幼儿园小程序实战开发教程(终篇)
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了幼儿园小程序实战开发教程(终篇)相关的知识,希望对你有一定的参考价值。
我们已经写了四篇教程,涵盖了需求分析及各个页面,本篇是我们的最终篇。
咨询信息
我们小程序需要收集家长和孩子的信息,为此我们也规划了数据源。如果按照传统开发思路,那我们是要依次实现信息采集的每个字段,然后再编制后台的提交方法进行保存信息。
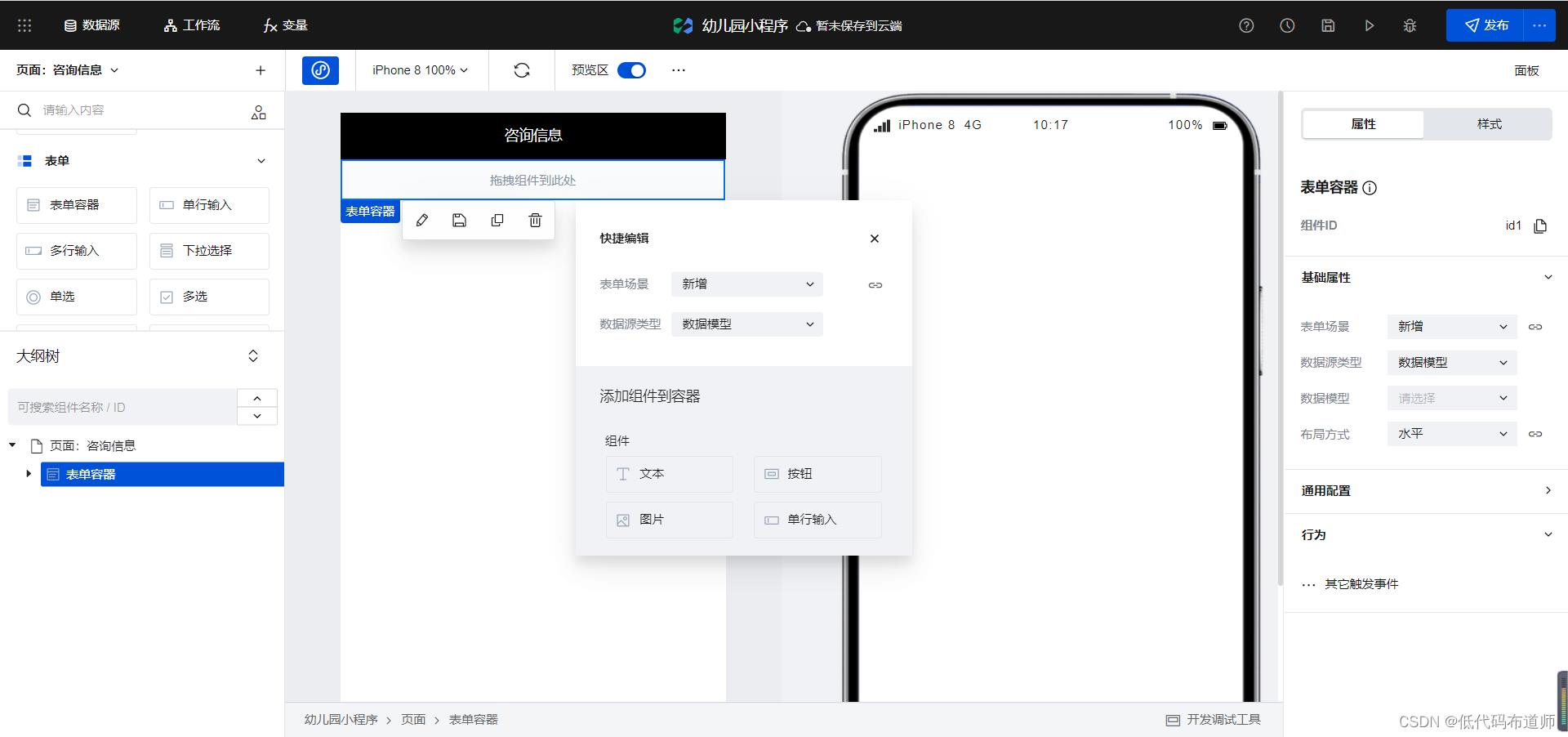
低代码的特点就是进行场景封装,我们这类提交场景可以使用表单容器组件来实现,往页面中添加表单容器组件

