ServletAPI的使用案例-前后端交互的表白墙
Posted YoLo♪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ServletAPI的使用案例-前后端交互的表白墙相关的知识,希望对你有一定的参考价值。
目录
1.分析问题
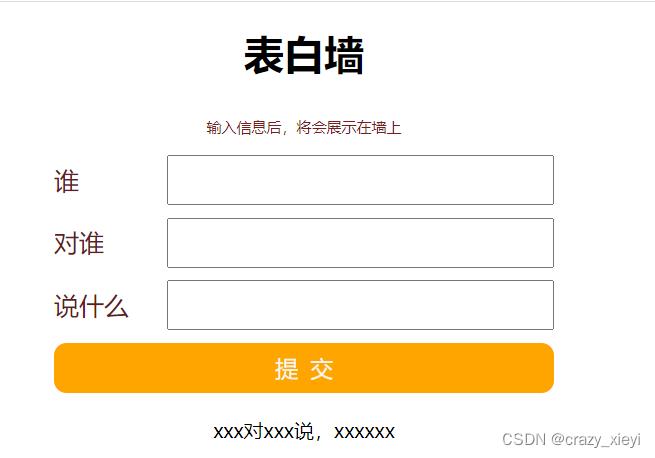
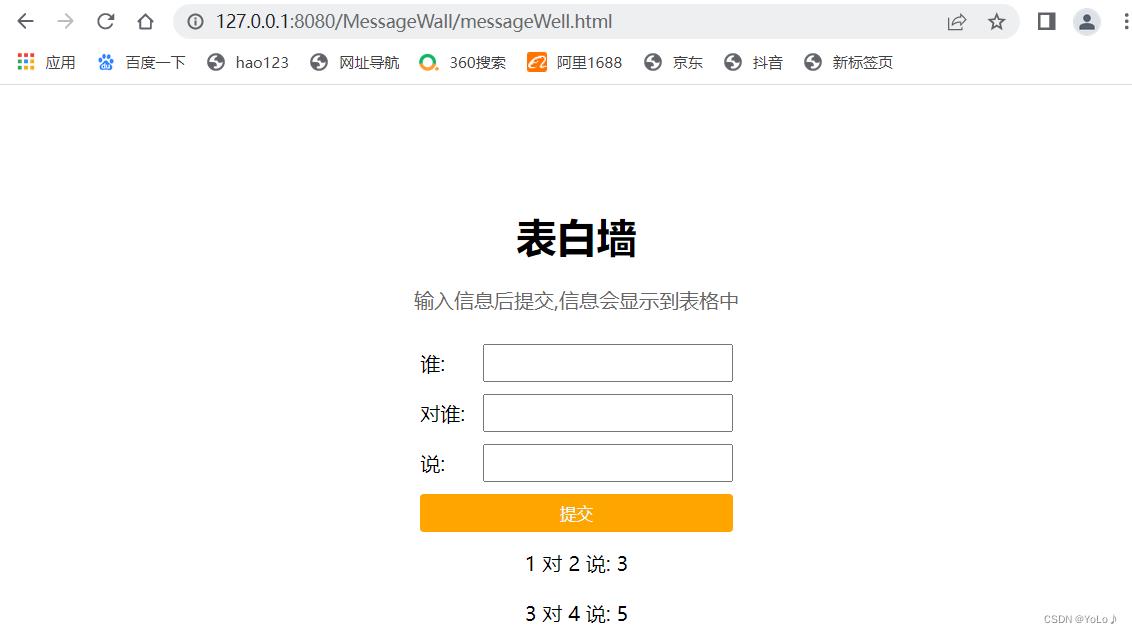
我们之前学习前端的时候写过一个表白墙的页面的案例,但是这个页面是存在问题的
问题
1.如果刷新页面或者关闭页面重开,之前的数据就丢失了
2.这些输入的数据都是在本地上的,一个机器输入了数据,其他机器是看不见的
需求
为了优化这些问题,我们可以让服务器来存储用户提交的数据,当有新的浏览器打开页面时,就从服务器获取数据,服务器就可以进行"读档""存档"
每次提交数据,触发存档,将数据存到服务器
每次打开/刷新页面,触发读档,将所有数据从服务器读取加载到页面
2.设计程序
写web程序要重点考虑,数据交互的格式,要提前约定好前后端交互的格式,这件事叫做设计前后端交互接口(包括请求数据是什么格式,响应是什么格式,什么时候发请求,浏览器按什么格式解析)
前后端交互的环节:
1.点击提交(向浏览器提交数据,存档)
请求:POST/message
格式:json

响应:HTTP/1.1 200 OK
2.页面加载(从服务器获取数据,读档)
请求:GET/message
响应:HTTP/1.1 200 OK
数据格式:json

