可跨页字符串:使用Spans设置文本样式
Posted 小陈乱敲代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可跨页字符串:使用Spans设置文本样式相关的知识,希望对你有一定的参考价值。
文本样式是增强android应用程序UI的重要方面之一。在Android中,我们可以更改文本的大小,颜色,重量,样式等,并使文本更具吸引力和吸引力。
但是想想一种情况,当你希望为TextView的不同部分使用不同的颜色时。例如,如果文本是“你好安卓”,并且您希望将“你好”的颜色设置为绿色,将“Android”的颜色设置为红色。您如何实现这一目标?您可以创建两个文本视图,并将文本颜色分别设置为绿色和红色。但这不是一个好方法。因此,在 Span 的帮助下,样式文本的作用就来了。
在这篇博客中,我们将学习如何使用 Span 来设置应用程序中使用的文本的样式。我们将介绍以下主题:
- 什么是Spans?
- 在文本视图中为不同的单词更改不同的颜色
- 可跨音标志
- 更改文本视图某些部分的背景色
- 同一文本的多个跨度
- 同一文本视图中字符串的不同字体大小
- 为文本视图中部分文本添加下划线
- 设置文本视图可点击部分
- 在安卓中添加项目符号列表
什么是Spans?
Spans 是用于在字符级别(例如,更改不同单词的颜色)或在段落级别(例如,制作项目符号列表)设置文本样式的标记对象。
为了在 Span 的帮助下设置文本样式,可以使用以下三个类:
- 跨度字符串:当在创建文本或标记后无需修改文本或标记时,将使用此选项。
- 跨线字符串:当不需要修改文本但需要修改标记(即需要向文本添加一些跨度)时,可以使用此功能。
- 可跨接字符串构建器:当您需要修改文本和标记时,将使用此选项。
这是关于安卓中跨度的快速介绍。现在,让我们看看它的一些用例。在我们的所有示例中,我们将使用以下具有 id 的文本视图:tvMessage
<TextView
android:id="@+id/tvMessage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:gravity="center"
android:textColor="@color/black"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!" />
在文本视图中为不同的单词更改不同的颜色
在某些情况下,您可能希望为同一文本视图的不同部分使用不同的颜色。因此,在这里您可以使用
.ForegroundColorSpan
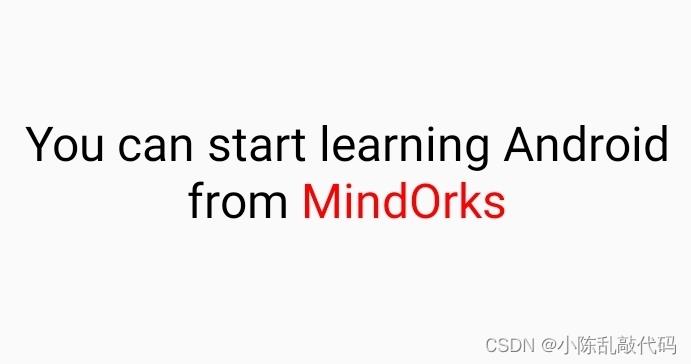
val spannable = SpannableString("You can start learning Android from MindOrks")
spannable.setSpan(
ForegroundColorSpan(Color.RED),
36, // start
44, // end
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
tvMessage.text = spannable
在这里,我们将“明多克斯”的颜色更改为红色。上述代码的输出将是:

如果你看一下代码,你会发现我们正在使用这个类,因为我们有一个固定的文本。此外,我们正在使用该方法设置文本的前景色,从字符串中的第 36 个位置开始,到第 44 个位置结束。此外,我们正在传递一些标志,即SPAN_EXCLUSIVE_INCLUSIVE。SpannableStringsetSpanSpannable.
让我们来了解一下这些标志。
可跨音标志
有许多标志可以与 Span 一起使用,但最常用的标志是:
- SPAN_EXCLUSIVE_EXCLUSIVE
- SPAN_EXCLUSIVE_INCLUSIVE
- SPAN_INCLUSIVE_EXCLUSIVE
- SPAN_INCLUSIVE_INCLUSIVE
这些标志用于告诉 Span 是否应包括在开始或结束位置插入的文本。“非独占”表示将其添加到“范围”,“独占”表示将其从“范围”中删除。
如果您使用的是不可变字符串,即如果您没有使用原始字符串添加其他字符串,则所有四个标志都将相同。但是,如果您使用的是可变字符串,那么这四个标志的作用将发挥作用。让我们借助示例来理解这一点。
在这里,我们将在原始字符串中插入一些文本。因此,如前所述,对于可变字符串,我们需要使用
.SpannableStringBuilder
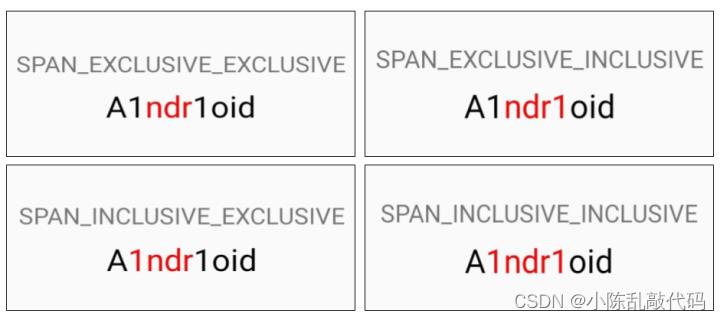
val spannableStringBuilder = SpannableStringBuilder("Android")
spannableStringBuilder.setSpan(
ForegroundColorSpan(Color.RED),
1, // start
4, // end
Spannable.SPAN_INCLUSIVE_INCLUSIVE
)
spannableStringBuilder.insert(4, "1")
spannableStringBuilder.insert(1, "1")
tvMessage.text = spannableStringBuilder
所有四个标志的相应输出如下所示:

同一文本的多个跨度
您也可以根据需要多次使用该方法处理单个文本。例如,如果要更改文本的颜色,请同时将其设置为粗体和斜体,则可以通过以下方式执行此操作:setSpan
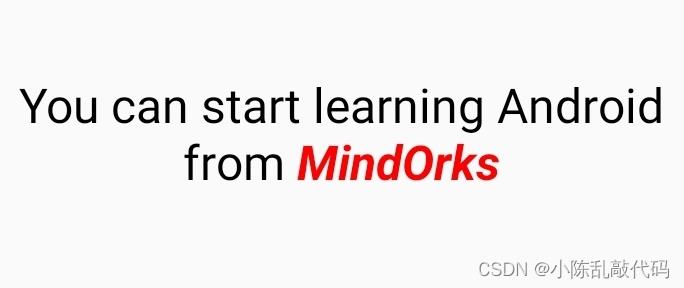
val spannable = SpannableString("You can start learning Android from MindOrks")
spannable.setSpan(
ForegroundColorSpan(Color.RED),
36, // start
44, // end
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
spannable.setSpan(
StyleSpan(Typeface.BOLD_ITALIC),
36, // start
44, // end
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
tvMessage.text = spannable
在这里,文本的颜色是红色,同时是粗体和斜体。上述代码的输出将是:

您可以根据需要多次使用该方法。setSpan
更改文本视图某些部分的背景色
您可以使用 更改文本视图中文本的某些部分的背景色。BackgroundColorSpan
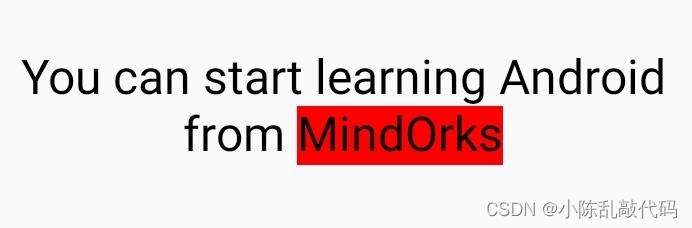
val spannable = SpannableString("You can start learning Android from MindOrks")
spannable.setSpan(
BackgroundColorSpan(Color.RED),
36, // start
44, // end
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
tvMessage.text = spannable
在这里,我们将背景更改为红色。上述代码的输出将是:

同一文本视图中字符串的不同字体大小
可以使用.BackgroundColorSpan更改TextView中某些文本部分的背景色
val spannable = SpannableString("You can start learning Android from MindOrks")
spannable.setSpan(
RelativeSizeSpan(2f),
36, // start
44, // end
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
tvMessage.text = spannable
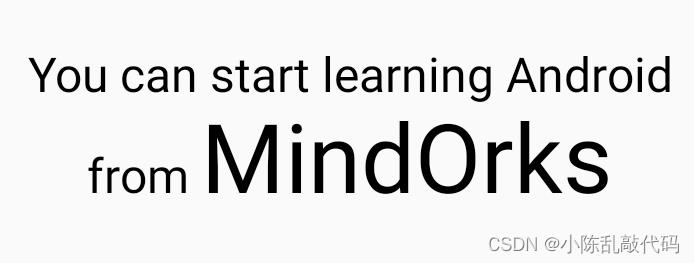
在这里,“MindOrks”的大小比其他文字大。上述代码的输出将是:2f

为文本视图中部分文本添加下划线
您可以使用如下方式为部分文本添加下划线:UnderlineSpan
val spannable = SpannableString("You can start learning Android from MindOrks")
spannable.setSpan(
UnderlineSpan(),
36, // start
44, // end
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
)
tvMessage.text = spannable
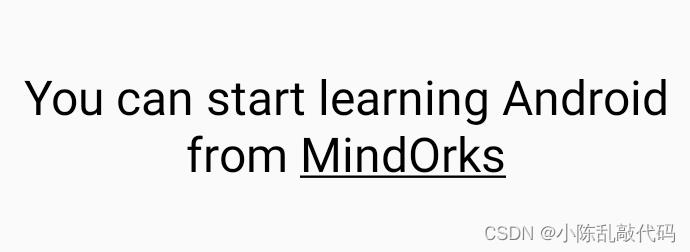
上述代码的输出将是:

设置文本视图可点击部分
您可以使用 设置文本视图的某些部分,这些部分可单击。例如:ClickableSpan
val spanText = SpannableStringBuilder("MindOrks")
val clickableMindOrks = object : ClickableSpan()
override fun onClick(view: View)
Toast.makeText(view.context, "MindOrks Clicked!", Toast.LENGTH_SHORT).show()
spanText.setSpan(
clickableMindOrks,
0,
spanText.length,
0
)
spanText.setSpan(
ForegroundColorSpan(Color.RED),
0, // start
8, // end
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
tvMessage.setText(spanText, TextView.BufferType.SPANNABLE)
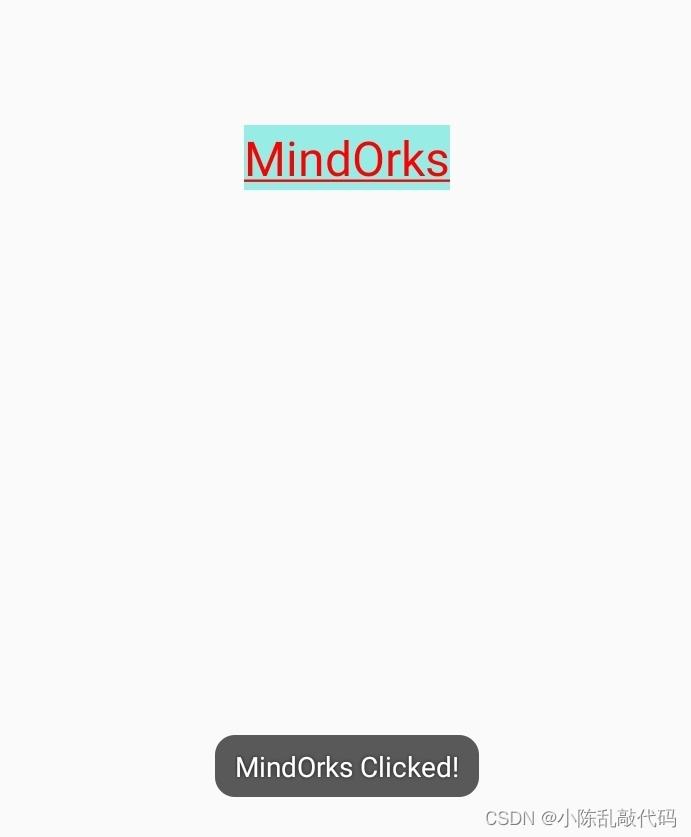
在这里,单击“明多克斯”时,将显示一个祝酒词。上述代码的输出将是:

在安卓中添加项目符号列表
借助 ,您可以在应用程序中创建项目符号列表,以简短而简单的方式显示一些信息。BulletSpan
// function to covert a list into bullet list
fun convertToBulletList(stringList: List<String>): CharSequence
val spannableStringBuilder = SpannableStringBuilder("Learn Android from\\n")
stringList.forEachIndexed index, text ->
val line: CharSequence = text + if (index < stringList.size - 1) "\\n" else ""
val spannable: Spannable = SpannableString(line)
spannable.setSpan(
BulletSpan(15, Color.RED),
0,
spannable.length,
Spanned.SPAN_INCLUSIVE_EXCLUSIVE
)
spannableStringBuilder.append(spannable)
return spannableStringBuilder
val androidResourceList = listOf("MindOrks Course", "MindOrks Blog", "MindOrks OpenSource", "MindOrks YouTube")
tvMessage.text = convertToBulletList(androidResourceList)
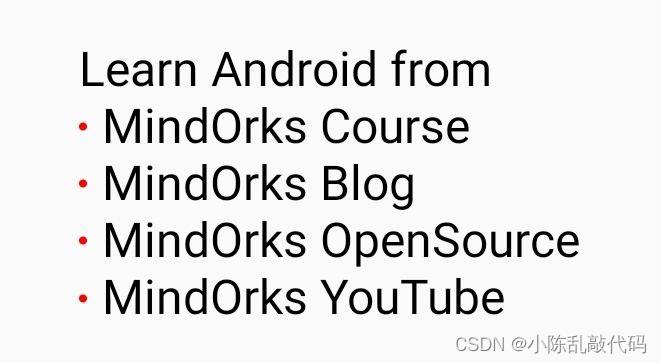
上述代码的输出将是:

因此,通过这种方式,我们可以使用 Spans 来设置应用程序中存在的文本的样式。
希望你今天学到了一些新东西,我相信你很快就会在你的应用程序中使用这些很棒的功能。
以上是关于可跨页字符串:使用Spans设置文本样式的主要内容,如果未能解决你的问题,请参考以下文章