unity3D创建TextMeshPro(TMP)中文字体(解决输入中文乱码问题)
Posted 猪肉丸子~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity3D创建TextMeshPro(TMP)中文字体(解决输入中文乱码问题)相关的知识,希望对你有一定的参考价值。
💗 未来的游戏开发程序媛,现在的努力学习菜鸡
💦本专栏是我关于游戏开发的学习笔记
🈶本篇是unity的TMP中文输入显示乱码的解决方式
创建 TextMeshPro 中文字体
遇到的问题描述
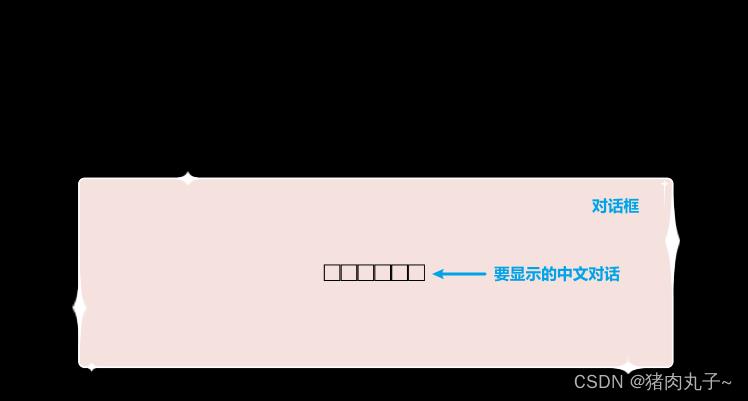
明明输入的是一段中文文字,但在画面的显示上却是一个一个小方块。只能正常显示英文,中文都变成了一个一个方块。这是因为TextMeshPro(TMP)不支持中文,需要自己加工一下。


解决方式
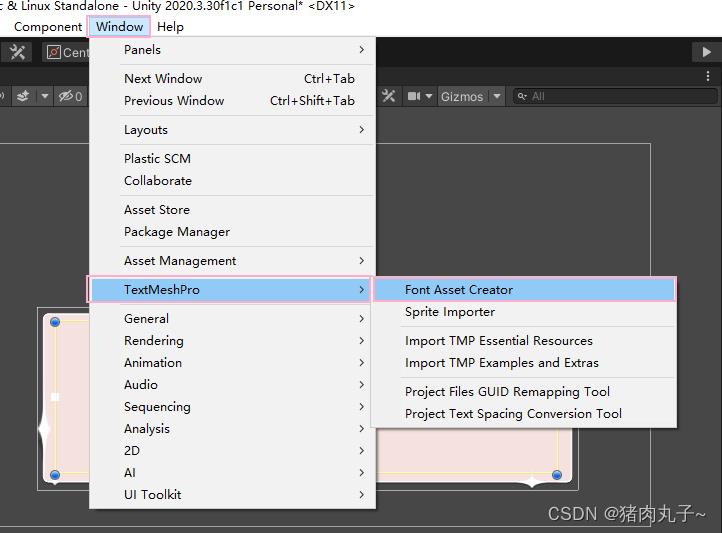
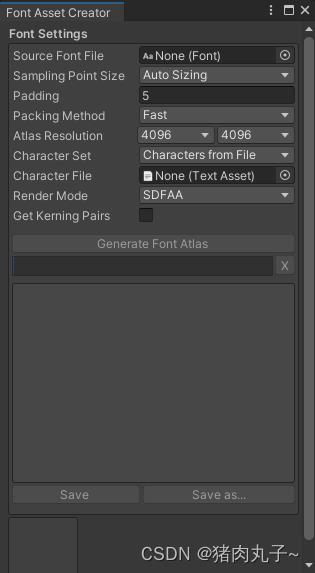
- 打开Window—>TextMeshPro—>Front Asset Creator


