服务器端和客户端有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务器端和客户端有啥区别相关的知识,希望对你有一定的参考价值。
在ASP.NET中经常碰到这两个,这是什么意思呢,他们有什么区别?
在ASP.NET中经常碰到这两个,具体能给解释下吗?
服务器端和客户端的区别:
1、定义不同:
客户端:客户端(Client)或称为用户端,是指与服务器相对应,为客户提供本地服务的程序。
服务器端:服务器端,从广义上讲,服务器是指网络中能对其它机器提供某些服务的计算机系统(如果一个PC对服务器端外提供ftp服务,也可以叫服务器)。

2、程序编写:
客户端:客户端程序不需要我们编写,可以使用IE或者FireFox等浏览器。
服务器端:需要编写Server服务端程序。
3、组成不同:
客户端:浏览器既是客户端。
服务器端:中央处理器、内存、芯片组、I/O总线、I/O设备、电源、机箱和相关软件。
4、储存方式不同:
客户端:不需要储存。
服务器端:包括SAS/SATA、PCIe闪存卡、NVMe闪存和双列直插式内存插槽的实现在内有多种方式部署服务器端闪存。
5、服务对象不同:
客户端:使用客户服务。
服务器端:为客户端服务。
参考资料:
百度百科:服务器端
百度百科:客户端
参考技术A区别是两者的服务对象不同。服务器端是为客户端服务的,客户端就是为真正的“客户”来服务的,所以这两者之间不同,但又密切相连,客户端是请求方或者说是指令发出方,而服务器端是响应方。
1、客户端:在web中是以request对象存在的,发送请求给服务器端处理,具体的使用方法可以查找javaee的servletrequest以及其子类。
2、服务端:顾名思义是服务的,客户端发送的请求交给服务器端处理,是以response对象存在,服务器端处理完毕后反馈给客户端。
3、一般我们访问网站,都是客户端(浏览器、app)发出请求,然后对方服务器端(sina,sohu)响应,结果就是返回了页面路径给我们,我们再根据路径看到了网页。

扩展资料:
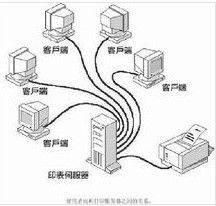
客户端与服务器端的通信过程
1、通信首先需要进行通信的实体
电脑&&文件服务器(可能是台功能强大的电脑),电脑&&打印机。
2、然后是通信的媒介
如上面例子中用到的电缆或光缆,当然也可能是介于某一频谱范围内的看不见的无线电波。
3、最关键的是通信协议
电脑要和打印机交流,必须要规定通信的规矩,即协议(电脑发送一段数据过去,也许就是一个符号'Y',但打印机需要明白这是要打印的意思,所以他们事先要规定好什么是什么的意思,才不会出现对牛弹琴的现象)。
当然,协议的种类非常多。信息从电脑发出到文件服务器,就进过了许多的协议。本来是一段文字,经过某种协议被转化成能在媒介中传递的电信号或电磁波等信号,这些信号要达到文件服务器那一端,中途可能会碰到一系列的节点(能接受信息并做出处理的系统,如路由器)。
节点会按照某种协议告诉这些信号该怎样走才能到达文件服务器,然后信号开始沿着该节点告诉他的方向继续传递(要知道互联网的线路可是比蜘蛛网复杂的多,没有中间一系列节点的帮助,要达到目的地都是很不容易的)。
最好要到达目的地时,要按照协议将电信号或电磁波信号转换为文件服务器能识别的信息。意思大概就是这样,如果想知道具体什么协议的话,就需要查看相关文献了,重中之重莫过于TCP/IP协议了。
参考资料:
百度百科-服务器端
百度百科-客户端
【区别】
客户端:在web中是以request对象存在的,发送请求给服务器端处理,具体的使用方法可以查找javaee的servletrequest以及其子类。
服务端:顾名思义是服务的,客户端发送的请求交给服务器端处理,是以response对象存在,服务器端处理完毕后反馈给客户端。
一般我们访问网站,都是客户端(浏览器、app)发出请求,然后对方服务器端(sina,sohu)响应,结果就是返回了页面路径给我们,我们再根据路径看到了网页。
服务器端:是指服务器在计算机网络中的客户端 - 服务器关系中执行的操作。

通常,服务器是在远程服务器上运行的计算机应用程序,例如Web 服务器,可从用户的本地计算机,智能手机或其他设备访问。因为他们需要访问不可用的信息或功能操作可以执行服务器端的客户端,或者是因为在执行这样的操作的客户端将是缓慢的,不可靠的,或者不安全的。
客户端和服务器程序可以是通常可用的程序,例如免费或商业网络服务器和网络浏览器,使用标准化协议彼此进行通信。或者,程序员可以编写自己的服务器,客户端和通信协议,这些协议只能彼此使用。
服务器端操作既包括响应客户端请求而执行的操作,也包括非面向客户端的操作(如维护任务)。
