H5实现支付宝的集成
Posted donotshow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5实现支付宝的集成相关的知识,希望对你有一定的参考价值。
之前自己在公司在用H5进行app开发的时候真心头疼的不行,尤其是各种国内第三方软件的集成。。。
今天就来说下phoneGap集成支付宝的全过程,希望可以帮助到广大的H5患者~
1. 安装插件—cordova plugin add + Pgalipay文件夹所在路径(Pgalipay文件可以在附件中找到,命令行添加插件)
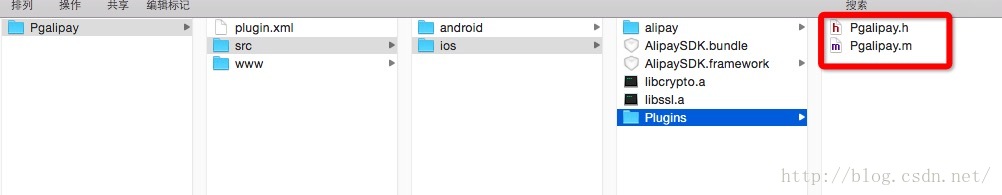
2. ios文件修改将Pgalipay中plugin文件夹中的文件如1.png

导入到ios工程的plugin文件夹下如图2.png

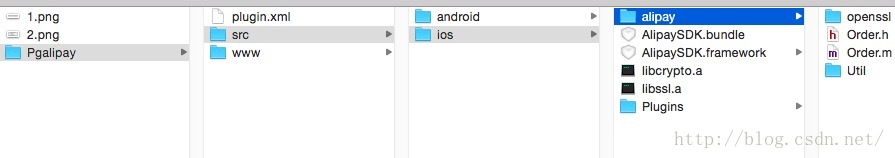
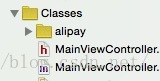
将Pgalipay中alipay文件夹如3.png

导入到ios工程的Classes文件夹下如图4.png

将Pgalipay中AlipaySDK.bundle导入到ios工程根目录下
将Pgalipay中AlipaySDK.framework导入到ios工程Frameworks目录下
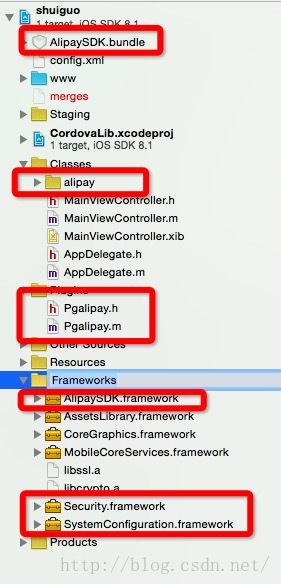
最终文件导入完成结果如图5.png