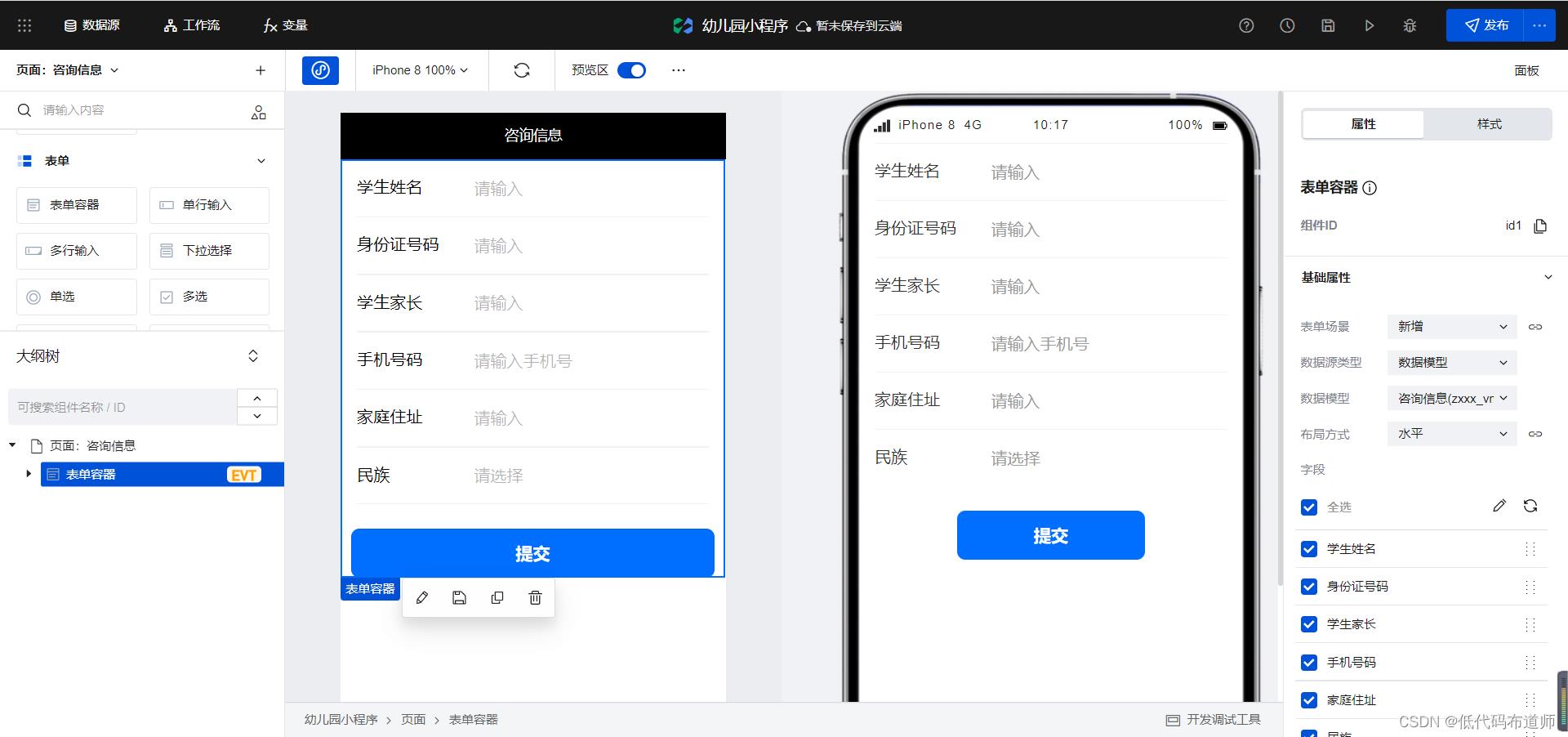
表单容器会根据所选数据源来自动生成页面,选择我们的咨询信息数据源

在提交的时候我们是如何来区分是谁提交的信息呢?在第一篇文章中我们介绍了如何获取登录用户的openid,这个openid在提交的时候就有进行保存。
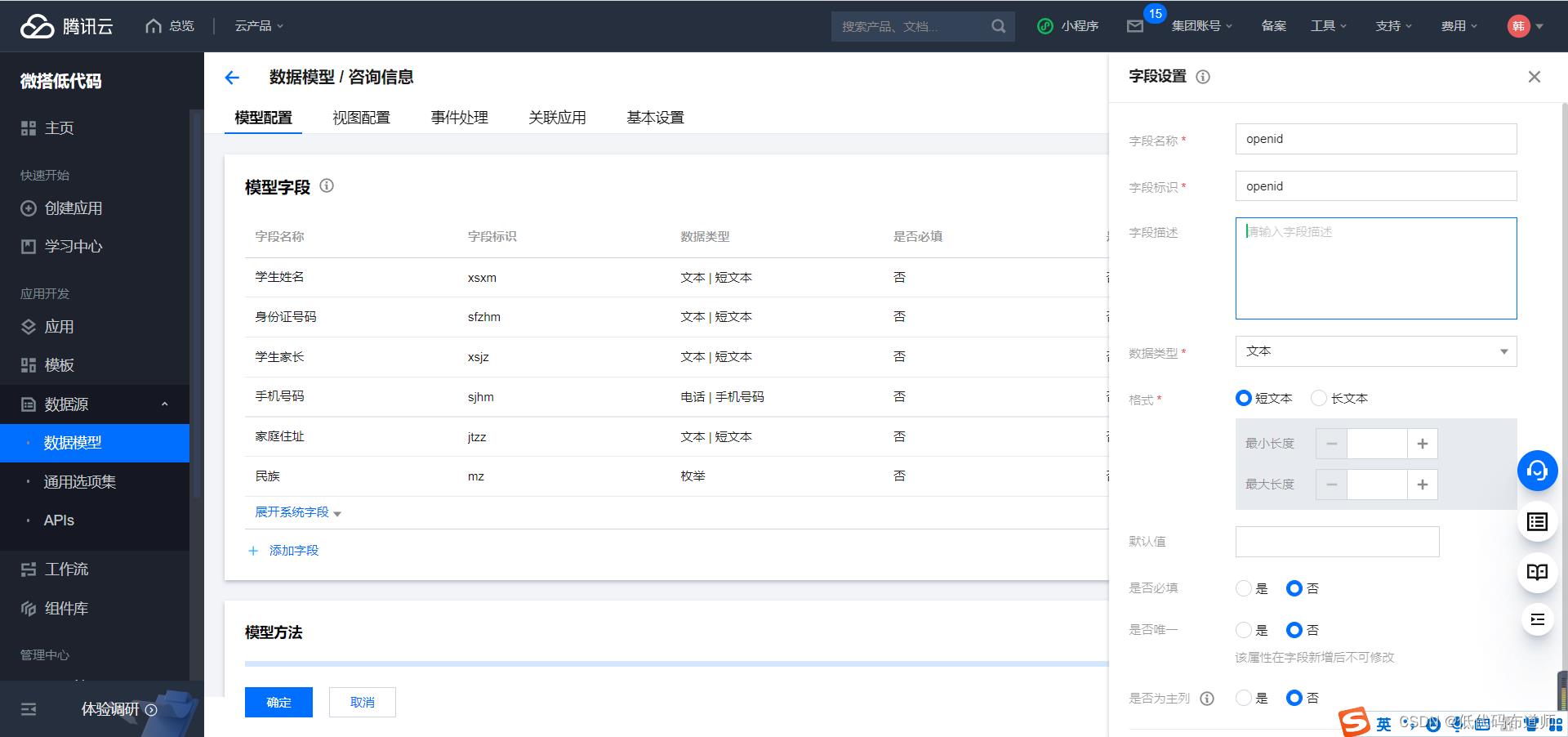
保存的方法是先修改我们的数据源,增加一个openid的字段

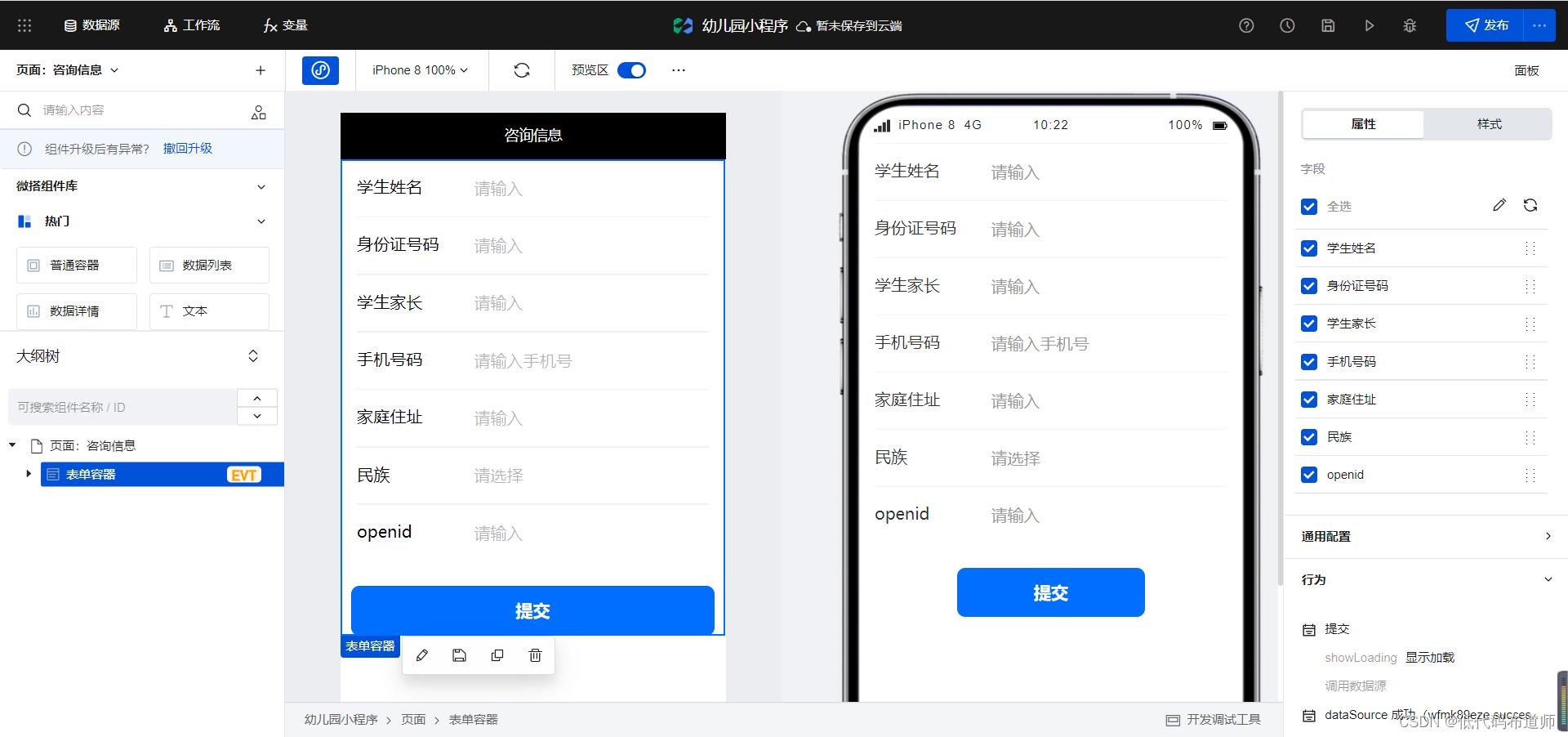
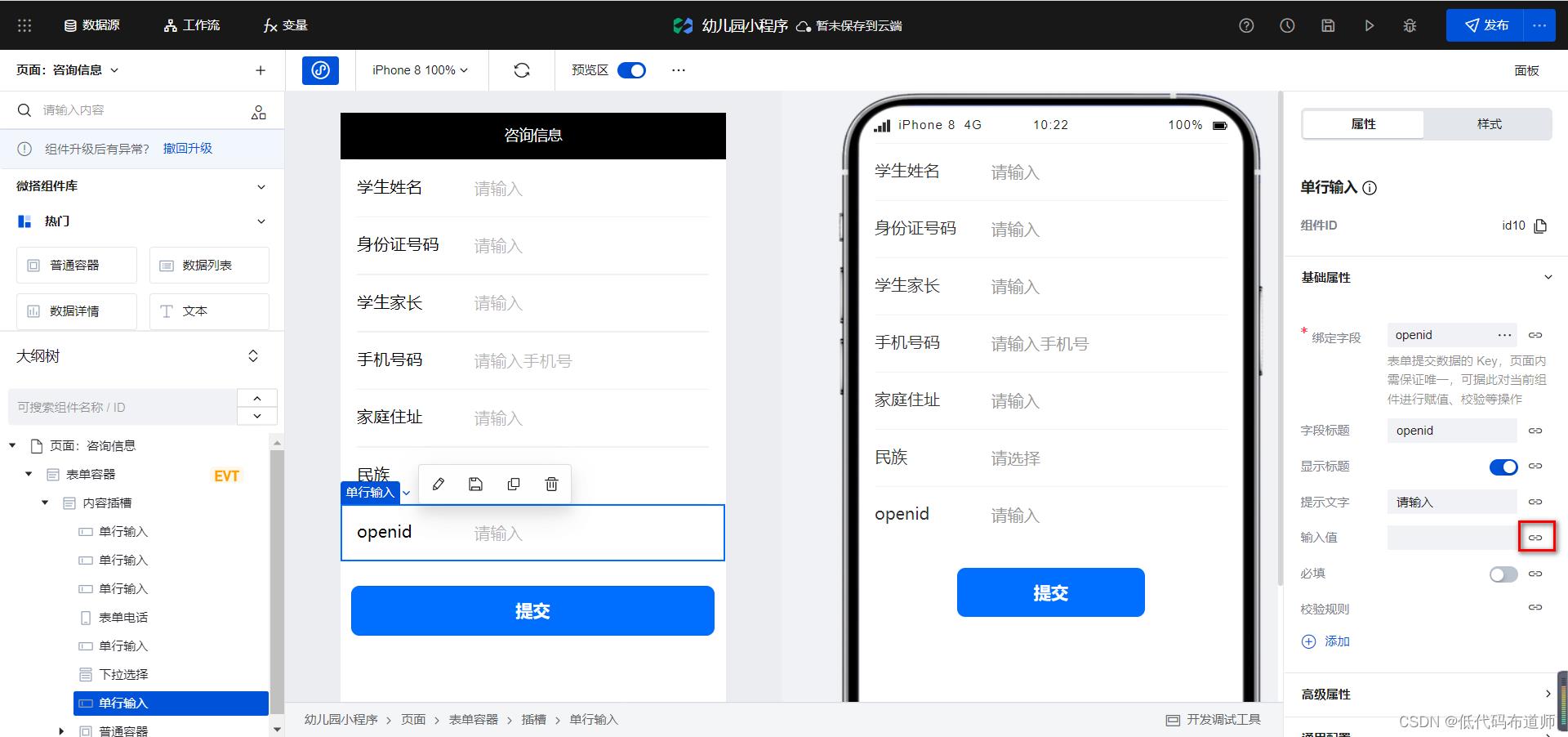
新增字段之后需要重新打开应用,再次选择我们的数据源,就出现了刚刚新增的字段