客户端:是计算机或程序,作为其操作的一部分,它依赖于向另一程序或计算机硬件或软件发送请求,以访问服务器提供的服务(可能位于另一台计算机上或可能不位于另一台计算机上)。例如,Web浏览器是连接到Web服务器并检索网页以供显示的客户端。电子邮件客户端检索电子邮件从邮件服务器。在线聊天使用各种客户端,这取决于正在使用的聊天协议。多人视频游戏或在线视频游戏可以作为每台计算机上的客户端运行。术语“客户端”也可以应用于运行客户端软件的计算机或设备或使用客户端软件的用户。

客户端是客户端 - 服务器模型的一部分,目前仍在使用。客户端和服务器可以是在同一台机器上运行的计算机程序,并通过进程间通信技术进行连接。结合Internet套接字,程序可以通过Internet协议套件连接到在可能的远程系统上运行的服务。服务器等待潜在客户端发起他们可能接受的连接。
一词最早应用于设备是不是能够运行自己独立的程序,但可以通过网络与远程计算机进行交互。这些计算机终端是分时 大型计算机的客户。
参考技术C 服务端是“处理”“管理”,“为客户端服务”;客户端是用户应用的端口。(用户从客户端发送请求--服务端分析发出相应信息--客户端显示信息) 参考技术D 在具体通讯中服务端和客户端没有具体的区分
任何一个数据端都即可以作为服务端或客户端,但只要保证点对点通讯中存在一个服务端和客户端即可
当然如果实际设备或模拟程序的通讯的话,一个服务端可以对应多个客户端
TCP/IP通讯中的服务端是只提供TCP或UDP数据的源端,而客户端是需要获取TCP或UDP数据的目的端!
客户端和服务器端编程有啥区别?
【中文标题】客户端和服务器端编程有啥区别?【英文标题】:What is the difference between client-side and server-side programming?客户端和服务器端编程有什么区别? 【发布时间】:2022-01-11 15:26:20 【问题描述】:我有这个代码:
<script type="text/javascript">
var foo = 'bar';
<?php
file_put_contents('foo.txt', ' + foo + ');
?>
var baz = <?php echo 42; ?>;
alert(baz);
</script>
为什么这不会在我的文本文件中写入“bar”,而是提示“42”?
注意:这个问题的早期版本明确是关于服务器上的 PHP 和客户端上的 JavaScript。对于任何种语言,当一种语言运行在客户端而另一种语言运行在服务器时(即使它们是相同的语言),问题和解决方案的本质本质是相同的。当您看到有关特定语言的答案时,请考虑到这一点。
【问题讨论】:
【参考方案1】:要确定为什么 PHP 代码在 JavaScript 代码中不起作用,我们需要了解 客户端 和 服务器端 语言是,以及它们是如何工作的。
服务器端语言(PHP 等):它们从数据库中检索记录,通过 stateless HTTP connection 维护状态,并执行许多需要安全的事情。它们驻留在服务器上,这些程序永远不会将其源代码暴露给用户。
image attr
所以你可以很容易地看到服务器端语言处理 HTTP 请求并处理它们,并且,正如@deceze 所说,PHP 在服务器上执行并输出一些 HTML,也许还有 JavaScript 代码,这些代码作为响应客户端,其中解释 HTML 并执行 JavaScript。
另一方面,客户端语言(如 JavaScript) 驻留在浏览器中并在浏览器中运行。 客户端脚本通常是指网络上的一类计算机程序,由用户的网络浏览器在客户端执行,而不是服务器端。 p>
JavaScript 对用户是可见的并且可以很容易地修改,所以对于安全性我们不能依赖 JavaScript。
所以当你向服务器发出HTTP请求时,服务器首先会仔细读取PHP文件,看是否有需要执行的任务,然后向客户端发送响应。同样,正如@deceze 所说,*一旦 PHP 完成输出响应,脚本就会结束,服务器上不会发生任何事情,直到新的 HTTP 请求进来。*
Image source
那么现在如果我需要调用 PHP 该怎么办?这取决于您需要如何执行此操作:通过重新加载页面或使用 AJAX 调用。
-
您可以通过重新加载页面并发送 HTTP 请求来做到这一点
您可以使用 JavaScript 进行 AJAX 调用 - 这不需要重新加载页面
好读:
-
Wikipedia : Server-side scripting
Wikipedia : Client-side scripting
Madara Uchiha : Difference between client side and server side programming
【讨论】:
【参考方案2】:在 Web 应用程序中,每个任务都以请求和响应的方式执行。
