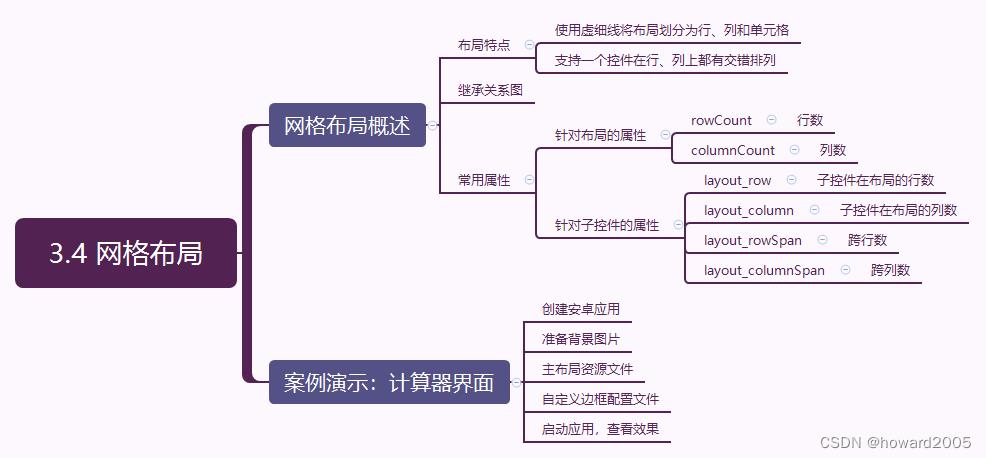
安卓讲课笔记3.4 网格布局
Posted howard2005
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓讲课笔记3.4 网格布局相关的知识,希望对你有一定的参考价值。
文章目录
零、学习目标
- 了解网格布局特点
- 熟悉网格布局常用属性
- 掌握线性布局嵌套网格布局
一、导入新课
- 有些应用要求控件很整齐地排成若干行和若干列,当然利用线性布局嵌套是可以实现的,但是太繁琐了,我们可以采用网格布局来实现,就比较简单。
二、新课讲解

(一)网格布局概述
1、布局特点
- GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。
- 可以自己设置布局中组件的排列方式
- 可以自定义网格布局有多少行、多少列
- 可以直接设置组件位于某行某列
- 可以设置组件横跨几行或者几列
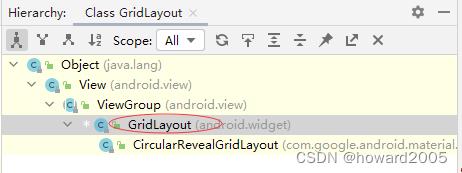
2、继承关系图
- GridLayout类是ViewGroup子类

3、常用属性
(1)针对布局的属性
| 属性 | 含义 |
|---|---|
| rowCount | 行数 |
| columnCount | 列数 |
| layout_width | 布局宽度 |
| layout_height | 布局高度 |
(2)针对子控件的属性
| 属性 | 含义 |
|---|---|
| layout_row | 子控件在布局的行数 |
| layout_column | 子控件在布局的列数 |
| layout_rowSpan | 跨行数 |
| layout_columnSpan | 跨列数 |
(二)案例演示:计算器界面
1、创建安卓应用
- 基于
Empty Activity模板创建安卓应用 -GridLayoutCalculator

- 单击【Finish】按钮

2、准备背景图片
- 将一张背景图片拷贝到drawable目录里

3、字符串资源文件
- 字符串资源文件 -
strings.xml

<resources>
<string name="app_name">网格布局:计算器界面</string>
</resources>
4、自定义边框配置文件
- 在drawable目录里添加
custom_border.xml

