微信小程序自定义组件(超详细)
Posted 争儿不脱发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序自定义组件(超详细)相关的知识,希望对你有一定的参考价值。
💌写在开头:
哈喽呀,亲爱的宝子们。
今天要介绍的是关于小程序自定义组件的相关内容。
主要分以下几个部分:组件的创建,组件的结构,组件的引用,组件样式,组件的生命周期等。
文章目录
1.1 如何创建自定义组件
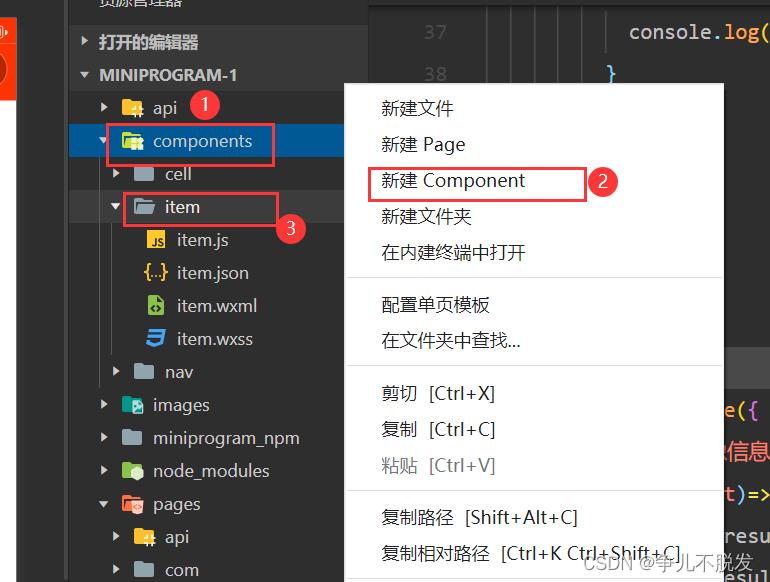
(1)在项目根目录中,鼠标右键创建 components 文件夹
(2)右击components文件夹,创建item文件夹
(3)右击item文件夹,点击新建Component,输入item
(3)回车,自动生成四个小程序文件js json wxml wxss

注意:这里和vue有点类似,但是需要特别注意是新建Components,而不是新建page。为了保证目录结构的清晰,建议把不同的组件,放在components目录下不同文件夹中,例如我上图的三个自定义组件item ,cell.nav
1.2 自定义组件的使用(局部引入)
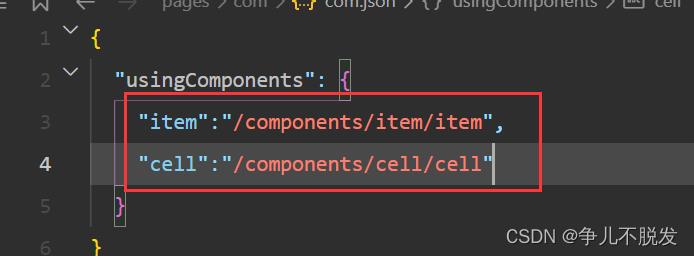
在页面xxx.json UsingComponent中注册,是以键值对的形式,前面的键就是我们创建的组件标签名,后面是url路径

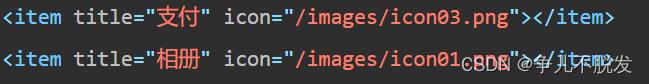
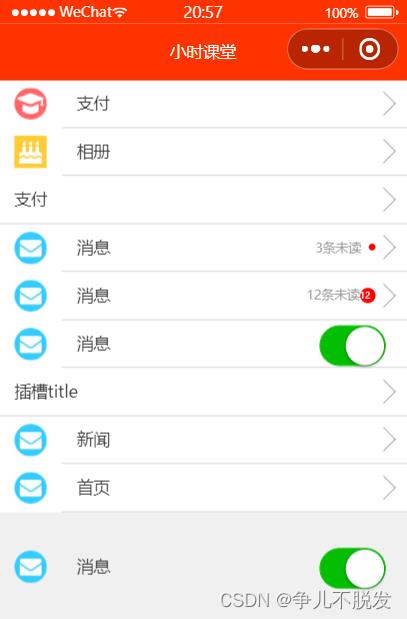
在页面wxml中使用组件<item></item>