约定的前后端交互数据格式是很灵活的,存在很多的格式,主要是前后端要约定好
能够实现需求即可
3.编写代码
后端
和之前创建第一个Servlet程序相同,准备工作要做好
我们引入的依赖有
maven的依赖
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.14.2</version>
</dependency>我们还约定了数据交互格式是json,所以需要解析json的jackson库的依赖

<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.14.2</version>
</dependency>
除了使用服务器存储,我们还可以用数据库存储数据,再导入数据库的依赖
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.48</version>
</dependency>
刷新后就可以导入这些依赖了
准备工作完成,下来就编写代码了
创建一个Message Servlet类
注意这里的注解是前面约定过的

我们先写向服务器提交数据的代码
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//向服务器提交数据
我们约定过数据格式是json,那么在解析json数据时,就需要设置一个类来描述数据,将数据解析到对应的类的属性中
实现dopost,先定义一个类,来描述body的内容,方便jackson进行json解析
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//向服务器提交数据
ObjectMapper objectMapper = new ObjectMapper();
//将body中的数据读取出来,json数据=>java对象
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//保存数据
list.add(message);
//返回
resp.setStatus(200);
实现doget,将list的结果返回给前端
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//从服务器获取数据
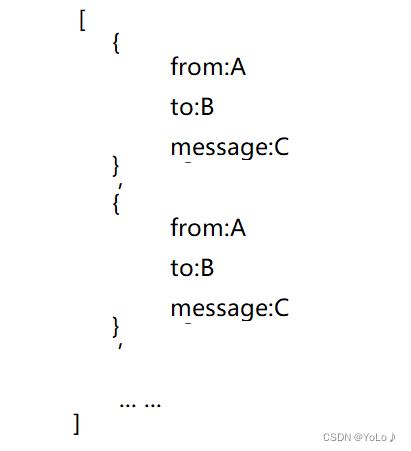
响应数据也是json格式,刚才存到list中的是一个个message对象,list对应的是json数组,数组中的每个对象就是每个message对象,直接对应起来了,如图

那么数据格式转换成json可以通过 ObjectMapper的writeValue()方法将java对象转换成json格式数据,并且写入到resp响应对象中
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//设置数据格式
resp.setContentType("application/json;charset = utf8");
//从服务器获取数据
ObjectMapper objectMapper = new ObjectMapper();
//java对象=>json数据
objectMapper.writeValue(resp.getWriter(),list);
resp.getWriter()是表示转换的json字符串往哪写,list表示是被转换成json字符串的对象
分开写也可以

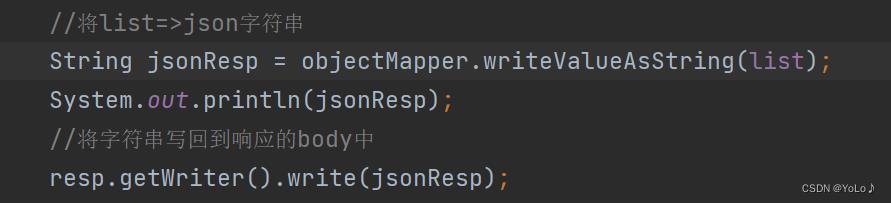
合成一步就是最开始的代码,那么后端代码就全部写完了
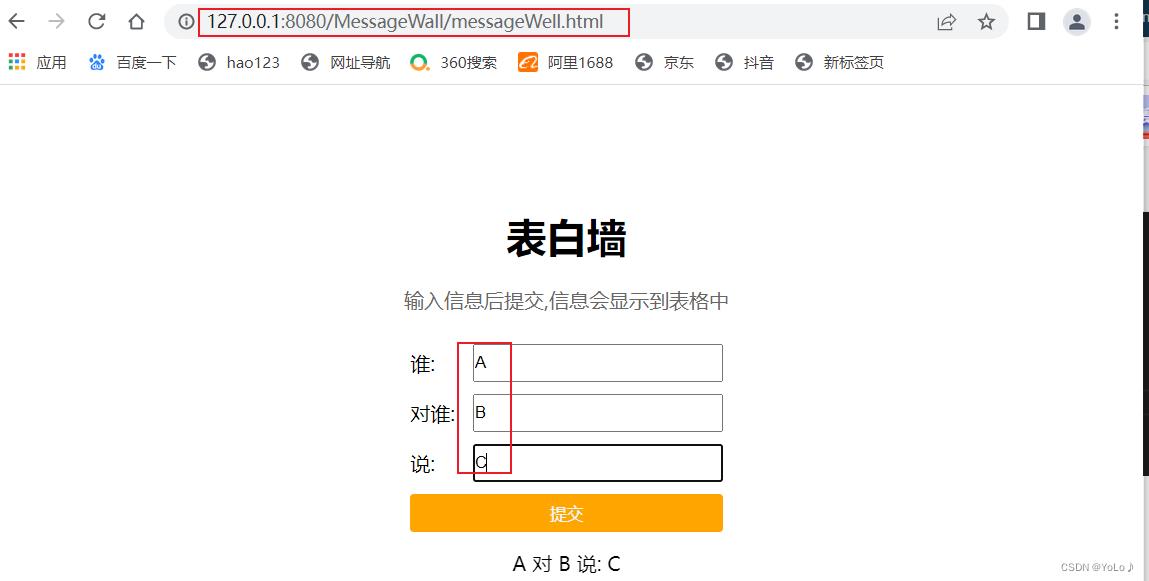
启动服务器,输入URL后:浏览器此时发送了GET请求