2.1.设置Header Search Paths:
点击“BuildSettings”选项卡,在搜索框中,以关键字“search”
搜索,对“Header Search Paths”增加头文件路径: "$(SRCROOT)/项目名称/Classes/alipay"。
2.2.在AppDelegate.m 引入文件
#import <AlipaySDK/AlipaySDK.h>
在以下方法的最后面添加:
- (BOOL)application:(UIApplication*)applicationhandleOpenURL:(NSURL*)url
//************
//支付宝app
//如果极简SDK不可用,会跳转支付宝钱包进行支付,需要将支付宝钱包的支付结果回传给SDK
if ([url.host isEqualToString:@"safepay"])
[[AlipaySDK defaultService] processOrderWithPaymentResult:urlstandbyCallback:^(NSDictionary *resultDic)
NSLog(@"result1 = %@",resultDic);
NSDictionary *memo = [resultDic objectForKey:@"memo"];
NSObject *resultStatus = [resultDic objectForKey:@"resultStatus"];
NSObject *result = [resultDic objectForKey:@"result"];
NSString *astring = [[NSStringalloc] initWithString:[NSString stringWithFormat:@"\\"memo\\":\\"%@\\",\\"resultStatus\\": \\"%@\\",\\"result\\":\\"%@\\"",memo,resultStatus,result]];
[self.viewController.webViewstringByEvaluatingjavascriptFromString:[NSStringstringWithFormat:@"resultString('%@')",astring]];
];
if ([url.host isEqualToString:@"platformapi"])//支付宝钱包快登授权返回authCode
[[AlipaySDK defaultService] processAuthResult:urlstandbyCallback:^(NSDictionary *resultDic)
NSLog(@"result2 = %@",resultDic);
[self.viewController.webViewstringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@"resultString('%@')",resultDic]];
];
//支付宝支付完成后结果end
//************
return YES;之前添加:
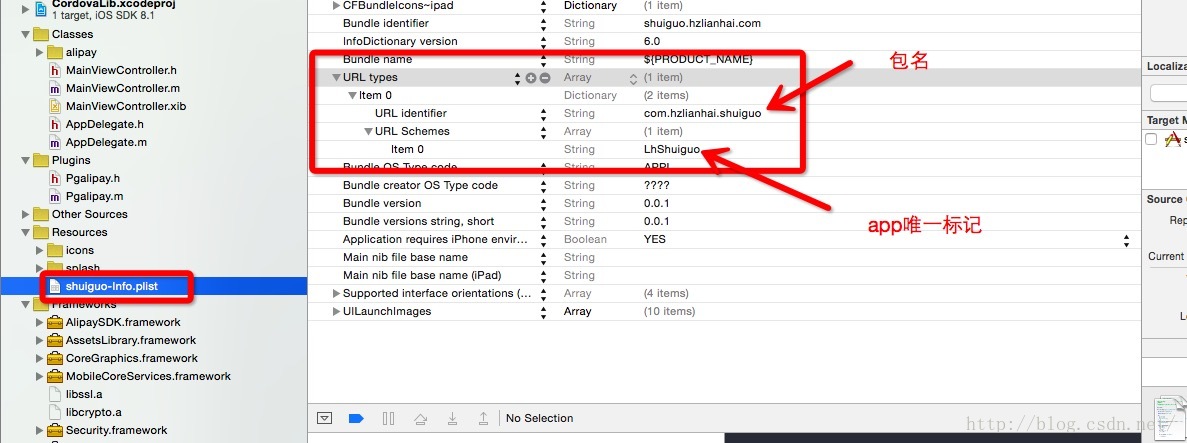
2.3. 支付宝参数设置
如6.png