那如何接收用户的openid呢?选中openid,我们给输入值绑定全局变量


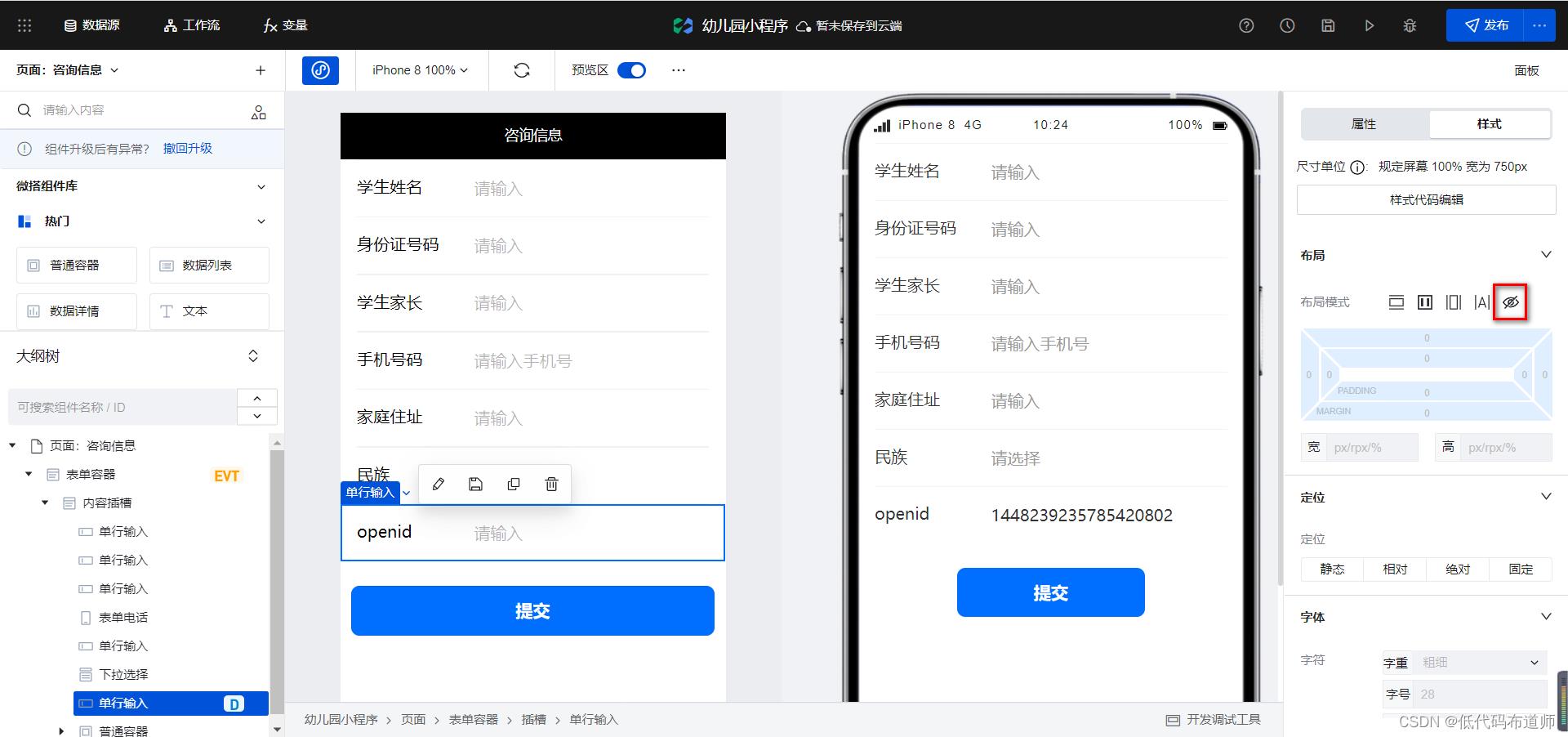
这个openid不需要给用户显示,我们切换到样式页签,将其隐藏

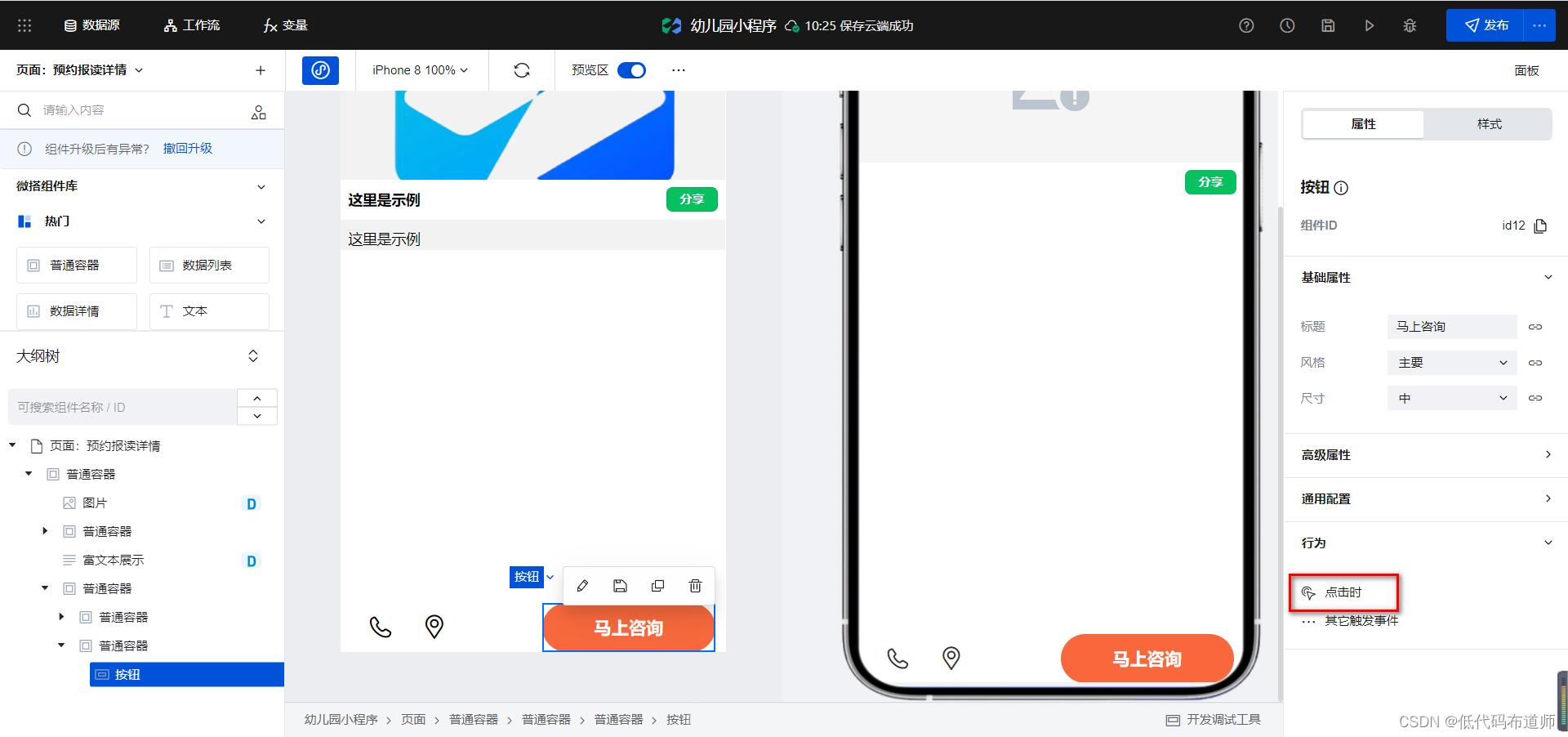