1.3 自定义组件的引用方式
组件的引用方式分为两种:局部引用与全局引用
(1)局部引用:组件只能在当前被引用的页面内使用,即在页面的.json配置文件中引用组件;如上图所示。在页面的.json配置文件中引入组件,在页面的.wxml文件中使用组件。
(2)全局引用:组件可以在每个小程序页面中使用,即在app.json全局配置文件中引用的组件
1.4 自定义组件的样式(样式的隔离)
- 样式的隔离styleIsolation
(1)当值为isolated,则为开启样式隔离
(2)若为apply-shared,父影响子,即页面的样式可以影响到组件,但是组件不能影响组件外的样式。
(3)若为shared父子影响,为双向影响。

- 外部类externalClasses:[“cell-class”],
<view class="cell cell-class">我是cell组件</view>
页面中
<cell cell-class="mycell"></cell>
<cell></cell>
.mycell
line-height: 120rpx !important;
color:#F70;
1.5自定义组件的插槽
- 默认插槽
父组件 <cell> <text>插槽内容</text> </cell>
子组件 <view><slot></slot></view> - 命名多插槽
父组件 <cell> <text slot="pre"> 🚒</text> <text slot="next">🥗</text> </cell>
子组件 options: multipleSlots:true <view> <slot name="pre"></slot> <slot name="next"></slot> </view>

1.6 自定义组件的生命周期
(1)组件的生命周期lifetimes
created创建 此时还不能调用 setData
attached挂载
detached 卸载
(2)页面的生命周期 pageLifetimes
show显示
hide后台运行
resize尺寸变化
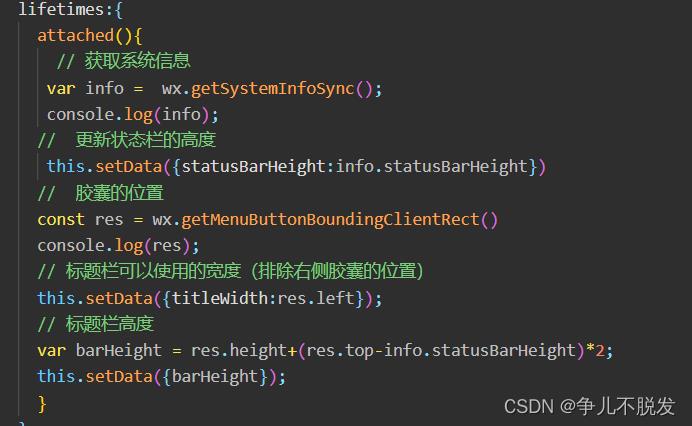
1.7如何写自定义导航栏
(1)wx.getMenuButtonBoundingClientRect()胶囊的边界
(2) wx.getSystemInfoSync();系统信息(状态栏的高度)
(3)配置自定义状态栏

- 在页面json中写入
"navigationStyle": "custom"
"usingComponents":
"nav":"/components/nav/nav"
,
"navigationStyle": "custom"
- 在组件的js里面设置即可

微信小程序超详细知识点总结
一、微信小程序特点
- 小程序依赖微信
- 快,因为免去下载和安装
- 小,一个包不能超过2M
- 强,微信有什么能力它也拥有
- 广,传播微信圈子近10亿用户
QQ 微信 支付宝 字节跳动 美团 鸿蒙 都有类似小程序
二、使用准备
1.注册开发者帐号
注册小程序帐号 https://mp.weixin.qq.com/
https://mp.weixin.qq.com/
2.下载微信开发者工具
稳定版 Stable Build | 微信开放文档 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
3.微信开发文档
微信开放文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
https://developers.weixin.qq.com/miniprogram/dev/framework/
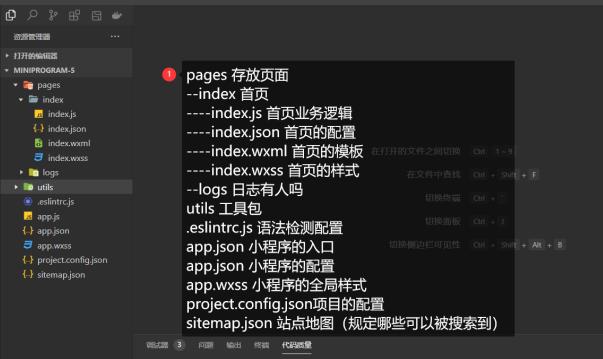
三、项目结构

