 VR 游戏中,传送的射线末端一般会有一个圆形的区域,也就是这个 Reticle,用于辅助瞄准,这样让传送看起来更直观。
那么我们就来简单地制作一个 Reticle。我创建一个 Cylinder 来表示 Reticle,然后更改缩放值,移除掉它的碰撞体。

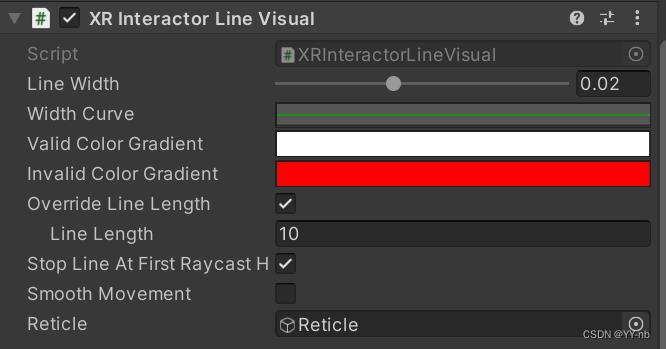
⭐法一:在 XR Interactor Line Visual 脚本上添加 Reticle
然后把这个游戏物体或者它的预制体拖到 XR Interactor Line Visual 的 Reticle 当中。注意,一个 Reticle 物体只能绑定一个 XR Interactor Line Visual 脚本,如果想让两只手的传送都具有 Reticle,需要把这个 Reticle 复制一份,然后将复制的 Reticle 拖给另一边手柄控制器的 XR Interactor Line Visual 脚本中。

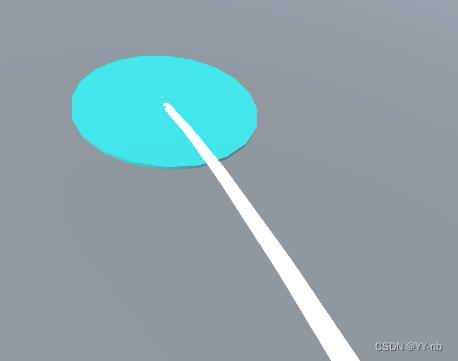
因为大部分 VR 游戏是只用一边手柄来触发传送,所以我这里先规定左手负责传送,因此我把右手的传送功能关闭,只需把 XR Ray Interactor 脚本关闭就行了。那么我们来看一下实际的效果:


射线末端这个圆形的区域,就是我们自己添加的 Reticle。
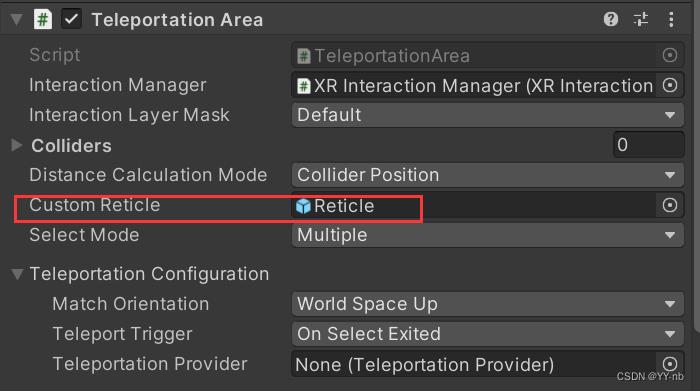
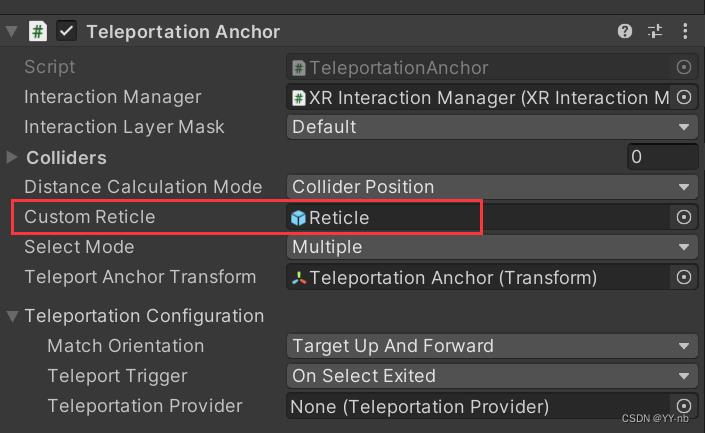
⭐法二:在 Teleportation Area 或者 Teleportation Anchor 脚本上添加 Reticle
如图所示, 将我们准备好的 Reticle 赋到 Custom Reticle 处,最终呈现的效果和法一是一样的:


📕实现向前推动摇杆才能显示传送射线
大部分 VR 游戏中,只有向前推动手柄的摇杆,才会显示传送的射线,然后释放手柄的摇杆,传送射线消失。
但是目前为止我们的 Demo 是在程序一运行的时候就会显示传送的射线。不过因为射线是由 XR Ray Interactor 控制的,所以改进的思路其实也比较简单,就是我们可以自定义一个脚本,去控制 XR Ray Interacter 脚本的开启和关闭。因为射线的打开和关闭是实时检测的,所以我们应该每一帧去判断手柄是否触发了传送,以及一个传送的过程是否结束。
2023.1.18更新:
此时 XR Interaction Toolkit 已经更新到了 2.3.0 pre 版本。经尝试,控制 XR Ray Interacter 脚本的开启和关闭的思路已经失效,即使能控制射线的打开和关闭,但是无法触发传送。因此,为了能向上兼容,我们换一种思路:去控制 XR Ray Interacter 脚本所在游戏物体的显示和隐藏。
因为输入的动作是基于 Input System的,所以需要一些 Input System 方面的知识。
脚本代码如下:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.InputSystem;
using UnityEngine.XR.Interaction.Toolkit;
public class TeleportationController : MonoBehaviour
public InputActionProperty m_teleportModeActivate;
public InputActionProperty m_teleportModeCancel;
private InputAction teleportModeActivate;
private InputAction teleportModeCancel;
public XRRayInteractor teleportInteractor;
void Start()
teleportModeActivate = m_teleportModeActivate.action;
teleportModeCancel = m_teleportModeCancel.action;
EnableAction();
private void OnDestroy()
DisableAction();
void Update()
if (CanEnterTeleport())
SetTeleportController(true);
return;
if (CanExitTeleport())
SetTeleportController(false);
return;
private void SetTeleportController(bool isEnable)
if (teleportInteractor != null)
teleportInteractor.gameObject.SetActive(isEnable);
private bool CanEnterTeleport()
bool isTriggerTeleport = teleportModeActivate != null && teleportModeActivate.triggered;
bool isCancelTeleport = teleportModeCancel != null && teleportModeCancel.triggered;
return isTriggerTeleport && !isCancelTeleport; //判断是否触发传送且没有按下取消传送的键
private bool CanExitTeleport()
bool isCancelTeleport = teleportModeCancel != null && teleportModeCancel.triggered;
bool isReleaseTeleport = teleportModeActivate != null && teleportModeActivate.phase == InputActionPhase.Waiting;
return isCancelTeleport || isReleaseTeleport; //判断是否按下取消传送的键或者释放了之前推动的摇杆
private void EnableAction()
if (teleportModeActivate != null && teleportModeActivate.enabled)
teleportModeActivate.Enable();
private void DisableAction()
if (teleportModeActivate != null && teleportModeActivate.enabled)
teleportModeActivate.Disable();
脚本解释:
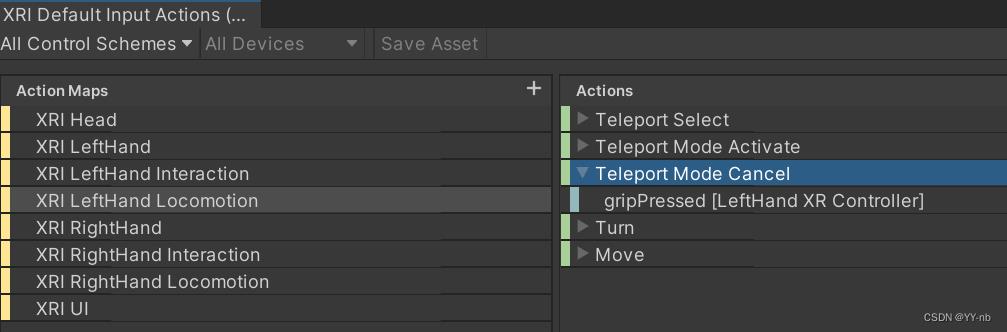
- Input Action Asset 中有一个 Teleport Mode Cancel 的动作,绑定的是“按下 Grip 键”这个操作,也就是按下手柄的 Grip 键可以取消传送,我们也将这个功能加入脚本。