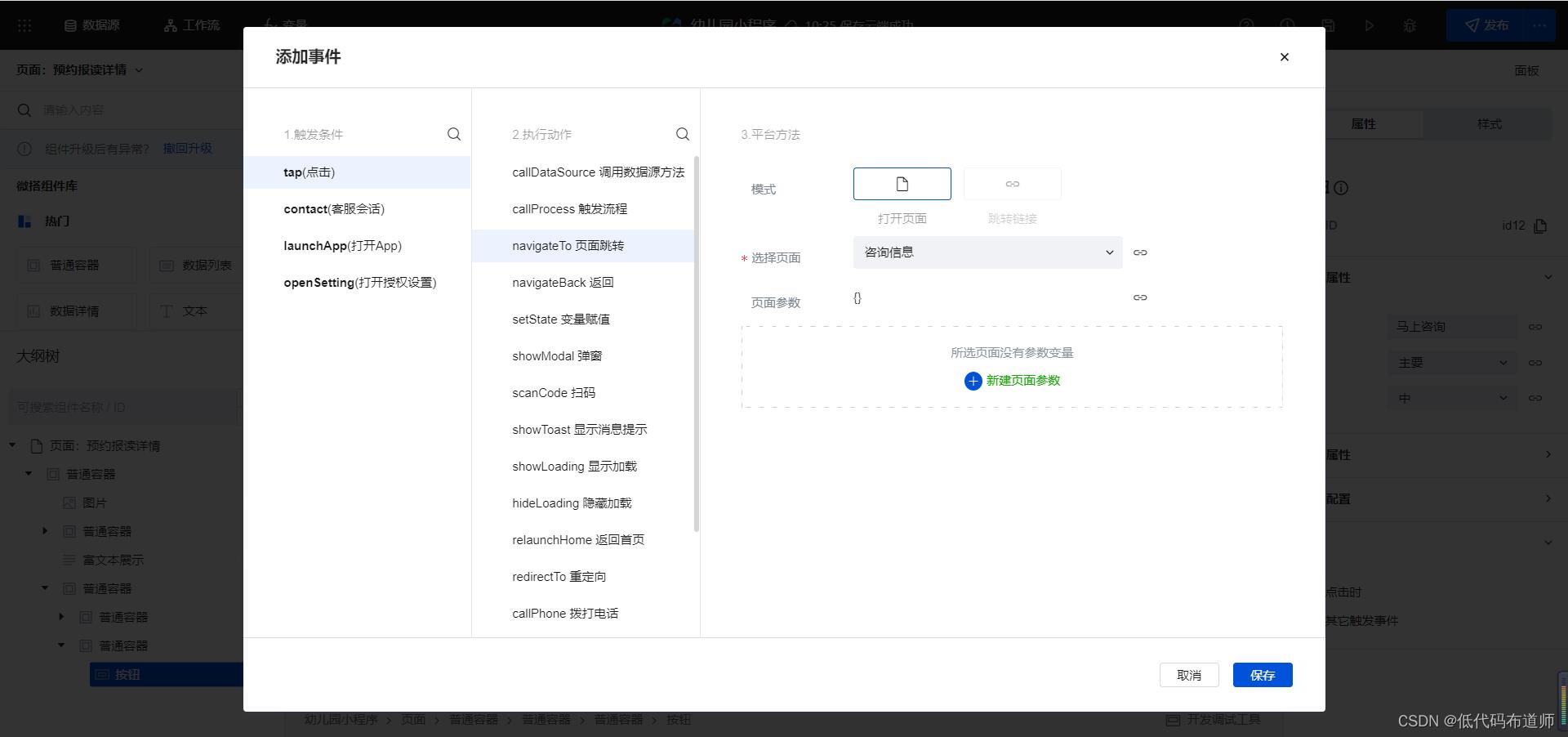
回到预约报读详情页,我们给按钮增加点击行为,跳转到我们的咨询信息页面


拨打电话
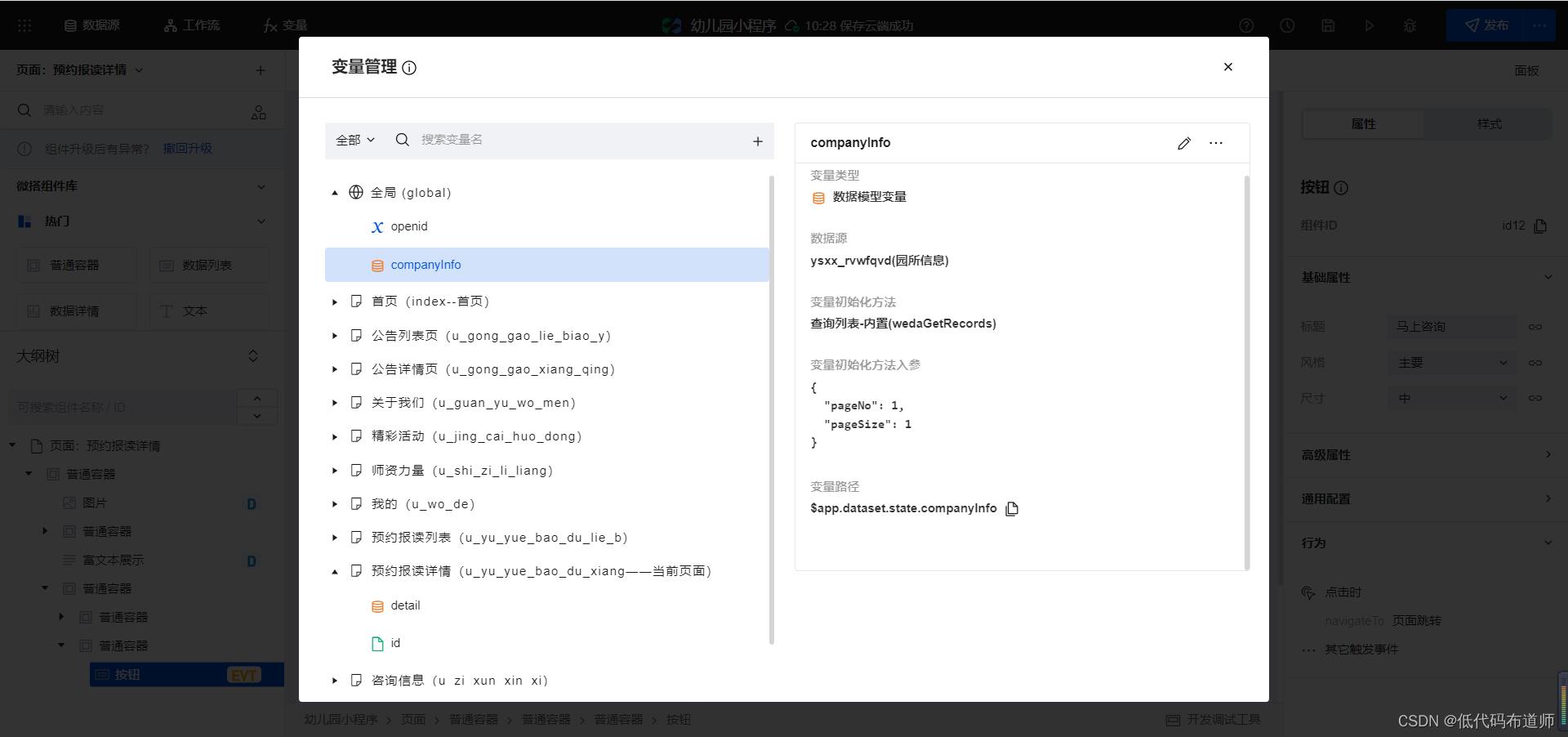
我们在预约报读详情页有个电话的按钮,期望的功能是点击电话的图标就拨打电话,为此我们需要创建一个全局变量,来读取幼儿园的联系电话

