前端小游戏——植物大战僵尸
Posted 亮点菌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端小游戏——植物大战僵尸相关的知识,希望对你有一定的参考价值。
给大家分享一个植物大战僵尸网页游戏源代码,感兴趣的小伙伴可收藏学习 👉完整源码

文章目录
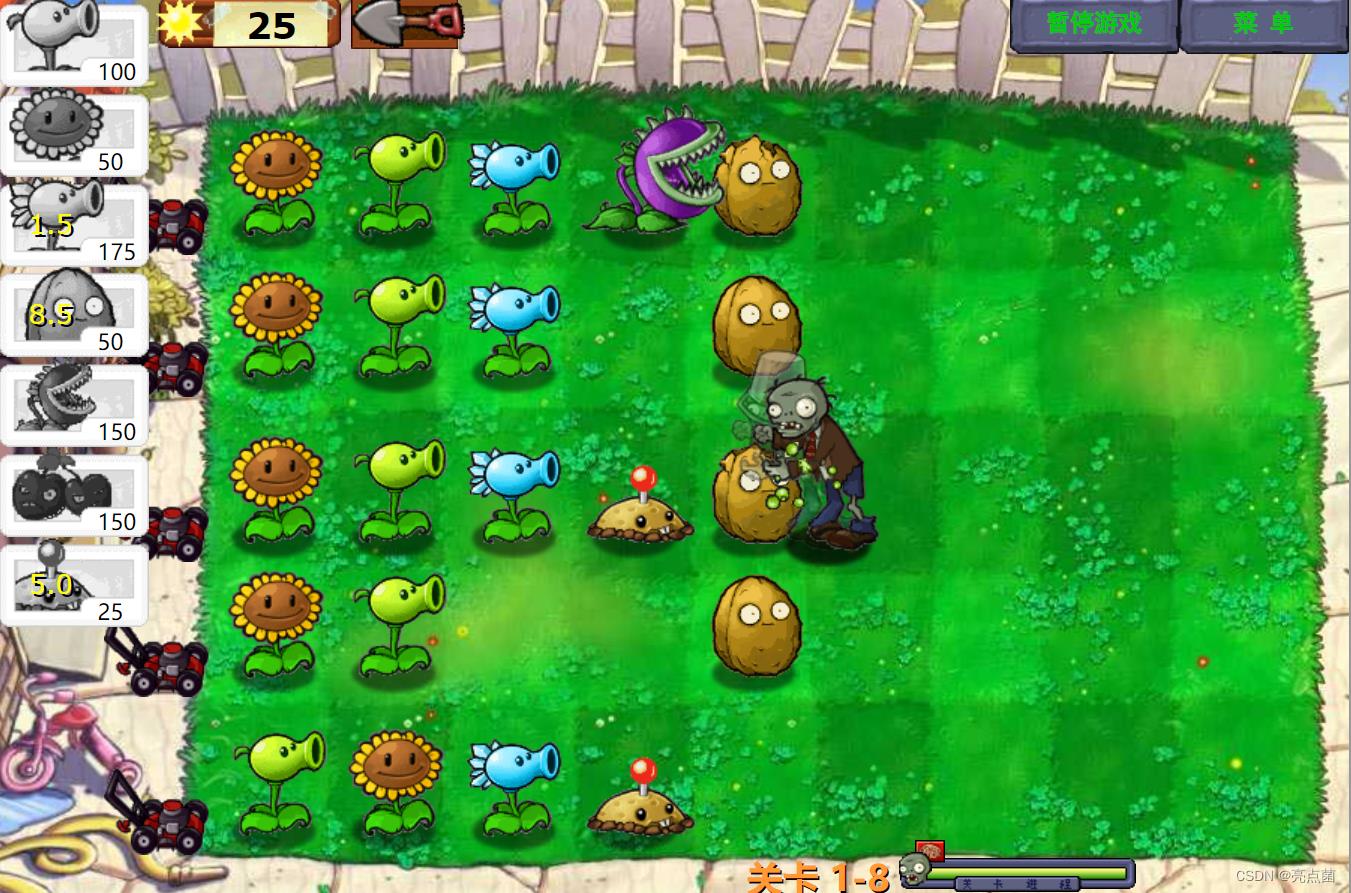
先来一睹“芳容”
⌛️效果展示


⌛️游戏介绍
《植物大战僵尸》 是一款极富策略性的小游戏。可怕的僵尸即将入侵,每种僵尸都有不同的特点,例如铁桶僵尸拥有极强的抗击打能力,矿工僵尸可以挖地道绕过种植在土壤表面的植物等。玩家防御僵尸的方式就是栽种植物。49种植物每种都有不同的功能,例如樱桃炸弹可以和周围一定范围内的所有僵尸同归于尽,而食人花可以吃掉最靠近自己的一只僵尸。玩家可以针对不同僵尸的弱点来合理地种植植物,这也是胜利的诀窍。游戏根据玩法不同分为五种游戏模式:冒险模式、迷你模式、解谜模式、生存模式、禅境花园。加之黑夜、屋顶、浓雾以及泳池之类的障碍增加了其挑战性该游戏近乎永无止境。
《植物大战僵尸》集成了即时战略、塔防御战和卡片收集等要素,玩家控制植物抵御僵尸的进攻,保护这片植物园。游戏中可以选用的植物有40多种,而每个场景最多只能选用10种植物,这就需要玩家根据自己的游戏策略来作出取舍。因为它成功地借鉴了一些战略游戏的要素——采集资源并利用资源建造其它单位,有些玩家甚至拿星际的战略往这款游戏中套用,以阐述这款游戏需要在何时发展“经济”,何时发展“兵力”。
这款游戏要求玩家既有大脑的智慧,又要有小脑的反应。在有了正确的战略思想之后,还要靠战术将战略实现出来。战术范围包括很广,植物的搭配、战斗时的阵型、植物与僵尸相遇时,是战是防这都属于战术的范畴。正确的战术是玩家在战斗中胜利的关键,选择正确的战术,需要先分析情况,再做出决定。那么提高战术水平也是要提高分析情况的能力。
⌛️游戏内容
(1)冒险模式
冒险模式也就是闯关模式,共有两大关卡,第一大关卡是白天模式,一共有十个小关卡。第二大关是夜晚模式,只有两个小关。

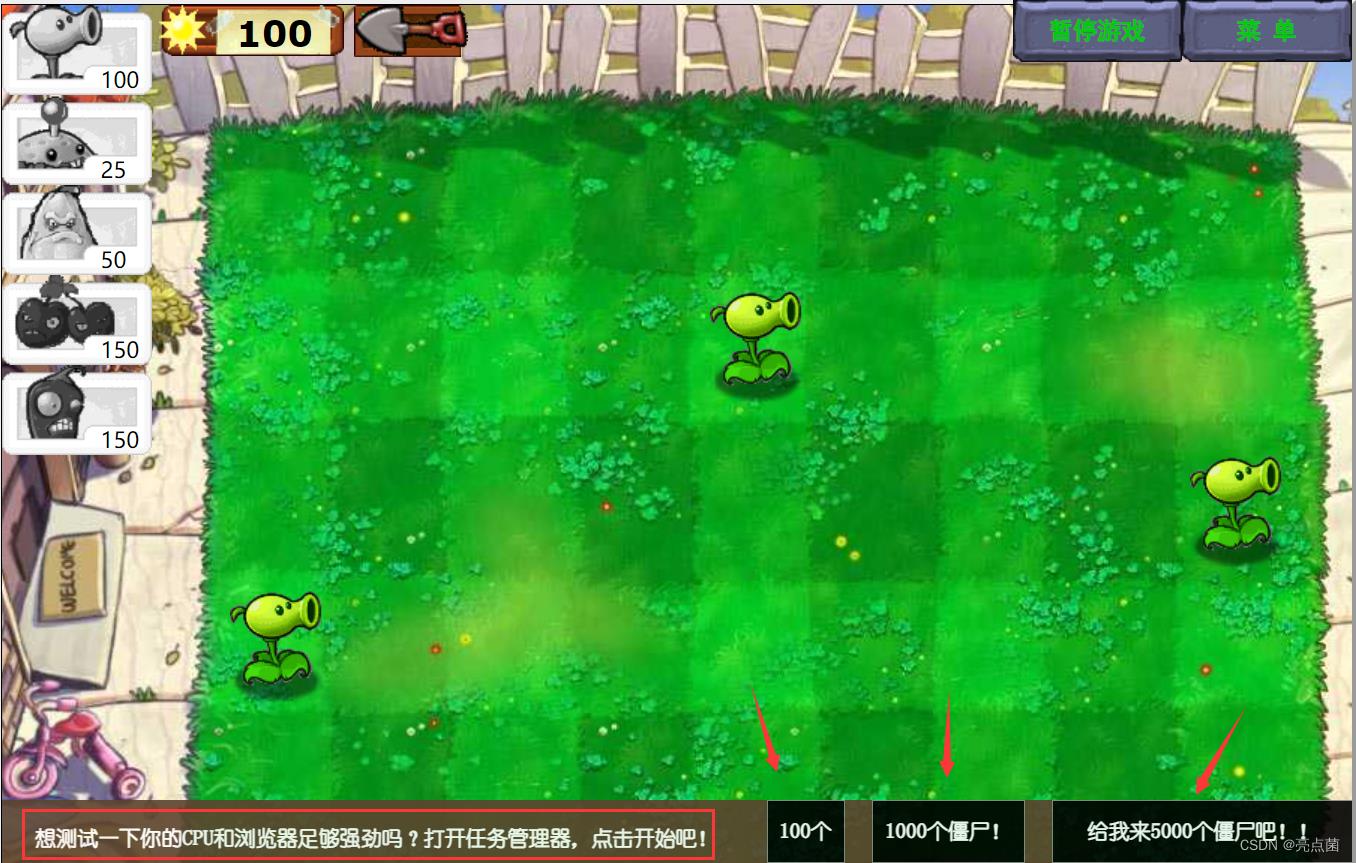
(2)小游戏
小游戏更加丰富多样,本人体验效果非常不错(不信你来试试)

开挂式僵尸让你体会不一样的乐趣(5000个僵尸,本人撑了不到一个回合,神仙来了估计也呼不住😜)

更多小游戏请自行体验
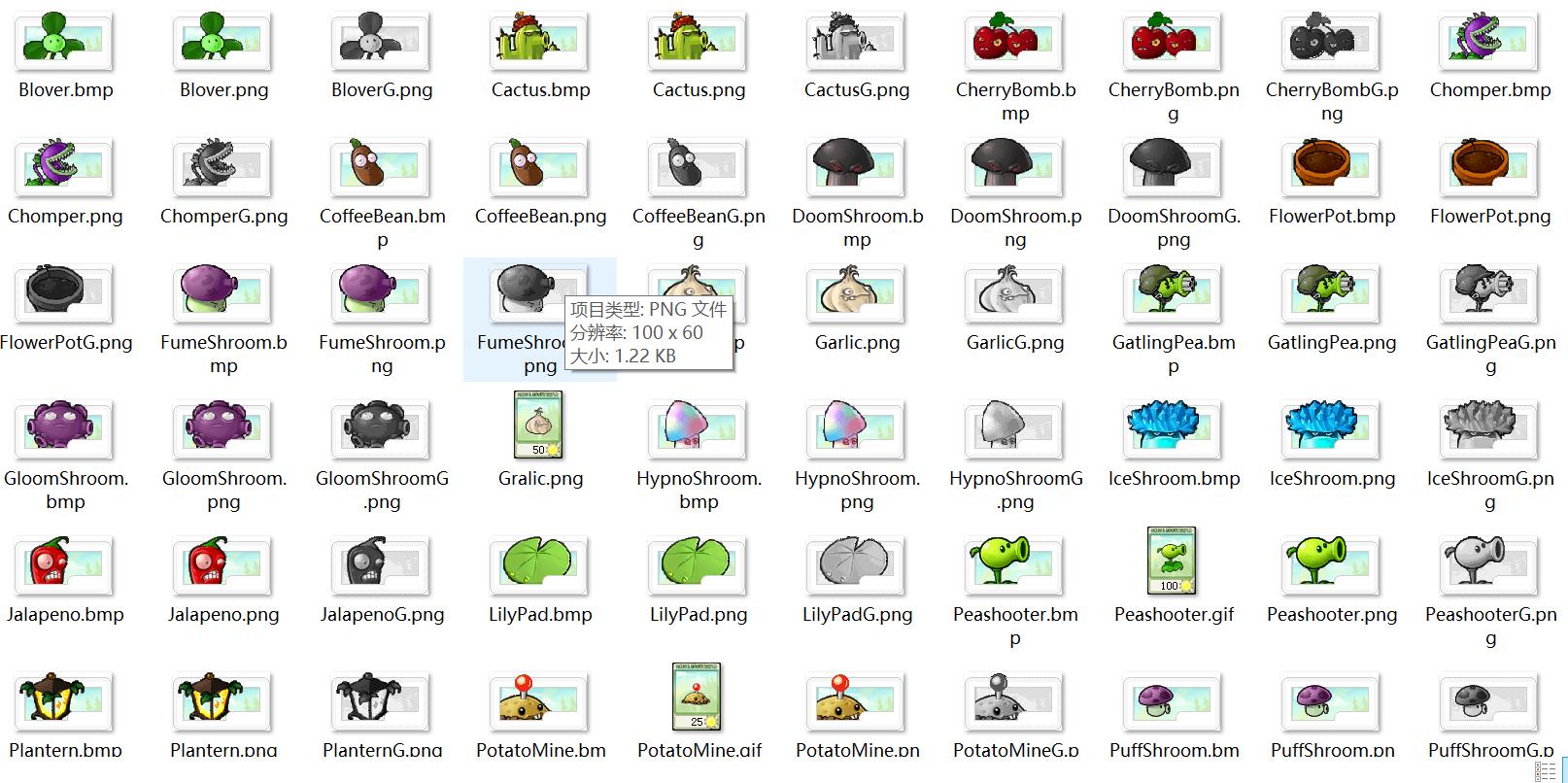