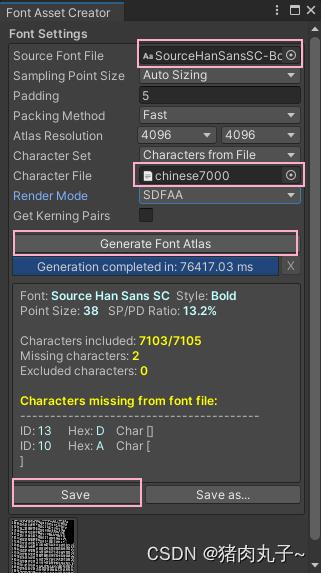
- 在Source Font File里选择unity自带的字体或者放入自己喜欢的需要用的字体(能支持中文字体的那种)
- 在Character File里选择中文字体的text文件(我放在博客的最后了,一个7000+常用字体的,基本够用)
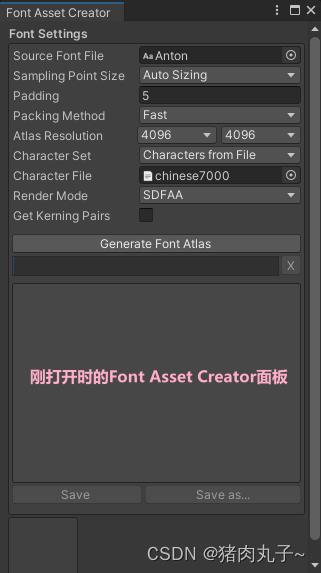
- 点击Generate Font Atlas按钮,等待生成,之前那个什么都没有的框框里显示完内容后,就是生成完了。
- 点击save按钮就可以保存刚刚生成的支持中文字体的字体文件。(选择右边的save as可以自己选择存储地址)


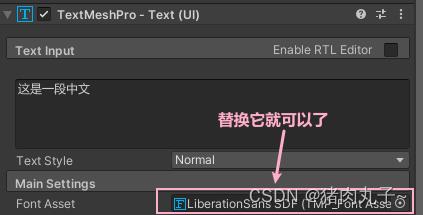
- 应用刚刚生成的字体文件

Font Asset Creator 面板扩展

- Source Font File:原字体文件,就是选择你要的字体资源,可以使用默认的 TextMesh Pro 字体资源之一,或者其它你想要的。(通常是 TrueType .ttf 文件)
- Samping Point Size:设置用于生成字体纹理的大小(以磅为单位)。默认就够用。
- Padding:在适合纹理上的所有字符时尽可能使用最大的磅值。不是完全越大越好,太大会丢失一些。这是 SDF 字体的常用设置。我个人用的默认值。
- Packing Method:使用自定义磅值,在文本框中输入所需的大小。使用此设置可实现对字体的像素精确控制。
- Atlas Resolution:指定字体纹理中字符之间的间距(以像素为单位)。填充越大,过渡越平滑,从而实现更高质量的渲染和更大的效果。对于 5x512 纹理,填充 512 通常没问题。
- Character File:放进去一个中文的text文本。
- Render Mode:设置字体纹理的大小宽度和高度(以像素为单位)。512 x 512 的分辨率适用于大多数字体,只要您只包含 ASCII 字符即可。 具有更多字符的字体可能需要更大的分辨率或多个图集。使用 SDF 字体时,分辨率越高,生成的渐变越精细,文本质量越高。
- Get Kerning Pairs: 启用此选项可调整字距数据。字距调整数据用于调整特定字符对之间的间距,以产生更赏心悦目的结果
中文字体文本
链接:中文text文本链接 提取码:csdn
💦更多内容请前往主页置顶或点击链接直达:【unity3D】游戏开发专栏的目录
unity实战之TextMeshPro实现聊天图文混排
前言
最近项目不太忙,看看以前的代码,总结记录下以前做的功能,翻到聊天这里,虽然几乎每个游戏都有聊天系统,但是我觉得还是有必要记录下聊天系统的实现。毕竟当初做这个系统的时候还是踩过几个坑。
1.文字自适应问题。
2.图文混排问题。
UI界面
1.创建滑动列表
首先创建一个可以上下滑动的列表,命名为chat_scroll

2.创建聊天预制
因为聊天是两人以上的,自己的聊天显示在右侧,别人的聊天消息显示在左侧。因此需要制作两个聊天框,分别代表自己的其他人,如下图的me和other。
创建的聊天预制如下:

3.使用TextMeshPro
注意:为了能实现表情加文字的效果,我们需要使用TextMeshPro作为消息显示

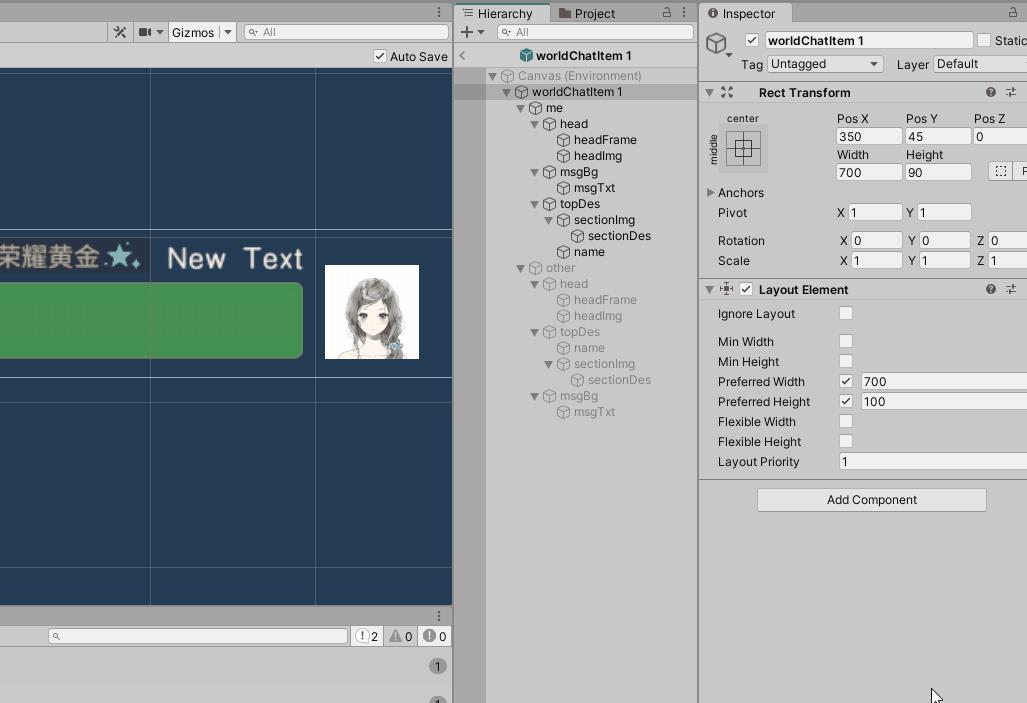
4.添加Layout Element
为聊天预制item添加Layout Element组件,如下:

Layout Element的Preferred Width和preferred Height值与me和other的长宽保持一致:

6.设置锚点
接着,我们需要设置游戏对象的锚点,如下图:


代码控制显示
1.获取游戏对象
首先我们需要获取到需要用到的聊天item的游戏对象:
local render =
render.go = poolManager.AddObj("Modules/friendchat/worldChatItem.prefab", ui.world_content)
local trans = render.go.transform
--我
render.me = utils.findobj(render.go, "me")
render.me_headFrame = utils.findimage(render.me, "head/headFrame")
render.me_headImg = utils.findimage(render.me, "head/headImg")
render.me_lv = utils.findtext(render.me, "level/lv")
render.me_name = utils.findtext(render.me, "topDes/name")
render.me_sectionImg = utils.findimage(render.me, "topDes/sectionImg")
render.me_sectionDes = utils.findtext(render.me, "topDes/sectionImg/sectionDes")
render.me_msgTxt = utils.findtmp_text(render.me, "msgBg/msgTxt")
--对方
render.other = utils.findobj(render.go, "other")
render.other_headFrame = utils.findimage(render.other, "head/headFrame")
render.other_headImg = utils.findimage(render.other, "head/headImg")
render.other_lv = utils.findtext(render.other, "level/lv")
render.other_name = utils.findtext(render.other, "topDes/name")--名字
render.other_sectionImg = utils.findimage(render.other, "topDes/sectionImg")--段位img
render.other_sectionDes = utils.findtext(render.other, "topDes/sectionImg/sectionDes")--段位秒速
render.other_msgTxt = utils.findtmp_text(render.other, "msgBg/msgTxt")
2.游戏对象刷新
刷新每个item的信息:
if message:GetUid() == playerDataManager.GetUid() then--判断消息是否是本人发送
--自己
local sender = message:GetSender()
local friend = friendData:New(sender)
render.me_headFrame.sprite = utils.loadsprite("frame", friend:GetFrame())
render.me_headImg.sprite = utils.loadsprite("head", friend:GetHead())
render.me_lv.text = friend:GetLevel()
render.me_name.text = friend:GetName()
render.me_sectionImg.sprite = utils.loadsprite("friendChat", friend:GetFrameImg())
render.me_sectionDes.text = friend:GetSectionName()
render.me_msgTxt.text = message:GetContent()
CalcWorldChatWidthHight(render.me)
render.me:SetActive(true)
render.other:SetActive(false)
else
SetActive(render.other_addRoom_Btn,message:GetSType() == 102)--邀请按钮是否显示
local sender = message:GetSender()
local friend = friendData:New(sender)
render.other_headFrame.sprite = utils.loadsprite("frame", friend:GetFrame())
render.other_headImg.sprite = utils.loadsprite("head", friend:GetHead())
render.other_lv.text = friend:GetLevel()
render.other_name.text = friend:GetName()
render.other_sectionImg.sprite = utils.loadsprite("friendChat", friend:GetFrameImg())
render.other_sectionDes.text = friend:GetSectionName()
render.other_msgTxt.text = message:GetContent()
CalcWorldChatWidthHight(render.other)
render.me:SetActive(false)
render.other:SetActive(true)
end
3.文本自适应
注意上面代码中,使用到了CalcWorldChatWidthHight方法,CalcWorldChatWidthHight方法如下:
--世界聊天计算宽高
local function CalcWorldChatWidthHight(obj)
local htext = utils.findtmp_text(obj, "msgBg/msgTxt").preferredHeight --22
local wtext = utils.findtmp_text(obj, "msgBg/msgTxt").preferredWidth--445
local bg = utils.findobj(obj, "msgBg")
local msg_rect = utils.findrect(obj, "msgBg/msgTxt")
local parent_rect = obj.transform.parent
if wtext < 470 then --一行
bg:GetComponent("RectTransform").sizeDelta = Vector2.New(wtext+30, 47)
else
printlog(utils.findtmp_text(obj, "msgBg/msgTxt").text,"内容")
local num = math.ceil(wtext/470)--行数
local hight = (num-2)*30+60
bg:GetComponent("RectTransform").sizeDelta = Vector2.New(491,hight)--503
end
local sizeDelta = bg:GetComponent("RectTransform").sizeDelta
msg_rect.sizeDelta = Vector2.New(sizeDelta.x-30,sizeDelta.y)
obj:GetComponent("RectTransform").sizeDelta = Vector2.New(sizeDelta.x-15,sizeDelta.y+40)
parent_rect:GetComponent("LayoutElement").preferredHeight = sizeDelta.y + 40
end
说明:
470:一行的Text最大宽度为470
30:聊天内容背景宽度= Text实际宽度+30(30是为了让文字两边留有间隙,看着美观)
47:一行文字时,背景高度(可根据实际情况调整)
…
注意:代码中用到的数据都可以根据实际情况调整!
CalcWorldChatWidthHight方法的作用是实现文本宽高随着文字内容的变化而变化。支持一行显示文字是,文本宽度自适应;支持多行时,高度也能自适应。
纯文本聊天预览效果

加入表情
1.制作表情图集及配置
打开TexturePackerGUI,拖进所有表情,修改Framework为Json(Array)并设置Trim Model为None,输出路径按照实际情况设置:

2.导入表情
将步骤1生成的两个文件放入工程新建文件夹Emoji中:

3.生成Assets资源
选中Emjoji—emoji—选中所有表情资源—Create—TextMeshPro—SpriteAsset

生成的Assets资源如下:

4.为TextMeshPro指定默认资源
将生成的Assets资源指定给TextMeshPro默认资源,如下:

5.表情实现
当点击某个表情时,显示方法如下:
_input.text = string.format("<sprite=%s>",dx)
6运行,完美。
自动布局bug
当有新消息是,会发现名字和段位的自适应会出问题,具体表现未两者相互重叠,排版是乱的。这是因为 layout group 的排版计算是下一帧才会计算,我们添加后他不会瞬间计算,下一帧的时候他已经感受不到我们添加了东西。所以我们需要改成瞬间计算,添加代码:
render.me_rect = utils.findrect(render.me, "topDes")
render.other_rect = utils.findrect(render.other, "topDes")
UnityEngine.UI.LayoutRebuilder.ForceRebuildLayoutImmediate(render.me_rect)
UnityEngine.UI.LayoutRebuilder.ForceRebuildLayoutImmediate(render.other_rec)
以上是关于unity3D创建TextMeshPro(TMP)中文字体(解决输入中文乱码问题)的主要内容,如果未能解决你的问题,请参考以下文章