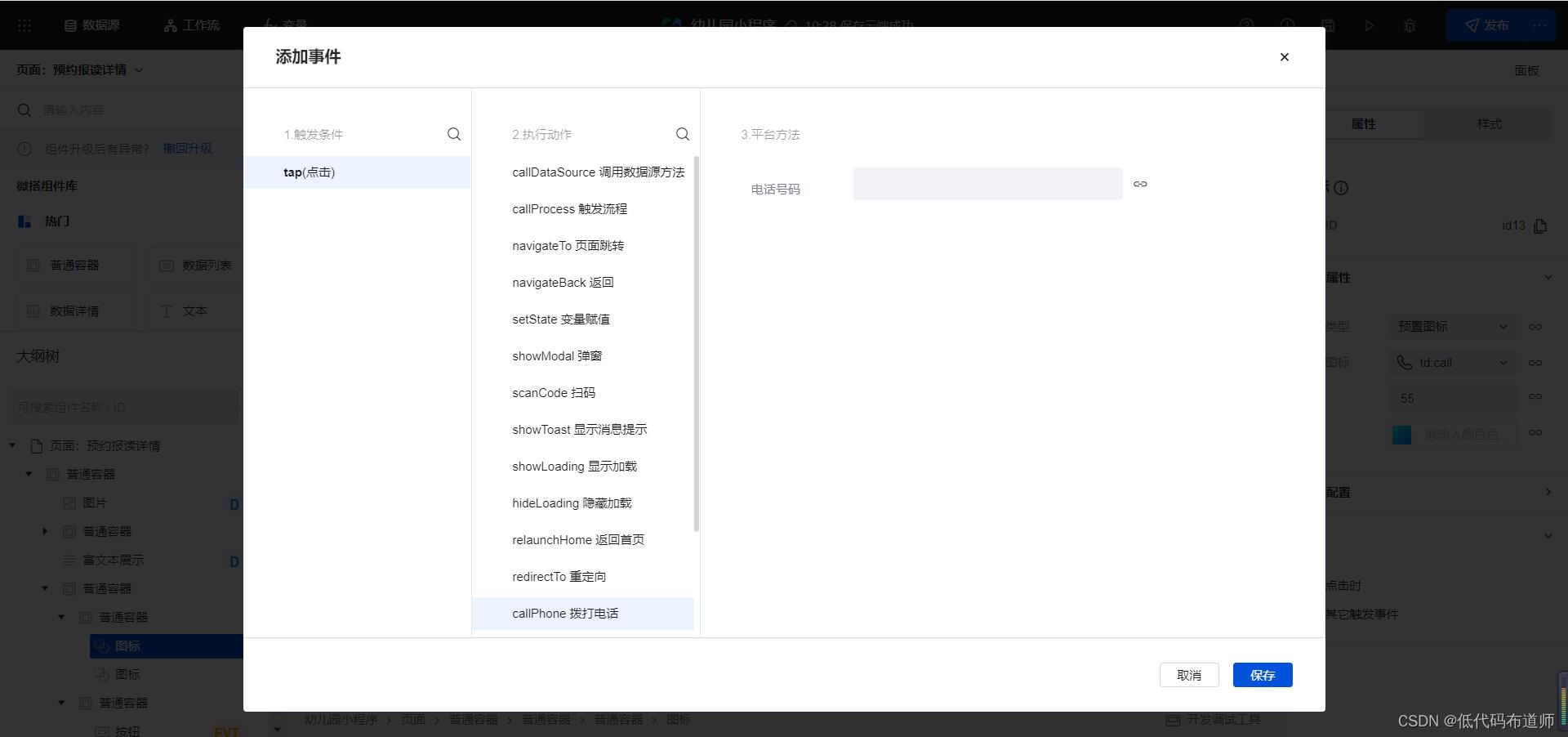
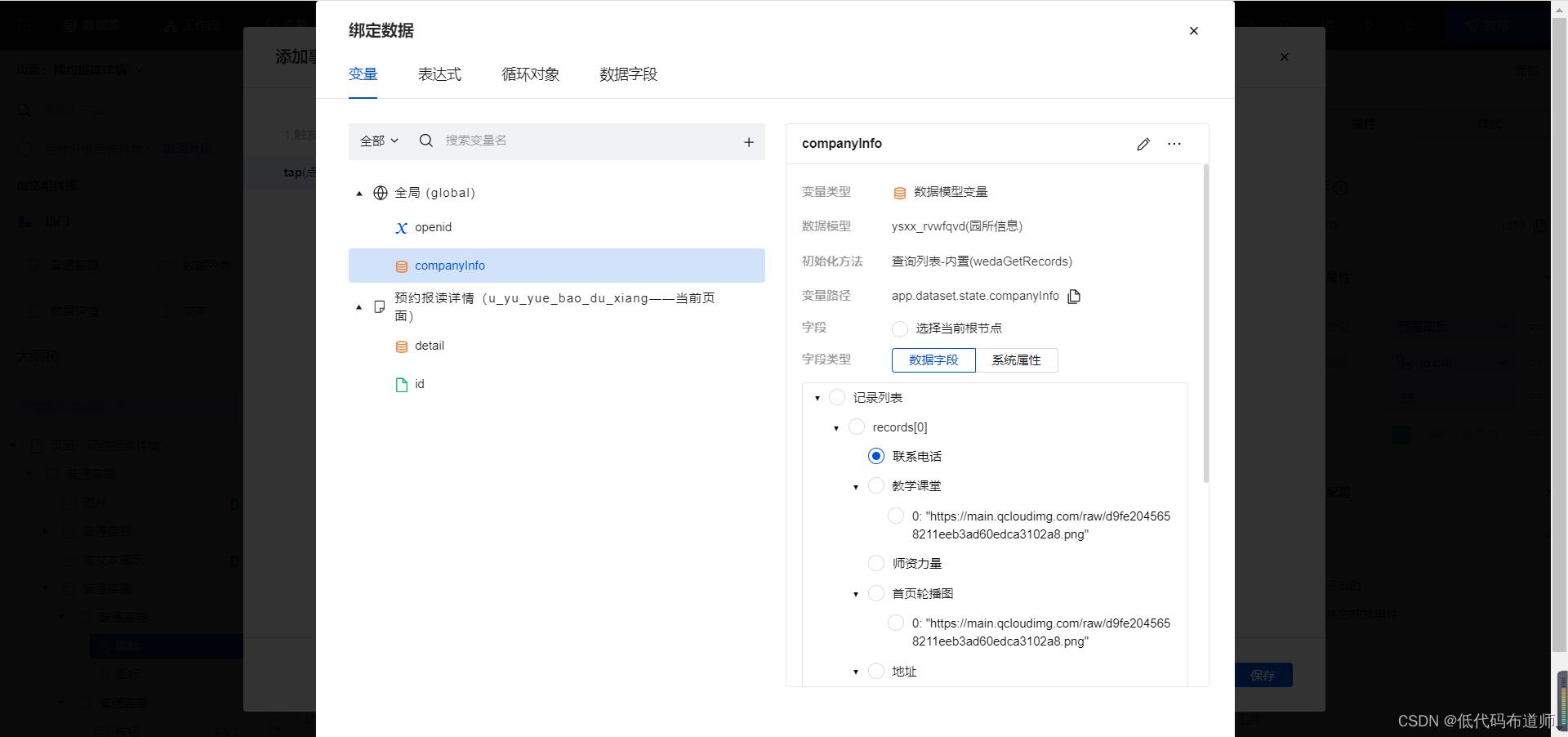
然后给图标绑定拨打电话方法,并且绑定电话号码