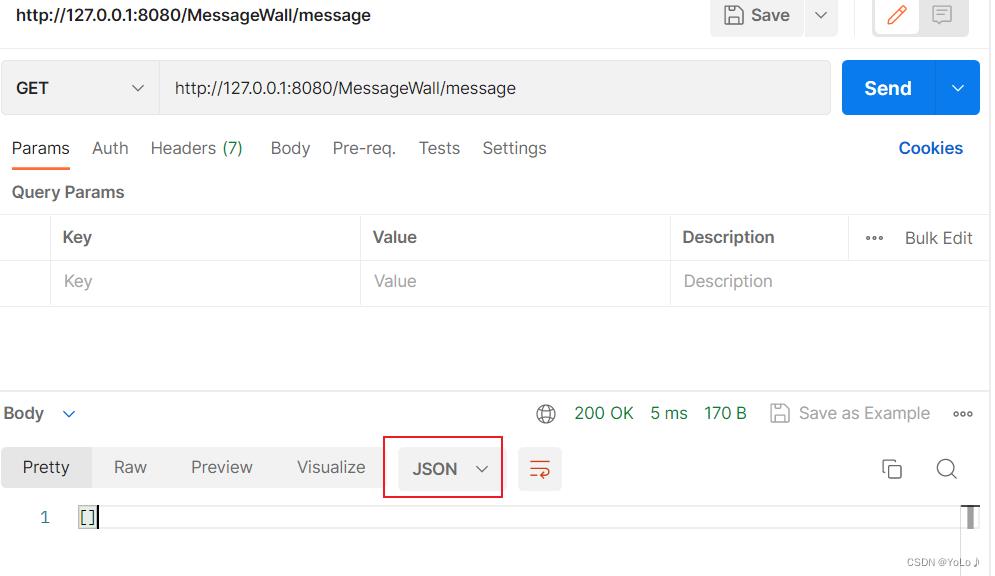
通过postman发送几个请求

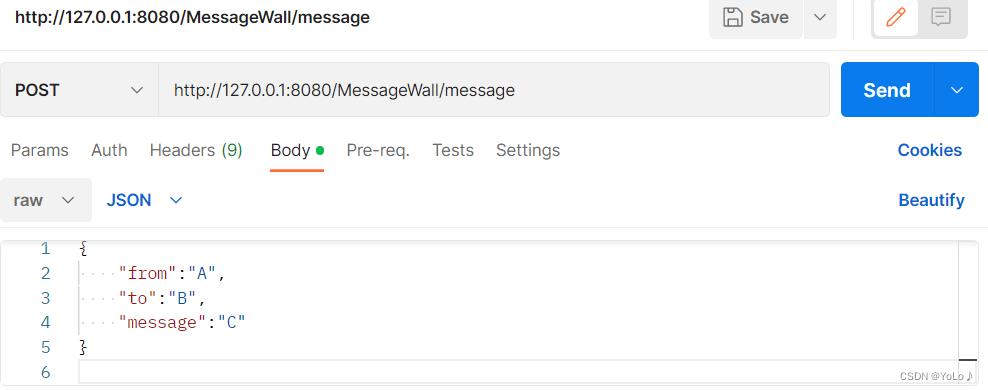
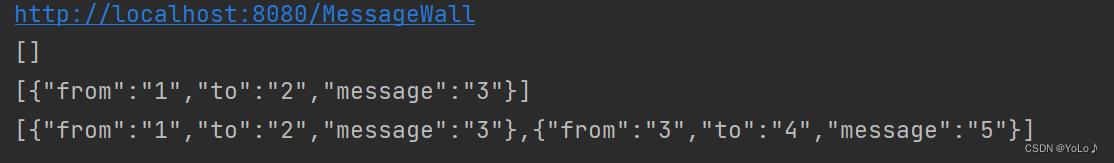
还没有post数据,所以得到的是[],我们提交几个数据

