Flutter 敲一个灵动的录音按钮动画 - Speed Code
Posted ZeroFlutter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 敲一个灵动的录音按钮动画 - Speed Code相关的知识,希望对你有一定的参考价值。
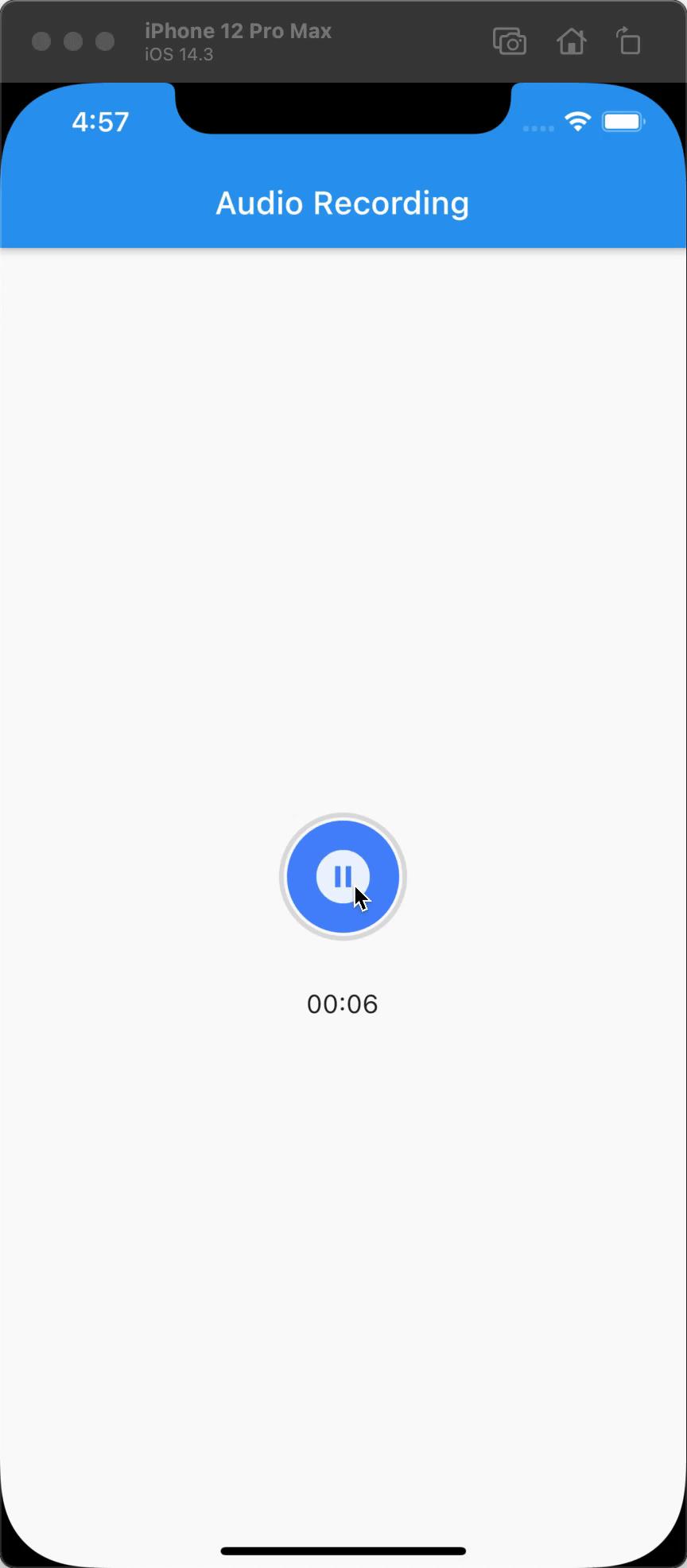
先看效果
通过此项目可以学习到 Container、AnimatedSwitcher、FadeTransition、ScaleTransition 等组件的基础用法,最终我们将构建一个灵动动画的录音状态切换按钮
这里按钮全部是用
Container编写的,圆环和圆形都是Container的属性效果,具体可以看下面的文章或视频

核心代码
1、绘制最外层的灰色边框
Container(
height: 80,
width: 80,
padding: EdgeInsets.all(2),
decoration: BoxDecoration(
shape: BoxShape.circle,
border: Border.all(
color: Color(0x999999).withOpacity(.3),
width: 3,
),
),
child: $blueWidget
),
2、绘制内部蓝色区域
// blueWidget
Container(
width: 70,
height: 70,
decoration: BoxDecoration(
color: Colors.blueAccent,
shape: BoxShape.circle,
),
child: #iconWidget
),
3、绘制内部 Icon
// iconWidget
Icon(
Icons.play_circle_filled,
color: Colors.white.withOpacity(.9),
size: 40,
)
4、添加动画
// 录制状态
bool recroding = false;
AnimatedSwitcher(
duration: Duration(milliseconds: 200),
transitionBuilder:
(Widget child, Animation<double> animation)
// 缩放动画
return ScaleTransition(
scale: animation,
// 渐隐渐显动画,保证切换不那么突兀的
child: FadeTransition(
child: child,
opacity: animation,
),
);
,
child: Icon(
// 通过控制状态改变icon
recroding
? Icons.pause_circle_filled
: Icons.play_circle_filled,
// 这一句是关键,如果不加上切换是没有效果的
key: ValueKey<bool>(recroding),
color: Colors.white.withOpacity(.9),
size: 40,
),
),
代码仓库
视频教程
关于我
- 15 年~18 年,使用
android原生做智能硬件相关的 App 研发 - 18 年 5 月,一次偶然的机会接触到了
Flutter,然后开始自学,可以看 weather_flutter 是我练习 Flutter 的入门实战项目(我现在依然觉得他非常适合 Flutter 入门练习使用) - 18 年 8 月,顶着巨大的压力(Flutter 当时还没有 Release 1.0)开始使用 Flutter 开发企业级项目,并且开发维护了十几个 Flutter 插件包(当时插件资源非常的匮乏)
- 截止目前主导并参与上线了 4 款企业级
FlutterApp,当前正在负责开发的一款 App 累计用户120W+,使用Flutter得到了极佳的体验
参考链接
- AnimatedSwitcher - 本周 Flutter 小部件
- FadeTransition - Flutter 文档
- ScaleTransition - Flutter 文档
- RotationTransition - Flutter 文档
- Container - Flutter 文档
以上是关于Flutter 敲一个灵动的录音按钮动画 - Speed Code的主要内容,如果未能解决你的问题,请参考以下文章