客户端编程使用带有 Java 脚本及其框架的 html 代码,库在 Internet Explorer、Mozilla、chrome 浏览器中执行。 在java场景中 服务器端编程 servlet 在 Tomcat、web-logic、j boss、WebSphere 服务器中执行
【讨论】:
【参考方案3】:您的代码被分成两个完全独立的部分,服务器端和客户端。
|
---------->
HTTP request
|
+--------------+ | +--------------+
| | | | |
| browser | | | web server |
| (JavaScript) | | | (PHP etc.) |
| | | | |
+--------------+ | +--------------+
|
client side | server side
|
<----------
HTML, CSS, JavaScript
|
双方通过 HTTP 请求和响应进行通信。 PHP 在服务器上执行并输出一些 HTML 和可能的 JavaScript 代码,这些代码作为响应发送到解释 HTML 并执行 JavaScript 的客户端。一旦 PHP 完成输出响应,脚本就会结束,并且服务器上不会发生任何事情,直到有新的 HTTP 请求进来。
示例代码执行如下:
<script type="text/javascript">
var foo = 'bar';
<?php
file_put_contents('foo.txt', ' + foo + ');
?>
var baz = <?php echo 42; ?>;
alert(baz);
</script>
第 1 步,PHP 执行 <?php ?> 标签之间的所有代码。结果是这样的:
<script type="text/javascript">
var foo = 'bar';
var baz = 42;
alert(baz);
</script>
file_put_contents 调用没有产生任何结果,它只是将“+ foo +”写入文件。 <?php echo 42; ?> 调用导致输出“42”,现在位于该代码所在的位置。
这个生成的 HTML/JavaScript 代码现在被发送到客户端,在那里进行评估。 alert 调用有效,而 foo 变量不在任何地方使用。
在客户端开始执行任何 JavaScript 之前,所有 PHP 代码都在服务器上执行。 JavaScript 可以与之交互的响应中没有任何 PHP 代码。
要调用一些 PHP 代码,客户端必须向服务器发送一个新的 HTTP 请求。这可以使用以下三种可能的方法之一来实现:
-
一个链接,它会导致浏览器加载一个新页面。
表单提交,将数据提交到服务器并加载新页面。
AJAX 请求,这是一种 Javascript 技术,用于向服务器发出常规 HTTP 请求(如 1. 和 2. will),但不会离开当前页面。
Here's a question outlining these method in greater detail
您还可以使用 JavaScript 让浏览器使用 window.location 打开一个新页面或提交一个表单,模拟可能性 1. 和 2。
【讨论】:
您也可以使用window.open 打开第二个页面或使用 iframe 加载页面。
可能值得将 WebSockets 添加到通信方法列表中。
如果让我们说下拉值通过 jquery 更新。当用户执行第 2 步时。通过“提交”按钮将数据提交到服务器并加载新页面的表单提交是否能够将 jquery 更新的值传递给 php 中的控制器?或者它们是否对 php 不可见,因为它是通过 jquery 添加到 dom 的? @deceze
@Fabricio 将从<form> 数据创建 HTTP 请求并发送到服务器。您可以使用 Javascript 操作表单以使它们包含不同的数据。是的,如果在提交时该数据是表单的正确部分,那么该数据将成为生成的 HTTP 请求的一部分;无论是在原始 HTML 中还是在之后通过 Javascript 添加都没有关系。【参考方案4】:
您的 Javascript 将在客户端而不是服务器上执行。这意味着foo 不会在服务器端进行评估,因此它的值无法写入服务器上的文件。
考虑这个过程的最佳方式是动态生成一个文本文件。您生成的文本只有在浏览器解释后才成为可执行代码。只有您放在<?php 标记之间的内容才会在服务器上进行评估。
顺便说一句,养成在 HTML 或 Javascript 中嵌入随机 PHP 逻辑片段的习惯可能会导致代码非常复杂。我是从痛苦的经历中说出来的。
【讨论】:
您的回答值得注意,因为它提到了/a interpeter。但是,javascript可以在服务器环境中编译和运行,也可以由服务器进行交互。以上是关于服务器端和客户端有啥区别的主要内容,如果未能解决你的问题,请参考以下文章