然后再GET

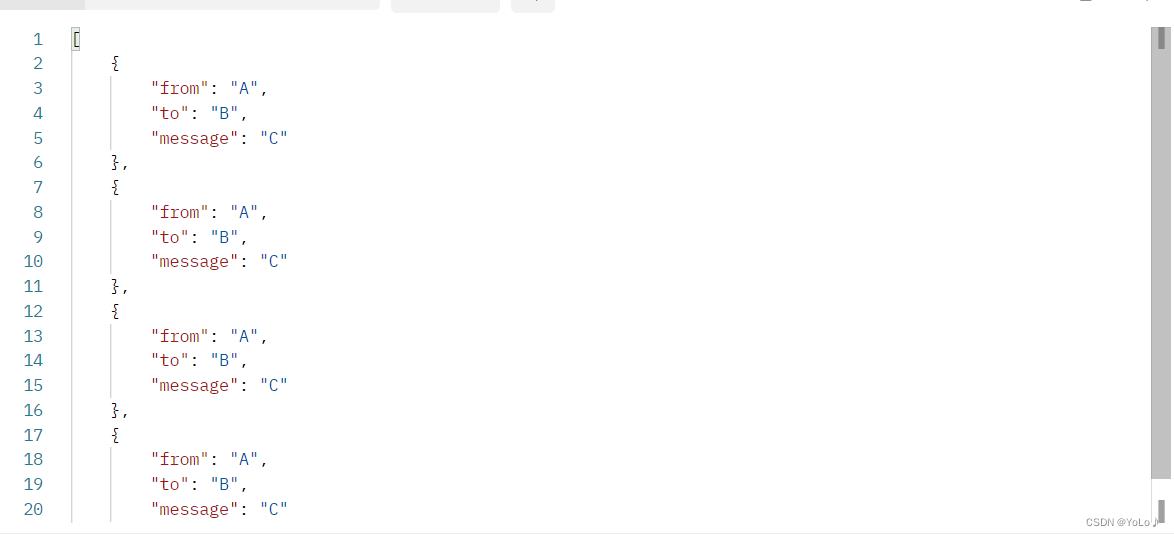
当我们多post几次时,就会获得这种数组形式的数据了

前端
接下来我们编写前端的代码,也就是能够让前端能发起这些请求并解析响应
post是点击提交按钮发起,get是页面加载是发起
我们先将前端代码拷贝至webapp,然后增加交互的代码
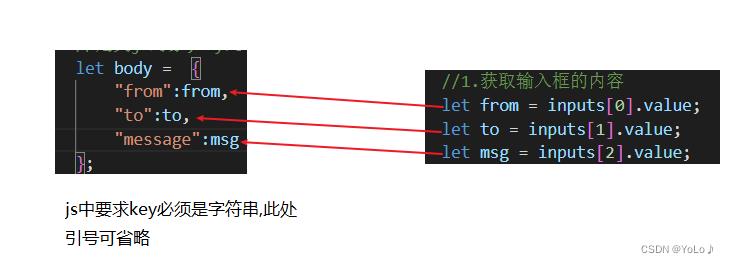
先构造一个js对象body用来获取输入框内容
 当前body还是个js对象,网络传输中是不能传输js对象的
当前body还是个js对象,网络传输中是不能传输js对象的
需要把js对象构造成约定好的json字符串来传输.js内置了转换库,不用引入解析库了

重启服务器过后,输入数据提交,抓包观察结果

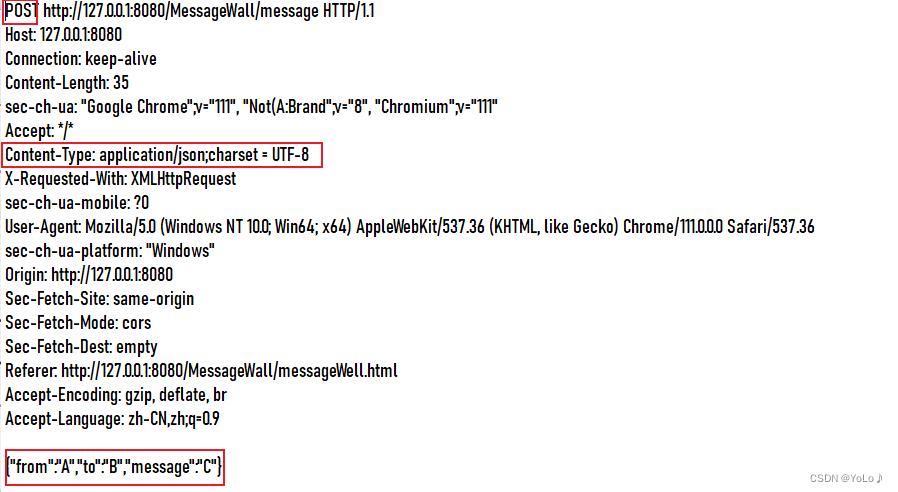
POST请求抓包结果:
 可以看到body显然是一个json格式数据,符合我们最初的约定
可以看到body显然是一个json格式数据,符合我们最初的约定
我们分析一下前后端的交互过程:

写到这里我们实现了存档功能,但是刷新后,页面还是没有数据,还要实现读档功能
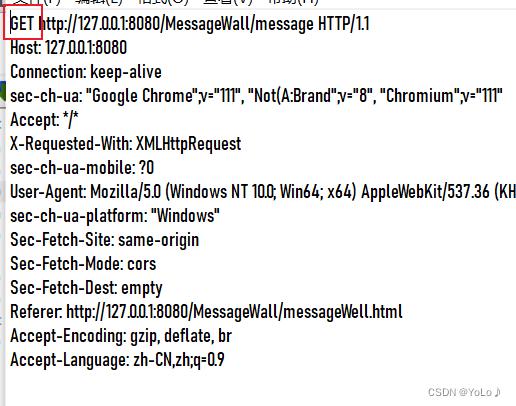
让浏览器发送GET请求

重启服务器后提交一些数据,再次刷新或者重开页面,数据都会被加载到页面上

通过抓包可以发现,当刷新页面时,会触发GET请求来获取服务器的数据
请求

响应

这里的数据时存储在服务器内存中的,重启服务器,数据仍然会丢失,所以我们需要将数据存储到数据库中,这样就没问题了,或者将数据存到文本文件中也行.这里我们使用数据库,功能更加强大
连接数据库
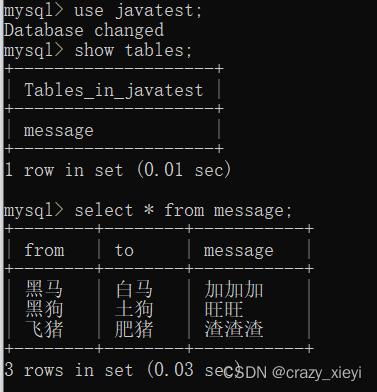
这里只有一个表,message(from,to,message)
mysql> create table message(`from` varchar(20),`to` varchar(20),message varchar(50));
Query OK, 0 rows affected (0.04 sec)
mysql> desc message
-> ;
+---------+-------------+------+-----+---------+-------+
| Field | Type | Null | Key | Default | Extra |
+---------+-------------+------+-----+---------+-------+
| from | varchar(20) | YES | | NULL | |
| to | varchar(20) | YES | | NULL | |
| message | varchar(50) | YES | | NULL | |
+---------+-------------+------+-----+---------+-------+
3 rows in set (0.00 sec)实现和数据库的操作
我们先封装一些数据库的操作
//封装数据库连接过程
//作为工具类
public class DBUtil
//单例饿汉模式
private static DataSource dataSource = new MysqlDataSource();
static
//使用静态代码块初始化
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/wall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("123456");
//建立连接
public static Connection getConnection() throws SQLException
return dataSource.getConnection();
//释放资源
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet)
//此处的异常分开捕捉比较好,否则会影响后面的代码不能执行
if(resultSet!=null)
try
resultSet.close();
catch (SQLException e)
throw new RuntimeException(e);
if(statement!=null)
try
statement.close();
catch (SQLException e)
throw new RuntimeException(e);
if(connection!=null)
try
connection.close();
catch (SQLException e)
throw new RuntimeException(e);
此时就不需要List来存储了
提供一对方法,存取消息
save方法用来提交一条信息,load方法用来加载所有信息
重启服务器后,提交几次数据