⌛️图片资源
下面是一些用到的部分图片(各红各样的植物以及一些场地道具)


⌛️代码展示
完整源码可点此下载:https://download.csdn.net/download/CSDN_anhl/86424202?spm=1001.2014.3001.5503
(1)html源码
进度条
<div id="dFlagMeter" style="visibility:hidden;position:absolute;z-index:255;left:50px;top:280px;width:500px;height:40px">
<div id="dFlagMeterTitle" style="position:absolute;text-align:right"><div id="dFlagMeterTitleB"><span id="sFlagMeterTitleF"></span></div></div>
<div id="dFlagMeterContent" style="position:absolute;left:344px;width:157px;height:40px">
<img id="imgFlagMeterEmpty" border="0" src="images/interface/FlagMeterEmpty.png" style="top: 17px">
<img id="imgFlagMeterFull" border="0" src="images/interface/FlagMeterFull.png" style="top: 17px;clip:rect(0,auto,auto,157px)">
<img id="imgFlag1" src="images/interface/FlagMeterParts2.png" style="left: 10px; top: 14px;display:none">
<img id="imgFlag2" src="images/interface/FlagMeterParts2.png" style="left: 40px; top: 14px;display:none">
<img id="imgFlag3" src="images/interface/FlagMeterParts2.png" style="left: 70px; top: 14px;display:none">
