网页3D编辑器Stone教程:如何实现路径动画
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页3D编辑器Stone教程:如何实现路径动画相关的知识,希望对你有一定的参考价值。
路径动画用来使物体沿着指定路径运动。
在Stone 3D中实现路径动画,首先要创建一个路径,路径实际由一系列点组成。
如何创建路径?
我们先向场景中添加一个实体,比如一个平面(也可以不是平面):

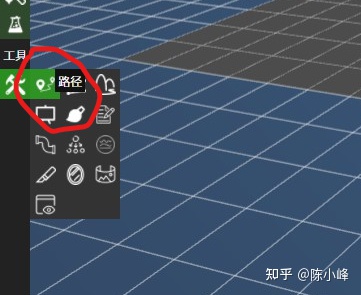
然后点击页面左侧工具栏工具下面的路径工具:

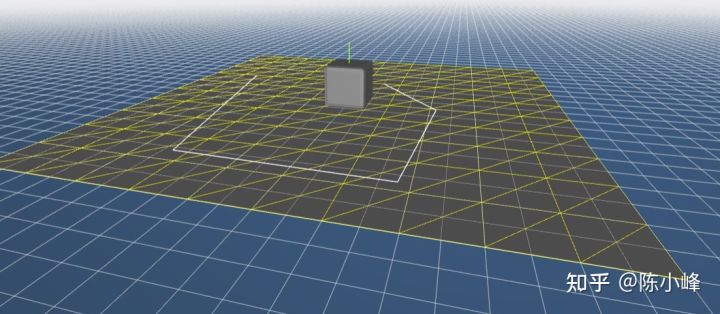
然后用鼠标左键点击平面选择路径的各个中转点,绘制出一条路径,完成最后一个点的选择时,按鼠标右键来结束中转点的选择,如下白色线条:

然后记得关闭左边的工具箱:(用来设置路径线条的外观的工具箱)。

注意:最后要关闭左边的路径工具箱,否则路径不会生效。
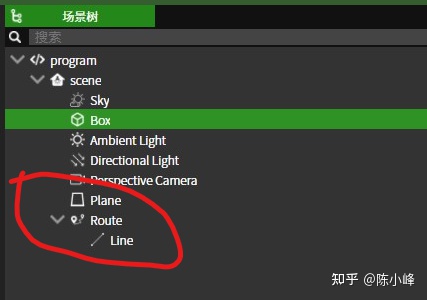
关闭后场景树中会自动添加一个新的名为Route的节点。

如何应用路径?
我们可以在Navigation等组件中应用该路径。
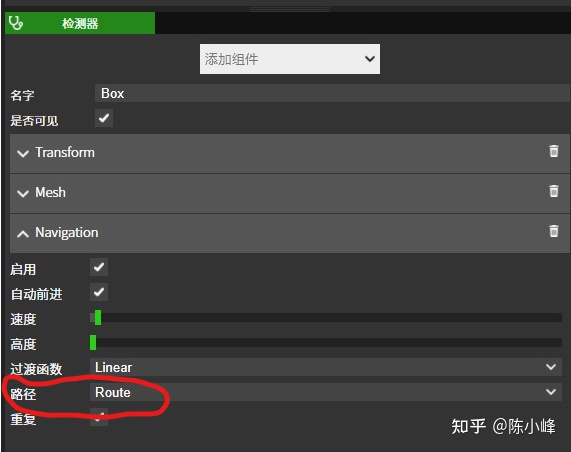
比如我们给Box实体添加一个Navigation组件,然后在Navigation组件的路径属性中选择该路径(如果只有一个路径,那么默认已经选好了):

点击菜单栏的运行菜单,将看到Box实体按照规划的路径运动的动画。
以上是关于网页3D编辑器Stone教程:如何实现路径动画的主要内容,如果未能解决你的问题,请参考以下文章