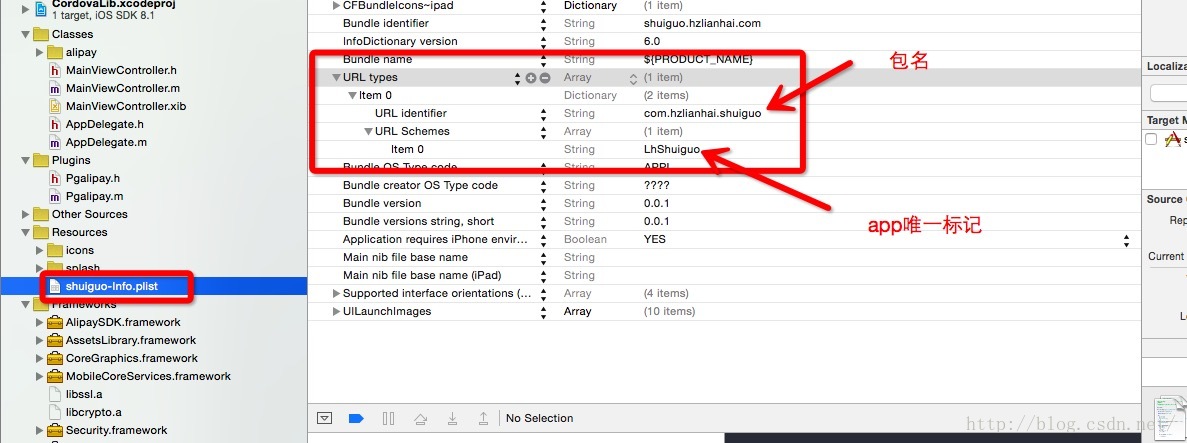
2.4.设置URL Scheme
如图7.png,

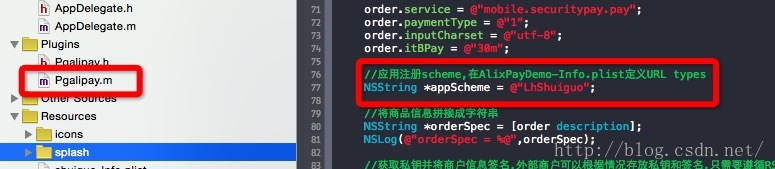
然后在Pgalipay.m修改对应参数,如图8.png

2.5 js调用
插件js用pgalipay-ios.js
调用demo
3. android文件修改
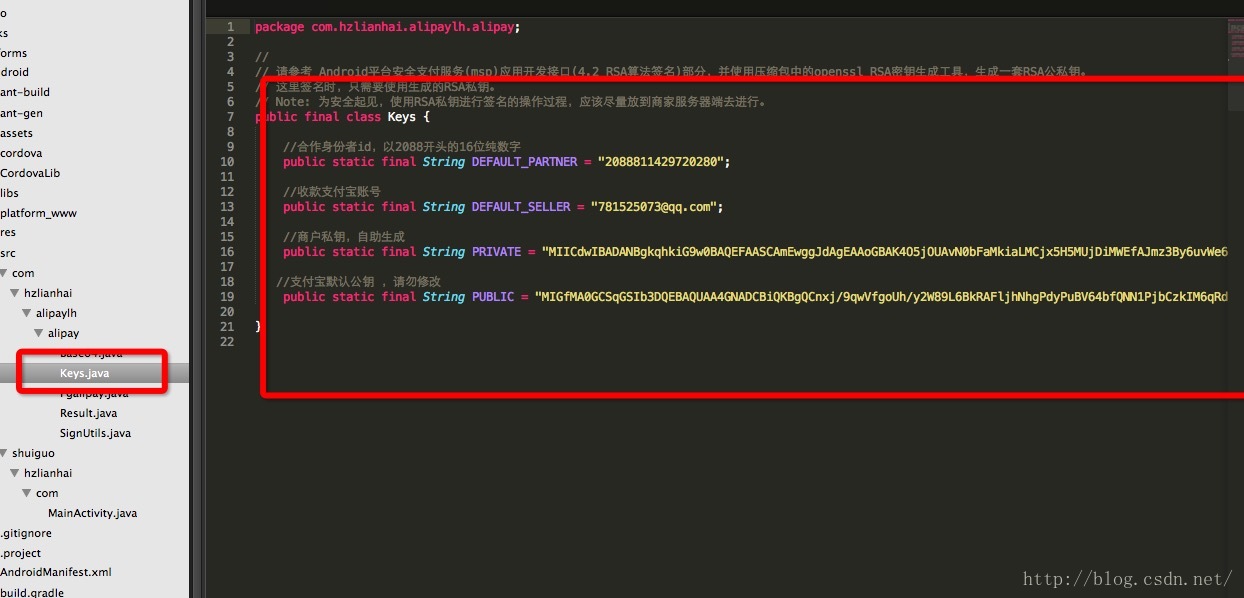
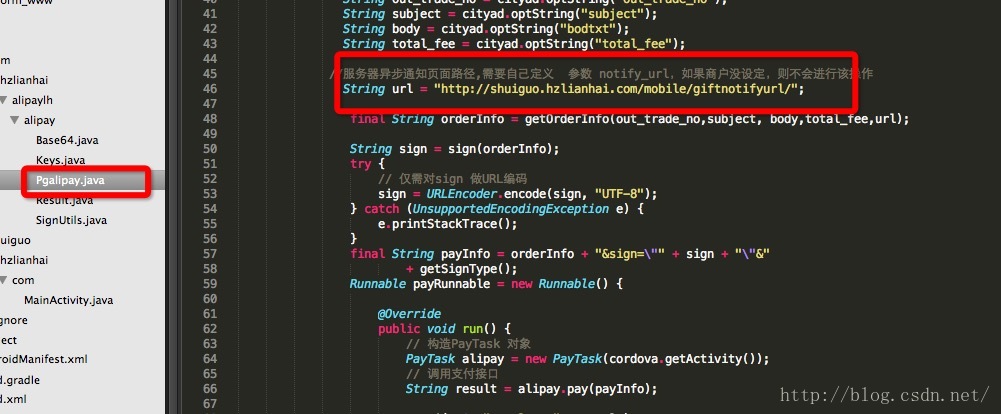
修改支付宝对应参数,如图9.png

