Android 使用Kotlin来实现加边框的文本
Posted Angelica0520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 使用Kotlin来实现加边框的文本相关的知识,希望对你有一定的参考价值。
本篇文章讲的是使用Kotlin来实现加边框的文本。
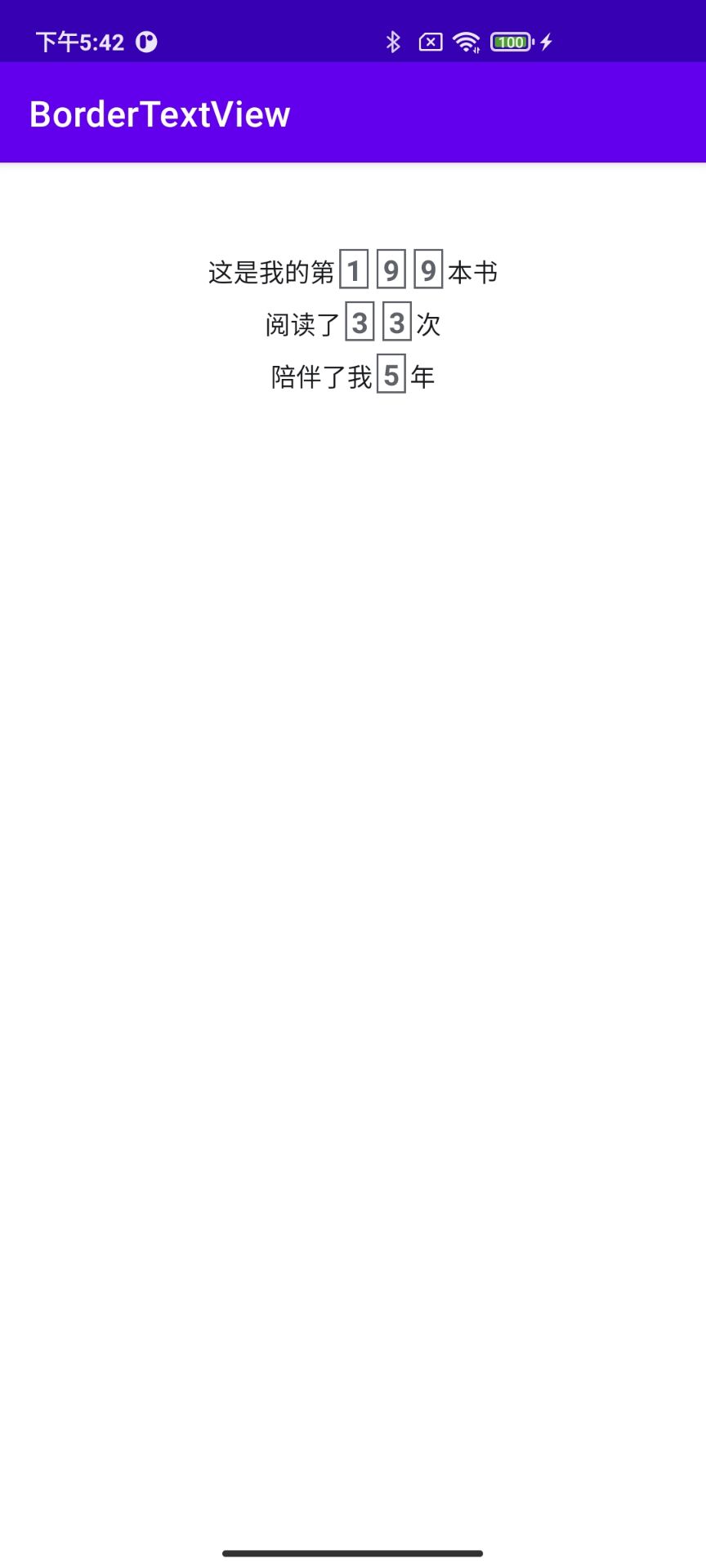
按照惯例,我们先来看看效果图

下面就是我们的代码实现
1、BorderTextView中重写onDraw方法
package co.per.bordertextview
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.util.AttributeSet
import androidx.annotation.AttrRes
import androidx.appcompat.widget.AppCompatTextView
/**
* 实现加边框的文本
* Created by juan on 2021/07/28.