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" />
<stroke
android:width="1dp"
android:color="#555555" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<gradient
android:endColor="#eeeeee"
android:startColor="#aaaaaa" />
</shape>
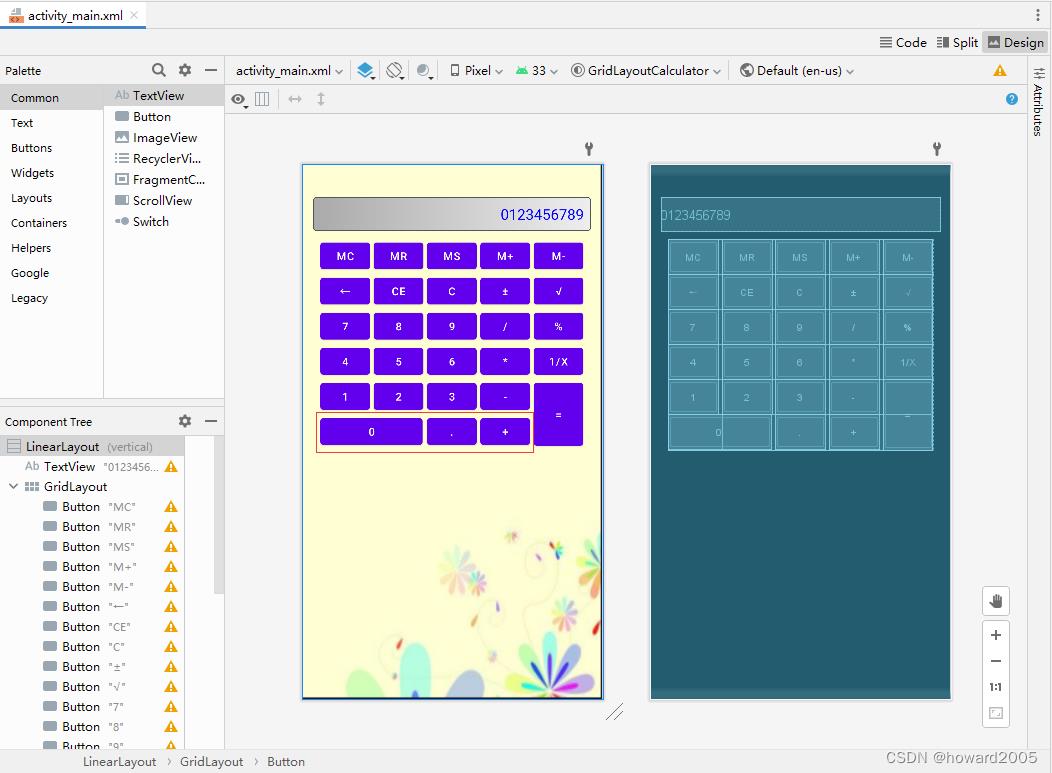
5、主布局资源文件
-
主布局资源文件 -
activity_main.xml

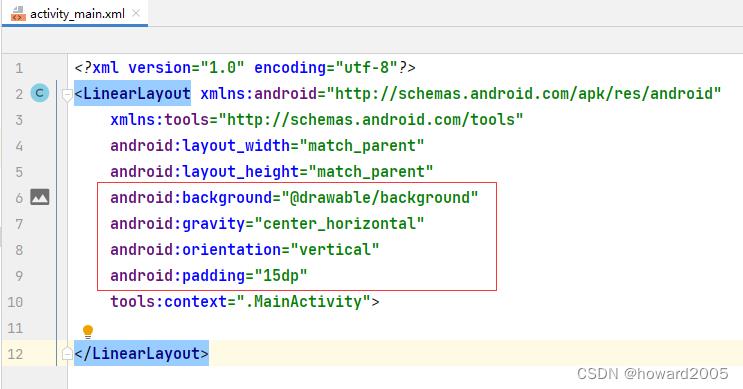
-
将默认的约束布局修改为垂直的线性布局,设置相关属性

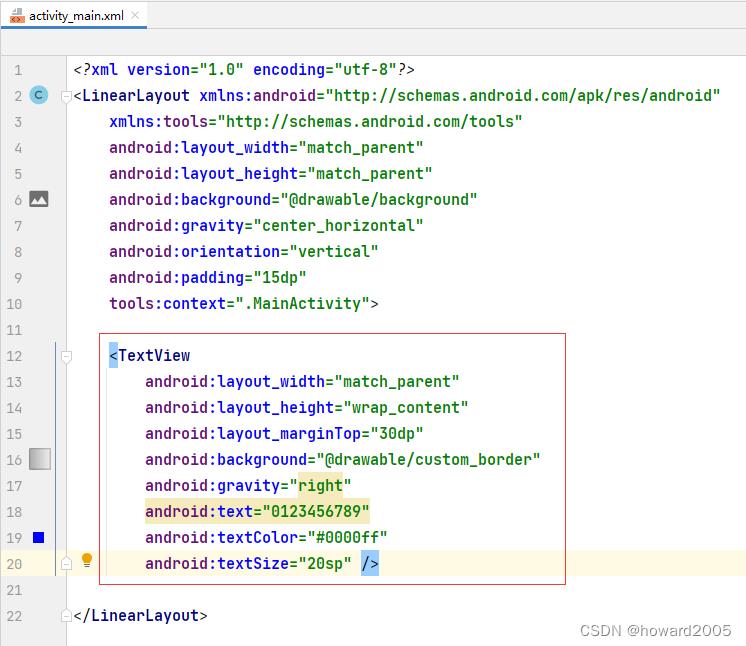
-
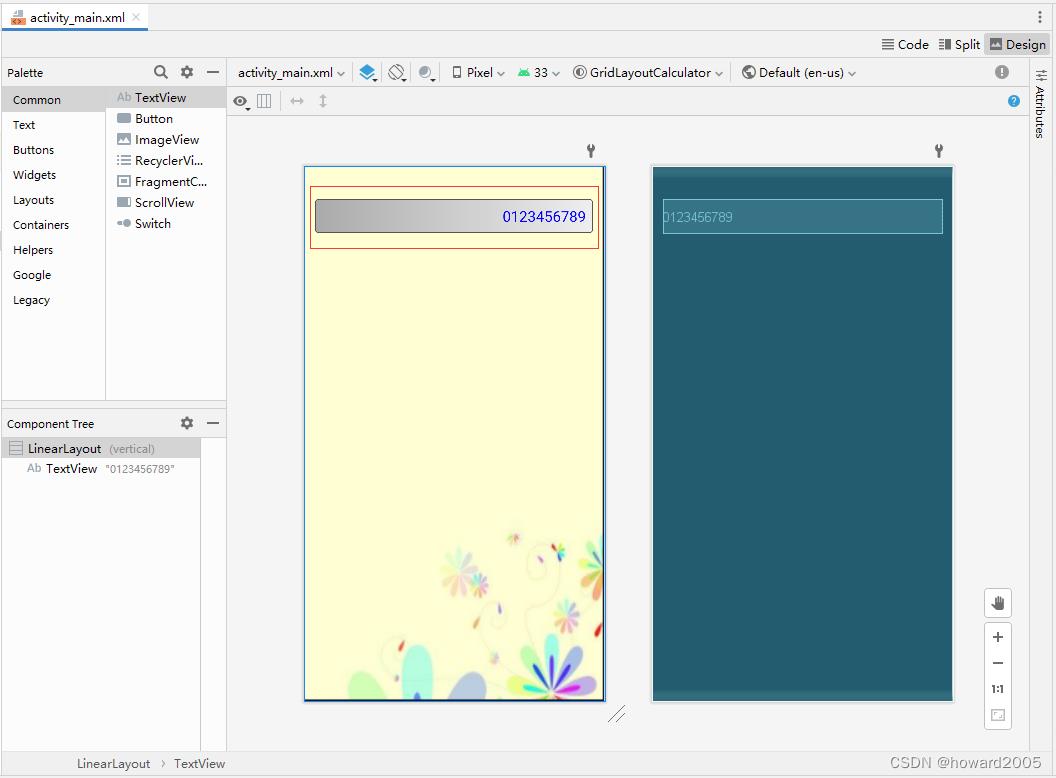
添加显示运算结果的标签,并设置相关属性