地图导航
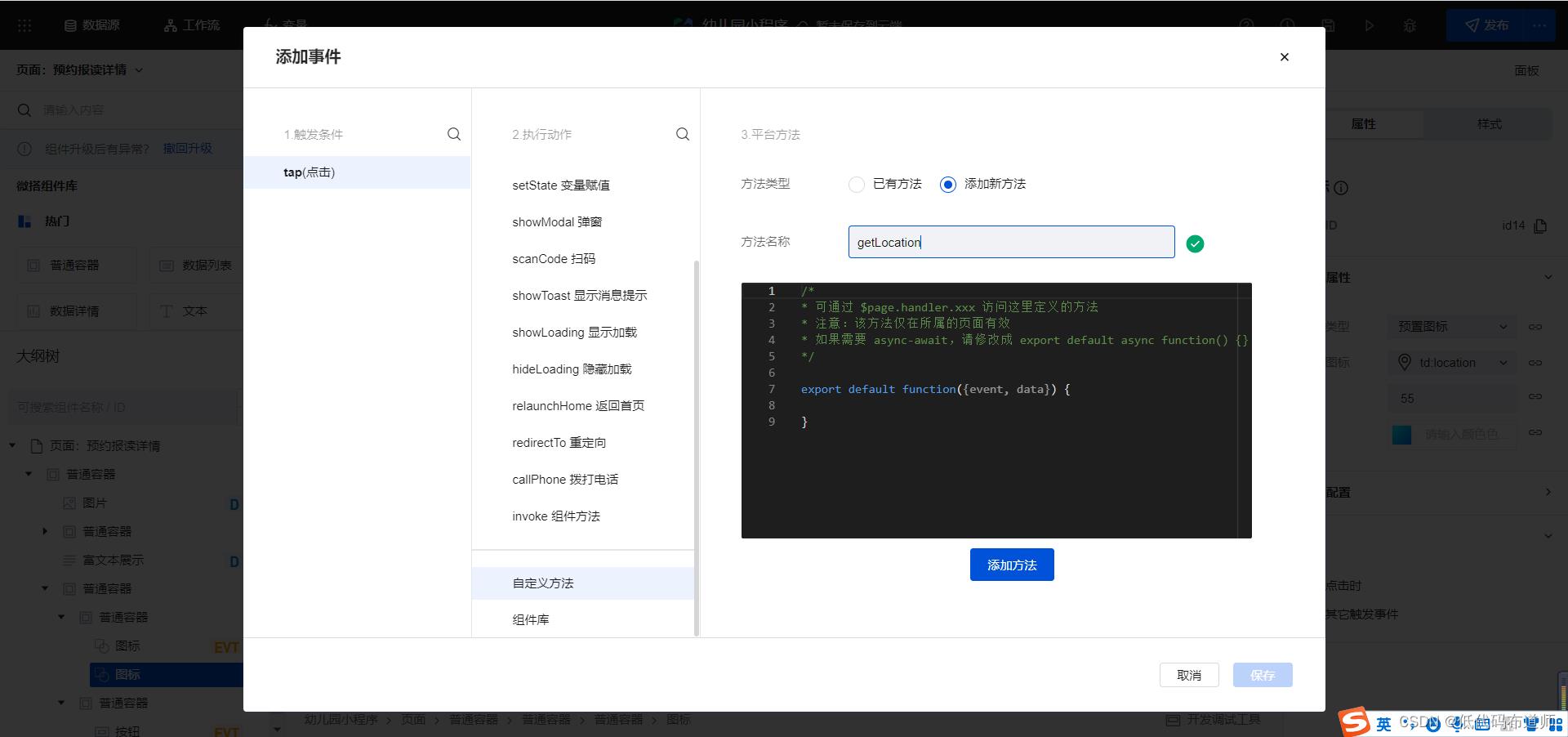
我们详情页还有一个地图导航的功能,我们地图导航需要调用微信的api,调用api需要自己创建一个自定义方法
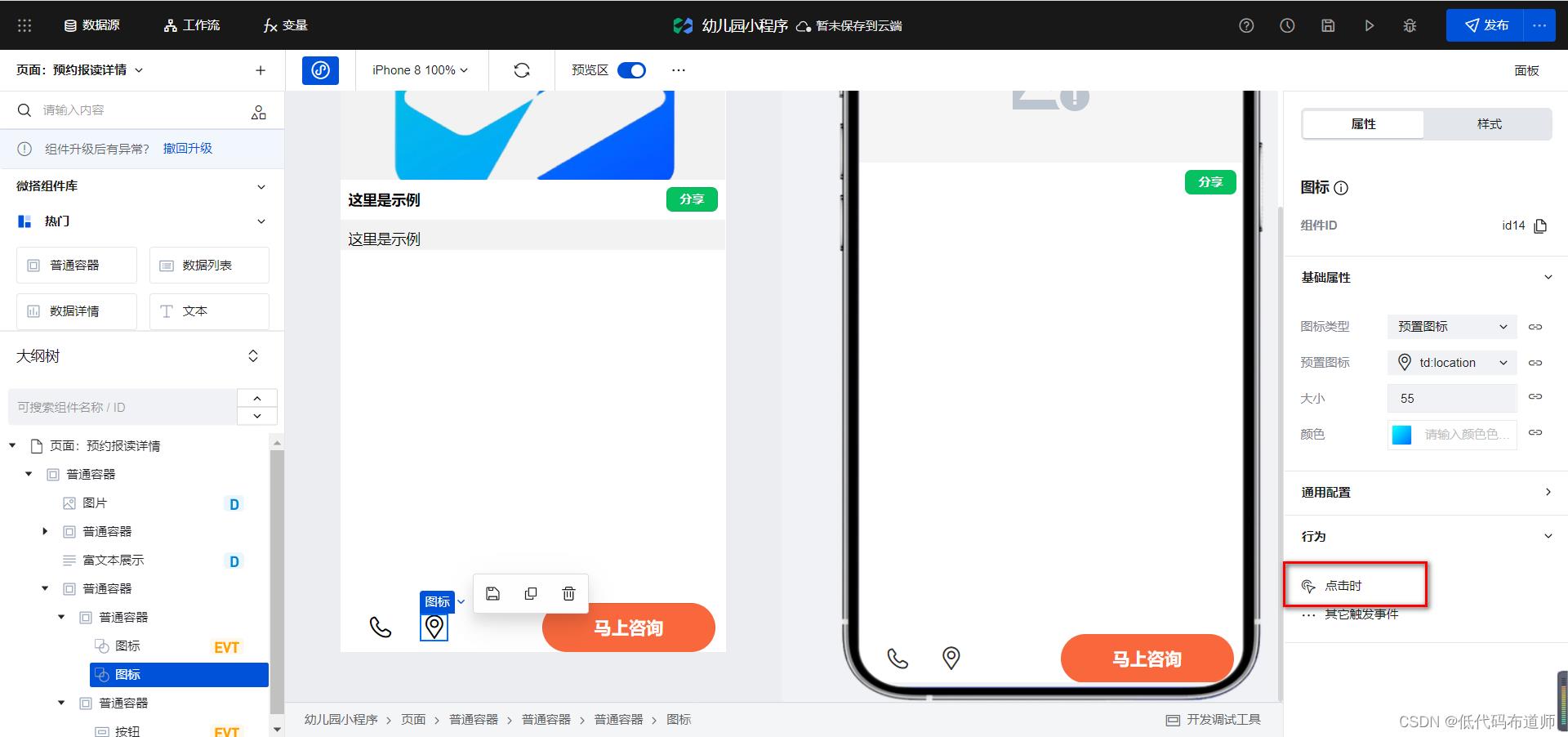
点击地图图标,增加自定义方法


输入如下代码
export default function(event, data)
const latitude = app.dataset.state.companyInfo.records[0].dz.geopoint.coordinates[1]
const longitude = app.dataset.state.companyInfo.records[0].dz.geopoint.coordinates[0]
wx.openLocation(
latitude,
longitude,
scale: 18
)
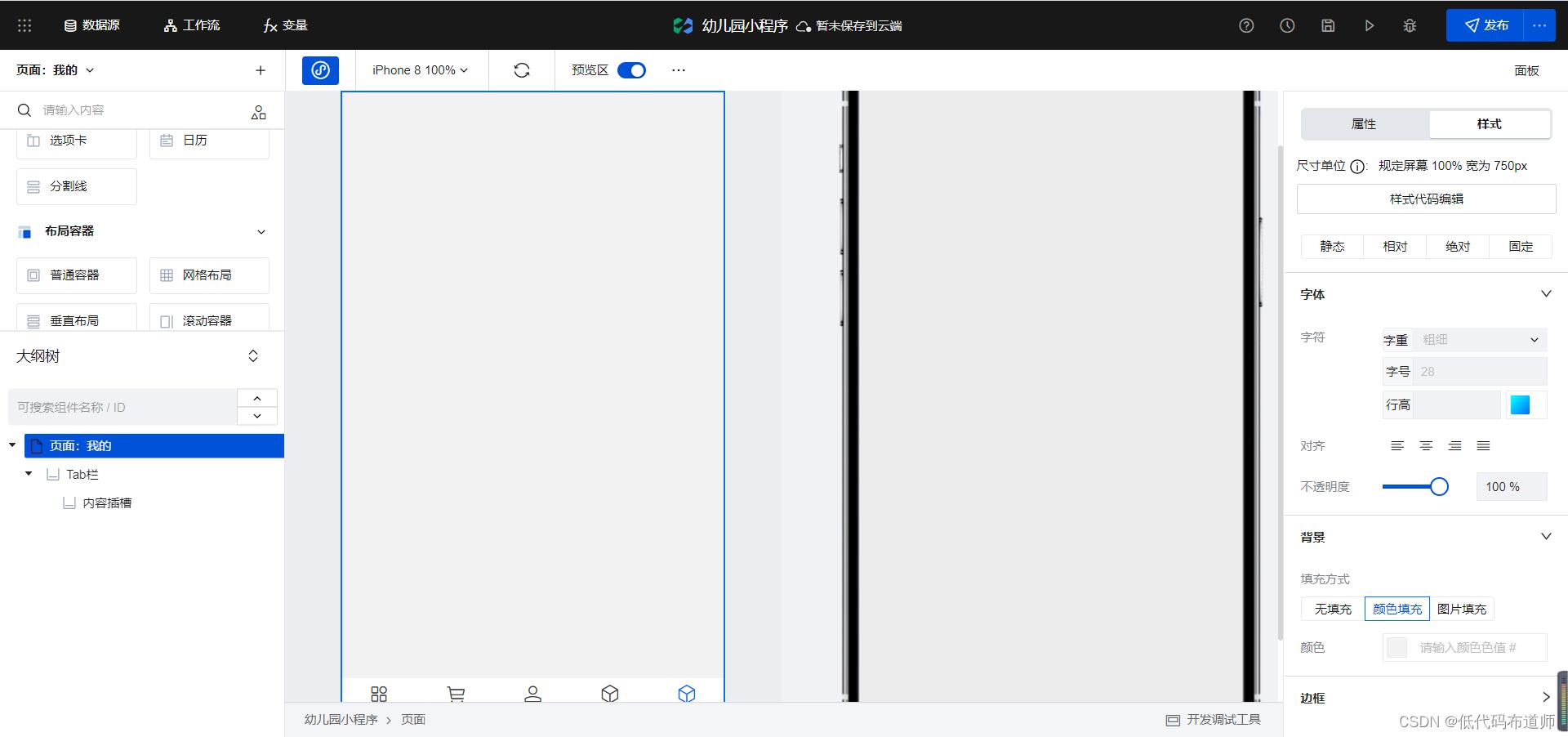
我的页面
我们就留下一个我的页面还没实现,我的页面可以让用户查询咨询提交的咨询信息,以前有个列表项组件比较方便,现在已经去掉了,我们需要自己实现一下。
首先是更改一下页面的背景