<img id="imgFlag4" src="images/interface/FlagMeterParts2.png" style="left: 100px; top: 14px;display:none">
<img id="imgGQJC" src="images/interface/FlagMeterLevelProgress.png" style="left: 35px; top: 29px;display:block">
<img id="imgFlagHead" src="images/interface/FlagMeterParts1.png" style="left: 139px; top: 13px">
</div>
</div>
选项界面
<div id="dSurface" class="WindowFrame" style="display:none;z-index:255">
<div id="iSurfaceBackground">
<map name="FPMap0">
<area href="javascript:void(0)" shape="rect" coords="641, 466, 724, 527" onClick="ShowOptions()">
<area href="javascript:void(0)" shape="rect" coords="718, 512, 790, 558" onClick="ShowHelp()">
<area href="javascript:void(0)" shape="rect" coords="800, 495, 879, 548" onClick="SetNone($('dSurface'))">
</map>
<img src="images/surface.png" usemap="#FPMap0" border="0">
<div style="position: absolute;background:url('images/SelectorScreenStartAdventur.png');left:474px;top:80px;width:331px;height:146px;cursor:pointer" onMouseOver="this.style.backgroundPosition='bottom'" onMouseOut="this.style.backgroundPosition='top'" onClick="ShowLevel()"></div>