-
查看预览效果

-
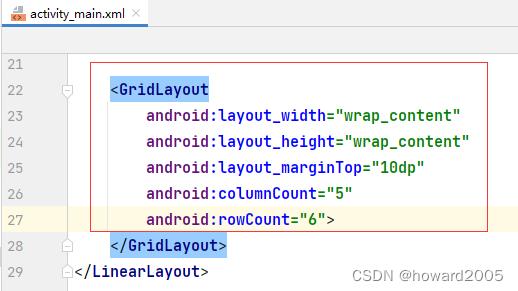
添加一个网格布局,设置为6行5列

-
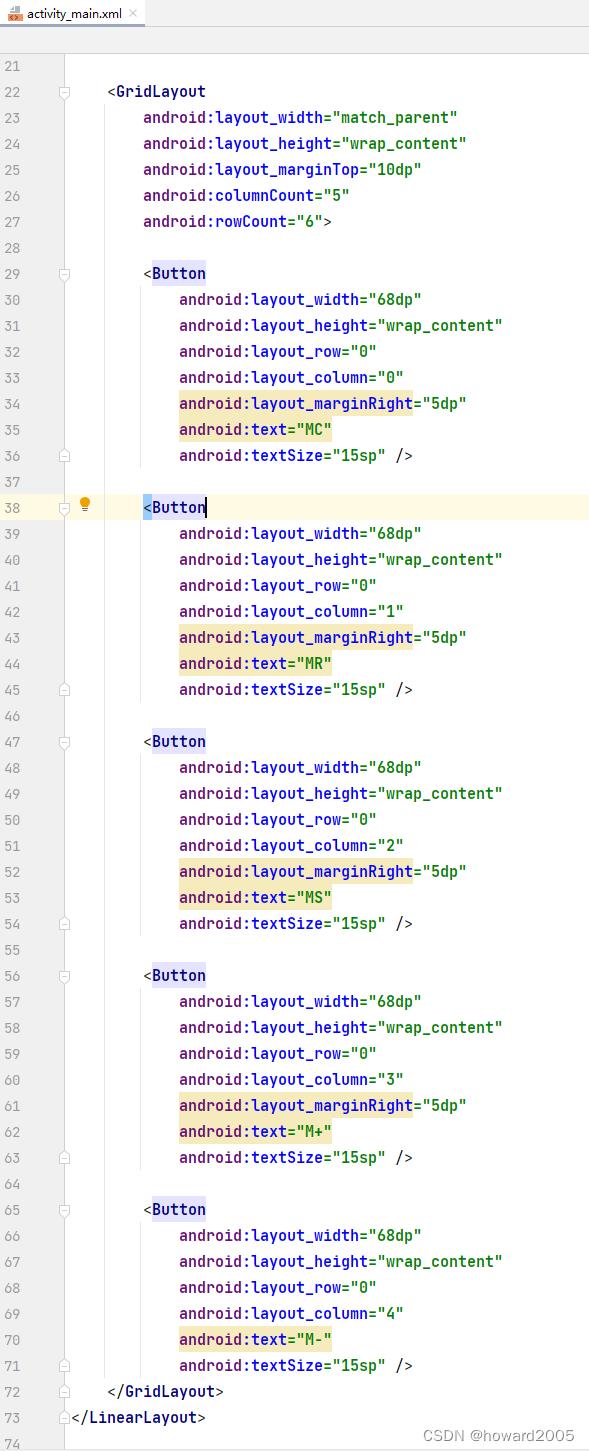
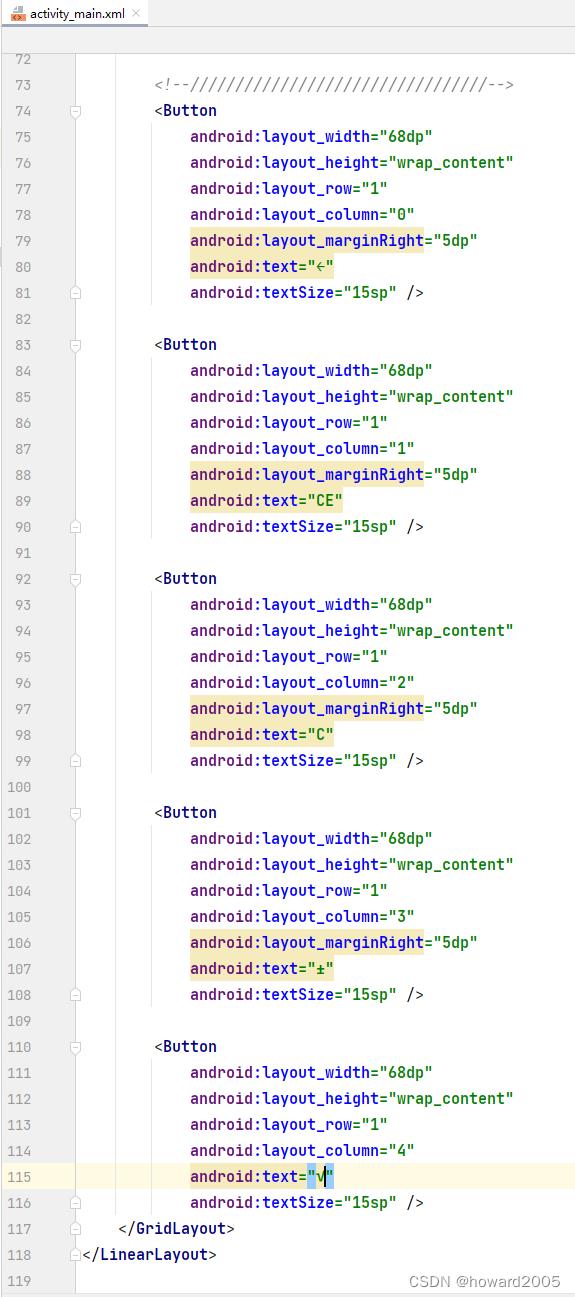
添加第一行的五个按钮

