Vue 快速4小时入门5个小案例
Posted 努力努力再努力²
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 快速4小时入门5个小案例相关的知识,希望对你有一定的参考价值。
第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue基础</title>
</head>
<body>
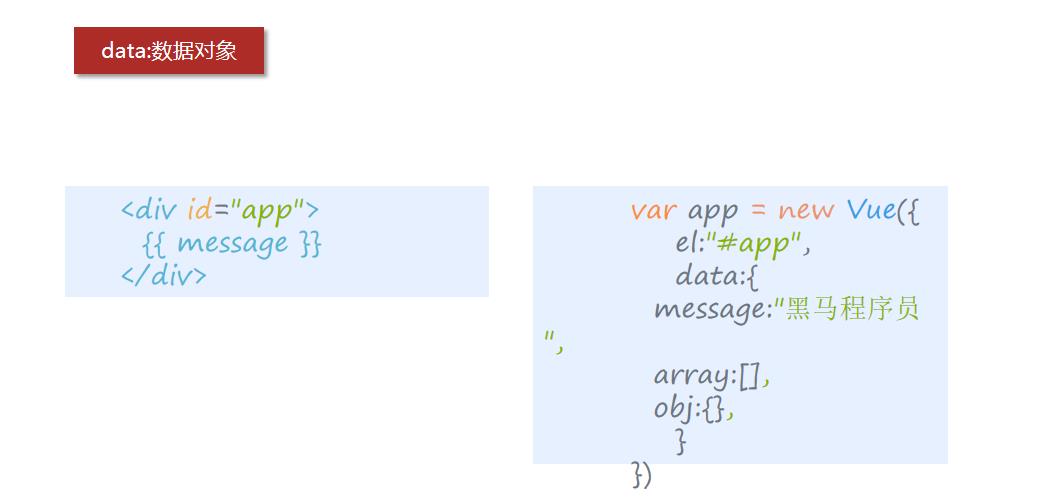
<div id="app">
message
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",
data:
message:" 你好 小黑! "
)
</script>
</body>
</html>


v-text 指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-text指令</title>
</head>
<body>
<div id="app">
<h2 v-text="message+'!'">深圳</h2>
<h2 v-text="info+'!'">深圳</h2>
<h2> message +'!'深圳</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",
data:
message:"黑马程序员!!!",
info:"前端与移动教研部"
)
</script>
</body>
</html>
运行结果:
v-html 指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-html指令</title>
</head>
<body>
<div id="app"></div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",
data:
content:"黑马程序员"
)
</script>
</body>
</html>
v-on 指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-on</title>
</head>
<body>
<div id="app">
<input type="button" value="点击" @click="doIt(666,'老铁')">
<input type="text" @keyup.enter="sayHi">
</div>
<!-- 1.开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",
methods:
doIt:function(p1,p2)
console.log("做it");
console.log(p1);
console.log(p2);
,
sayHi:function()
alert("吃了没");
,
)
</script>
</body>
</html>

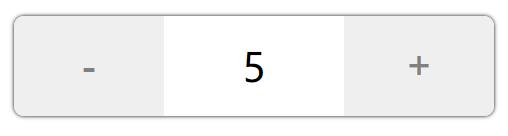
小案例1:计数器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
#app
width: 480px;
height: 100px;
margin: 200px auto;
.input-num
margin-top: 20px;
height: 100%;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0 4px black;
.input-num button
width: 150px;
height: 100%;
font-size: 40px;
color: gray;
cursor: pointer;
border: none;
outline: none;
.input-num span
height: 100%;
font-size: 40px;
flex: 1;
text-align: center;
line-height: 100px;
</style>
</head>
<body>
<div id="app">
<img src="http://www.itheima.com/images/logo.png" alt="" />
<!-- 计数器 -->
<div class="input-num">
<button @click="sub"> - </button>
<span> num </span>
<button @click="add"> + </button>
</div>
</div>
</body>
</html>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 编码 -->
<script>
/*
1. data中定义num属性,类型是数字,渲染到2个按钮中间
2. 减号绑定点击事件,对应的方法名叫sub,大于0之前递减
3. 加号绑定点击事件,对应的方法名叫add,小于0之前累加
*/
// 创建Vue实例
var app = new Vue(
el: "#app",
data:
// 修改的数字
num:1
,
methods:
// 减
sub:function()
// console.log("sub");
// 递减
if(this.num>0)
this.num--;
else
alert("别点啦,太小啦!");
,
// 加
add:function()
// console.log("add");
// 累加
if(this.num<10)
this.num++;
else
alert("别点啦,太大啦!");
);
</script>
v-show 指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>v-show指令</title>
</head>
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow">
<input type="button" value="累加年龄" @click="addAge">
<img v-show="isShow" src="./img/monkey.gif" alt="">
<img v-show="age>=18" src="./img/monkey.gif" alt="">
</div>
<!-- 1.开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",
data:
isShow:false,
age:17
,
methods:
changeIsShow:function()
this.isShow = !this.isShow;
,
addAge:function()
this.age++;
,
)
</script>
</body>
</html>

v-if 指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-if指令</title>
</head>
<body>
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">黑马程序员</p>
<p v-show="isShow">黑马程序员 - v-show修饰</p>
<h2 v-if="temperature>=35">热死啦</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",
data:
isShow:false,
temperature:20
,
methods:
toggleIsShow:function()
this.isShow = !this.isShow;
,
)
</script>
</body>
</html>

v-bind 指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-widt以上是关于Vue 快速4小时入门5个小案例的主要内容,如果未能解决你的问题,请参考以下文章