<div style="position: absolute;background:url('images/SelectorScreenSurvival.png');left:474px;top:203px;width:313px;height:131px;cursor:pointer" onMouseOver="this.style.backgroundPosition='bottom'" onMouseOut="this.style.backgroundPosition='top'" onClick="ShowMiniGame()"></div>
</div>
<div id="dSurfaceBack">
<div id="dHelp" onClick="HiddenHelp()"></div>
<div id="dOptionsMenuback">
<div id="dOptionsMenu" style="line-height:40px;position:absolute;width:100%;height:100%;display:none;font-weight:bold">
<div style="margin-top:150px;height:40px"><input type="checkbox" id="cAutoSun" value="1" onChange="CheckAutoSun(this)"><label for="cAutoSun" id="lAutoSun" style="color:#FFF">自动拾取阳光</label></div>
<div class="BigLevel" style="cursor:pointer" onClick="SelectModal(oS.Lvl)">重新开始</div>
<div class="BigLevel" style="cursor:pointer" onClick="HiddenOptions();SelectModal(0);SetBlock($('dSurface'),$('iSurfaceBackground'))">返回菜单</div>
<div class="OptionsMenuButton" style="margin-top:108px" onMouseDown="OptionsMenuDown(this,$('sOptionsMenu'))" onMouseUp="OptionsMenuUP(this,$('sOptionsMenu'));HiddenOptions()"><span id="sOptionsMenu" class="OptionsMenuButtonSpan">返回游戏</span></div>