-
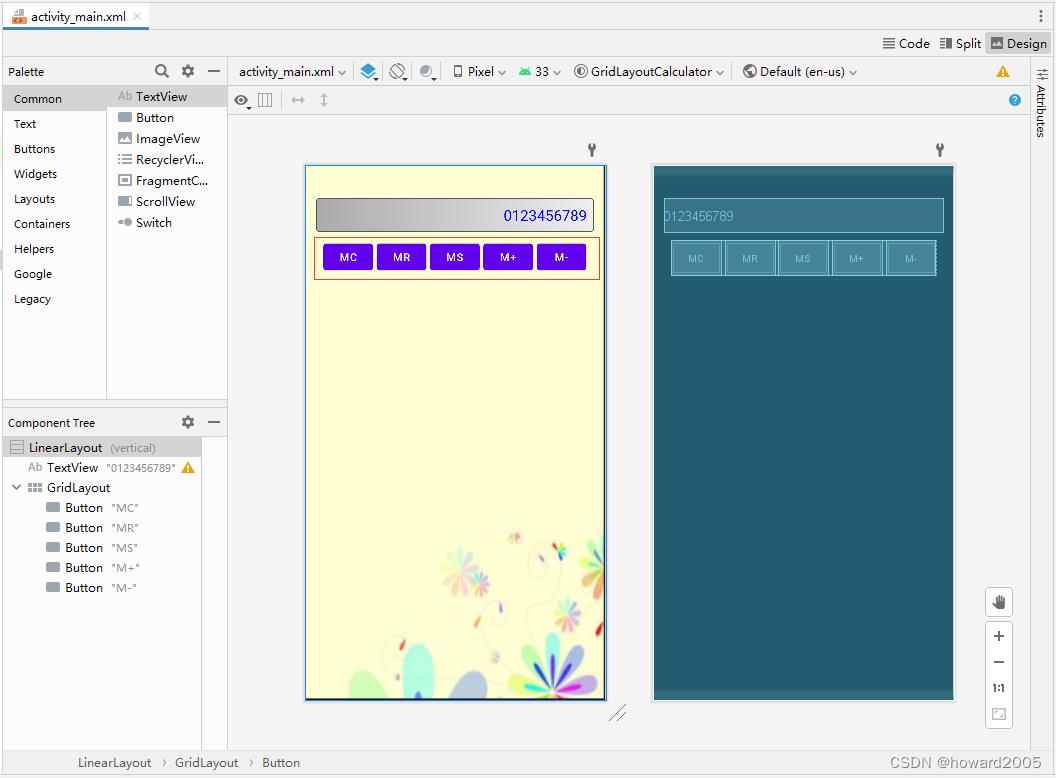
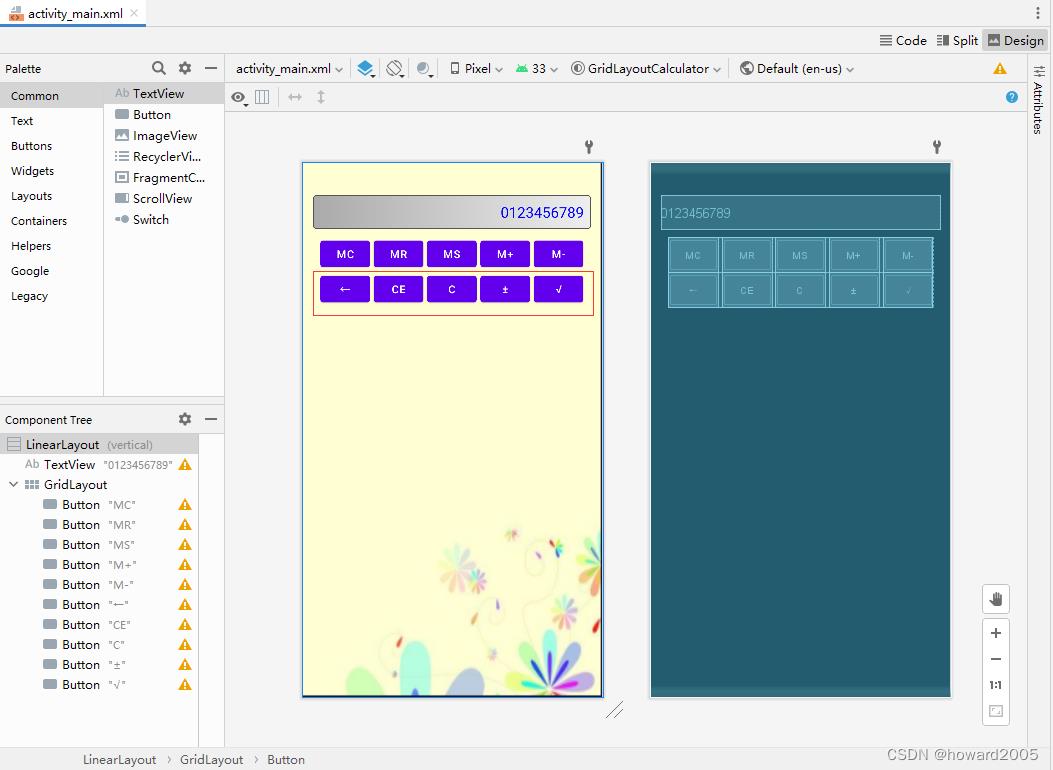
查看预览效果