- 触发传送(显示传送射线)的条件:向前推动手柄摇杆,并且没有按下 Grip 键
- 不显示传送射线的条件:按下 Grip 键或者手柄的摇杆处于原始的位置(向前推动摇杆并且释放最终也是回到了原始位置)
因为是控制游戏物体的显隐,所以 Teleportation Controller 脚本和 XR Ray Interactor 脚本不能挂载到同一个物体上。否则游戏物体隐藏时无法调用 Teleportation Controller 的功能。
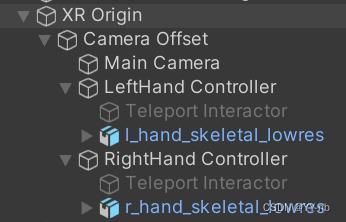
因此,我们稍微改变一下 XR Origin 游戏物体的层级结构:

首先在 LeftHand Controller 或者 RightHand Controller 下创建 Teleport Interactor 物体(这取决于你设定哪只手负责传送,我这边为了日后拓展,干脆先在两边上都添加上这个物体,实际上我设定的是左手负责传送),先把 Teleport Interactor 物体隐藏掉,它的显示与隐藏会由我们刚写的 Teleport Controller 脚本进行控制。然后将之前教程中与传送有关的脚本挪到 Teleport Interactor 游戏物体上。

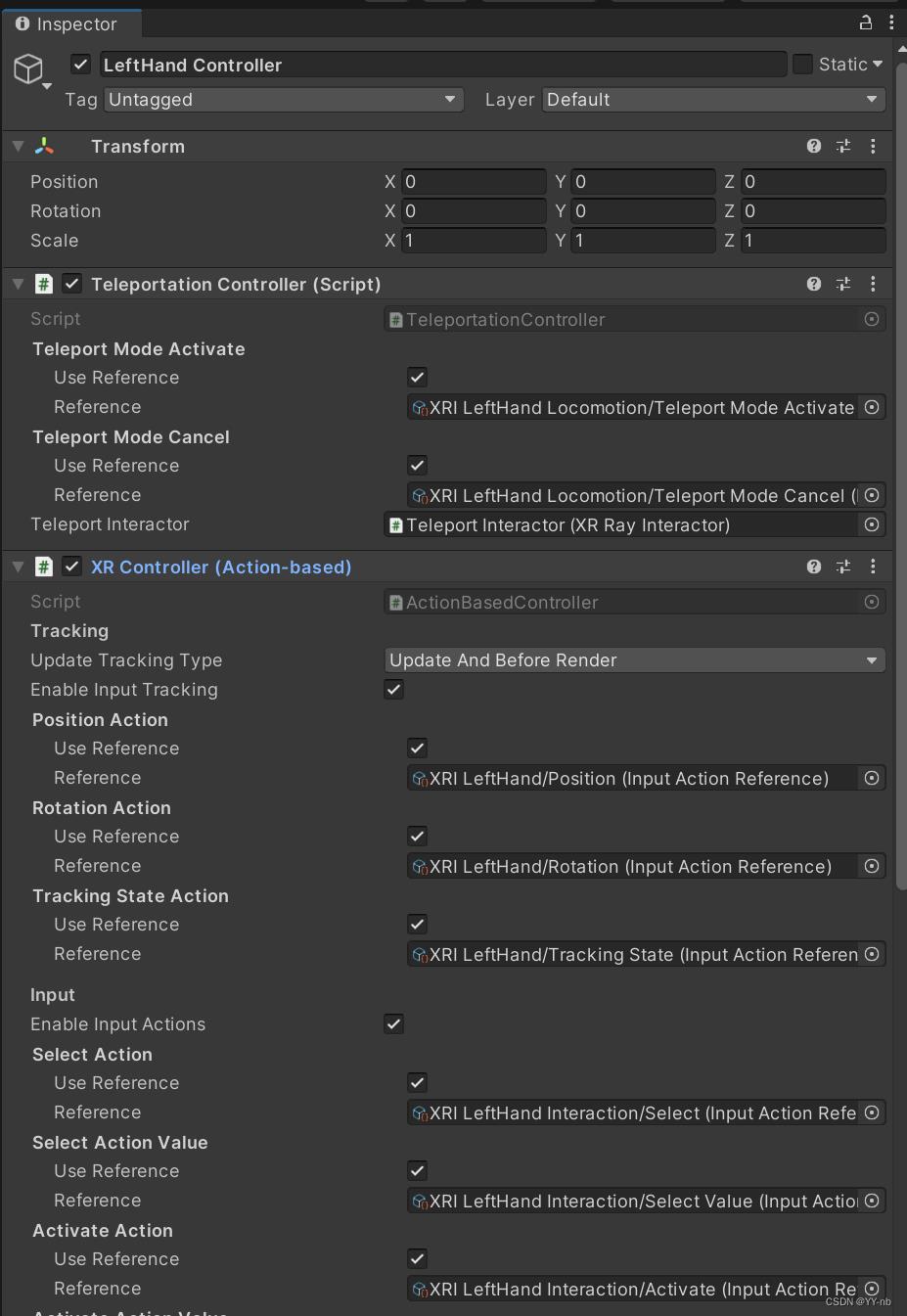
接下来我们要在 LeftHand Controller 上添加两个脚本(因为我这边设定左手负责传送),如下图所示:

解释一下,就是把刚刚写的 Teleportation Controller 脚本挂载到 LeftHand Controller 上,将 Input Action Asset 里的 Teleport Mode Activate 和 Teleport Mode Cancel 赋上。把手部的模型作为 LeftHand Controller 的子物体。需要注意的是,手部模型的父物体必须要有 XR Controller (Action-based) 脚本,且要开启 Enable Input Tracking 。因为需要用到设备输入的游戏物体需要 XR Controller 脚本的支持,并且打开 Tracking 才能正确追踪手柄控制器的姿态,从而让作为子物体的手部模型能跟着手柄运动,所以我们需要给 LeftHand Controller 物体额外添加一个 XR Controller(Action-based)脚本,其中的动作配置先用默认的就行,与之前负责传送的 XR Controller 不同。
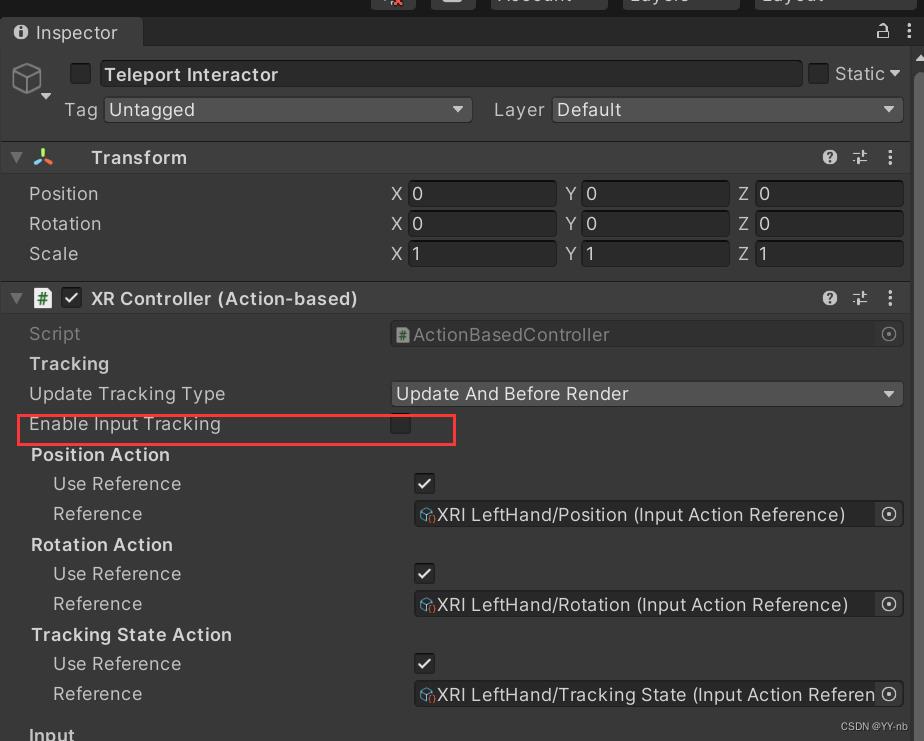
这个时候,LeftHand Controller 和 Teleport Interactor 都有 XR Controller (Action-based) 脚本,如果我们运行程序,会发现传送射线的起始点位置不对。这是因为父子物体上的 XR Controller 都开启了 Tracking 导致的冲突。因此如下图所示,我们需要点击子物体 Teleport Interactor 上的 XR Controller (Action-based),把 Enable Input Tracking 取消勾选。
而且以后在使用其他功能的时候,只要父子物体都有挂载 XR Controller (Action-based) 脚本,我们都需要关闭子物体 XR Controller (Action-based) 上的 Enable Input Tracking