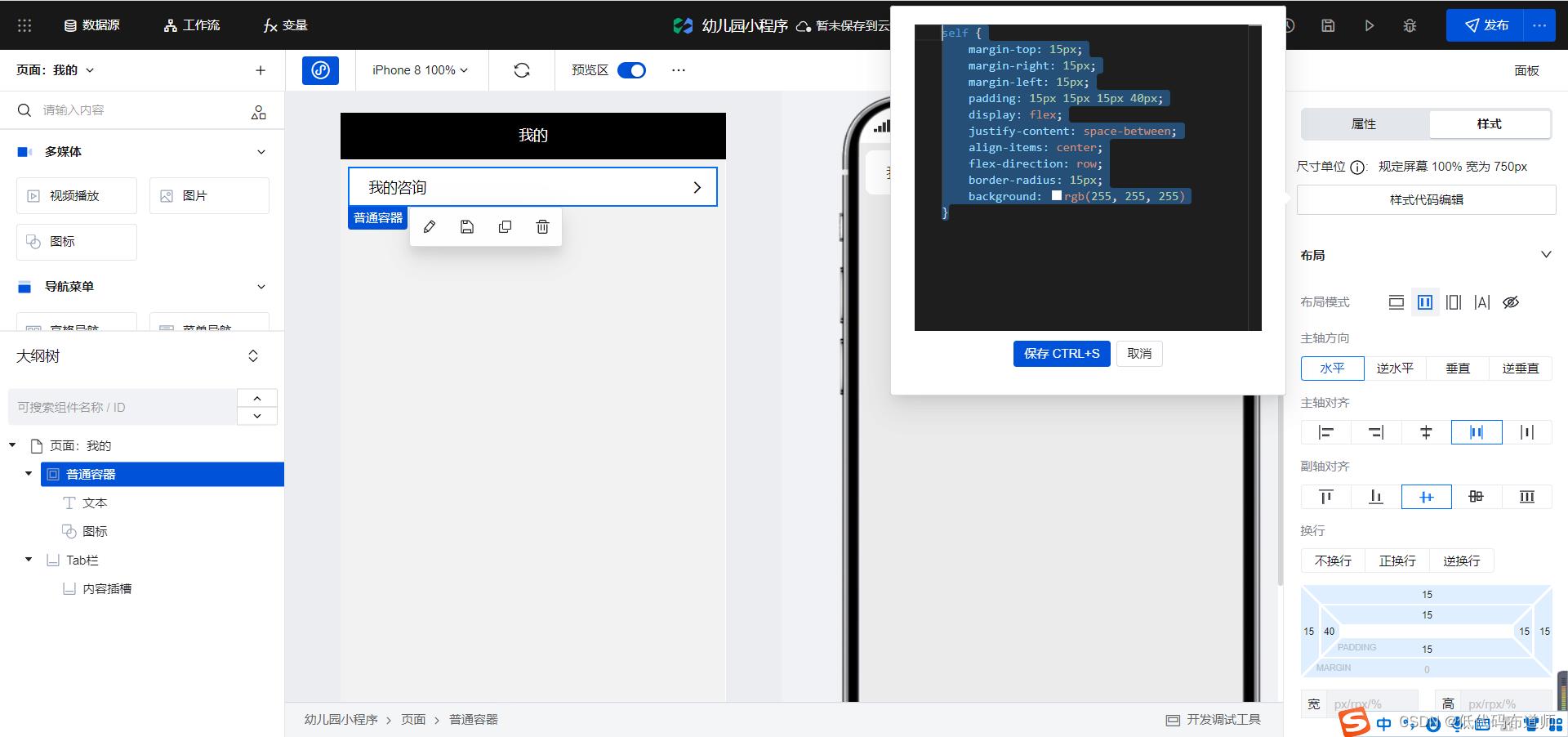
然后添加一个普通容器,设置背景、边距、边框
self
margin-top: 15px;
margin-right: 15px;
margin-left: 15px;
padding: 15px 15px 15px 40px;
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: row;
border-radius: 15px;
background: rgb(255, 255, 255)