-
添加第二行五个按钮

-
查看预览结果

-
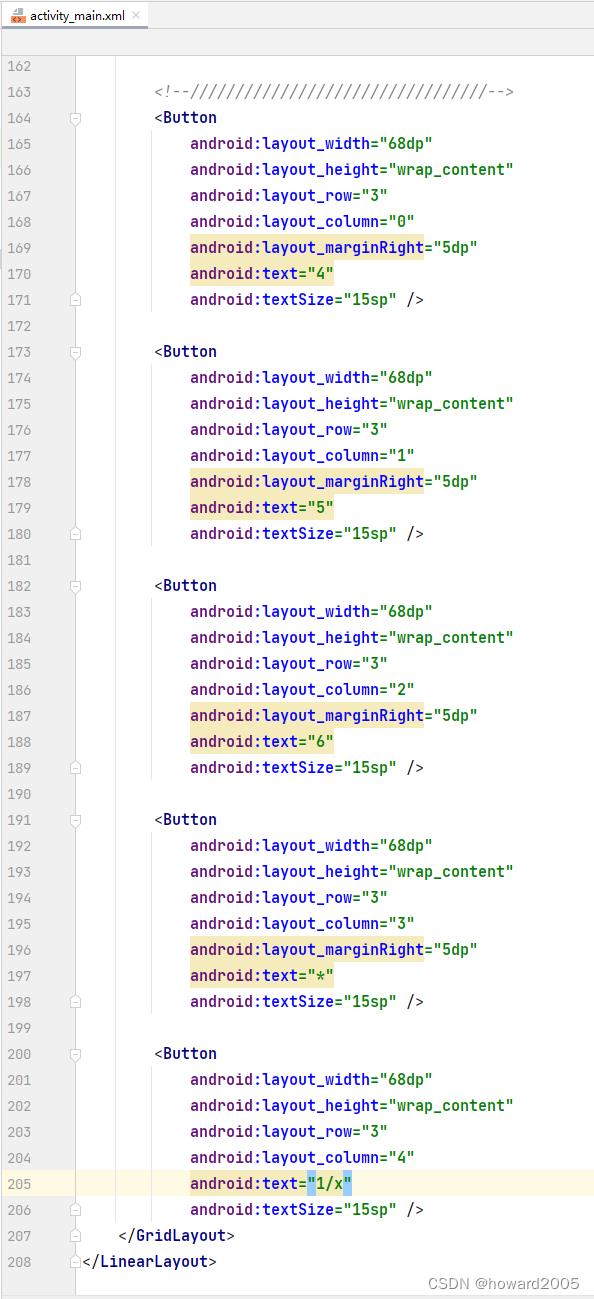
添加第三行五个按钮

-
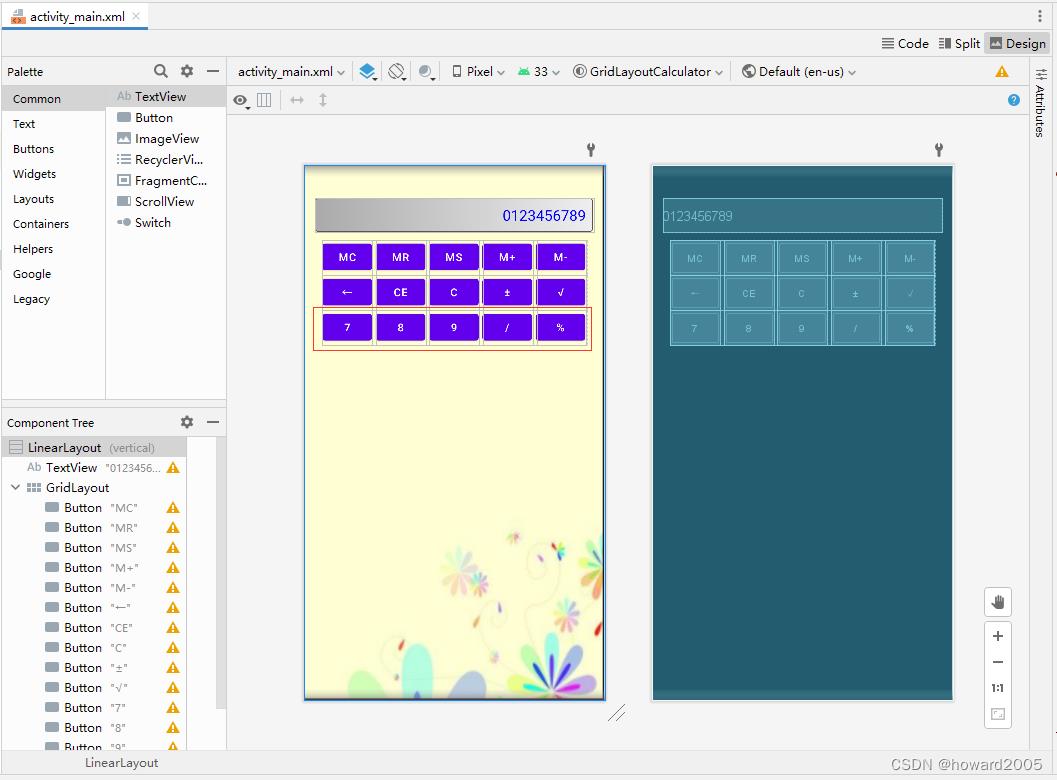
查看预览效果

-
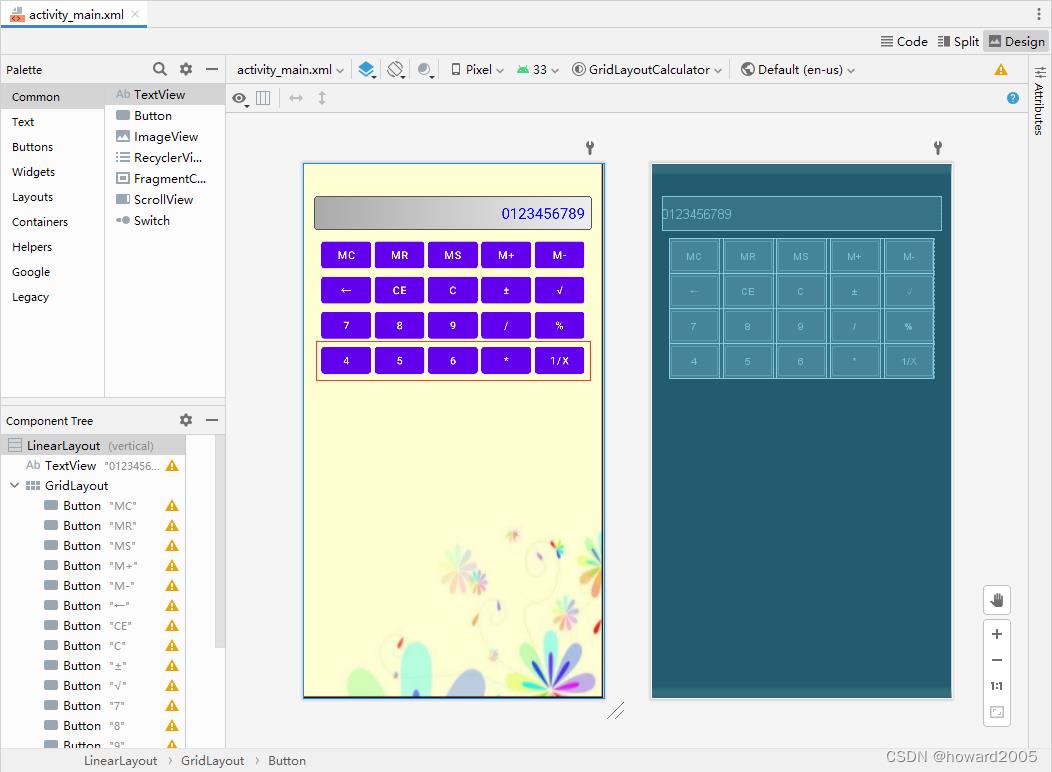
在第四行添加五个按钮

-
查看预览效果

-