四、配置文件
1、app.json
pages 存放项目的页面
哪个页面在最前面,哪个页面是默认页面
window 项目的窗口
"backgroundTextStyle": "light", 背景文字:light|dark
"navigationBarBackgroundColor": "#000", 导航栏背景颜色
"navigationBarTitleText": "BLACK", 导航栏标题
"navigationBarTextStyle": "white" 导航栏文字颜色:white|black
tabBar 底部栏的配置
"tabBar":
"color": "#484848",
"selectedColor": "#109fef",
"list": [
"pagePath": "pages/base/base",
"text": "语法",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
]
,
color 文字默认颜色
selectedColor 文字选中颜色
list 页面列表:
pagePath 页面地址
text 文本
iconPath 图标地址
selectedIconPath 选中图标地址
2、页面.json
"usingComponents": 使用组件
"navigationBarTitleText": "基础语法" 标题
"enablePullDownRefresh": true 允许下拉刷新
"backgroundColor": "#eee" 背景颜色
"backgroundTextStyle": "dark" 背景文字颜色
五、小程序内置组件
<view> 逻辑视觉分区(div)
<text> 文本(span)
user-select="true" 用户长按可选择
<image> 图片组件
src 图片地址
mode 模式:
- scaleToFill:不保持宽高比,缩放
- aspectFit:保持宽高比,长边优先
- aspectFill:保持宽高比,短边优先
- widthFix:宽不变,高自动
- heightFix:高不变,宽自动
- left right top bottom center:显示局部
<input>
value 值
placeholder 提示文本
password="true" 密码框
type 弹出不同键盘:
- text 文本输入键盘
- number 数字输入键盘
- idcard 身份证输入键盘
- digit 带小数点的数字键盘
- safe-password 密码安全输入键盘 指引
- nickname 昵称输入键盘
confirm-type 键盘右下角案例
- send 右下角按钮为“发送”
- search 右下角按钮为“搜索”
- next 右下角按钮为“下一个”
- go 右下角按钮为“前往”
- done 右下角按钮为“完成”
<button> 按钮
type 颜色类型
- primary 绿色
- default 白色
- warn 红色
size="mini" 行内小按钮
<switch> 切换
color 颜色
type="checkbox" 选择框
<picker> 选择
header-text 标题文本
mode:
- times 事件
- date 日期
- region 省市区
<icon> 图标
type:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
size="100" 单位为px
<scroll-view> 滚动区域
scroll-x 水平
scroll-y 垂直
<swiper> <swiper-item> 幻灯片
indicator-dots="true" 是否显示提示点
autoplay="true" 自动播放
circular="true" 衔接滑动
六、模板语法
条件渲染
wx:if="条件"
多重条件渲染
wx:elif="多重条件"
wx:else
文本渲染
placeholder="msg" 属性的渲染
列表渲染
<view wx:for="list" wx:key="index">index.item</view>自定义列表渲染
多层for循环 定义名称
<view wx:for="list"
wx:for-item="myitem" wx:for-index="myindex"
wx:key="myindex"
>
myindex.myitem
</view>注意:key值自动解构。eg:若想使用item.docid做为key,wx:key="docid"即可
<template> 模板
定义:
<template name="user">
<view>用户名:name</view>
</template>导入:只能导入template
<import src="..."></import>使用:
<template is="user" data="name:'mewow'"></template><include> 引入
<include src="..."></include>相当于把src的内容拷贝一份放在当前位置,不能导入template
七、事件
事件方法
bindTap 点击
bindconfim 确认
bindchange 表单值发生变化
bindinput 表单输入
普通事件
调用方法:
<button bindTap="showMsg">事件</button>自定义方法:
showMsg()事件传参
定义参数:
<button bindtap="showMsg" data-msg="小程序">小程序</button>在方法中获取参数:
showMsg(e)
let msg=e.currentTarget.dataset.msg;
wx.showToast(
title: 'hello '+msg,
icon:"loading"
)
八、表单双向绑定
表单:
<input type="text" value="msg" bindinput="changeHd"/>定义方法更新视图和data:
changeHd(e)
let msg=e.detail.value;
this.setData(msg)
九、data与更新
js方法里data数据:this.data.msg
在wxml使用:msg
更新data与视图:this.setData(key1:value1,key2:value2)
注意:this指向,在wx.xxx api里面this的wx这个对象不是当前页面
十、微信api
Page参数
data 存储数据
onload() 当页面加载中
onPullDownRefresh 下拉刷新回调函数
onReachBottom 触底回调函数
wx.xxx
wx.stopPullDownRefresh(); 停止下拉刷新
wx.showToast() 轻提示
wx.request(url,method,success()) 网络请求:
- 默认请求地址需要在后端配置
- 默认请求地址要求https
以上是关于微信小程序自定义组件(超详细)的主要内容,如果未能解决你的问题,请参考以下文章