控制台打印日志

数据库的表中增加了数据,浏览器页面重新加载后,会通过服务器获取到数据库中的数据,以前的数据都会被加载到浏览器页面显示出来
mysql> select*from message;
+------+------+---------+
| from | to | message |
+------+------+---------+
| 1 | 2 | 3 |
| 3 | 4 | 5 |
+------+------+---------+
2 rows in set (0.00 sec)4.完整代码
MessageServlet代码
import com.fasterxml.jackson.databind.ObjectMapper;
import sun.plugin2.message.PrintAppletReplyMessage;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
class Message
public String from;
public String to;
public String message;
@WebServlet("/message")
public class MessageServlet extends HttpServlet
//保存数据的list
//private List<Message> list = new ArrayList<>();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//设置数据格式
resp.setContentType("application/json;charset = utf8");
//从服务器获取数据
ObjectMapper objectMapper = new ObjectMapper();
//java对象=>json数据
//objectMapper.writeValue(resp.getWriter(),list);
List<Message> messageList = load();
//将list=>json字符串
String jsonResp = objectMapper.writeValueAsString(messageList);
System.out.println(jsonResp);
//将字符串写回到响应的body中
resp.getWriter().write(jsonResp);
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//向服务器提交数据
ObjectMapper objectMapper = new ObjectMapper();
//将body中的数据读取出来,json数据=>java对象
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//保存数据
//list.add(message);
save(message);
//返回
resp.setStatus(200);
//存一条消息
private void save(Message message)
//JDBC操作
Connection connection = null;
PreparedStatement statement = null;
try
//1.建立连接
connection = DBUtil.getConnection();
//2.构造sql
String sql = "insert into message values(?,?,?)";
statement = connection.prepareStatement(sql);
statement.setString(1, message.from);
statement.setString(2, message.to);
statement.setString(3, message.message);
//3.执行sql
statement.executeUpdate();
catch (SQLException e)
throw new RuntimeException(e);
finally
//4.关闭连接
DBUtil.close(connection,statement,null);
//取所有消息
private List<Message> load()
List<Message> list = new ArrayList<>();
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try
//1.建立连接
connection = DBUtil.getConnection();
//2.构造sql
String sql = "select * from message";
statement = connection.prepareStatement(sql);
//3.执行
resultSet = statement.executeQuery();
//4.遍历结果集
while(resultSet.next())
Message message = new Message();
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("message");
list.add(message);
catch (SQLException e)
throw new RuntimeException(e);
finally
//5.关闭资源
DBUtil.close(connection,statement,resultSet);
return list;
封装数据库操作代码
DBUtil
import com.mysql.jdbc.jdbc2.optional.MysqlDataSource;
import javax.sql.DataSource;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
//封装数据库连接过程
//作为工具类
public class DBUtil
//单例饿汉模式
private static DataSource dataSource = new MysqlDataSource();
static
//使用静态代码块初始化
((MysqlDataSource)dataSource).setUrl("jdbc:mysql://127.0.0.1:3306/wall?characterEncoding=utf8&useSSL=false");
((MysqlDataSource)dataSource).setUser("root");
((MysqlDataSource)dataSource).setPassword("123456");
//建立连接
public static Connection getConnection() throws SQLException
return dataSource.getConnection();
//释放资源
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet)
//此处的异常分开捕捉比较好,否则会影响后面的代码不能执行
if(resultSet!=null)
try
resultSet.close();
catch (SQLException e)
throw new RuntimeException(e);
if(statement!=null)
try
statement.close();
catch (SQLException e)
throw new RuntimeException(e);
if(connection!=null)
try
connection.close();
catch (SQLException e)
throw new RuntimeException(e);
前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<style>
/* *是通配符选择器,会选中页面所有的元素 */
/* 消除浏览器的默认显示模式 */
*
margin: 0;
padding: 0;
box-sizing: border-box;
.container
width: 600px;
margin: 0 auto;
h1
margin-top: 100px;
text-align: center;
p
text-align: center;
color: #666;
margin: 20px auto;
.row
/* 开启弹性布局 */
display: flex;
height: 40px;
/* 水平方向居中 */
justify-content: center;
/* 垂直方向居中 */
align-items: center;
.row span
width: 50px;
.row input
width: 200px;
height: 30px;
.row button
width: 250px;
height: 30px;
color: aliceblue;
background-color: orange;
/* 去掉边框 */
border: none;
border-radius: 3px;
/* 点击反馈 */
.row button:active
background-color: grey;
</style>
</head>
<body>
<div class="container">
<h1>表白墙</h1>
<p>输入信息后提交,信息会显示到表格中</p>
<div class="row">
<span>谁:</span>
<input type="text">
</div>
<div class="row">
<span>对谁:</span>
<input type="text">
</div>
<div class="row">
<span>说:</span>
<input type="text">
</div>
<div class="row">
<button>提交</button>
</div>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
//实现提交操作,点击提交按钮,将用户输入的内容提交到页面上
//点击的时候获取输入框内容,然后创建一个新的div.row,将内容构造进去
let containerDiv = document.querySelector('.container');
let inputs = document.querySelectorAll('input');
let button = document.querySelector('button');
button.onclick = function()
//1.获取输入框的内容
let from = inputs[0].value;