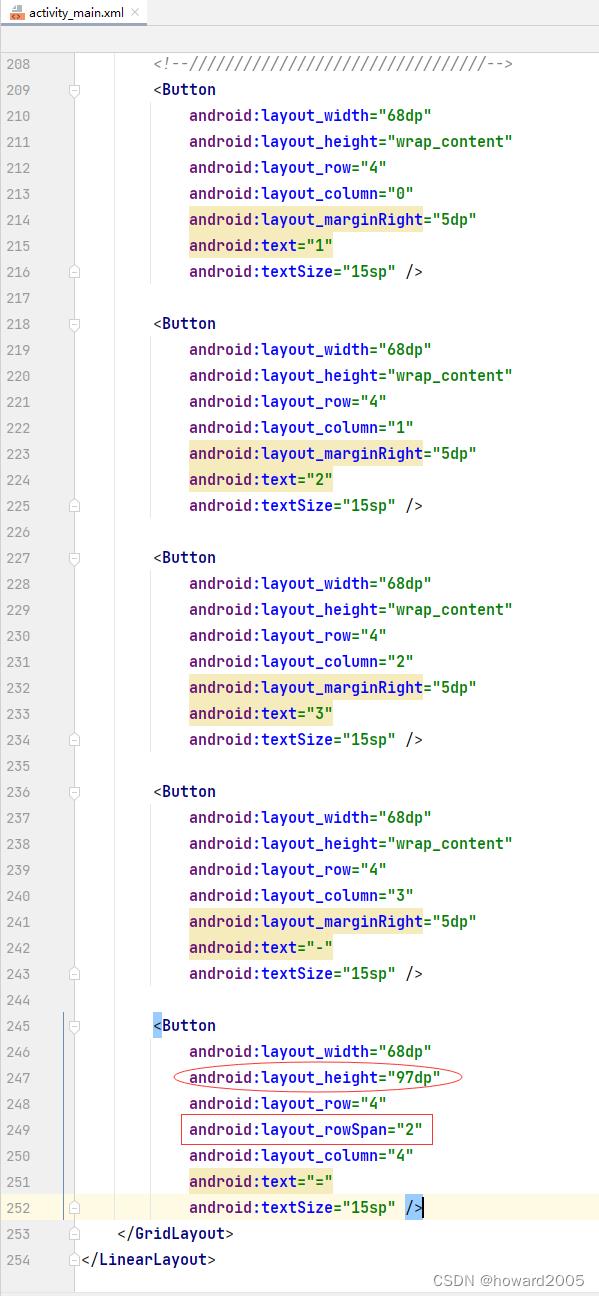
在第五行添加五个按钮,但是第五个按钮跨两行,高度要重新设置

-
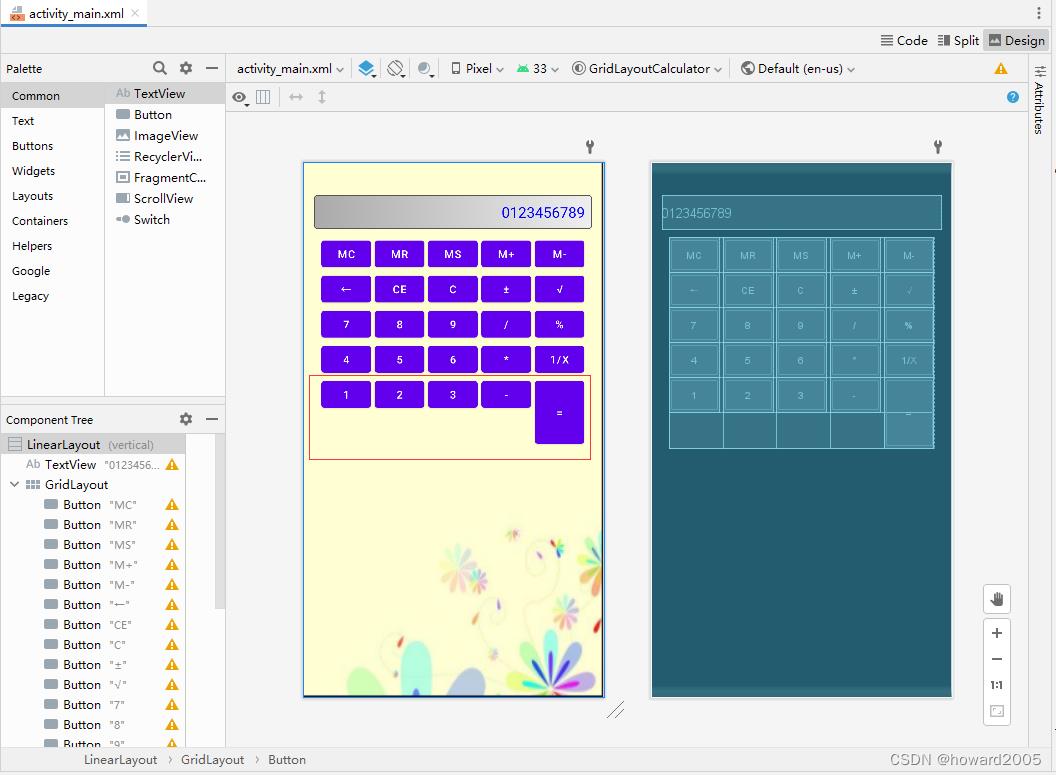
查看预览效果

-
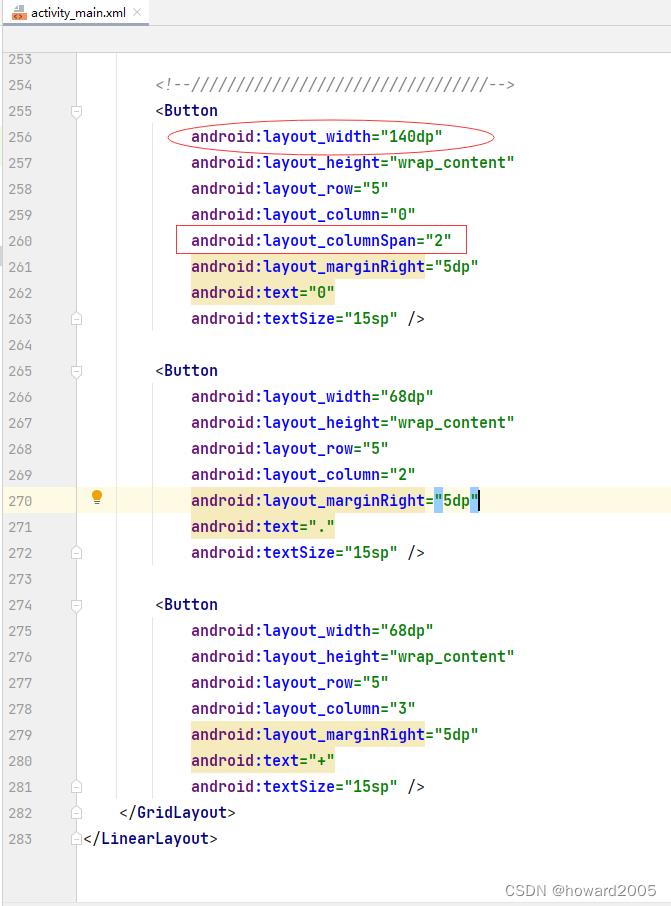
第六行添加三个按钮,第一个按钮跨两列,宽度要重新设置

-
查看预览效果