注:我们在 Teleportation Controller 脚本中赋值的两个 Input Action Reference 作用仅仅是为了显示和隐藏射线,真正触发传送的还是 Teleport Interactor 物体上 XR Controller (Action-based) 中的 Select Action(我们之前已经设置好了)

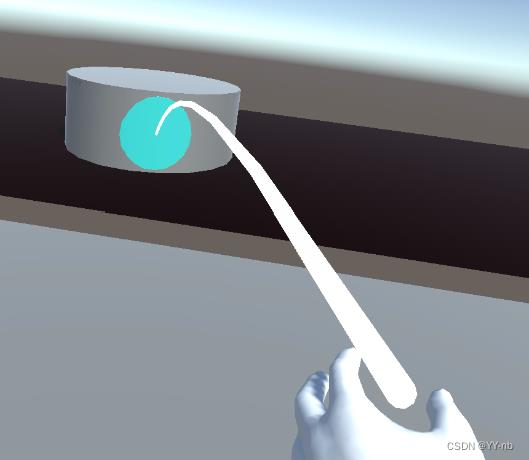
然后我们可以运行一下程序,这时候,只有向前推动摇杆才会显示传送的射线。
但是,此刻需要关注一下选用了哪种方式在射线末端添加 Reticle。如果选用的是在 XR Interactor Line Visual 脚本上添加 Reticle,那么你会发现这个 Reticle 在没有触发传送的时候会固定在场景中的某个位置,而我们希望的是和传送射线一样,只有向前推动摇杆的时候显示 Reticle。
其中一种方式是修改脚本,获取 Reticle 的引用,然后在 SetTeleportController 方法中去控制 Reticle 的显示和隐藏。
不过,如果选用的是在 Teleportation Area 或者 Teleportation Anchor 脚本上添加 Reticle,无需修改脚本。只要把 Reticle 做成预制体赋给 Custom Reticle,在射线选中可传送区域后,就会在可传送区域的碰撞体表面生成 Reticle。
但是此时还有一个小问题,如果你照着这篇教程制作了 Teleportation Anchor,就会发现射到圆柱体表面的时候也会显示 Reticle

这看起来有一些奇怪,因为传送的 Reticle 一般是显示在传送区域的上表面。不过,这个圆柱体只是我在本篇教程的前半段演示用的。在实际的开发中, Teleportation Anchor 一般都是地面上的某一块区域,碰撞体也应该是高度非常小的一块,这个圆柱体也一般是透明的,类似于光柱的效果。因此在实际的项目中需要调试 Teleprtation Anchor 所检测的碰撞体的高度,然后 Reticle 能够显示在目标区域的上表面。
我这边将原来的圆柱体改成方体,因为方体的碰撞体更好调试一点。那么方体的上表面面积就代表了用于演示 Teleportation Anchor 的可传送区域。
最终效果:

📕美化传送射线的方法
如果你想美化传送射线,可以更改 XR Interactor Line Visual 和 Line Renderer 脚本的配置。
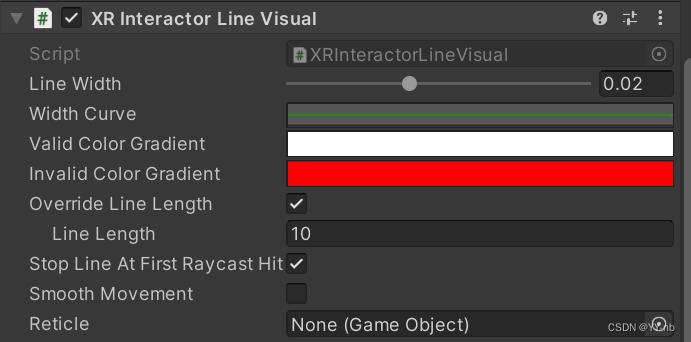
先来看 XR Interactor Line Visual 脚本:

常用的有调整射线宽度(Line Width),选中传送区域时射线的颜色(Valid Color Gradient),未选中传送区域时射线的颜色(Invalid Color Gradient)
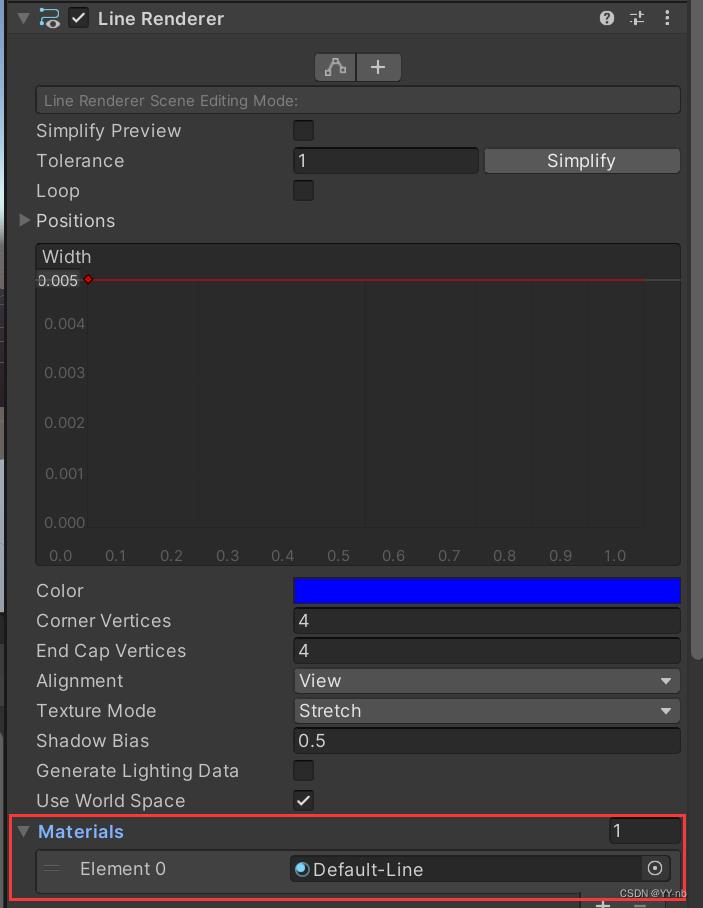
而 Line Renderer 是 Unity 中原有的组件,每个设置具体是什么意思可以参考官方文档。不过在美化传送射线上经常用的是更改射线的材质,如果你想让射线的材质效果看起来更好看,可以自定义材质,然后更改下图中标出的这个部分:

那么本篇教程的内容就到此为止啦!大家快去制作属于自己的传送功能吧!🌹
以上是关于Unity 使用OpenXR和XR Interaction Toolkit 开发 HTCVive(Vive Cosmos)的主要内容,如果未能解决你的问题,请参考以下文章
Unity VR开发教程 OpenXR+XR Interaction Toolkit UI
Unity VR开发教程 OpenXR+XR Interaction Toolkit (六)手与物品交互(触摸抓取)
Unity VR开发教程 OpenXR+XR Interaction Toolkit 手部动画
VRIK+Unity XR Interaction Toolkit 实现VR上半身的追踪(附带VRM模型导入Unity方法和手腕扭曲的解决方法)
Unity开发OpenXR |使用 OpenXR 制作一款 《保龄球Demo》加深对 Controller控制器 的理解使用
Unity开发OpenXR |使用 OpenXR 制作一款 《保龄球Demo》加深对 Controller控制器 的理解使用