let to = inputs[1].value;
let msg = inputs[2].value;
if(from =='' || to == '' || msg == '')
return;
//2.构造新的div
let rowDiv = document.createElement('div');
rowDiv.className = 'row';
rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;
containerDiv.appendChild(rowDiv)
//3.清空之前的输入
for(let input of inputs)
input.value = '';
//4.新增代码,将数据提交给服务器,构造post请求
//定义js对象,key是字符串,value是js中的变量常量
let body =
"from":from,
"to":to,
"message":msg
;
//转换
strBody = JSON.stringify(body);
console.log("strBody = "+strBody);
$.ajax(
type:'post',
url:'message',
data:strBody,
contentType:"application/json;charset = utf8",
success :function(body)
console.log("发布成功");
);
//新增:浏览器在页面加载的时候发送get请求,从服务器获取数据并添加到页面中
$.ajax(
type:'get',
url:'message',
success:function(body)
//此处拿到的body是一个js数组
//本来服务器返回的是一个json字符串,但是jquery的ajax能够自动识别并转换成js对象数组
//遍历数组,取出元素,构造到页面
for(let message of body)
//2.构造新的div
let rowDiv = document.createElement('div');
rowDiv.className = 'row message';
rowDiv.innerHTML = message.from + ' 对 ' + message.to + ' 说: ' + message.message;
containerDiv.appendChild(rowDiv);
);
</script>
</body>
</html>至此,这个前后端可交互的网站就完成了,基于这样的机制,我们再添加其它的代码,就能做出其它更多的功能,可以说是从0到1的突破.
表白墙服务器版交互接口服务器端代码前端代码数据存入文件/数据库
文章目录
一、准备工作
1) 创建 maven 项目 2) 创建必要的目录 webapp, WEB-INF, web.xml;web.xml如下:<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>3) 引入依赖(Servlet、Jackson)
4) 把表白墙前端页面代码拷贝到 webapp 目录中二、约定前后端交互接口
所谓 "前后端交互接口" 是进行 Web 开发中的关键环节。
为了完成前后端交互,要约定两个交互接口:
1.从服务器上获取到所有消息:
请求: GET/message
响应: JSON 格式
from:"xxx" ,to:"xxx", message:"xxxxxx"
..............
.............
2.往服务器上提交数据
请求: body 也为 JSON 格式
POST/message
from:"xxx" ,to:"xxx", message:"xxxxxx"
响应: JSON 格式
ok:1
三、实现服务器端代码
//这个类表示一条消息的数据格式
class Message
public String from;
public String to;
public String message;
@WebServlet("/message")
public class MessageServlet extends HttpServlet
// 用于转换 JSON 字符串
private ObjectMapper objectMapper = new ObjectMapper();
// 用于保存所有的留言
private List<Message> messageList = new ArrayList<>();
//doGet方法用来从服务器上获取消息
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
resp.setContentType("application/json;charset=utf-8");
//writeValue就是把messageList对象转换成json格式的字符串,并通过写入响应(resp.getWriter())返回
objectMapper.writeValue(resp.getWriter(),messageList);
//doPost方法用来把客户端的数据提交到服务器
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//readValue第一个参数可以支持一个字符串,也可以放inputStream对象;第二个参数是用来接收读取到的结果
//返回值放到Message对象中
//通过这个代码就完成了读取body,并且解析成json的过程
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
messageList.add(message);
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().write("\\"ok\\":1");
四、调整前端页面代码
<script src="https://lib.baomitu.com/jquery/1.12.4/jquery.min.js"></script>
<script>
//1.在页面加载的时候访问服务器,从服务器这边获取到消息列表,并展示出来
function load()
$.ajax(
type:'GET',
url:'message',
success: function(data,status)
let container = document.querySelector('.container');
for(let message of data)
let row = document.createElement('div');
row.className = 'row';
row.innerHTML = message.from + '对' + message.to + '说: ' + message.message;
container.appendChild(row);
);
load();
//2.点击提交按钮的时候,把当前的数据构造成一个http请求,发送给服务器
let submitButon = document.querySelector('#submit');
submitButon.onclick = function()
//1.先获取到编辑框中的内容
let edits = document.querySelectorAll('.edit');
console.log(edits);
let from = edits[0].value;
let to = edits[1].value;
let message = edits[2].value;
console.log(from+'对'+to+'说,'+message);
if(from == '' || to == '' || message == '')
return;
//2.根据内容构造html元素(.row里面包含用户输入的话
let row = document.createElement('div');
row.className = 'row';
row.innerHTML = from+'对'+to+'说,'+message;
//3.把这个元素添加到DOM树上
let container = document.querySelector('.container');
container.appendChild(row);
//4.清空原来的输入框
for(let i=0; i<edits.length; i++)
edits[i].value = '';
//5.构造成一个http请求,发送给服务器
$.ajax(
type:'POST',
url:'message',
//data里面就是body数据
data: JSON.stringify(from:from, to:to, message:message),
contentType: "application/json;charset=utf-8",
success: function(data,status)
if(data.ok == 1)
console.log('提交成功');
else
console.log('提交失败');
)
</script>数据此时是存储在服务器的内存中 ( private List<Message> messages = new ArrayList<Message>(); ), 一旦服务器重启, 数据仍然会丢失。
五、数据存入文件
在上面的代码中,我们是把数据保存在messageList这个变量里面的,如果我们要把数据放在文件中,进行持久化存储,就不需要这变量了。
FileWriter fileWriter = new FileWriter(filePath,true)java打开文件主要由三种方式:
1.读方式打开(使用输入流对象的时候)
2.写方式打开(使用输出流对象的时候)这种方式会清空原有内容
3.追加写方式打开(使用输出流对象的时候) ,这种方式不会清空原有内容,而是直接在文件内容后面拼接。后面加上true就是追加写状态。
数据存入文件完整代码如下:
class Message
public String from;
public String to;
public String message;
@WebServlet("/message")
public class MessageServlet extends HttpServlet
// 用于转换 JSON 字符串
private ObjectMapper objectMapper = new ObjectMapper();
// 用于保存所有的留言
// private List<Message> messageList = new ArrayList<>();
//保存文件的路径
private String filePath = "d:code/java/messageWall924/messages924.txt";