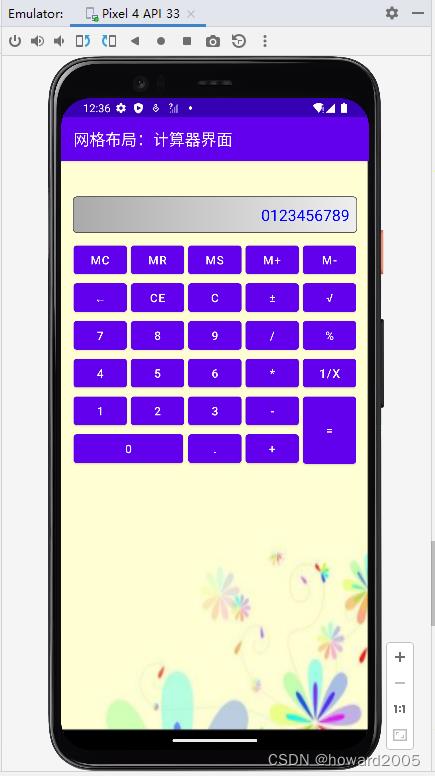
6、启动应用,查看效果
- 【0】按钮跨两列,【=】按钮跨两行

三、归纳总结
- 回顾本节课所讲的内容,并通过提问的方式引导学生解答问题并给予指导。
四、上机操作
- 形式:单独完成
- 题目:网格布局练习
- 要求:按照下图,利用网格布局完成


以上是关于安卓讲课笔记3.4 网格布局的主要内容,如果未能解决你的问题,请参考以下文章