</div>
<div id="dSelectLevel">
<div class="TitleBigContainer">
<div id="dTitleSmallContainer" class="TitleSmallContainer" style="display:none">
<div id="dBigLvl1">
<div class="BigLevel"> 第一大关 <span style="cursor:pointer" onClick="SetNone($('dBigLvl1'));SetBlock($('dBigLvl2'))" title="点击进入到第二大关">>></span></div>
<div onClick="SelectModal(1)" class="SmallLevel">第一关</div>
<div onClick="SelectModal(2)" class="SmallLevel">第二关</div>
<div onClick="SelectModal(3)" class="SmallLevel">第三关</div>
<div onClick="SelectModal(4)" class="SmallLevel">第四关</div>
<div onClick="SelectModal(5)" class="SmallLevel">第五关</div>
<div onClick="SelectModal(6)" class="SmallLevel">第六关</div>
<div onClick="SelectModal(7)" class="SmallLevel">第七关</div>
<div onClick="SelectModal(8)" class="SmallLevel">第八关</div>
<div onClick="SelectModal(9)" class="SmallLevel">第九关</div>
<div onClick="SelectModal(10)" class="SmallLevel">第十关</div>
</div>
<div id="dBigLvl2" style="display:none">
<div class="以上是关于前端小游戏——植物大战僵尸的主要内容,如果未能解决你的问题,请参考以下文章