*/
class BorderTextView : AppCompatTextView
constructor(context: Context) : this(context, null)
constructor(context: Context, attr: AttributeSet?) : this(context, attr, 0)
constructor(context: Context, attr: AttributeSet?, @AttrRes defStyleAttr: Int) : super(context, attr, defStyleAttr)
override fun onDraw(canvas: Canvas)
val paint = Paint()
paint.strokeWidth = 6f
// 设置边框的颜色
paint.color = Color.parseColor("#60646A")
// 画TextView的4个边
canvas.drawLine(0f, 0f, (width).toFloat(), 0f, paint)
canvas.drawLine(0f, 0f, 0f, (height).toFloat(), paint)
canvas.drawLine((width).toFloat(), 0f, (width).toFloat(), (height).toFloat(), paint)
canvas.drawLine(0f, (height).toFloat(), (width).toFloat(), (height).toFloat(), paint)
super.onDraw(canvas)
2、MainActivity
package co.per.bordertextview
import android.content.res.Resources
import android.graphics.Color
import android.graphics.Typeface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.Gravity
import android.view.ViewGroup
import android.widget.LinearLayout
import android.widget.TextView
class MainActivity : AppCompatActivity()
private lateinit var llBookNum: LinearLayout
private lateinit var llBookUserNum: LinearLayout
private lateinit var llBookKm: LinearLayout
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
llBookNum = findViewById(R.id.ll_book_num)
llBookUserNum = findViewById(R.id.ll_book_user_num)
llBookKm = findViewById(R.id.ll_book_km)
// 这是我的第X本书
show(llBookNum, "199")
// 阅读了X次
show(llBookUserNum, "33")
// 陪伴了我X年
show(llBookKm, "5")
private fun show(linearLayout: LinearLayout, numTxt: String)
for (element in numTxt)
val txt = element.toString()
val params = LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)
var textView: TextView
if ("." == txt)
textView = TextView(this)
else
textView = BorderTextView(this)
textView.setPadding(10, 2, 10, 2)
params.leftMargin = dpToPx(2f)
params.rightMargin = dpToPx(2f)
textView.gravity = Gravity.CENTER
textView.setTextColor(Color.parseColor("#60646A"))
textView.textSize = 16f
textView.text = txt
textView.typeface = Typeface.DEFAULT_BOLD
linearLayout.addView(textView, params)
companion object
/**
* dp转换为px
*/
fun dpToPx(dp: Float): Int
return (dp * Resources.getSystem().displayMetrics.density + 0.5f).toInt()
3、布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="48dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="22dp"
android:gravity="center|bottom"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_book_tip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是我的第"
android:textColor="#18191D"
android:textSize="14dp" />
<LinearLayout
android:id="@+id/ll_book_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" />
<TextView
android:id="@+id/tv_book_unit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="本书"
android:textColor="#18191D"
android:textSize="14dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_book_used_num"
android:layout_width="match_parent"
android:layout_height="22dp"
android:layout_marginTop="7dp"
android:gravity="center|bottom"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="阅读了"
android:textColor="#18191D"
android:textSize="14dp" />
<LinearLayout
android:id="@+id/ll_book_user_num"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="次"
android:textColor="#18191D"
android:textSize="14dp" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_book_used_km"
android:layout_width="match_parent"
android:layout_height="22dp"
android:layout_marginTop="7dp"
android:gravity="center|bottom"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="陪伴了我"
android:textColor="#18191D"
android:textSize="14dp" />
<LinearLayout
android:id="@+id/ll_book_km"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="年"
android:textColor="#18191D"
android:textSize="14dp" />
</LinearLayout>
</LinearLayout>
以上是关于Android 使用Kotlin来实现加边框的文本的主要内容,如果未能解决你的问题,请参考以下文章