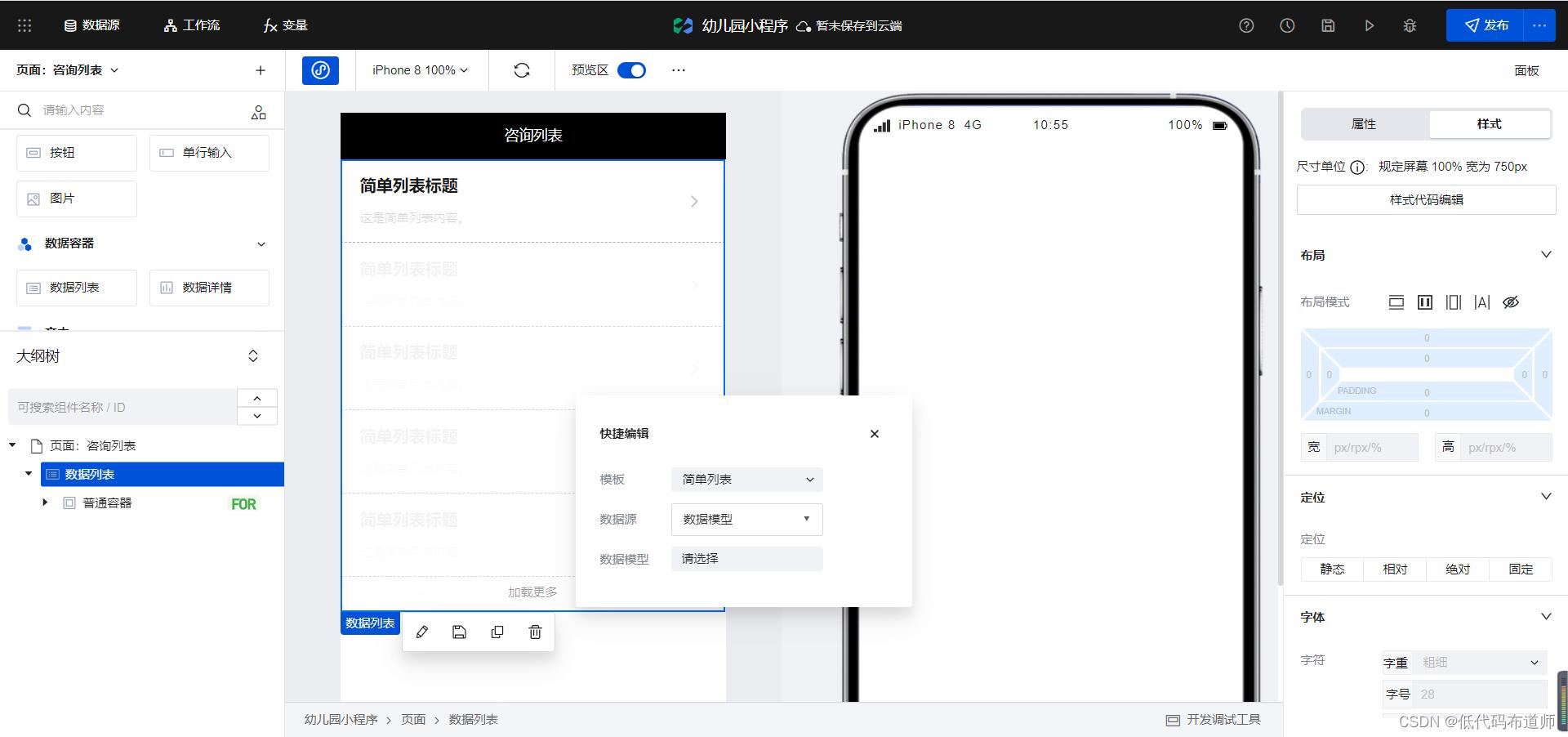
我的咨询需要跳转到一个列表页面,我们创建一个列表页面

里边添加一个数据列表组件

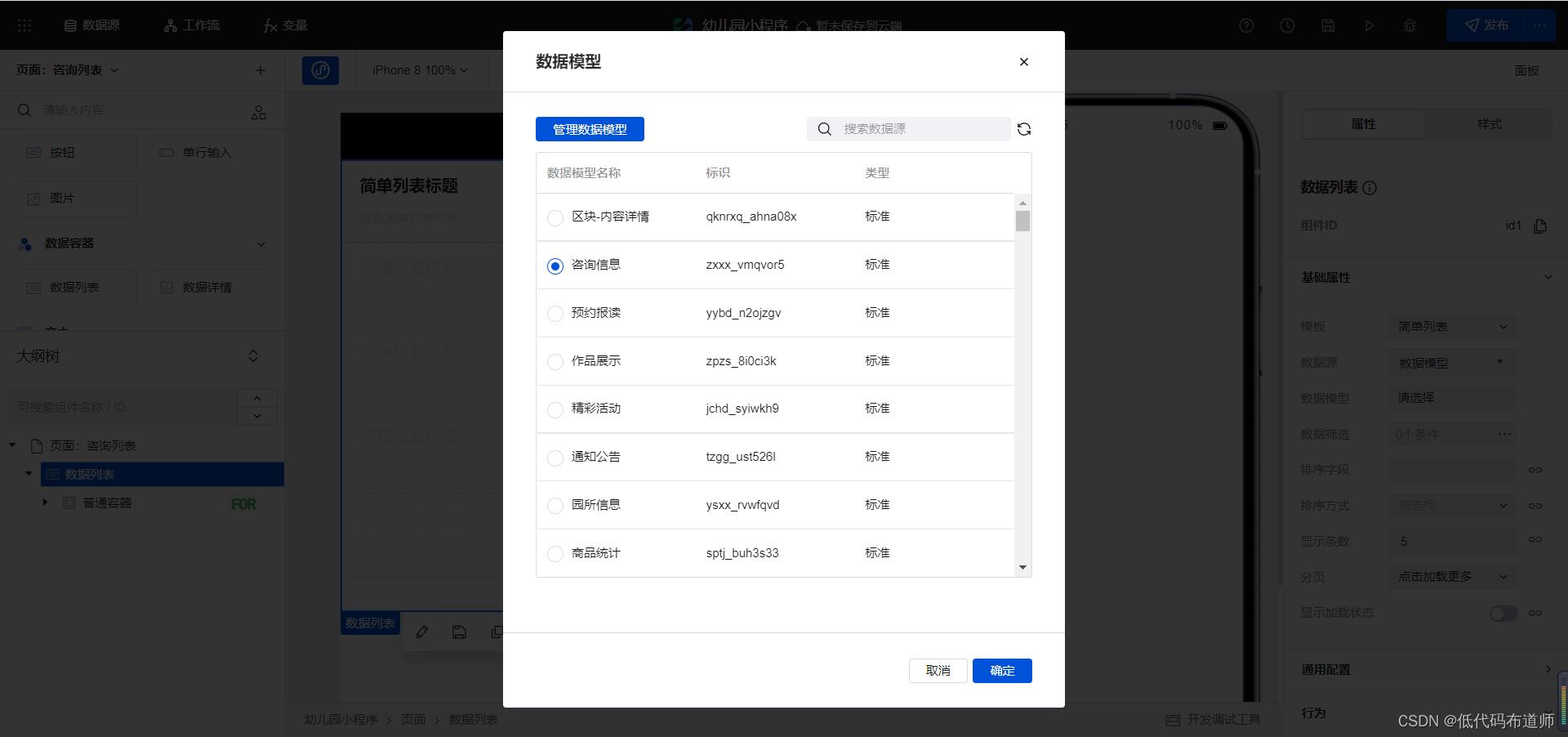
数据模型选择咨询信息

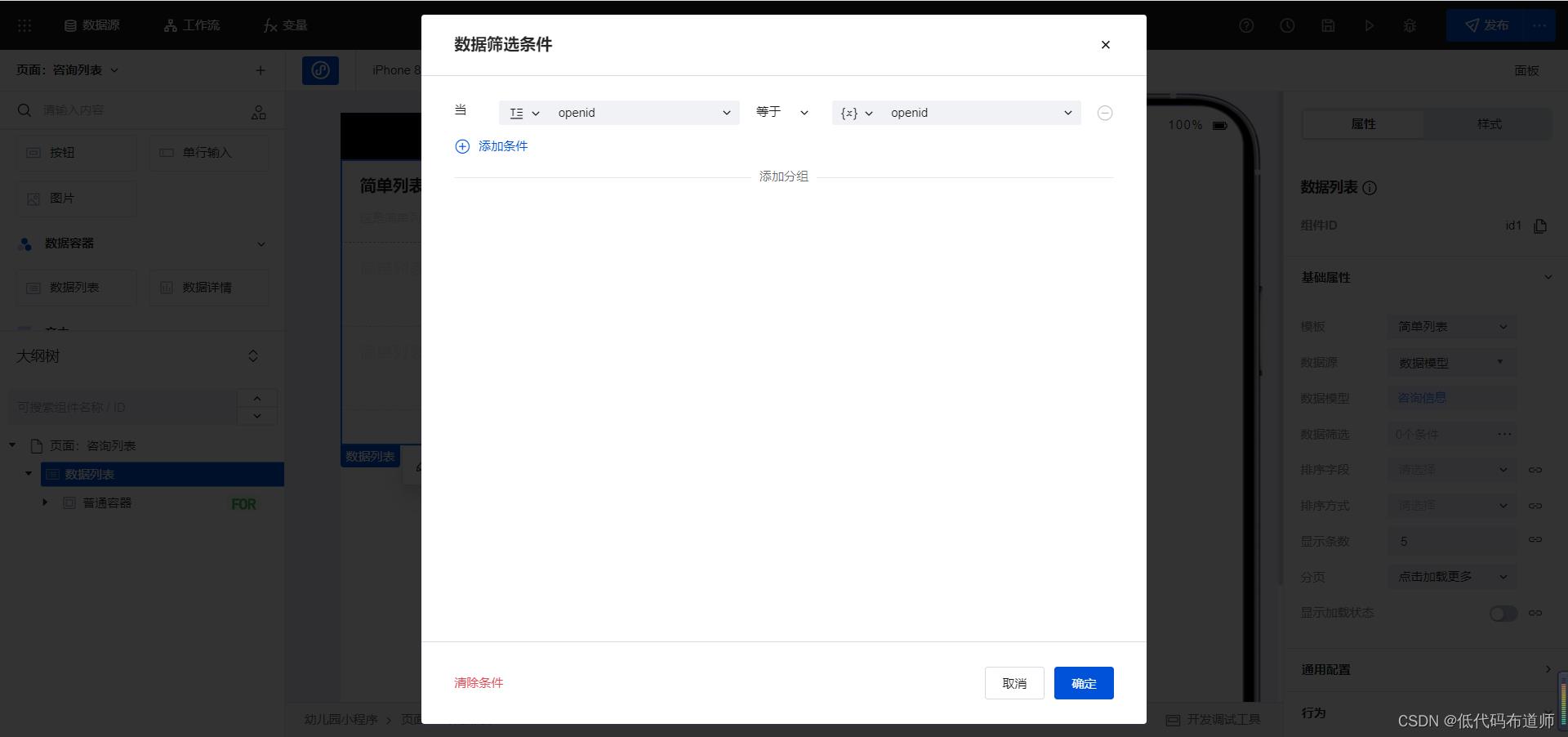
筛选条件要设置openid等于全局变量的openid

然后绑定好对应的字段即可
总结
我们用了五篇的篇幅讲解了一个小程序的完整的开发过程,既要自己有产品的规划能力,又要有开发能力可以将功能进行落地。当然了,目前还属于一个纸上谈兵的过程,还需要将小程序投入到实用中才可以完善。低码学习任重而道远,需要持续的投入学习才可以掌握,愿意学习的同学关注吧,持续输出教程中。
以上是关于幼儿园小程序实战开发教程(终篇)的主要内容,如果未能解决你的问题,请参考以下文章