修改支付宝回调路径,如图10.png

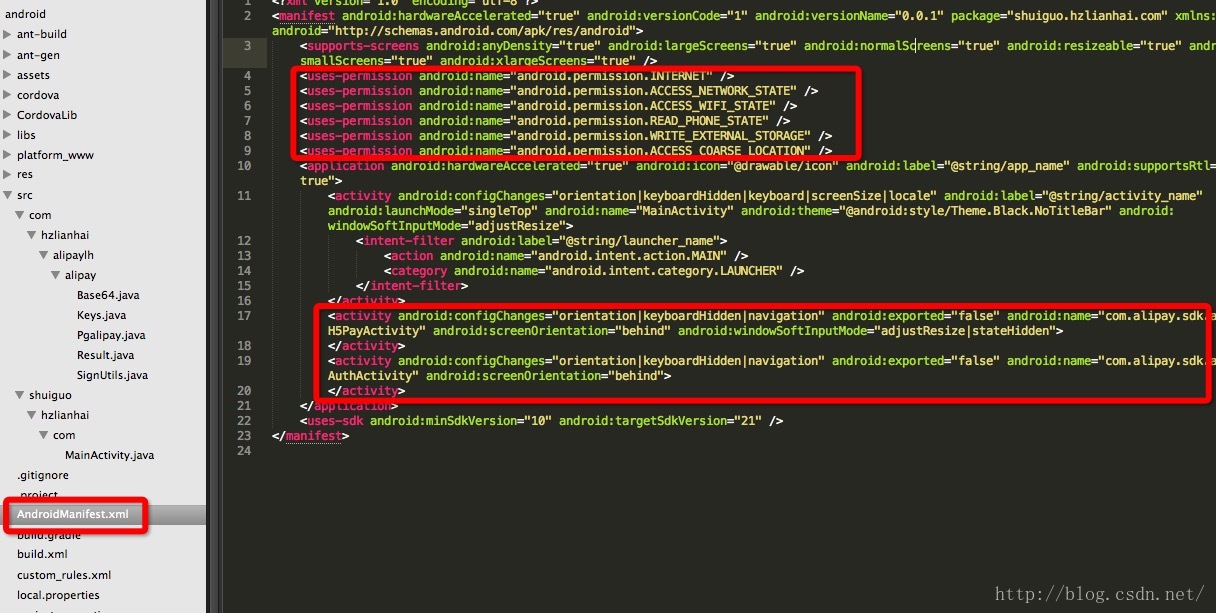
修改权限和sdk调用,如图11.png

3.1 调用js如pgalipay-android.js
调用如ios
!!!!注意-----android的js和ios的js是有区别的
集成成功项目已经上线,H5好累~心累
插件地址 http://pan.baidu.com/s/1jWPX0
以上是关于H5实现支付宝的集成的主要内容,如果未能解决你的问题,请参考以下文章