数据可视化
Posted ```飞翔的翅膀```
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化相关的知识,希望对你有一定的参考价值。
什么是数据可视化
数据可书画是关于数据视觉的表现形式
数据可视化的基础就是:计算机的图形学
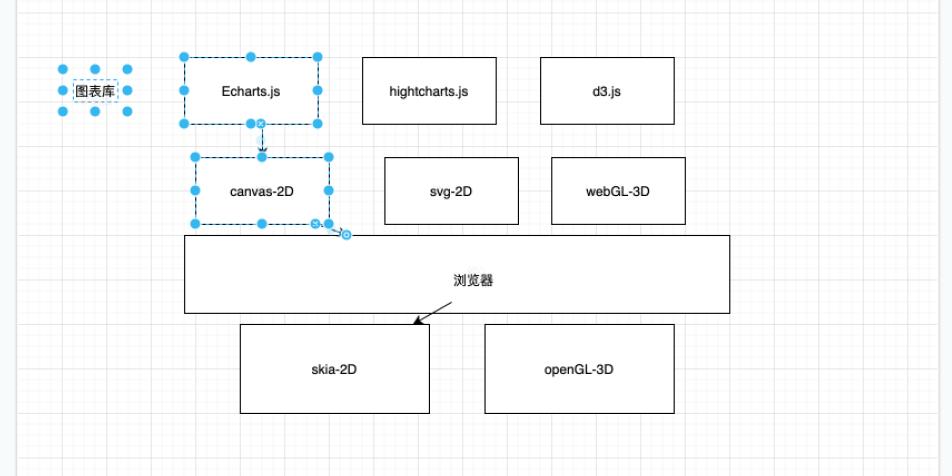
数据可视化基础核心技术

- canvas
<canvas id="box" width="800" height="400"></canvas>
1.注意:width和height最好canvas标签上添加,不要用css中的width,height
2.如何绘制常用图形
第一步: 获取canvas并创建绘图对象
//获取canvas标签,只是一个DOM对象
let box=document.getElementById('box')
//如果想操纵canvvas来绘图,必须调用getContext方法来创建ctx绘图对象
let ctx=box.getContext('2d')
第二步:绘制你需要的图形
1.绘制一条线段
开始绘制:ctx.beginPath()
绘制线宽:ctx.lineWidth=数值
起始位置:ctx.moveTo(x,y)
结束线段:ctx.lineTo(x,y)
关闭路径:ctx.closePath()
绘制线段:ctx.stroke()
填充图形:ctx.fill()
边框颜色:ctx.strokeStyle="十六进制或单词"
填充颜色:ctx.fillStyle="十六进制或单词"
思考一下:如何画一小点?
2.绘制矩形
绘制矩形边框:ctx.strokeRect(x, y, width, height)
填充矩形:ctx.fillRect(x, y, width, height)
清除矩形的一部分:ctx.clearRect(x, y, width, height)
3.绘制圆形 ctx.arc(横坐标, 纵坐标, 圆半径, 圆的起始度数(弧度), 圆的结束度数(弧度), 是顺时针还是逆时间针)
弧度制2π = 角度制360°
所以 弧度制1 =360°/(2π)=(180/π)°
角度制1°=2π/360=π/18
4.如何在画布上写字
实心填充字:fillText(text, x, y [, maxWidth])
空心字:strokeText(text, x, y [, maxWidth])
5.嵌入图片
ctx.drawImage(image, x, y)
- svg可缩放的矢量图形
- svg特点与其他图片格式的区别
- 图标:icon gif,jpg,png
- svg(放大不失真,可以通过css和js改变样式和交互)
svg:
<svg t="1620609337349" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1159" width="200" height="200"><path d="M816.4 545.1l0 337.4c0 28.7-23.2 51.9-51.9 51.9L609.2 934.4 609.2 673.9c0-14.3-11.6-25.9-25.9-25.9L427.6 648c-14.3 0-25.9 11.6-25.9 25.9l0 260.4L246.3 934.3c-28.7 0-51.9-23.2-51.9-51.9L194.4 545.1 142 545.1l0 389.1c0 28.7 16.7 51.9 45.4 51.9l221.1 0 0-0.8 45.1 0L453.6 686.9l103 0 0.8 298.3 45.1 0 0 0.8 221.1 0c28.7 0 45.4-23.2 45.4-51.9L869 545.1 816.4 545.1z" p-id="1160" fill="#515151"></path><path d="M505.4 63.8c-6.9 0-13.8 2.5-18.6 7.6L41.7 531.7c-10 10.3-9.7 26.7 0.6 36.7 5 4.9 11.5 7.3 18 7.3 6.8 0 13.6-2.6 18.7-7.9l426.4-441.1 426.4 441.1c5.1 5.3 11.9 7.9 18.6 7.9 6.5 0 13-2.4 18-7.3 10.3-10 10.6-26.4 0.6-36.7L524.1 71.3C519.2 66.3 512.3 63.8 505.4 63.8L505.4 63.8z" p-id="1161" fill="#515151"></path></svg>
如何生成svg
在线编辑器(http://www.zuohaotu.com/svg/)
通过UI设计工具(AI,stretch)来生成
svg具体如何绘制基本图形 绘制一条线段
其中:
x1,y1:第一个点的坐标
x2,y2:第二个点的坐标
stroke:设置边框的颜色
矩形
<svg xmlns="http://www.w3.org/2000/svg">
<rect x="20" y="50" width="200" height="100" style="fill:red;stroke:blue;stroke-width:4" />
</svg>
其中:
x,y为矩形左上角坐标
width,height:矩形宽度和高度
fill:填充颜色
stroke:边框颜色
svg 绘图还有好多中 可以参考菜鸟教程上的svg 地址
css3 绘图
1.绘制矩形
2.绘制圆形
3.绘制椭圆
4.绘制三角
5.。。。
[参考地址:](https://www.webhek.com/post/40-css-shapes.html)
以上是关于数据可视化的主要内容,如果未能解决你的问题,请参考以下文章