//doGet方法用来从服务器上获取消息
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
resp.setContentType("application/json;charset=utf-8");
//writeValue就是把messageList对象转换成json格式的字符串,并通过写入响应(resp.getWriter())返回
List<Message> messageList = load();
objectMapper.writeValue(resp.getWriter(),messageList);
private List<Message> load()
//把读到的数据放到List<Message>中
List<Message> messageList = new ArrayList<>();
System.out.println("开始从文件加载数据!");
//此处需要按行读取,FileReader不支持,需要套上一层BufferedReader
try(BufferedReader bufferedReader = new BufferedReader(new FileReader(filePath)))
while (true)
String line = bufferedReader.readLine();
if (line == null)
break;
//读取到的内容,就解析成Message对象
String[] tokens = line.split("\\t");
Message message = new Message();
message.from = tokens[0];
message.to = tokens[1];
message.message = tokens[2];
messageList.add(message);
catch (IOException e)
e.printStackTrace();
return messageList;
//doPost方法用来把客户端的数据提交到服务器
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//readValue第一个参数可以支持一个字符串,也可以放inputStream对象;第二个参数是用来接收读取到的结果
//返回值放到Message对象中
//通过这个代码就完成了读取body,并且解析成json的过程
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//这里进行一个写文件操作
save(message);
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().write("\\"ok\\":1");
private void save(Message message)
System.out.println("数据开始写入文件");
try(FileWriter fileWriter = new FileWriter(filePath,true))
fileWriter.write(message.from + '\\t' + message.to +
'\\t' + message.message + '\\n');
catch (IOException e)
e.printStackTrace();
六、数据存入数据库
1) 在 pom.xml 中引入 mysql 的依赖 <dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
3) 创建 DBUtil 类
DBUtil 类主要实现以下功能 : 创建 MysqlDataSource 实例 , 设置 URL, username, password 等属性。 提供 getConnection 方法 , 和 MySQL 服务器建立连接。 提供 close 方法 , 用来释放必要的资源。public class DBUtil
private static final String URL = "jdbc:mysql://127.0.0.1:3306/messageWall924?characterEncoding=utf8&useSSL=false";
private static final String USERNAME = "root";
private static final String PASSWORD = "1234";
private static volatile DataSource dataSource = null;
public static DataSource getDataSource()
if (dataSource == null)
synchronized (DBUtil.class)
if (dataSource == null)
dataSource = new MysqlDataSource();
((MysqlDataSource)dataSource).setURL(URL);
((MysqlDataSource)dataSource).setUser(USERNAME);
((MysqlDataSource)dataSource).setPassword(PASSWORD);
return dataSource;
public static Connection getConnection() throws SQLException
return getDataSource().getConnection();
public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet)
if (resultSet != null)
try
resultSet.close();
catch (SQLException e)
e.printStackTrace();
if (statement != null)
try
statement.close();
catch (SQLException e)
e.printStackTrace();
if (connection != null)
try
connection.close();
catch (SQLException e)
e.printStackTrace();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//readValue第一个参数可以支持一个字符串,也可以放inputStream对象;第二个参数是用来接收读取到的结果
//返回值放到Message对象中
//通过这个代码就完成了读取body,并且解析成json的过程
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//这里进行一个写数据操作
save(message);
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().write("\\"ok\\":1");
private void save(Message message)
System.out.println("向数据库写入数据!");
//1.先和数据库建立连接
Connection connection = null;
PreparedStatement statement = null;
try
//1.先和数据库建立连接
connection = DBUtil.getConnection();
//2.拼装sql
String sql = "insert into message values(?,?,?)";
statement = connection.prepareStatement(sql);
statement.setString(1,message.from);
statement.setString(2,message.to);
statement.setString(3,message.message);
//执行sql
int ret = statement.executeUpdate();
if (ret == 1)
System.out.println("插入数据库成功");
else
System.out.println("插入数据库失败");
catch (SQLException e)
e.printStackTrace();
finally
DBUtil.close(connection,statement,null);
//doGet方法用来从服务器上获取消息
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
resp.setContentType("application/json;charset=utf-8");
//writeValue就是把messageList对象转换成json格式的字符串,并通过写入响应(resp.getWriter())返回
List<Message> messageList = load();
objectMapper.writeValue(resp.getWriter(),messageList);
private List<Message> load()
//把读到的数据放到List<Message>中
List<Message> messageList = new ArrayList<>();
System.out.println("从数据库开始读取数据!");
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
try
connection = DBUtil.getConnection();
String sql = "select * from message";
statement = connection.prepareStatement(sql);
resultSet = statement.executeQuery();
while (resultSet.next())
Message message = new Message();
message.from = resultSet.getString("from");
message.to = resultSet.getString("to");
message.message = resultSet.getString("message");
messageList.add(message);
catch (SQLException e)
e.printStackTrace();
finally
DBUtil.close(connection,statement,resultSet);
return messageList;
以上是关于ServletAPI的使用案例-前后端交互的表白墙的主要内容,如果未能解决你的问题,请参考以下文章